Dieser Beitrag zeigt dir, wie du ein Navigations Menü mit einem Block Theme und dem neuen Website Editor für deine Website erstellst.
Was ist ein Block Theme ?
Block Themes, das sind die neue Generation von WordPress Themes. Das erste Standard Block Theme wurde in WordPress 5.9 vorgestellt. Es ist das Twenty Twenty Two Theme. Theme Demo von motopress
Ab jetzt gibt es zwei – und noch was .. – Arten von WordPress Themes:
- Classsic Themes
- Block Themes
- Hybrid Themes
- Universal Themes
Classic Themes
Das sind die herkömmlichen Themes, welche es bis WordPress 5.9 gegeben hat. Sie werden weiterhin bleiben. Sie bestehen aus PHP Dateien.
Block Themes
Block Themes gibt es ab WordPress 5.9. Du kannst sie auch im WordPress Repository aussuchen und auswählen. Sie bestehen nur aus HTML Dateien. Obwohl nun die Nomenklatur auf Block Themes geändert wurde, findest du Block Themes zur Zeit nur unter wordpress.org/themes/full-site-editing.
Will heißen, bis vor kurzem wurden Block Themes noch als FSE – Full Site Editing Themes bezeichnet. Ja es ist ein bisschen verwirrend, die Namen ändern sich auch ständig, allerdings wird sich das eh irgendwann dann einspielen.
Hybrid Themes
Neben den beiden Haupt Typen gibt es dann noch verschiedenen Untertypen. Wie diese genau klassifizeirt werden, ist noch ungewiß. Außerdem dürfte das für den End User weniger von Bedeutung sein.
Auf jeden Fall hat jeder Theme Entwickler noch wesentlich mehr Möglichkeiten, ab jetzt WordPress Themes zu erstellen. Hybrid Themes dürften laut wp-tavern jene sein, welche zu Anfangs klassische Themes waren und dann Gutenberg Features hinzugefügt haben und den Block Editor unterstützt haben. Später, also mit WordPress 5.9 eventuell noch eine theme.json hinzugefügt haben.
Diese nannte man zu Anfangs dann “ Gutenberg Ready “ Themes.
Universal Themes
Das ist nun ein neuer Ausdruck. Hier handelt es sich, wie bei meinen Himbeer Block Theme um ein Block Theme, welches aber zum Beispiel noch die Möglichkeit nutzt, Navigationen über Design > Navigation zu erstellen. Also sie holen sich noch das beste aus der alten Welt 😂😉. Hier habe ich das genauer beschrieben.
Will heißen, mit meinem Universal Theme kann ich die Navigation sowohl über den Website Editor, wie Block Themes ausschließlich, aber auch über Design > Menü erstellen. Beides geht.
Die Navigation im Block Theme
Die Navigation im Block Theme zeichnet sich dadurch aus, dass es über den neuen Website Editor bedient und bearbeitet und erstellt wird.
Navigation im Block Theme erstellen
Ich verwende hier mein Custom Block Theme Himbeer. Ich hab es noch nicht veröffentlicht. Der Ablauf ist aber im Twenty Twenty Two Standard Theme genauso.
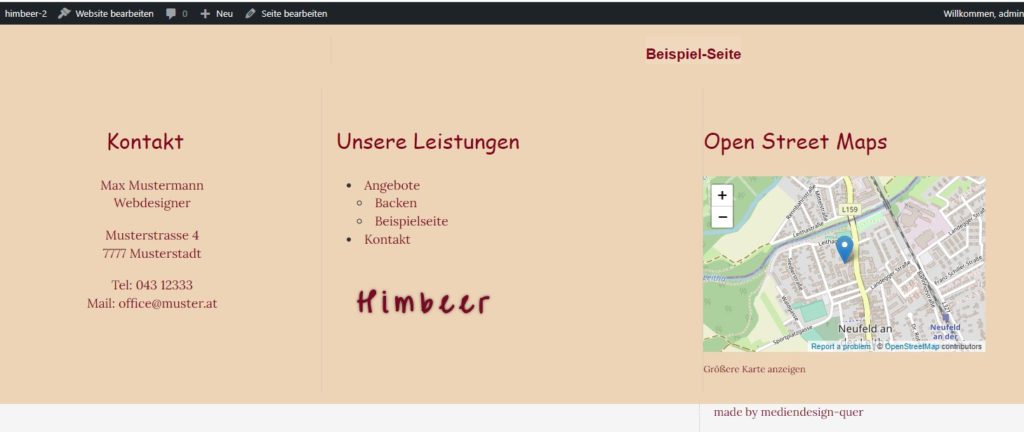
Als erstes installiere dir eine neue WordPress Version 5.9 mit einem gewählten Block Theme. Wie gewohnt, ist auch hier die Beispielseite schon voreingestellt. Wenn ich das Theme Himbeer installiere, sehe ich im Frontend folgendes Bild:

Weil in diesem Block Theme bereits Inhalte in der header.hmtl und footer.html Datei vorhanden sind, zeigt mir WordPress dann im Frontend genau den Inhalt dieser beiden Dateien.
Hätte ich header.hmtl und footer.html Datei leer gelassen, wäre im Frontend kein Inhalt zu sehen.
Alle Seiten erstellen
Am besten ist, zuerst einmal wie auch im klassischen Theme über > Neu > Seite, alle gewünschte Seiten zu erstellen. Hierbei gibt es noch keinen wesentlichen Unterschied.
Home und Blog Seiten einstellen
Gehe auf > Allgemein > Lesen und wähle die Home Seite als Startseite und die Blog Seite als dynamische Seite für deine Blogbeiträge aus.
Navigations Block aufrufen
Wenn du alle gewünschten Seiten erstellt und gespeichert hast, gehe zum > Design > Editor ( Beta ) in WordPress Version 5.9. Hier siehst du als erstes bereits den vom jeweiligen Theme vorinstallierten Header. Beim Block Theme Himbeer ist folgender Inhalt in der header.html Datei:
<!-- wp:columns {"style":{"color":{"background":"#EDD4B6"}}} -->
<div class="wp-block-columns has-background" style="background-color:#EDD4B6"><!-- wp:column {"width":"33.33%"} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:site-logo {"width":240} /--></div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center","width":"66.66%"} -->
<div class="wp-block-column is-vertically-aligned-center" style="flex-basis:66.66%"><!-- wp:navigation {"itemsJustification":"center"} -->
<!-- /wp:navigation --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
Links ein Logo und rechts ein Navigations Block. Damit hast du dann im Website Editor bereits eine leere Vorgabe, welche du bearbeiten kannst.
Suche die header Datei
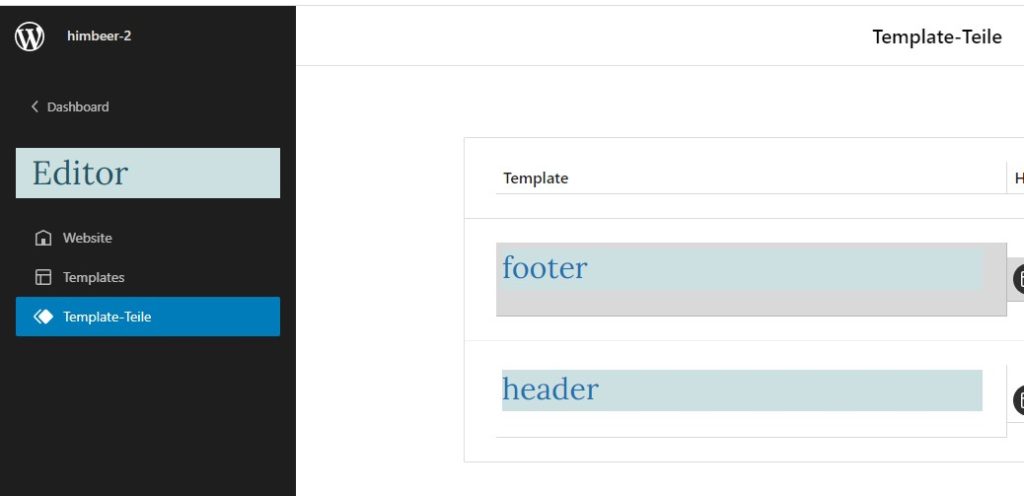
Wenn du im Website Editor bist, ist normalerweise die Startseite sichtbar. Und damit auch der Header. Wichtig ist, nicht gleich hier den Header anklicken und die Navigation bearbeiten. Besser ist es links oben auf das > W zu klicken. Es öffnet sich ein neues Menü. Hier gehe auf > Template Teile. Und von hier auf > header.
Der Inhalt des Headers entspricht dem vom Theme hinterlegten Inhalt der header.html Datei im Theme Ordner, siehe Code oben.

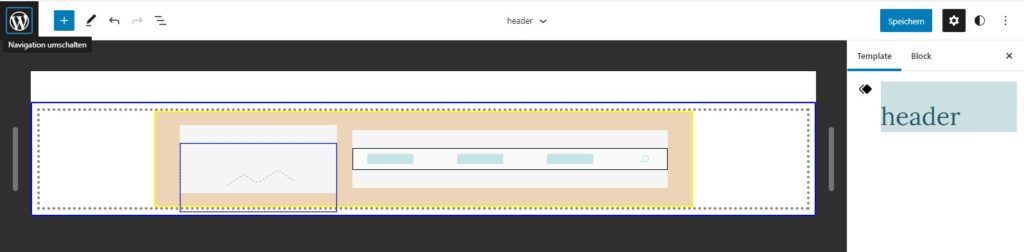
Wenn du nun auf header klickst, siehst du die Vorlage des vom Theme erstellten Headers, welchen du nun bearbeiten kannst.

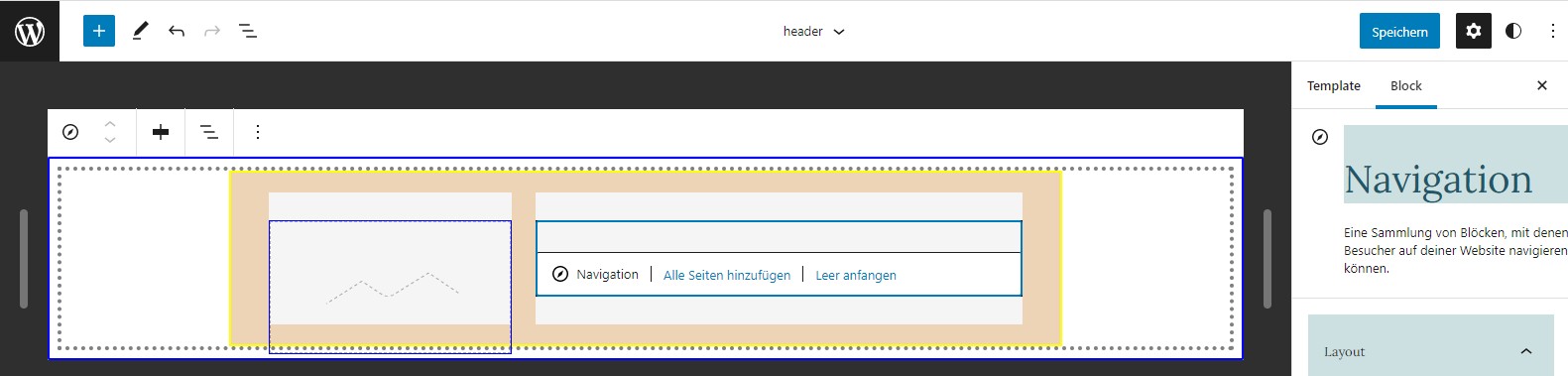
Wähle rechts den Navigations Block aus.

Wenn du auf den Navigations Block klickst, hast du die Möglichkeit
- Alle Seiten hinzufügen
- Leer anfangen
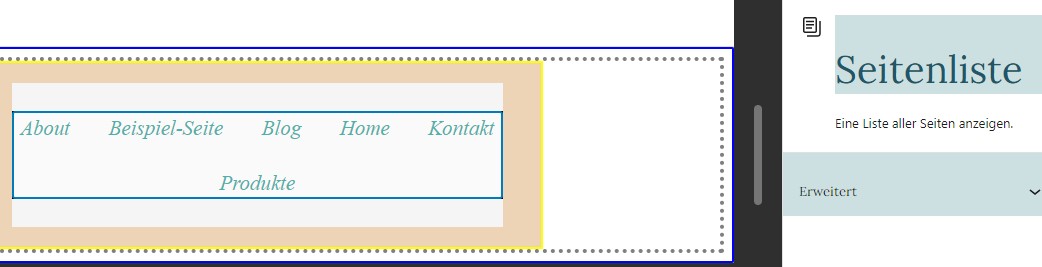
Ich wähle > Alle Seiten hinzufügen. Alle deine erstellten Seiten werden nun als Seitenliste angezeigt. Damit sind die Seiten noch nicht in der von dir gewünschten Reihenfolge angeordnet. Um die Seiten nun anordnen zu können

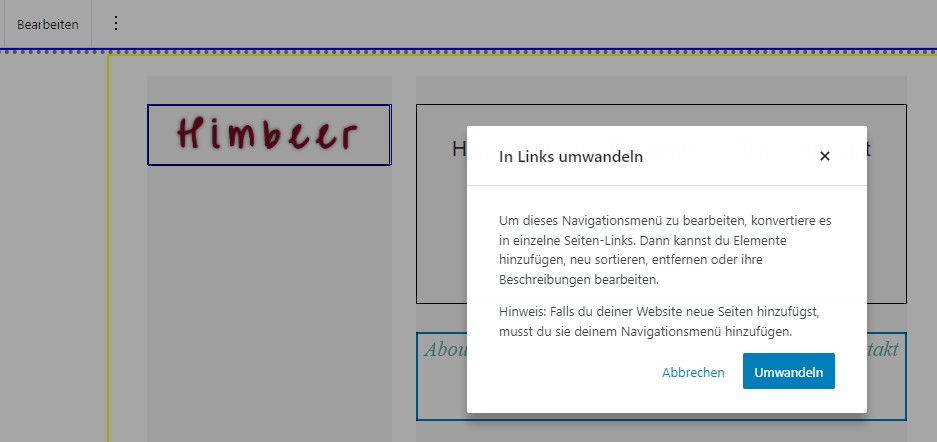
klicke links auf > Bearbeiten > Umwandeln.

Nun kannst du die einzelnen Seiten anklicken und mit > < links, rechts verschieben und anordnen, wie du das möchtest.
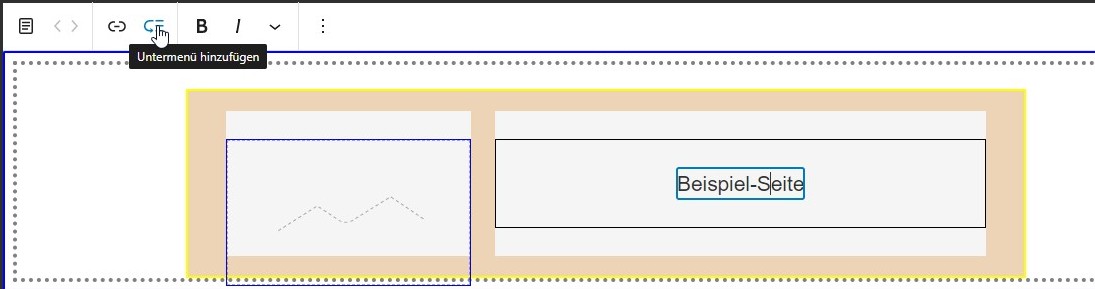
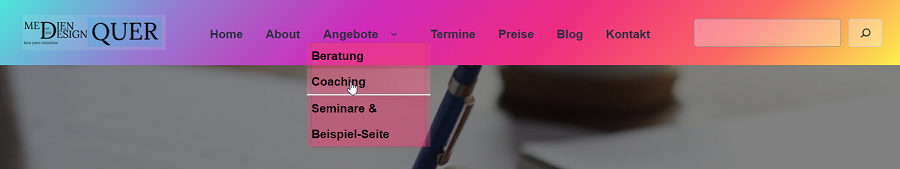
Submenü erstellen
Willst du nun einen Menüpunkt als Subnavigation erstellen, klicke den Hauptmenüpunkt an unter dem das Submenü erscheinen soll. Dann gehe auf > Untermenü hinzufügen.

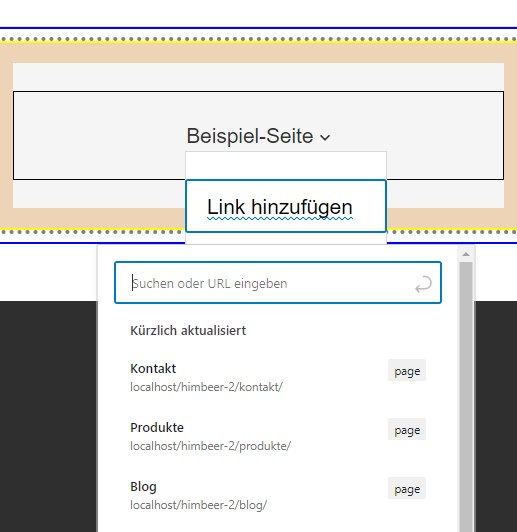
Link hinzufügen

Du kannst nun einen Link hinzufügen, welchen du schon vorher erstellt hast. Alle erstellten Seiten werden aufgelistet. Ebenso Blogbeiträge.
Navigations Block Menü anpassen
Folgende Blocks kannst du zu deinem Navigations Block Menü hinzufügen:
- Abstand Halter Block
- Custom link
- Blog Beitrags Link
- Seiten Link
- Kategorie Link
- Tag Link
- Home link
- Seiten Liste
- Suche
- Social Media Buttons
- Logo
- Seiten Titel
Quelle: wordpress.org – Navigations Block
Achtung: Wechsel von Seitenliste zu Navigation. Zuerst klicke auf Navigation. Danach noch einmal auf denselben Rand. Dann wechselt es auf Seitenliste.
Styling des Navigations Blocks

Design mäßig gibt es unzählige Möglichkeiten, den Navigationsblock zu kreieren. Hier sind fast keine Grenzen gesetzt. Bzw. dürfen wir uns sicher auf weitere Verbesserungen und Neuerungen in WordPress 6.0 freuen.
Bis dahin ist es sinnvoll, nicht mit WordPress 5.9 stehenzubleiben, sondern zusätzlich das Gutenberg Plugin zu installieren, um die weitere Entwicklung des Navigations Blocks zu verfolgen.
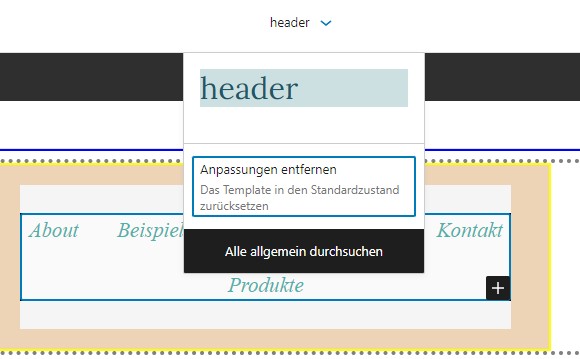
Header Anpassungen zurücksetzen:
Wenn einem die erstellte Navigation nicht gefällt, besteht auch die Möglichkeit, dieses auf den Ursprung zurückzusetzen. Sprich, es sollte dann wieder das Layout des Themes mit dem Code aus der header.html Datei sichtbar werden. Das geht allerdings nur dann, wenn man vorher einmal diesen Code in der header Datei über Design > Editor > Template Teile > header abgespeichert hat.
Achtung ! Wenn man nicht aufpasst, werden nämlich unzählige header, wie header 1, header 2. etc. erstellt. Nur wenn du es direkt, wie oben beschrieben abspeicherst, dann bleibt die Speicherung in der ersten und einzigen header Datei.

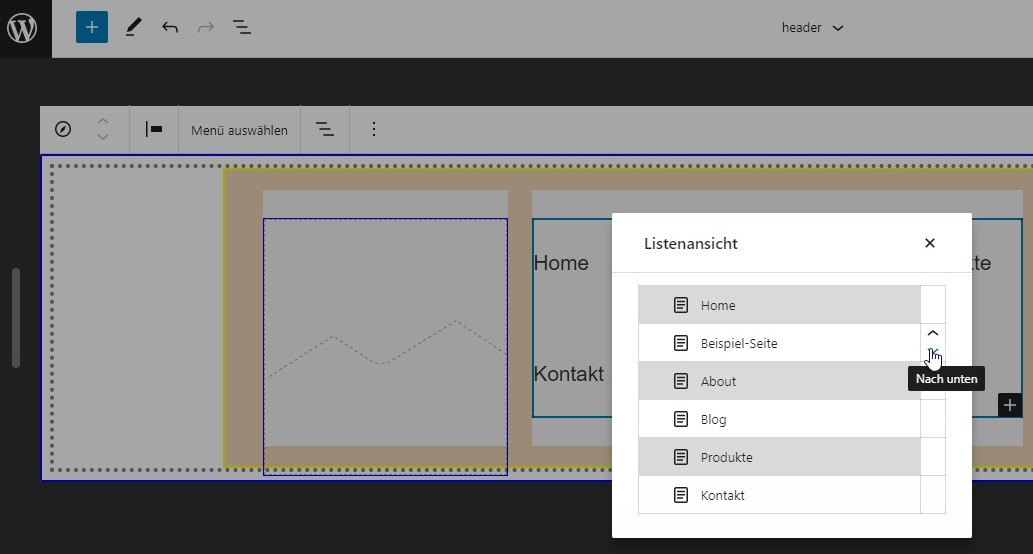
Zweite Listenansicht auswählen
Es gibt noch eine Möglichkeit, die Navigationspunkte- Seitenlinks zu verschieben:

Wenn du im Navigations Block bist, klicke auf die drei versetzten horizontalen Balken. Es klappt obiges Drop Down auf. Hier kannst du mit den Pfeilen die einzelnen Seiten nach oben oder unten verschieben. Allerdings nur ohne Subnavigationspunkte.
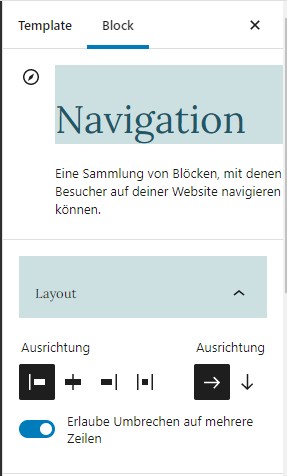
Navigation ausrichten
Du kannst die Navigation noch mittig, rechts oder links ausrichten.

Ebenso hast du die Möglichkeit, die Navigation vertikal oder horizontal auszurichten.
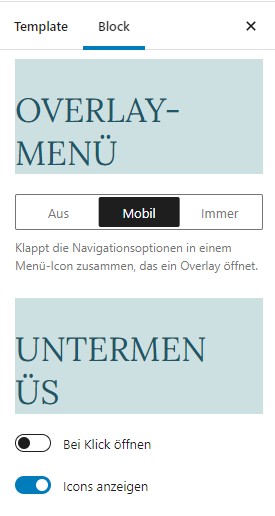
Navigations Menü responsive einstellen

Weiters kannst du das Untermenü so einstellen, dass du
- Icons anzeigen kannst
- das Submenü auf klick anstelle von hover öffnest
das ist wichtig für die responsive Ansicht. Ansonsten funktionieren die Submenüs nicht richtig.
Navigations Block mit Hamburger Menü Button
FAZIT:
Die neue Menüerstellung ist sehr unterschiedlich, von der bisherigen in klassischen Themes. Weiters wird auch diese Menüerstellung nicht so bleiben. Siehe WordPress 6.0 mit Gutenberg Plugin. Aber je früher man sich damit vertraut macht, umso einfacher wird es mit der Zeit.
Ich persönlich habe in meinem Block Theme noch eine nav_walker.php belassen. Damit kann ich das Menü noch wie gehabt unter Design > Menü erstellen. Ich kann die Menü Punkte mit drag & drop verschieben, und somit auch ganz einfach Untermenüpunkte erstellen.
Damit gehe ich dann im Navigationsblock einfach auf > Menü hinzufügen, wähle den Namen meines erstellten Menüs aus und es wird komplett mit Untermenü übernommen. Fertig. Ist viel einfacher. 😉
Abgesehen von der veränderten und noch ungewohnten Erstellung der Navigation im Navigations Block und mit dem Website Editor müssten hier noch wesentliche Auswahlmöglichkeiten für das Styling hinzugefügt werden. Speziell wenn es um die responsiven Ansichten geht.
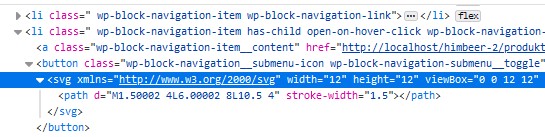
Auch kann man das Dreieck bei der Subnavigation nicht stylen. Bzw. handelt es sich bei dem Dreieck um eine .svg Datei,


welche mit dem Navigationspunkt verbunden ist. Bei Bootstrap lässt sich das Dreieck extra einfach über eine Farbe anpassen.
Ebenso wäre cool, wenn man auch Mega Menus mit Bildern erstellen könnte. Somit ist für mich persönlich im Augenblick ein Block Theme noch keine Lösung, meine Website mediendesign-quer auf ein Block Theme umzustellen . Mir fehlt dazu noch das Design für den Navigations Block und auch die Bread Crumb Navigation.
Stellt sich die Frage, in wie weit das dann den Theme Erstellern überlassen bleibt. Ich könnte mir schon vorstellen, dass hier noch einiges an Spielereien kommt, wenn man an den Galerie Block denkt, etc.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.