Hier zeige ich euch, wie ihr nur ganz bestimmte Kategorien in der Sidebar anzeigen könnt. In WordPress kann man die Kategorien über ein wordpress eigenes Widget ausgeben.

Das ist sehr praktisch, denn auf diese Weise verbraucht die Kategorie Leiste nur eine Zeile. Allerdings sieht es nicht sehr schön aus und es sind immer alle Kategorien aufgelistet.
So kannst du generell Widgets stylen
Hier auf wordpress.org >> ist in einem Beitrag ein praktisches Beispiel, wie man das angehen kann. Es gibt auch sicher Plugins dafür.
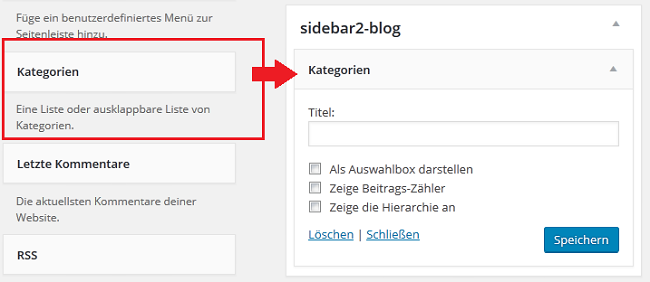
Genereller Aufbau des Kategorie Widgets

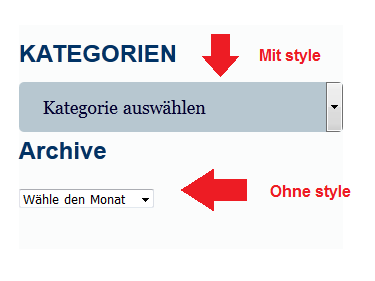
Die Abbildung oben zeigt den Aufbau des Kategorie Widgets von WordPress. Die erste Zeile ist das von mir angelegte Sidebar Widget im Blog. Dort habe ich dann das Kategorie Widget eingefügt. So sieht es aus mit Beitragszähler:

So sieht es aus mit Auswahlbox:

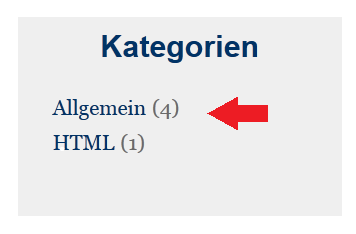
So sieht’s aus mit style > Kategorien, ohne style > Archiv

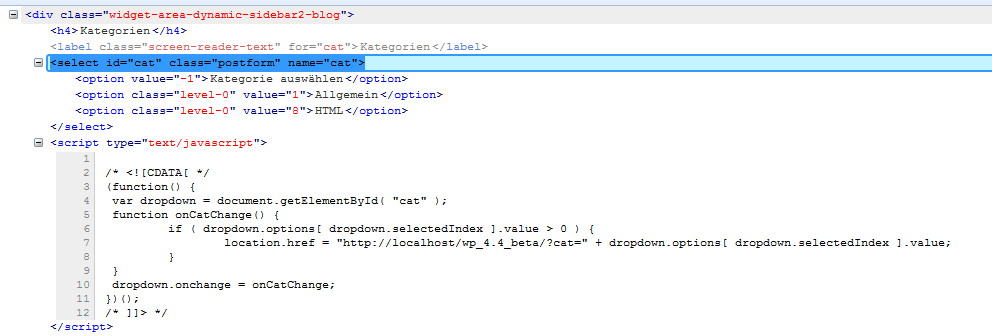
Über <select id=“cat“ … > lässt sich das Widget stylen, wie oben abgebildet.
Mit Auswahlbox ist es eine akzeptable Lösung. Man hat alle Kategorien gut sortiert parat und das auf einen Klick. Wer allerdings viele Kategorien angelegt hat und davon ein paar ständig sichtbar lassen möchte, für den ist folgende Lösung interessant:
Hierbei wird der Code allerdings direkt im Quelltext der Sidebar eingefügt.
Vorteil: einfacheres Styling über CSS, weil man das CSS selbst dazu schreiben kann. Nachteil: Kenntnisse von HTML und CSS.
So zeigst du ganz bestimmte Kategorien an:
Nur die Kategorien, welche angezeigt werden sollen, werden auch ausgegeben.
- Gehe auf Beiträge > Kategorien
- Fahre mit der Maus über die Kategorie, welche du auswählen möchtest
- Dabei siehst du in der Fusszeile eine ID Nummer
- diese schreibe auf
- so gehe mit allen Kategorien vor, welche du anzeigen möchtest
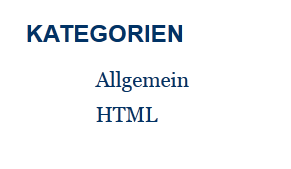
Ich habe unten zwei Kategorien ausgewählt 1 und 8
1 = Allgemein und 8 = HTML
<ul>
<?php wp_list_categories('orderby=name&include=1,8,'); ?>
</ul>

Allerdings wird jetzt noch der Name Kategorie angezeigt. Um das zu vermeiden braucht es noch einen Zusatz:
<ul>
<?php wp_list_categories('include=1,8&title_li=<h6>' . __('') . '</h6>' ); ?>
</ul>
'(__('Categories')' zeigt den Namen Kategorie an
'(__('')' zeigt keinen Namen an
So blendest du bestimmte Kategorien aus:
Das geht im Umkehrschritt über : bestimmte Kategorien ausblenden. Also, alle Kategorien, welche nicht erwünscht sind, kann man ausblenden und zwar so:
Die ID findest du wieder wie oben beschrieben. Der Code sieht so aus:
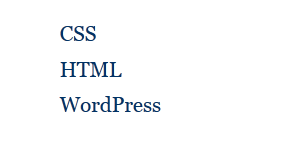
In dem Beispiel habe ich vier Kategorien angelegt:
CSS = ID 10, WordPress = ID 11, Allgemein = ID 1 und HTML = ID 8. Nun möchte ich die Kategorie Allgemein = ID 1 ausschließen und die Überschrift
“ Kategorie “ weglassen:
<ul>
<?php wp_list_categories('exclude=1&title_li=<h6>' . __('') . '</h6>' ); ?>
</ul>
Kategorie 1 = ID Allgemein ausschließen und Überschrift ausschließen

So sieht es aus, alle drei anderen Kategorien werden angezeigt, Überschrift ist weg.
FAZIT:
Unter wordpress.codex Template Tags wp_list_categories gibt es noch viel mehr Beispiele. Die Variationsmöglichkeiten sind vielfältig. Auf jeden Fall ist es eine gute Möglichkeit, wem das Styling des WordPress Standard Kategorie Widgets nicht gefällt. Zum einen, dieses selbst etwas zu verändern, bzw überhaupt über den Quelltext komplett seine eigenen Kategorien zu erstellen.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.