Dieser Beitrag zeigt dir, wie du in WordPress einen Object Cache mit dem Plugin Redis hinzufügen kannst.
WordPress Website Zustand
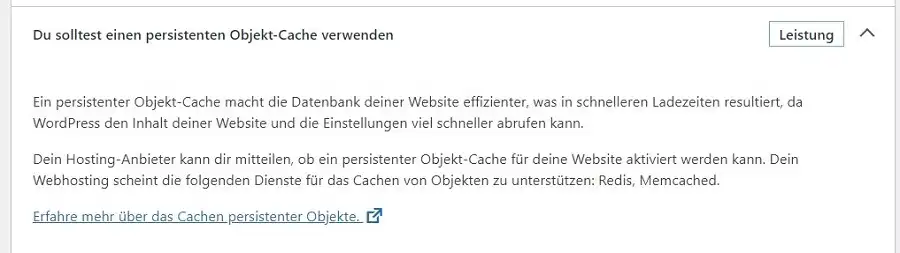
Du kannst in WordPress unter > Werkzeuge deinen Websitezustand abrufen. Es kann sein, dass bei dir – bei mir war es so – folgendes dortsteht:

Redis ist eine serverseitige Technologie
Das heißt, Redis ist auf meinem Server – Hosting installiert und wird am Server meines Hostings ausgeführt und nicht auf meinem Computer. Weiter Infos zu Redis siehe > alibabacloud.com.
Es hat nicht jedes Hosting Redis Caching vorinstalliert. Aber wenn dein Hosting es unterstützt, dann kannst du das in deinem WordPress Website Zustand sehen.
Linktipp zu wordpress.org: persistent object cache
WordPress hat auch ein Object Cache. Allerdings ist dieses nicht “ persistent „.
Standardmäßig ist der Objektcache nicht persistent. Das bedeutet, dass im Cache gespeicherte Daten nur und nur für die Dauer der Anfrage im Arbeitsspeicher bleiben. Zwischengespeicherte Daten werden nicht dauerhaft über Seitenladevorgänge hinweg gespeichert, es sei denn, Sie installieren ein Plug-in für dauerhaftes Caching .
wp_object_cache
Redis Object Cache Plugin
Wenn dir also WordPress über den Website Zustand mitteilt, dass dein Hoster Redis unterstützt, dann kannst du dir das Redis Object Cache Plugin installieren.

Redis Object Cache bietet ein persistentes Backend für den WordPress-Objektcache. Ein Redis- Server ist erforderlich.
Was macht jetzt ein Object Cache
Es gibt viele verschiedene Caching Formen. Eines davon ist Object Caching.
Es speichert Datenbankanfragen. Wenn das nächste Mal ein Stück von den Daten gebraucht wird, wird es direkt vom Cache ausgeliefert, ohne das eine Anfrage an die Datenbank gestellt werden muss.
WordPress als CMS ist sehr abhängig von der Datenbank. Deswegen ist die Leistungsfähigkeit der Datenbank für eine WordPress Website enorm wichtig.
Allein bei einem gut besuchten WordPress Blog werden viele User auf den Blog zugreifen, was eine hohe Zahl an Datenbank Anfragen generiert. Das kann dazu führen, dass der Server ziemlich belastet wird und sich das negativ auf die Website Performance auswirkt.
Wenn Redis Object Caching installiert ist, mindert das die Last auf die Datenbank und den Server und liefert viel schneller Datebank Anfragen aus.
Redis Object Cache Plugin installieren
Als erstes, musst du natürlich schauen, ob dein Hosting serverseitiges Caching und Redis unterstützt. Das siehst du ein deinem Website Zustands Bericht. Wenn Redis gefunden wurde, muss jetzt noch das Redis Cache Plugin installieren und aktivieren.
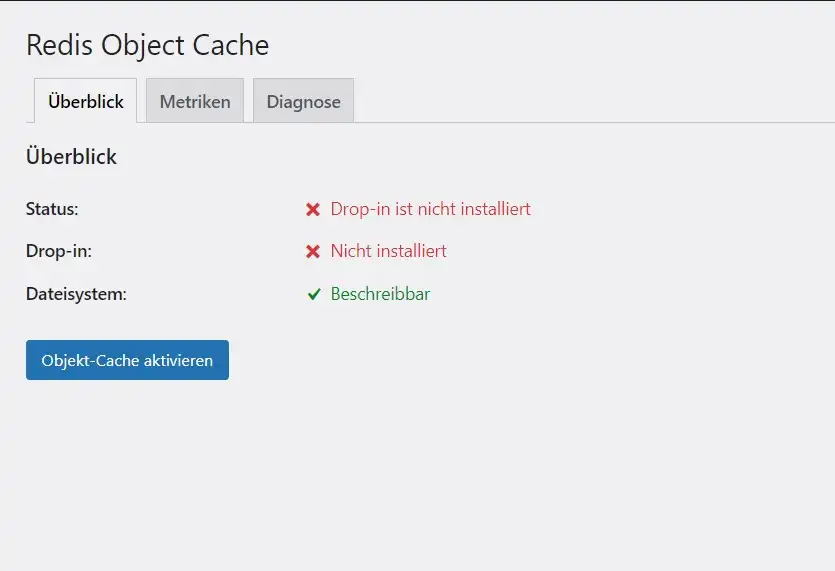
Nach der Aktivierung findest du unter > Einstellungen > Redis die Benutzeroberfläche im Überblick. Dabei sieht es zunächst aus, wie wenn das Redis nicht aktiviert wäre.

Status: Drop in ist nicht installiert. Allerdings musst du ja noch auf den blauen Button klicken: Objekt-Cache aktivieren. 👍.
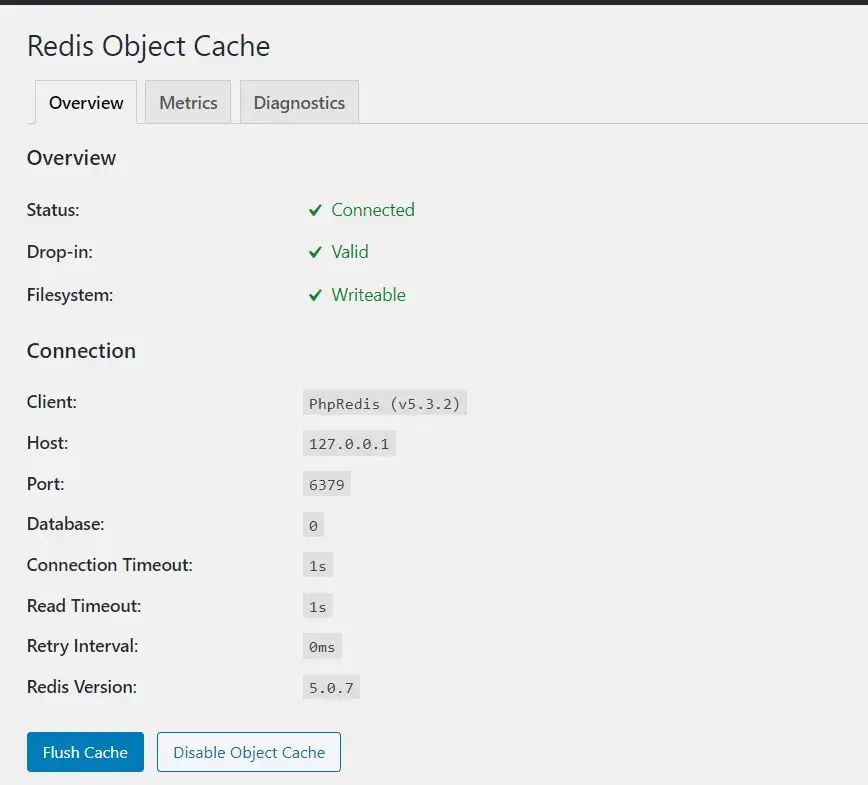
Überblick nach Aktivierung

Mit der Aktivierung ist das Plugin voll aktiv und du brauchst nichts mehr weiter zu tun. In der Übersicht hast du nun alle Verbindungsdaten. Und du hast zwei Buttons:
- Flush Cashe
- Disable Object Cache
Falls etwas schiefgeht ..
Falls irgendetwas schief geht, kannst und solltest du nicht mehr in deine WordPress Backend reinkommen, dann kannst du das Plugin ganz einfach über deinen FTP Account deinstallieren, bzw. löschen.
Weiters erstellt Redit unter > wp-content eine eigene Datei > object-cache.php. Diesen dann auch einfach löschen. Damit ist wieder alles wiederhergestellt und du kannst dich ganz einfach wieder einloggen.
Mir ist das nur passiert, weil ich Redis auf einer lokalen Installation unter Wamp aktiviert habe. Es ist klar, dass da eine Fehlermeldung kommen muß 😅. Aber falls das in echt passiert, kannst du es genauso auf diese Weise wieder löschen. Und alles ist wie vorher.
Es gibt neben der Übersicht noch zwei weitere Reiter:
- Metrics
- Diagnostics
Diagnostics
Unter Diagnostics findest du weitere Daten zu deiner Verbindung. Und dieser Tab zeigt dir kritische Informationen in Verbindung mit deiner Datenbank. Falls notwendig.

Das ist nur ein kleiner Ausschnitt.
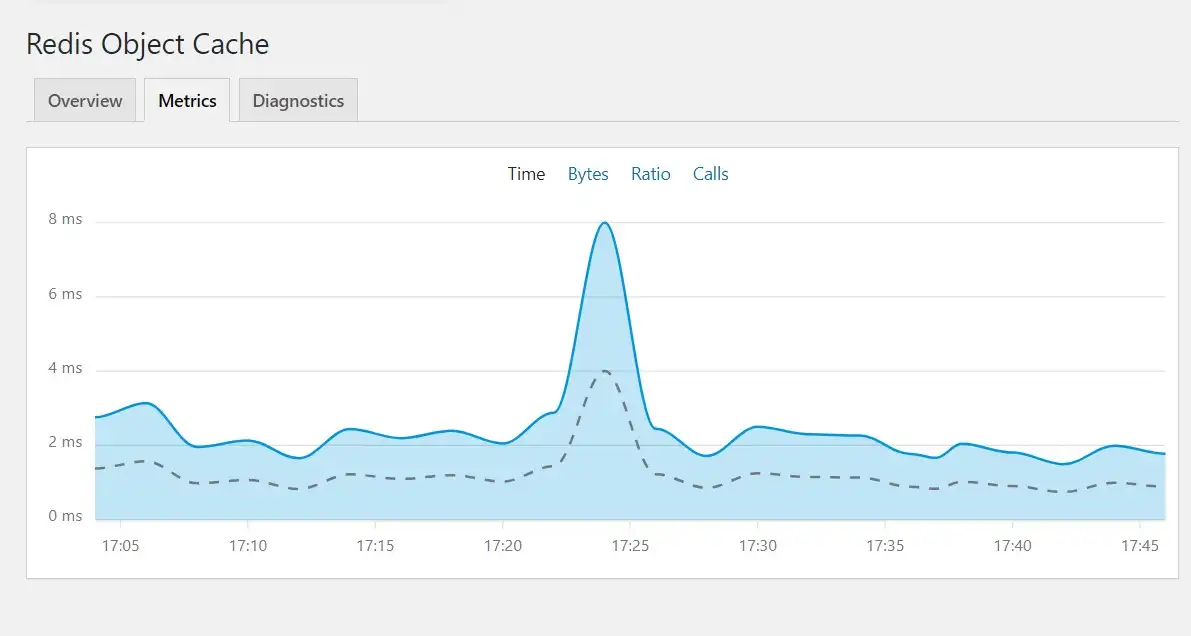
Redis Metrics

Hier gibt es Time, Bytes, Ratio und Calls. In diesem Testbild handelt es sich um eine Test Site. Aus diesem Grund gibt es hier nicht viel zu sehen.
Link: greengeeks.com
Cache Key Salt
Ein Cache Key Salt wird von Cache Servern verwendet. Es ist dann von Bedeutung, wenn mehrere WordPress Sites den selben Cache Server verwenden um Zusammenstöße zu vermeiden.
Link: stackoverflow
Du fügst am besten noch folgendes Snippet in die functions.php am Ende hinzu:
define( 'WP_CACHE_KEY_SALT', 'deine-domain.de' );
Cache leeren
Normalerweise braucht man hier den Cache nicht leeren. Es sei denn, man aktiviert oder deaktiviert ein Plugin. Dann sollte man den Butten Cache leeren einmal drücken.
FAZIT:
Damit wäre alles erledigt. Das Plugin ist wirklich sehr einfach zu nützen . Du brauchst im Prinzip überhaupt keine Einstellungen vornehmen und kannst es einfach aktivieren und fertig. Und es kann deine Website bedeutend schneller machen. 🤸♀️
Auf meiner WordPress Theme Demo Site waren die Verbesserungen der Ladezeit um die 50 % !
Teste deine Website nach der Installation noch mit Google Page Speed Insights und mit Pingdom zum Beispiel. Ich hätte mir nicht gedacht, dass allein die Installation von Redis so eine Verbesserung bringt.
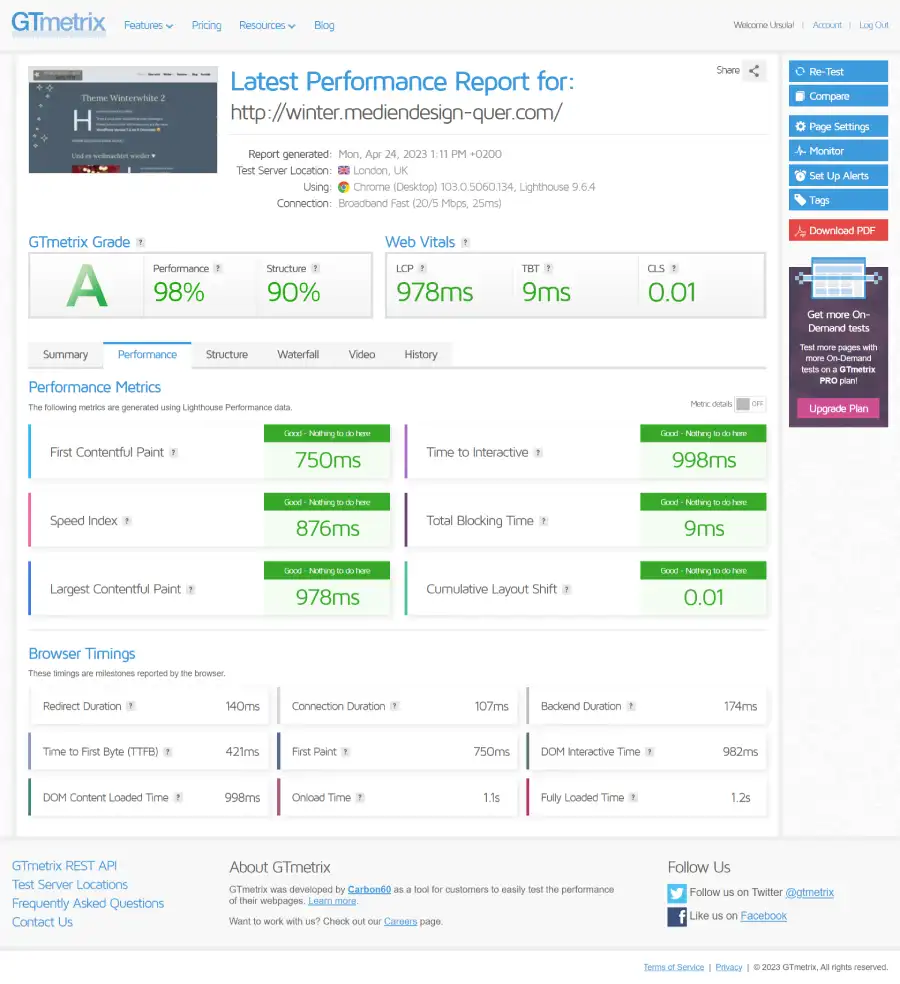
Auswertung mit GTmetrix
Hier möchte ich noch die Auswertung meiner Demo Site winter.mediendesign-quer.com anhängen. Die Site hat kein Block Theme, aber ein Blockbased Theme und keine wesentlichen Plugins installiert:
- Redis plugin
- jQuery Smooth Scroll
- my STicky Menu
- Advanced Rich Text Tools – von Ella van Durpe ( geht mit Block Theme dann nicht mehr )
Also, im Prinzip “ keine Plugins “ installiert und die Site ist klein, mit ein paar Blogbeiträgen. Aber trotzdem:

Dabei ist der Server Standort London, also für Deutschland oder Wien sollte es dann noch besser sein. Das Ergebnis hat mich schon überrascht. Es handelt sich um ein einfaches Shared Hosting, allerdings komplett neue Server mit SSD. Und Redis installiert 🤸♀️
Web Vitals
Die Web Vitals hätte diese Seite bestanden. Allerdings sind das ja keine Echt Daten sondern nur theorethische Daten. Weil Web Vitals in Echt, bräuchte man echte Zahlen in Google Anayltics. Also nur Website mit hohem Traffic werden überhaupt echte Web Vitals von Google erhalten.
Aber trotzdem, wenn diese Website – ist nur eine Demo Site – viel Traffic hätte, hätte es die Web Vitals bestanden und das nur zunächst einmal mit dem Redis Object Caching !

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.