Dieser Beitrag zeigt dir, wie du in WordPress mit dem Block Editor überlappende Bilder – Overlapping Images and Text – erstellen kannst.
Was sind überlappende Bilder ?
Wenn sich zwei Bilder überschneiden, oder in bestimmten Teilen überlagern, dann nennt man das auch überlappend, oder overlapping.
Beispiel Twenty Twenty One
Das Twenty Twenty One Standard Theme hat diese Block Styles integriert. In einer Theme Demo kannst du das auch gut sehen:

Falls du nicht das Twenty Twenty One Theme verwendest, dann kannst du das auch selber erstellen.
Spalten Block
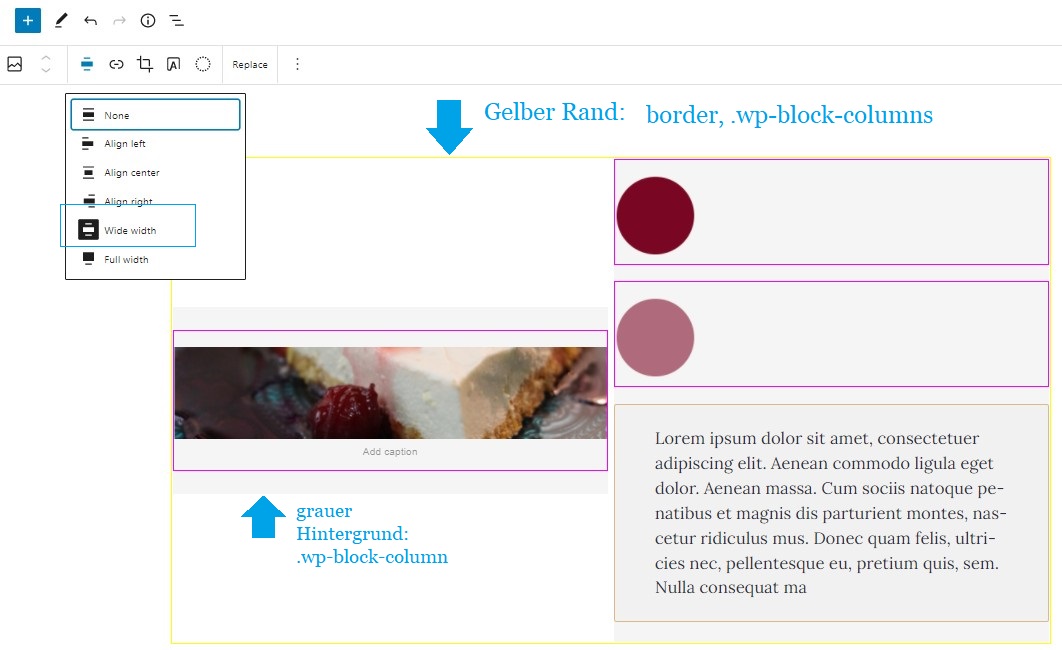
Als erstes erstelle einen Spaltenblock mit zwei Spalten. Dann gebe in die Additional Class – rechte Sidebar unten – folgendes ein:
.wp-block-columns.is-style-twentytwentyone-columns-overlap Die CSS Angabe dazu ist:
.wp-block-columns.is-style-twentytwentyone-columns-overlap {
justify-content: space-around;
}Die CSS Angabe schreibe in deine style.css im Theme, vorzugsweise auch Block Theme.
Tipp: Es funktioniert aber genauso ohne diese Additional CSS Angabe.
Linke Spalte
In der linken Spalte des Spalten Blocks füge ein Bild hinzu und gebe dem Bild ein > wide width hinzu.

Rechte Spalte
In der rechten Spalte füge einen Absatz Block mit Text hinzu und farbigen Hintergrund. Ich habe oberhalb noch zwei Grafiken als Kreis hinzugefügt.

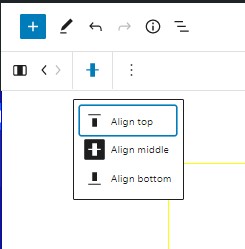
Ausrichtung der rechten Spalte:
die rechte Spalte kannst du
- Align top
- Align middle
- Align bottom
ausrichten. Je nach Ausrichtung wird der Text dann unterschiedlich platziert.

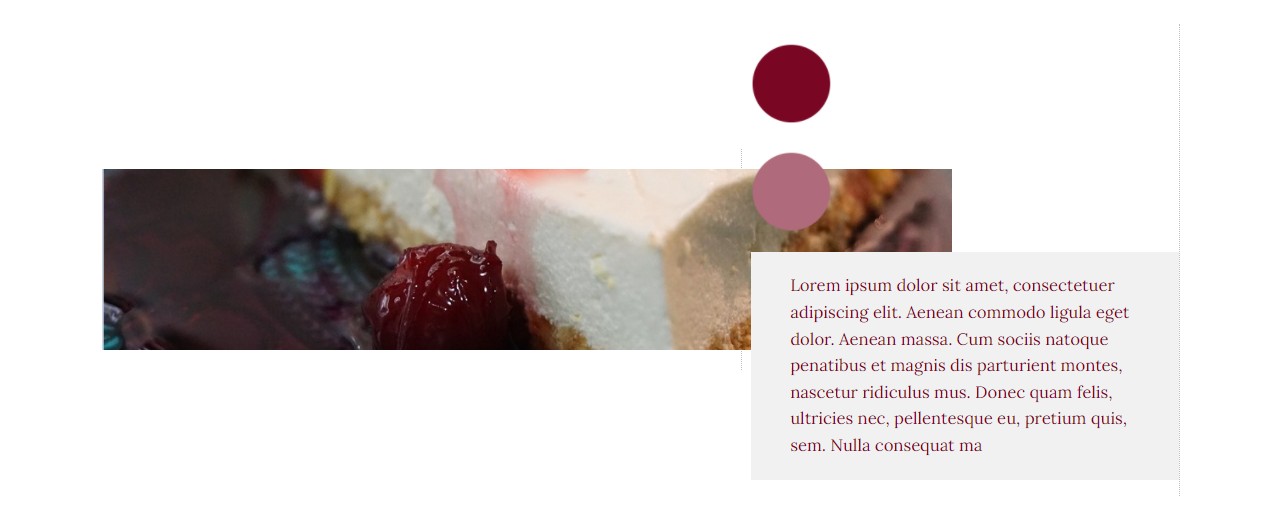
Bild oben zeigt dann das Bild mit überlappendem Text im Frontend. Je nach Spaltenausrichtung und Bildgröße ergibt das dann unterschiedliche Ergebnisse.

Zusammenfassung: Der Trick liegt darin, dass man das Bild in der linken Spalte wide-width stellt. Dadurch kommt es zur Überlappung der Bilder oder des Bildes und des Textes.
Weiters kann man dann die rechte Spalte mit align-top etc. in der vertikalen Ausrichtung verschieben. Wenn das rechte Bild / Text allerdings unter die gemeinsame horizontale Linie verschoben werden soll, fügt man oberhalt ein Abstandhalter Block hinzu.
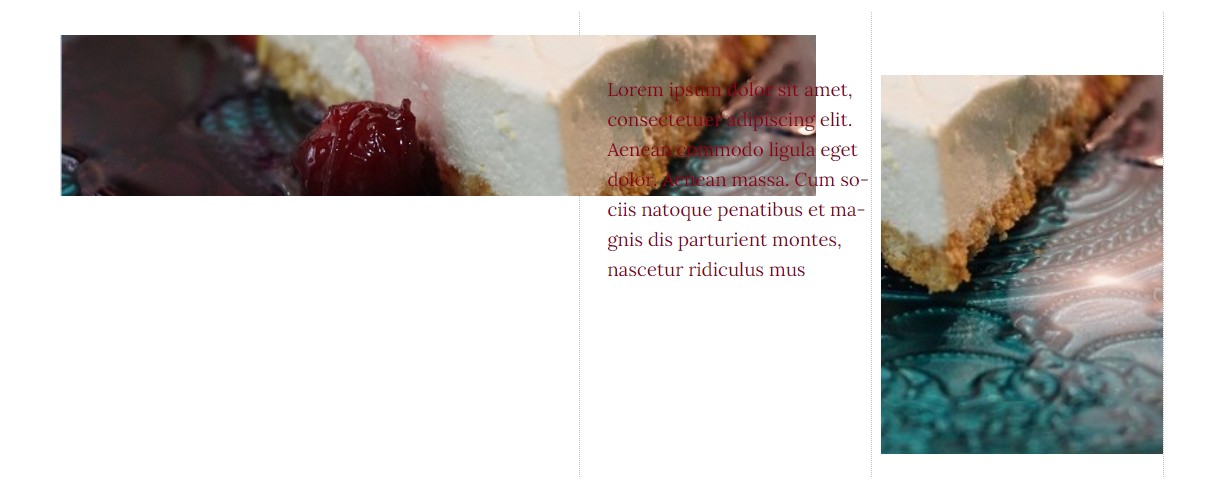
Responsive Ansicht
In mobilen Versionen kommen die einzelnen Teile dann untereinander und je nach Device Größe dann zunehmend nebeneinander. Die Abstände in der mobilen Version sind so, wie im Media & Text Block halt. Also ok.
Plugins für Overlapping Images
Natürlich gibt es auch ein Plugin dafür. Das einzige Plugin, welches ich dazu gefunden habe ist das Gutenberg Pro. Dieses kann allerdings noch wesentlich mehr, und ist auf jeden Fall eine echte Kaufempfehlung !
Du kannst es als Plugin kaufen, bzw. auch eine direkte CSS Anleitung ansehen, wie man es auch ohne Plugin umsetzen kann mit negativen Margins. Allerdings hat das den Nachteil, dass man dann überall, wenn man Spalten mit Bildern verwendet, diese als überlappend im Frontend angezeigt bekommt.
Für eine Seite kostet das Plugin pro Jahr 49 €. Wie man das allerdings Kunden verrechnet, der zahlt dann in der Lifetime Version dafür 199 € einmalig. Das muss man dann halt irgendwie in den Gesamtpreis integrieren. Wenn dadurch das Design der Kunden Website enorm verbessert wird, ist das allemal in Ordnung. 😉
Fazit:
Mit einer einzigen zusätzlichen Angabe im Additional CSS kann man ganz einfach ohne Plugin selber überlappende Bilder oder überlappendes Bild und Text mit WordPress Block Editor erstellen.
Generell zu WordPress Block Editor und Website Editor:
Ich mache in meinem Theme im Backend Editor immer für bestimmte Blocks wie z.B.
- Spalten Block
- Gruppe Block
immer Hintergrundfarben bzw. Randfarben hinzu. Wenn ich ein anderes Theme nehme, wo das fehlt ist es mir fast unmöglich den Rand für Spalten Block auf anhieb zu erwischen.
Speziell, wie in diesem Beispiel, wo man zuerst eine Additional Class für den gesamten Spaltenblock geben muss. Danach extra für die rechte und linke Spalte etwas hinzufügen.
Mit diesem Trick Rand plus Hintergrundfarbe, siehe auch Bild oben, brauchst du nur ein Klick und du hast sofort den richtigen Block. Ist mir irgendwie schleierhaft, warum das im Backend noch kein Theme Autor umgesetzt hat.
Eventuell sieht es nicht so gut aus .. . Aber was ist besser, endloses Herumgeklicke im White Space oder zielgerechtes Arbeiten mit Spaß auch am Gutenberg und Website Editor 😂😉
PS: Einen Nachteil hat dieses Full Site Editing mit Block Themes: wenn man nicht nur fertige Block Patterns hinzufügt, sondern diese selber erstellt, dann kann man sich schon mal einen “ Handschoner “ besorgen. Klick Klick .. 🤷♀️😅
Weitere Links zum Thema:
Getting started with block theme patterns – themeshaper. Hier wird ebenfalls die CSS Styles für überlappende Bilder beschrieben.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.