
Dieser Beitrag zeigt dir eine erste Vorschau von dem neuen Standard Theme Twenty Nineteen, welches mit der WordPress Version 5.0 kommt.
Dieser Test beinhaltet die WordPress Version 4.9.8 und das Gutenberg Plugin 4.1.1. Das Plugin dürfte die finale Version sein und es gab auch hier noch jede Menge Neuerungen.
Obwohl es schon die erste Beta von WordPress 5.0 gibt, ist hier der Test noch mit der WordPress Version 4.9.8. Die WordPress Beta 5.0 ist zur Zeit noch die erste und im Prinzip noch nicht ready für einen Test. Sondern sie ist im Prinzip ja zum Testen für Bug Reports.
Ab der WordPress Version 5.0 brauchst du kein Gutenberg Plugin mehr installieren. Gutenberg Editor ist ab dann direkt in WordPress Core integriert und automatisch dein Editor. Ebenso ist das Theme Twenty Nineteen dann ab der Version 5.0 direkt integriert und du brauchst auch dieses nicht mehr extra installieren.
In diesem Beitrag geht es nun aber um die ersten Eindrücke vom neuen Standard Theme: Twenty Nineteen.
Tipp:
Die WordPress Version 5.0 Beta 1 ist noch sehr buggy. Besser, du installierst dir das Theme noch als Master.zip mit WordPress Version 4.9.8. Auf diese Weise brauchst du dich noch nicht mit den Bugs der Betaversion auseinandersetzen und kannst dir einfach in Ruhe das neue Theme ansehen 😉 .
Twenty Nineteen Default als .zip Datei auf github
Allerdings, wichtig hier ist allein das neue Standard Theme Twenty Nineteen. Dieses kannst du dir als Master.zip herunterladen und testen. Wenn du die .zip Datei herungergeladen hast, einfach weiter unter > Plugins > installieren > Plugins hinzufügen. Klicke auf > Plugin hochladen. Dann auf > durchsuchen. Dort wälst du deine heruntergeladene .zip Datei aus.
Du kannst natürlich auch die .zip Datei entzippen und das Theme direkt in deinen Theme Ordner zum Beispiel unter Xampp einfügen.
Twenty Nineteen einrichten , erste Vorschau – Video Tipp
Dazu gibt es einen tollen Linktipp, wie du dieses Theme für dich einrichten kannst, was es beihnhaltet, wie es aussieht. Es werden am Theme noch Änderungen vorgenommen, aber ein erstes Sneak Peek ist schon toll ☺
Twenty Nineteen Default Theme – das ist völlig neu ..
Ich selber habe das Theme ebenfalls nur auf einer lokalen Testseite installiert und getestet. Hier möchte ich euch einen kurzen Überblick geben, was an diesem Standard Theme anders ist, und wie die ersten Prototypen des Design ausehen und wo du dir diese online ansehen kannst.
WordPress Twenty Nineteen – die Navigation
Navigationspunkte werden durch Komma getrennt und enden mit einem Punkt ..
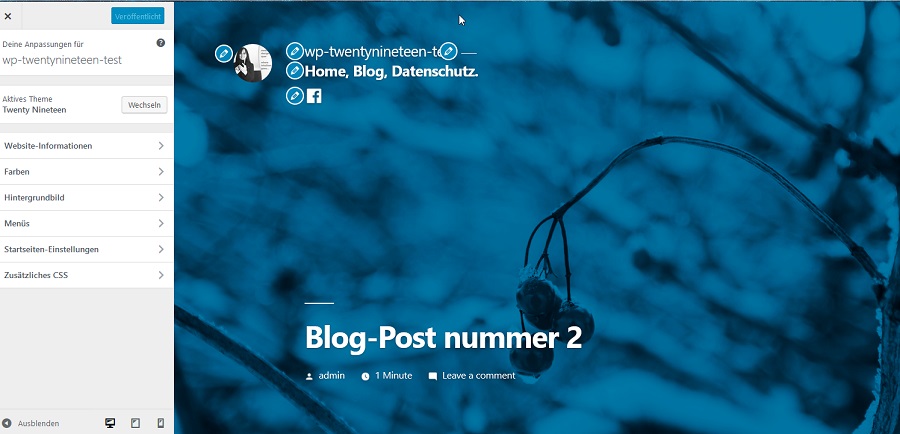
Interessant am Twenty Nineteen Theme ist sicherlich die hippe Navigation. Sie befindet sich links, unterhalb des Titels. Zudem werden die einzelnen Navigationspunkte durch Komma getrennt und enden mit einen Punkt.
Die ungewohnte Platzierung und das ungewohnte Design der Navigation führt minunter auch zu Verwechslungen. So wurde die Navigation vergeblich gesucht, bzw. diese für Kategoriepunkte gehalten …
Auf jeden Fall ein ganz neuer Ansatz 💡
Welche Navigationen gibt es
- Hauptnavigation – erste Ebene
- Social Media Menu
Das Twenty Nineteen Default Theme hat zwei Navigationen: Primary und Social Menu. Wobei das Social Menu ganz einfach ebenfalls links oben, unterhalb der Hauptnavigation angezeigt wird.
Twenty Ninteen und responsive Navigation:

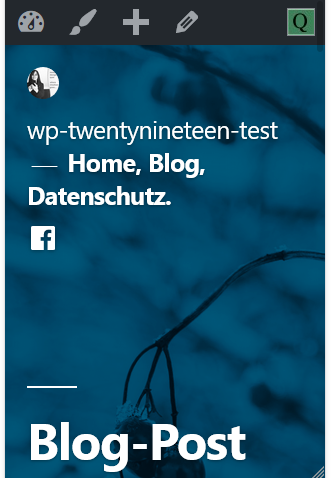
Es gibt kein Hamburger oder Drop Down Menu. Alle Menüpunkte werden zwar responsive, aber in einer Linie einfach fließend auf verkleinertem Viewport angezeigt.
Twenty Nineteen Theme und die Sidebar
Das Theme verfügt über keine Sidebar. Zur Zeit kannst du auch keine Widgets auswählen oder hinzufügen. Allerdings werden noch Footer Widgets hinzukommen.
Twenty Nineteen und Header Image
Ebenfalls kannst du im Twenty Nineteen Theme kein Header Image auswählen. Sowohl auf den statischen Seiten, wie den Blogbeiträgen wird das Header Image über die Featured Images angezeigt.
Blauer Overlay für Headerbilder
Ebenso interessant ist der blaue Overlay für alle Headerbilder. Diese sollten in einer bestimmten Größe vorhanden sein, damit sie den gesamten Viewport füllen.
Twenty Nineteen Theme und das Logo

Interessant ist auch das Logo im neuen Default WordPress Theme . Es ist nämlich ein Kreis. Damit trifft es auch genau den momentanen Trend. Denn sowohl Google als auch Facebook verwenden zur Zeit bevorzugt Kreise 😄.
Hintergrundbild und Hintergrundfarben
Wenn du willst, kannst du auch ein Hintergrundbild für dein Twenty Nineteen Theme auswählen. Die Hintergrundfarbe ist standardmässig weiß.
Twenty Nineteen und Schriftart
Das Twenty Nineteen Theme kommt mit einer besonderen Schriftart daher: Hoefler Text. Es ist eine Serifenschrift, welche sich an den klassischen Schriften orientiert. Sie wurde speziell für Apple entworfen und wird mit Mac OS mitgeliefert. ( Wikipedia )
Farben für die Navigation kannst du standardmässig nicht auswählen. Diese sind standardmässig in blau gewählt. Textfarbe für den Content kannst du einzeln in jedem Paragraph Block bestimmen, ebenso, wie die Schriftgröße.
2 Design Prototypen
Twenty Nineteen ist ein vom Design her völlig neuer Ansatz. Welche Design Möglichkeiten offen stehen, das entfaltet sich erst für den, der sich mit dem neuen Gutenberg Editor angefreundet hat.
Es gibt zwei Prototypen, welche du dir auf Invision direkt ansehen kannst:
Beide sind wirklich toll. Eines muss man allerdings dazu sagen. Mit dem neuen Gutenberg Editor in Kombinaton mit dem neuen Standard Theme Twenty Nineteen eröffnen sich sehr viele Design Möglichkeiten.
Allerdings, wer die Wahl hat, hat die Qual und Design will gelernt sein. Will heissen. Es sieht so leicht aus, wenn man sich die Prototypen ansieht. Erst wenn man ins Detail geht, sieht man, was da dahinter steckt. 😅. Hands Up für das neue WordPress Default Theme 👍
Ich hab mich nur ein bisschen mit dem neuen Theme gespielt. Es ist ja noch im frühen Entwicklungs Stadium.
Ich hab
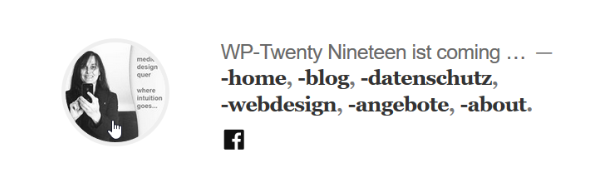
– das Kreislogo von 64 x 64 auf 120 px gestellt.
– den schwarzen hover Kreis auf grau und breiter ☺
– die Farben im Titel und Beschreibung , sowie die Linkfarben geändert
– die Schriftart auf Georgia gestellt
– den Cover Text mit einem zusätzlichen CSS geändert
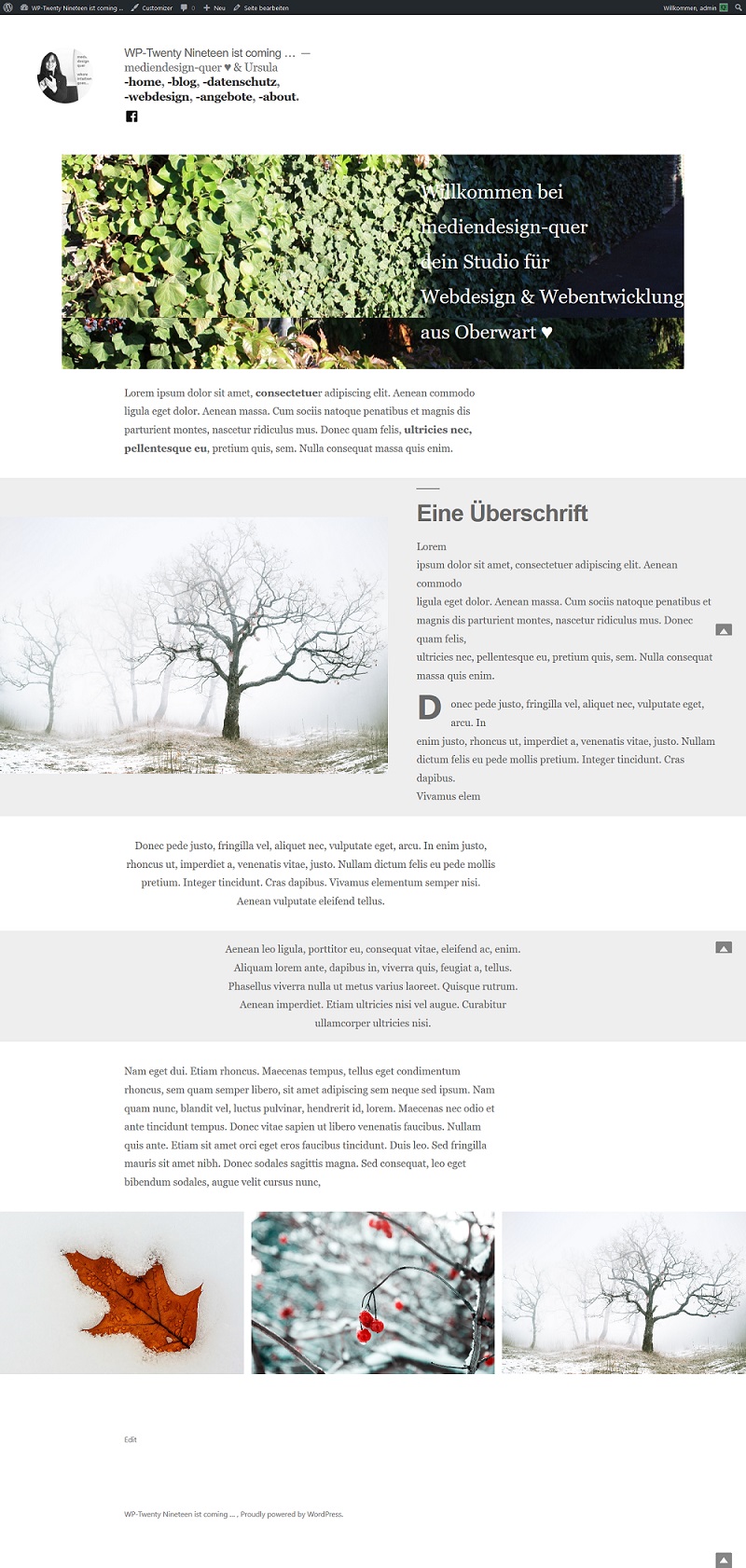
– den Title herausgenommen für die statischen Seiten
somit kommt gleich nach der Navigation das Bild ohne “ Home- Text “ etc.
– ein zusätzliche CSS Klasse für Paragraph- Text , mittig. Der kommt im Theme eher so leicht links.
– Footer in der Höhe verkleinert und eine obere Linie hinzugefügt, sowie den Text geändert 😂
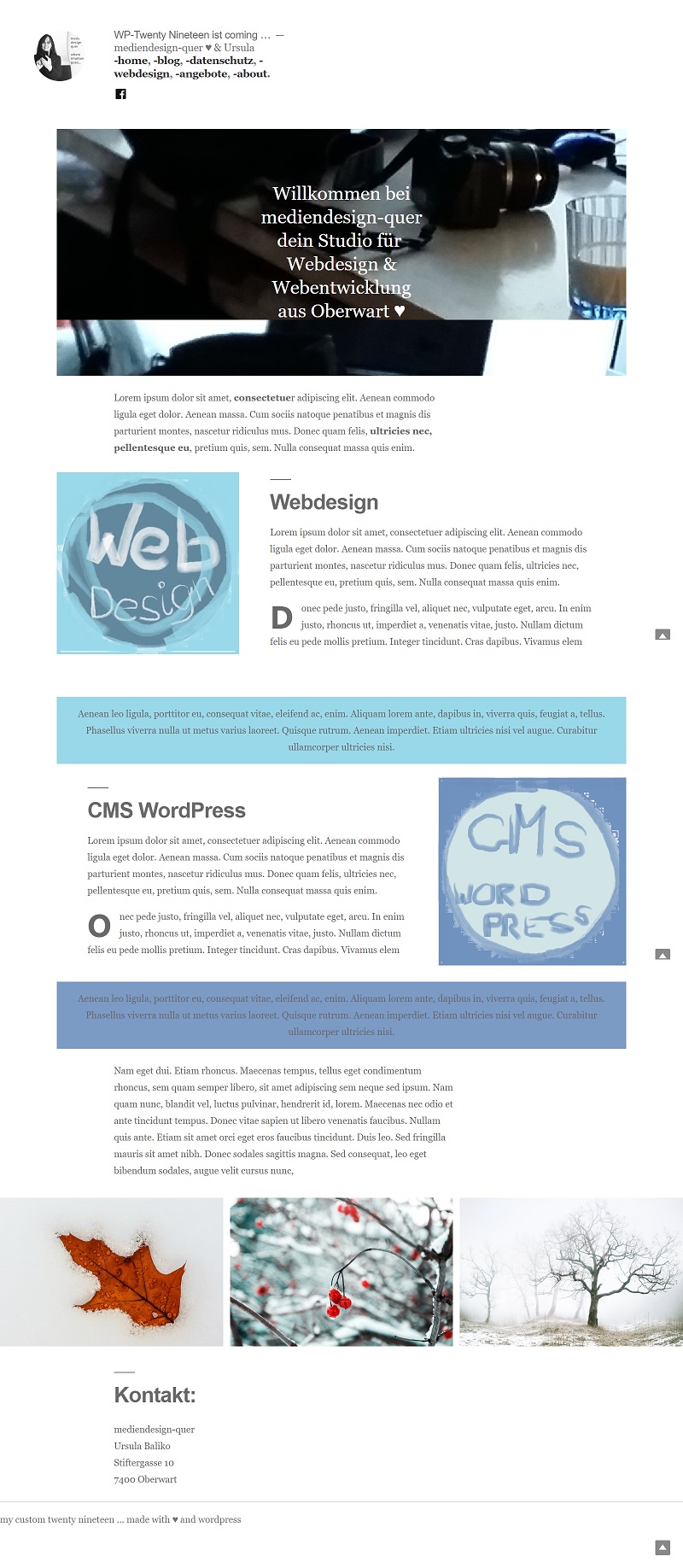
Mein Custom Twenty Nineteen Theme

Oder vielleicht so..

Ich ertappe mich immer dabei, dass ich letztlich keinen Stein auf dem anderen lasse, und alles ändere 😂. Letztlich hat jeder seinen eigenen Stil. Mag ein Design noch so vollkommen sein, man findet sich einfach nicht wider. Aus diesem Grund kann es leicht sein, dass mein Custom Twenty Nineteen – ist ja nur einmal eine Spielerei – weniger super aussieht, aber es ist durchaus mein eigenes ♥.
Was ich verändert habe:
Das Logo:
Mir war es zu klein ich habe es größer gemacht. Das geht über die functions.php und die style.css
Die Schriftarten:
Ich habe einfach eine Georgia mal auf die Schnelle eingefügt und die Schriftfarben und Größen verändert.
Der Titel:
Ich habe den Titel herausgenommen. Ich weiß ja, dass meine Startseite HOME heisst, das braucht nicht auch noch extra dortstehn. Allerdings hat das schon einen Sinn, warum das dort steht. Nämlich hat WordPress nie einen aktiven Navigationspunkt anders gefärbt. Ohne das ist die Usability weniger gut.
Also sollte man dann noch ein aktiven Navigationspunkt hervorheben.
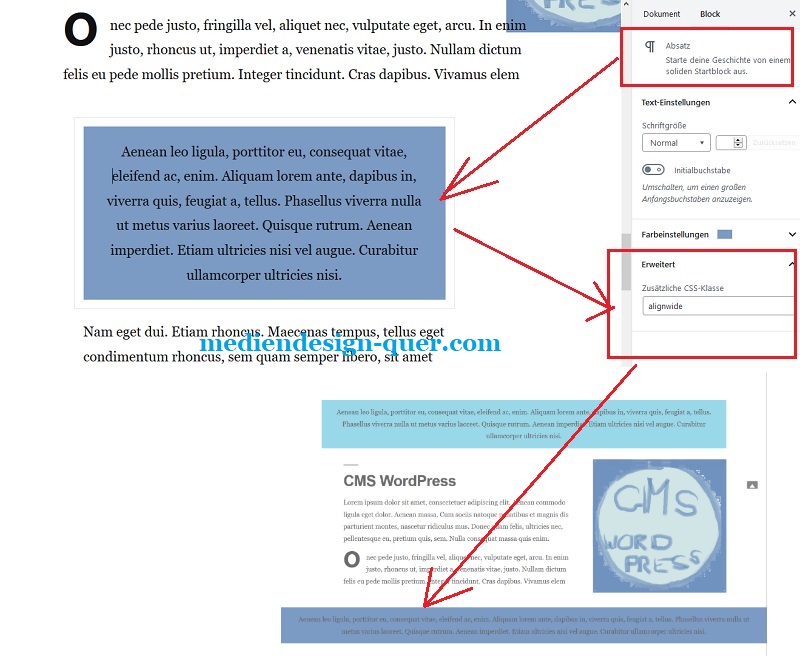
Paragraph-Text mit .alignwide:

Damit du einen einfachten Text auch >alignwide und > alignfull machen kannst, brauchst du nur unter > Erweitert > Zusätzliche CSS Klasse die Klasse alignwide/alignfull hineinschreiben.
Cover-Text:
Falls dir der Text, die Schriftart nicht gefällt, brauchst du auch nur über eine Zusätzliche CSS Klasse das ganz einfach ändern.
Tipp:
Es empfiehlt sich natürlich, ein Child Theme anzulegen, wenn man das Theme tatsächlich dann verwenden möchte, sonst wird es ja überschrieben beim nächsten Update 💡
FAZIT:
Das Twenty Ninteen Theme besticht auf jeden Fall durch einen neuen Design Ansatz, sowohl was das Headerbild, als auch die Navigationen betrifft. Ebenso durch eine fehlende Sidbar > Design NO SIDEBAR.
Es hat auf jeden Fall was. Man darf nicht vergessen, das das Theme mit dem neuen Gutenberg Editor kommt und ich möchte euch nur ein paar Möglichkeiten zeigen, was dieser Editor so alles drauf hat und wie das mit dem neuen Twenty Nineteen Theme zur Geltung kommen kann.
Ich glaube, das wird ein ganz großer Wurf.
Zur Zeit liegen- für mich – die Hürden eher in technischer Natur. Da noch bei gewissen Hostern Gutenberg Javascript Dateien von der Firewall blockiert werden und ich die Version 5.0 von WordPress nicht einmal auf Xampp lokal installieren konnte, weil ebenfalls Scripte blockiert wurden, gibt es hier schon einiges zu tun.
Ich denke, bis das alles – Theme, plus neue Version 5.0, plus noch eigene Themes und Plugins rund läuft, wird schon noch dauern. 💩
Bis dahin ist auf jeden Fall toll, dass man das Twenty Nineteen Theme schon auf Github ansehen darf und sich ein wenig damit vertraut machen kann.
Because of time limitations we may remove Twenty Nineteen from 5.0 if it is not ready in time for launch.
allancole
Best WordPress Theme ever ♥
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.