 Dieser Beitrag zeigt dir, wie du einen Dummy-Test Inhalt zu deiner WordPress Installation hinzufügen kannst um alle Inhalte zu testen mit dem Theme unit test data von Automattic.
Dieser Beitrag zeigt dir, wie du einen Dummy-Test Inhalt zu deiner WordPress Installation hinzufügen kannst um alle Inhalte zu testen mit dem Theme unit test data von Automattic.
Irgendwann ist es oft so weit und du möchtest dein eigenes WordPress Theme erstellen, oder du hast ein cooles Theme gefunden und möchtest dir die Erstellung der Test Inhalte ersparen. In beiden Fällen sind die theme unit test data von WordPress genau das richtige für dich.
Theme unit test data ist eine XML Datei, welche du dir online einfach herunterladen kannst. Download auf Github. Diese speicherst du dann bei dir lokal und ladest sie dann in deine erstellte WordPress Installation hoch. Wichtig ist, dass du das Theme, welches du testen möchtest schon installiert und aktiviert hast.
Nun kann es dann losgehen. Wie gesagt, kannst du die theme unit test data Dateien sowohl in einer lokalen Entwicklungsumgebung als auch dirket auf einem echten Test Server testen und hochladen. In diesem Beispiel habe ich eine neue lokale WordPress Installation erstellt mit XAMPP.
Lokale Entwicklungsumgebung mit XAMPP
Als erstes erstelle dir eine lokale Entwicklungsumgebung, z.B. mit XAMPP. Dort erstellst du eine neue Datenbank und eine lokale WordPress Installation. Dann lade dort dein Test Theme hinein. Als nächstes lade dir dann die WordPress Theme Test Dateien herunter:

WordPress Theme Test Data importieren
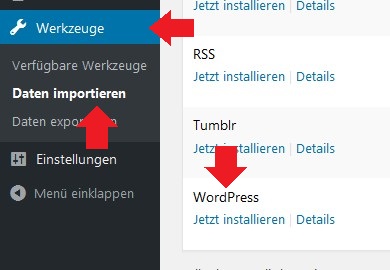
Gehe auf Werkzeuge > Daten importieren und klicke unter WordPress auf > jetzt installieren..

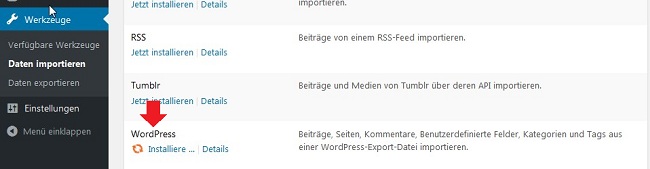
Es kommt der rote Kreis mit dem Text > Installiere…
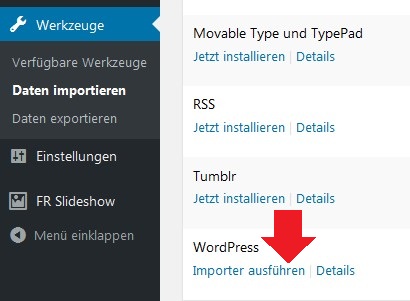
Als nächstes klicke dann auf > Importer ausführen

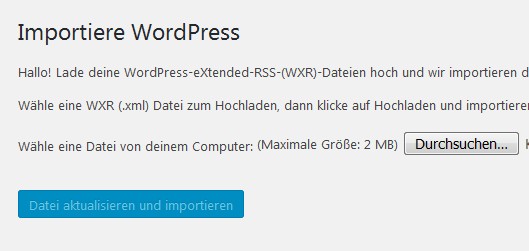
Im nächsten Fenster wirst du aufgefordert, die Datei hochzuladen. Diese kannst du dir vorher unter > wp.com-themes .. herunterladen. Das ist die XML Datei, welche du nun wieder hochladest.

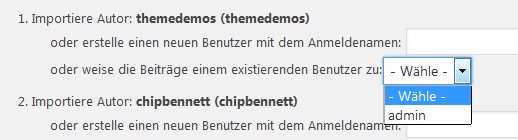
Im nächsten Schritt wirst du aufgefodert, einen Autor zuzuweisen, damit du danach die Daten auch bearbeiten kannst. Wenn du Admin deiner Seite bist, dann wähle hier im Drop Down > admin.

Danach setze noch ein Häkchen unter > Dateianhänge herunterladen und importieren und klicke auf > senden. Folgende Szenarios können auftreten:
- Alle Daten werden heruntergeladen, alles ok
- Es kommt zu einem fatal error, weil >maximum execution time of 60 seconds exceeded
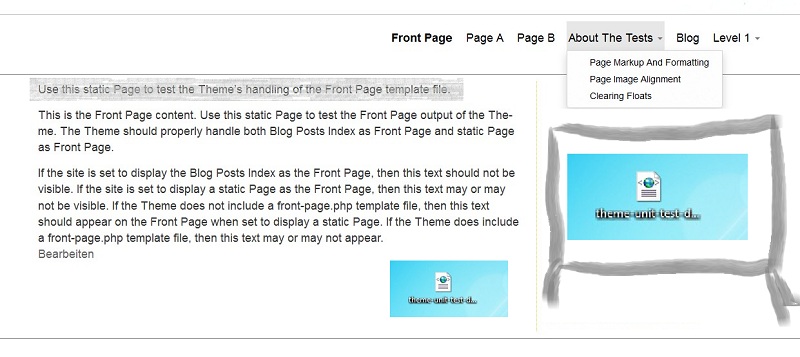
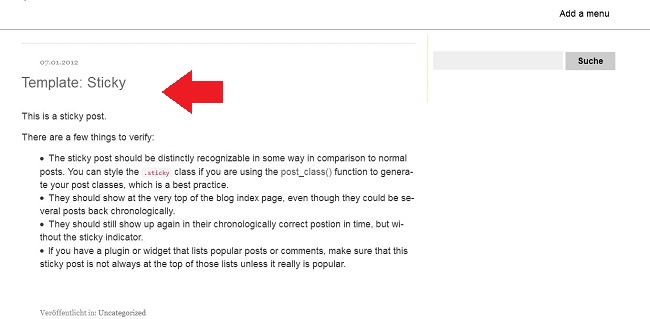
Das zweitere war bei mir der Fall, als ich bei allen Autoren auf > admin umgestellt haben. Beim zweiten Versuch habe ich nur die themedemos auf > admin gestellt und alle Dateien waren schnell da. Wenn alles klappt, dann sind alle Testdaten vorhanden. Und so sieht es dann im Frontend aus:

Wichtig:
Bevor du die theme unit test data importierst, auf jeden Fall das zu testende Theme aktivieren und keine Menüeinträge erstellen. Deine Testdaten sind nun erfolgreich importiert und installiert. Jetzt kannst du das Menü erstellen.
Menü erstellen mit den theme unit test data Einträgen
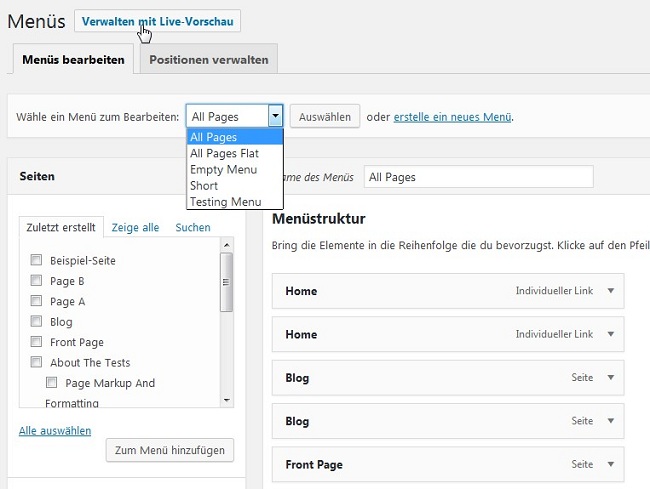
Gehe nun auf Design > Menüs . Dort hast du nun eine große Auswahl an bereits erstellten Menüeinträgen.

Hier kannst du nun selbst dein Testmenü erstellen. Unter Lokalisation solltest du > Primary Menu anklicken.
Mein erstelltes Test Menü

Happy Testing
Wenn nun die Navigation erstellt ist mit den Test Seiten und Test Inhalten, kannst du nun loslegen . Nun kannst du dein Theme testen. Die einzelnen Seiten sind auch schon mit theme unit test data , also mit Testinhalt gefüllt.
- Page Markup And Formatting
hier hast du alle Ansichten, welche getestet werden müssen, wenn es um Schriften geht.. - Page Image Alignment
Hier hast du alle Details, wie deine Bilder ausgerichtet sind und welche Abstände wie aussehen . - Clearing Floats
enthält ein Bild, um dir zu zeigen, ob deine Inhalte richtig gefloatet sind…
( hat nix mit der Serie the 100 zu tun :-P , dort werden nämlich auch alle “ gefloatet “ ;-) )
Weiters gibt es noch die
- Front Page – als besonderen Eyecatcher und Startseite
- Page A , Page B – als einfache Seiten, hier kannst du Testen, ob du fullwidth, mittig -zentriert, mit Sidebar etc, deine Seiten erstellt hast
- Level 1 – hier kannst du dann die Drop Downs testen und auch gleich gut sehen, wie deine Navigation sich auf einem mobilen Gerät ausnimmt.
Last but not least die – Blog Seite :-) . Hier kannst du alle Kommentarbereiche auch ausführlich testen. Die theme unit test data Dateien werden auch verwendet, falls du ein Theme veröffentlichen möchtest auf wordpress.org und es der Gemeinschaft kostenlos zur Verfügung stellen möchtest.
Es ist allerdings auch sehr hilfreich generell, denn nur allzuleicht übersieht man das eine oder andere. Ausserdem ist es noch zusätzlich praktisch, schon alle Testbilder usw. zur Hand zu haben.
Tipp am Rande:
Diese Testinstallation mit den Theme Test Daten ist am besten einfach wieder zu löschen, wenn du alles ausgebessert hast. Dann speichere dein Theme einfach ab und fertig. Die ganzen Daten wieder herauszubekommen ist eher mühsam.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.