Dieser Beitrag zeigt dir, was Meta Tags sind, und wie du diese in ein WordPress Block Theme einbauen kannst. Wie du eine PHP Datei zu einem Block Theme manuell hinzufügen kannst.
Was sind Meta Tags
Meta Tags werden in WordPress in klassischen Themes in der header.php Datei im HTML Head Bereich ausgegeben. Dieser ist auf der Website nicht sichtbar. Wichtig ist er nur für Suchmaschinen, welche dadurch bestimmte Informationen erhalten, wie Website Beschreibung, Author, Indexierung, Copyright, Viewport etc.
In den neuen Block Themes von WordPress gibt es keine header.php Datei mehr. Du kannst Meta Tags über SEO Plugins oder manuell hinzufügen. ( Wenn du mehr über Block Themes erfahren möchtest, kann dir dieser Beitrag hilfreich sein ).
Woher kommen Meta Tags
Meta Tags stammen noch aus den 90iger Jahren. Damals waren sie für Suchmaschinen ein wichtiges Hilfsmittel um Inhalte einer Website, wie Texte besser auslesen zu können. Sie spielten auch für das SEO Ranking eine große Rolle.
Meta Tags konnten auch sehr einfach manipuliert werden. Mit der zunehmenden Verbesserung der Suchmaschinen für SEO sind sie heute nicht mehr so wichtig und vor allem nur mehr zum Teil ein Ranking Faktor.
Aufbau der Meta Tags im HTML Head
<head>
<meta charset="UTF-8">
<meta name="description" content="Webdesign & WordPress">
<meta name="keywords" content="WordPress, FSE, Block Themes ">
<meta name="author" content="Max Mustermann">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>Meta Tags sind immer gleich aufgebaut und bestehen aus dem <meta name > und < content >.
<meta name = "name" content ="content ">
Diesen Code kannst du manuell in den HTML Head deines WordPress Themes einbinden. Allerdings verwendet die Mehrzahlt der User dafür SEO Plugins, wie The Seo Framework, Slim Seo uvm. Einerseits, weil sie weniger Code affin sind, andererseits um sich den Aufwand zu ersparen.
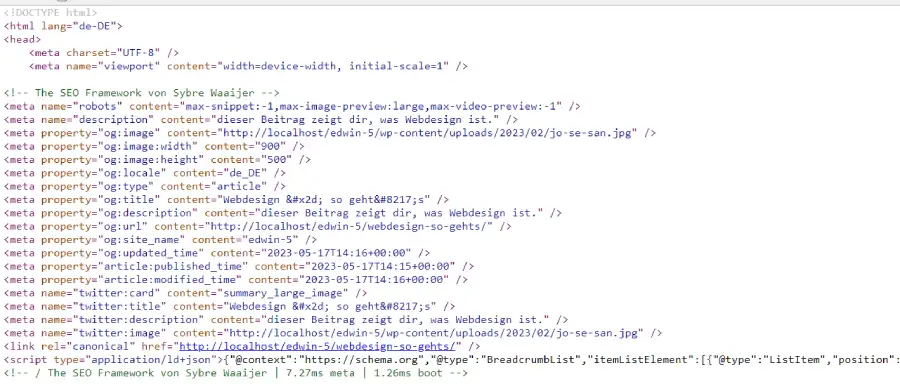
Beispiel mit SEO Plugin:

Ich zeige euch aber weiter unten, wie ich Meta Tags sehr wohl ohne Plugin in einem WordPress Block Theme eingebunden habe.
Einige Meta Tags sind hier aufgelistet:
- meta title – Titel des Dokumentes
- meta description – Kurzberschreibung
- meta robots – Indexierung für Suchmaschinen
- meta viewport – Viewport Anweisung für mobile Geräte
- meta charset – Zeichensatz Bestimmung
Die wichtigsten Meta Tags
Für SEO und für deine Website sind folgende Meta Tags noch von Bedeutung:
Meta Title – Seitentitel
ist ein Rankingfaktor und wird im Suchergebnis direkt unterhalb vom Seitenlink angezeigt. Ein guter Seitentitel kann deine Klickrate positiv beeinflussen.
Meta Description – Kurzberschreibung des Inhaltes
Die Meta Description ist zwar kein Rankingfaktor. Sie wird aber unterhalb von Titel in den Google Such Snippets angezeigt. Wenn die Auswahl schwer fällt, lesen User diese auf jeden Fall und wählen dann anhand der Beschreibung aus, welchen Beitrag sie anklicken.

Meta Robots – index/noindex
Über index/noindex werden Suchmaschinen angehalten, deine Website im Suchergebnis aufzulisten (index), oder auch nicht (noindex).
Standard mässig ist deine WordPress Installation so eingestellt, dass deine Website von Google indexiert wird. Es gibt aber auch die Möglichkeit, diese abzustellen, falls du zum Beispiel nur eine TestSite /Staging Umgebung erstellt hast:
Unter > Einstellungen > Lesen scrolle nach unten. Dort ist ein Häkchen, wenn du dieses aktivierst, dann ist deine Website auf noindex eingestellt.

Meta Robots- follow/nofollow
Mit follow/nofollow erklärst du, ob Google einem Link folgen soll, oder auch nicht.
Früher konnte man, wenn man einen Blogbeitrag kommentierte und diese Website hatte ein hohes Ranking, allein mit dem Link zur eigenen Website – im Kommentar – etwas von dem hohen Ranking jener Website “ abstauben “ . Das wurde mit dem Meta Robots – nofollow sozusagen abgeschafft.
Meta Charset = “ uft-8 “ – das ist der Zeichensatz, der gewählt wird.
Meta Name Viewport – spricht bestimmte Geräte an. Nur in Zusammenhang, wenn das CSS die Breakpoints für die mobilen Geräte angibt.
Meta keyword – Hier werden wichtige Schlüsselwörter für die Website angegeben. Google beachtet diese gar nicht mehr, andere Suchmaschinen beachten sie noch, hat aber sozusagen kaum noch Wert für das Ranking.
Meta Tags für Facebook und Twitter – Es gibt auch noch eigene Meta Tags für Social Media. Diese manuell hinzuzufügen, wäre schon ein overkill. Hier kommen wieder SEO Plugins zum Einsatz.
Wo sind die Meta Tags in Block Themes
Wo noch in klassischen WordPress Themes die Meta Tags in HTML Head Bereich in der header.php Datei zu finden waren, findet man diese in einem Block Theme gar nicht mehr.
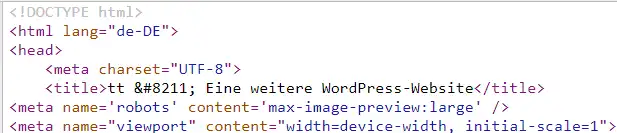
Ein Block Theme hat nur eine header.html Datei. Die Angaben für den HTML Head Bereich fügt WordPress in einem Block Theme automatisch hinzu. Das sieht dann so aus:

<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<?php wp_head(); ?>
</head>Meta Tags über PHP in Block Theme manuell
Wenn du nun manuell erweiterte Meta Tags oder auch Google Analytics Site Verifizierung manuell hinzufügen möchtest, kannst du das wie folgt machen:
PHP Datei anlegen:
Lege eine extra header.php Datei im Root Verzeichnis deines WordPress Block Themes an. Die Datei kann auch einen anderen Namen haben. Es muss nur eine PHP Datei sein. In diese PHP Datei gebe nun alle deine gewünschten Meta Tag Anweisungen hinein.
<meta name="viewport" content="width=device-width, initial-scale = 1.0, user-scalable = yes">
<meta name="robots" content="index, follow" />
<meta name="author" content="content" />
<meta name="publisher" content="dein Name" />
<meta name="google-site-verification" content="dein Key"/>
<meta http-equiv="content-language" content="de" />
<meta name="description" content="Beschreibung" />
<meta name="keywords" content="Schlüsselwörter" />
<meta name="copyright" content="Copyright " /> etc.etc.Zu den Meta Tag Anweisungen kannst du auch deine Meta Robots Einstellungen als PHP hinzufügen .. zum Beispiel
<!-- Robots -->
<?php
echo '<meta name="robots" content="';
if ( is_category() ) {
// Archive: Category
echo 'noindex,follow';
} elseif ( is_archive() ) {
// Archive: In generell
echo 'noindex,follow';
} elseif ( is_search() ) {
// Search
echo 'noindex,follow';
} elseif ( ($paged > 1) ) {
// Archive: By day
echo 'noindex,follow';
} else {
// Everything else. Fallback
echo 'index,follow';
}
echo '" />';
?>Achtung ! Es kommen nur deine PHP Anweisungen in diese Datei. ( Vergleiche dazu eine komplette header.php Datei in einem Block Theme ).
functions.php
Für dein Block Theme lege eine functions.php Datei an. Diese ist optional, aber in diesem Fall nötig. In dieser wird jetzt der Pfad eingetragen, damit WordPress die PHP Datei im Block Theme auch findet:
function uni_add_beforeheadclose_file(){
include_once(get_template_directory() . '/header.php') ;
}
add_action('wp_head', 'uni_add_beforeheadclose_file', 10, 0);
Den Namen der Funktion kannst du ändern, bzw. selbst vergeben. Der Code stammt von wordpress.org SupportForum . Ok, dieser Link funktioniert nicht mehr.
Es gibt aber so etwas ähnliches erklärt auf stackexchange, einen anderen Ansatz verfolgt > gretathemes.
Und das war’s auch schon. Damit hast du deine eigenen Meta Tags in den HTML Head eines Block Themes eingebaut. 😉. Ebenso die Google Analytics Site Verifizierung, bzw. jeder anderen Suchmaschine.
FAZIT zu Meta Tags
Meta Tags haben nur mehr bedingt Bedeutung für das Ranking in Suchmaschinen. Für SEO werden in WordPress viele Plugins angeboten, wie zum Beispiel Slim Seo, oder The Seo Framework. Diese beiden erwähne ich deshalb, weil sie am wenigsten Lade Resourcen verbrauchen.
Mit SEO Plugins kannst du alle diese Dinge bequem in deinem WordPress Dashboard einstellen. Allerdings haben sie auch einen Nachteil. Man macht sich ziemlich abhängig davon. Einmal installiert macht es schon einen Aufwand, ein SEO Plugin zu wechseln.
Weiters kann es auch Störungen geben, noch nicht so lange geschehen bei SEO Yoast Plugin. Das kann sogar zu Ranking Verlusten führen. Auch können bestimmte Features nur in Premium Versionen erhalten werden.
Zusammenfassung:
👉Meta Title und Meta Description kannst du auch jetzt noch gut nützen um deine Klickrate zu verbessern.
👉Beide kannst du auch ohne SEO Plugin selber in jedem WordPress Blogbeitrag erstellen.
👉Dazu vergibst du einen knackigen Titel für deinen Blogbeitrag und verwendest in der Description, der kurzen Beschreibung noch einmal deine wichtigsten Keywords.
👉Meta Tags kannst du entweder manuell oder über ein SEO Plugin zu deinem Block Theme hinzufügen.
👉 In Block Themes gibt es keine header.php Datei mehr. Meta Tags Basics werden von WordPress direkt hinzugefügt.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.