In diesem Beitrag zeige ich dir, wie du einen Titel Block in eine Beispiel Seite einbindest.
Was ist der Titel Block
👉 Zeigt den Titel eines Beitrages, einer Seite oder eines anderen Inhalts Typus an.

Den Titel findet man besonders in Classic Themes , ohne dass man ihn dann entfernen kann. Das ist mitunter lästig, aber in den neuen WordPress Block Themes kannst du diesen Titel von Seiten oder Beiträgen
- einfach entfernen
- dort anzeigen, wo du möchtest
- nur auf Blogbeiträgen
- oder nur auf Seiten
- oder auch nur auf einer bestimmten Seite
hinzufügen.
Wie du siehst, sind hier in Block Themes die Möglichkeiten sehr vielfältig und du bist nicht mehr vom Theme abhängig. Du kannst es gestalten, wie du das möchtest.
Schritt für Schritt Anleitung
Ich zeige dir nun an einem praktischen Beispiel, wie du ein Template Teil Header erstellst, wo du dann den Titel Block für eine Beispiel Seite hinzufügst.
Los geht’s 😂
Das Block Theme
Als erstes brauchst du natürlich ein Block Theme. Dazu kannst du auf wordpress.org unter Block Themes ein Passendes auswählen.
Template Teil Header
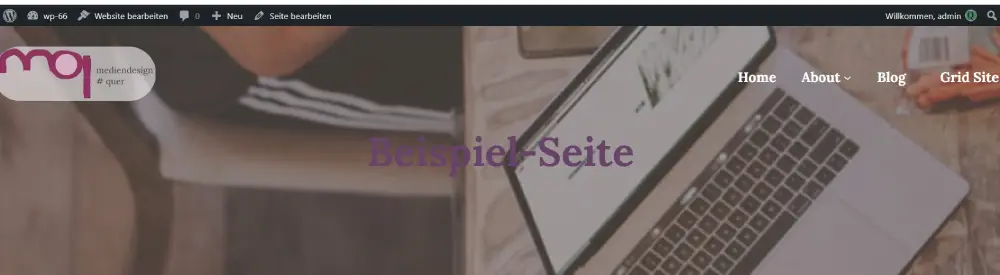
Wir wollen nun das obige Bild nachbauen. Dazu brauchst du zunächst ein neues Template Teil.

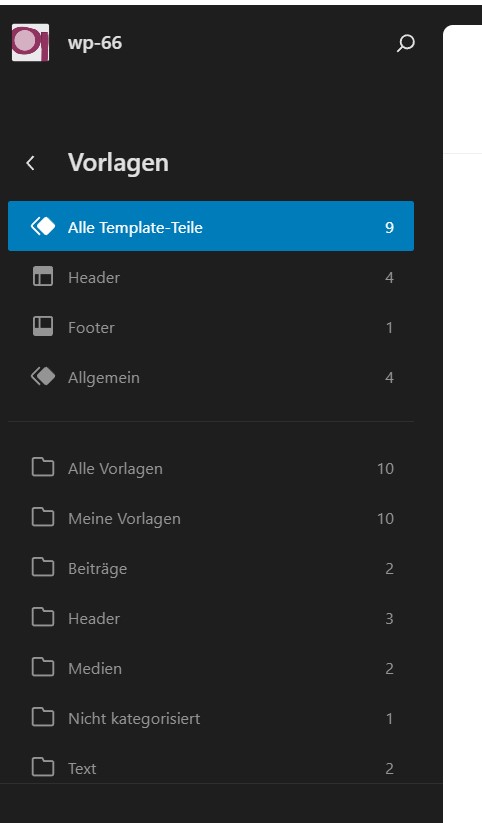
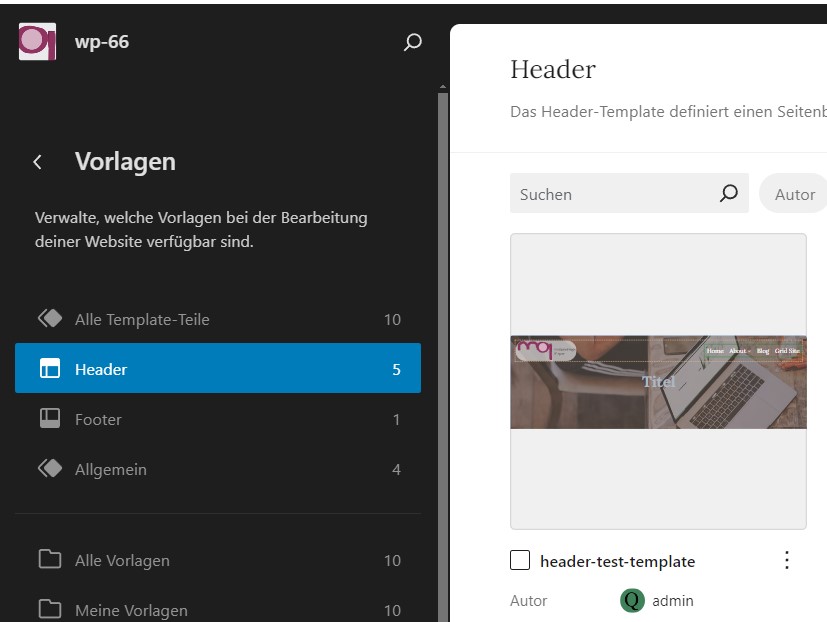
Öffne den Website Editor und gehe im Menü auf > Vorlagen > Alle Template Teile.
Wir wollen ja ein Header Template Teil erstellen, deswegen klicke darunter auf > Header.
Es öffnet sich ein neues Fenster.

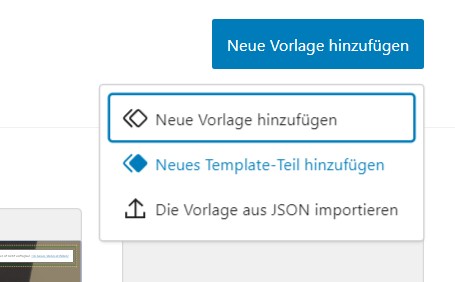
Rechts oben klicke auf den blauen Button > Neues Template Teil hinzufügen.
Achtung ! In den Vorlagen sind sowohl Alle Template Teile, wie Alle Vorlagen aufgelistet.
👉Und bei dem Button : Neue Vorlage hinzufügen, hast du als ersten Punkt ebenfalls > Neue Vorlage hinzufügen.
💡Ich habe mich vertippt und anstelle eines Template Teiles eine Vorlage erstellt. Der Vorgang ist derselbe. Nur kannst du am Ende die Vorlage nicht gut zum Template Teil Header hinzufügen.
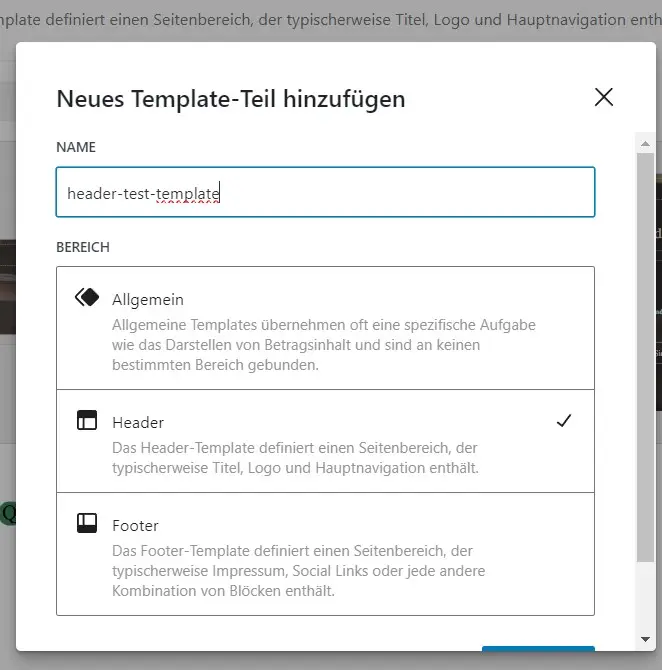
Es öffnet sich folgendes Popup Fenster:

Dort gebe oben den Namen für dein Template Teil ein. Und wähle : Header aus. Klicke unten rechts auf den blauen Button > Hinzufügen.
Es öffnet sich eine neue Template Teil Vorlage und du kannst nun mit dem Design beginnen.
Da es sich ja um einen Header handelt, sollte auch das Logo und die Navigation enthalten sein. Und der Titel Block. Ich kopiere das ganze jetzt mal aus einer anderen Vorlage.😉

Wenn du danach wieder auf > Vorlagen gehst, siehst du dein neu erstelltes Header Template.
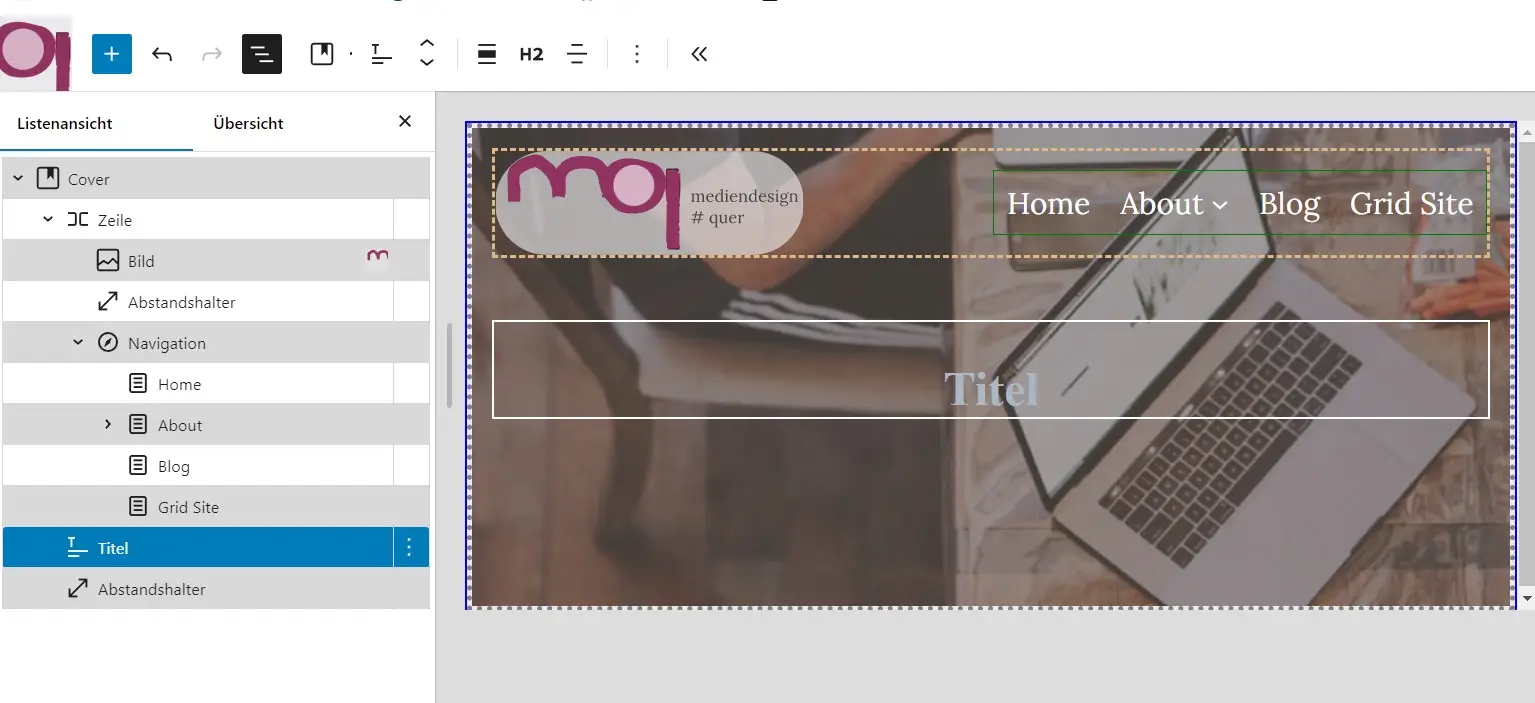
Ich habe folgende Blöcke gewählt:
- Cover Block
- Reihe Block darinnen:
- Logo
- Navigaton
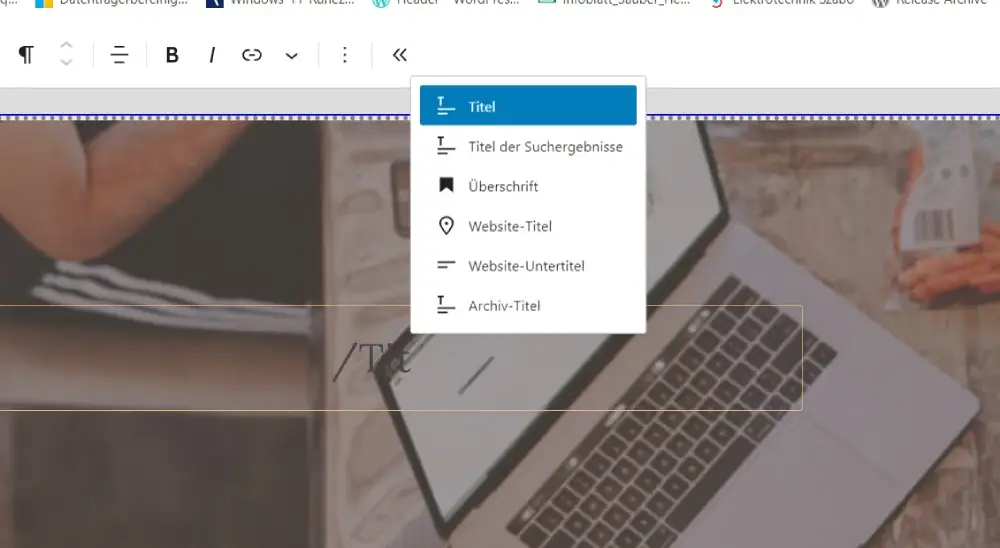
- Titel Block

So sieht es dann aus – links siehst du die Listenansicht:

Titel Block in Seite hinzufügen
a) Titel Block zu page.html hinzufügen
Du kannst den Titel Block zur page.html hinzufügen. Dann haben alle Seiten denselben Header mit Titel Block.
Da wir jetzt den Titel Block in einem Header Template erstellt haben, wollen wir dieses Header Template in eine Seite hinzufügen. Damit ist die page.html Datei gemeint.
Wenn ich den Titel Block mit dazugehörigen Header Template in die page.html Datei oder auch kurz : Seiten genannt, hinzufüge, dann habe alle Seiten, wie zum Beispiel:
- About
- Beispielseite
- Kontakt, etc.
diesen Header und zeigen dann den Titel der jeweiligen Seite an. 🎆Siehe erstes Bild von diesem Beitrag, wo der Titel : Beispielseite im Header Template anzeigt.
Jetzt zeige ich euch noch, wie man dieses Header Template in eine Seite einfügt:
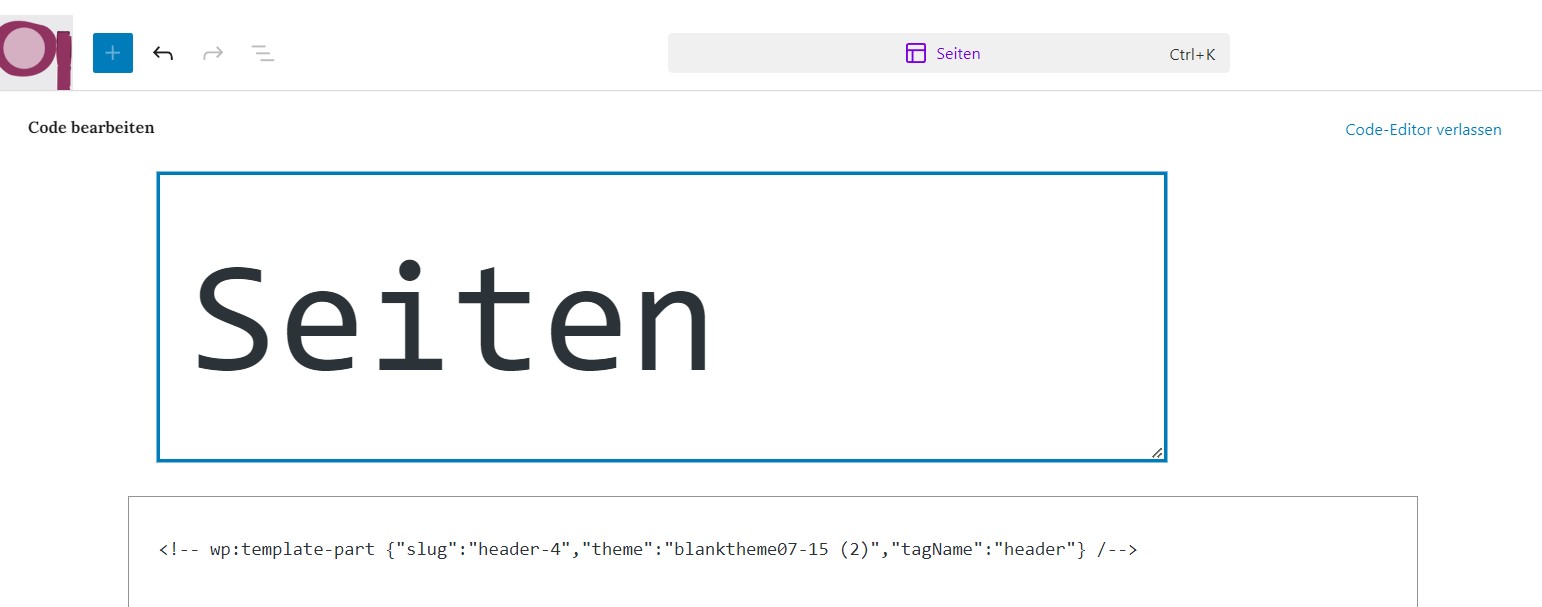
Dazu gehe auf > Design – > Templates im Website Editor. Wähle > Seiten aus. Jetzt musst du leider in die Code Ansicht gehen.

<!-- wp:template-part {"slug":"dein-header-name","theme":"blanktheme07-15 (2)","tagName":"header"} /-->Jetzt gebe unter > slug deinen Header Namen ein. Fertig und speichern. Dann kannst du wieder in die visuelle Ansicht gehen, und siehst deinen erstellten Header.
b) Titel Block zu einzelner Seite hinzufügen
👉Wenn du den Titel Block zu einer einzelnen Seite hinzufügen möchtest, dann wird dieser auch nur dort angezeigt, im Gegensatz zur page.html oben, wo dann der Titel Block auf allen Seiten angezeigt wird.
Da zu gehe auf > Design > Seiten.
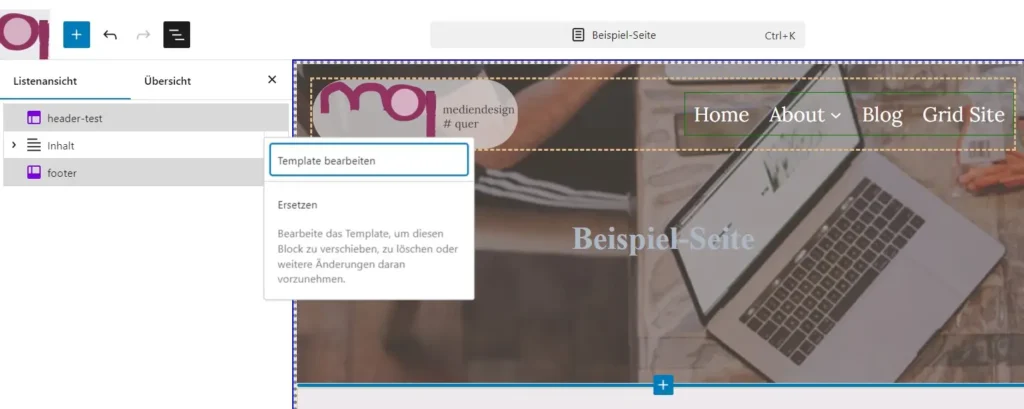
Wähle eine Seite aus. Hier die Beispielseite. Gehe auf > Bearbeiten ( Stift ). Dann öffne die Listenansicht. Wenn du die drei vertikalen Punkte von > im Bild : header-test , anklickst, dann öffnet sich folgendes Popup: Ersetzen.

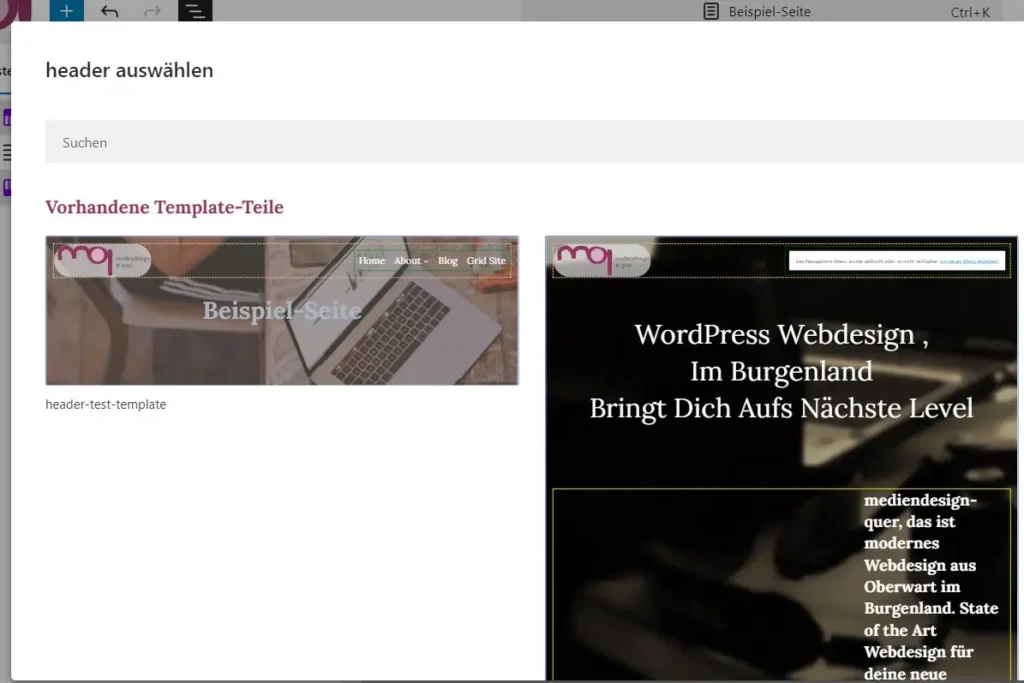
Hier kannst du dann dein neues Template auswählen und einfügen. Wenn du auf > Ersetzten klickst, werden dir alle Header Templates angezeigt, welche es in deinem Block Theme gibt:

Fazit:
Der Titel Block ist eine coole Sache, seit es die neuen WordPress Block Themes gibt. Du hast natürlich auch im Titel Block sämtliche Einstellungen, wie auch in anderen Blöcken.
Du kannst selber wählen, auf welcher Seite du einen Titel anzeigen möchtest und wo nicht.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.