Dieser Beitrag zeigt dir, wie du in WordPress in einem Block Theme FSE Templates, Template Parts und Global Styles importieren und exportieren kannst.
FSE Block Themes
In FSE Block Themes gibt es keine Synchronisation mit den Theme Dateien.
Das heißt, wenn du ein Custom Block Theme hast, oder auch ein Free Theme downloadest, hat der Developer des Themes bereits Inhalte für Templates und Template Parts erstellt.
Diese Inhalte werden von WordPress , wenn du das Block Theme aktivierst, übernommen und im Frontend angezeigt. Das macht WordPress genau einmal, bei der Theme Installation und Theme Aktivierung.
Alle weiteren Veränderungen, welche du über den Site Editor bzw. Editor machst, wie
- neu Anlegen von Header
- und Footer
- Neue Custom Templates erstellen etc.
wird mit den ursprünglichen Theme Dateien nicht mehr synchronisiert.
Block Theme in neuer WordPress Installation
Wenn du nun – egal ob dein eigenes oder Free Block Theme über das Theme Repository – du kannst in einem Block Theme über den Editor so gut wie alles verändern. Am Ende erkennt im Prinzip niemand mehr, dass dein so erstelltes Theme ein Free Theme aus dem WordPress Repository war. 😉
Allerdings, wenn du dieses kreierte Theme nun in einer anderen WordPress Installation nutzen möchtest, und die Theme Dateien einfach so in eine andere WordPress Installation hochlädst, dann ist wieder genau das Theme vorhanden, was der Entwickler anfangs erstellt hatte.
Alle deine Änderungen werden ja nicht übernommen, weil WordPress die Block Theme Dateien nicht synchronisiert. Mehr dazu unter Theme Dateien Synchronisation.
Keine Synchronisation zwischen Site Editor und Block Theme Dateien.
Wie Block Theme exportieren
Es gibt nun zwei Möglichkeiten, wie du dein neu kreiertes Block Theme exportieren kannst, bzw. im Prinzip bräuchtest du ja nur deine neu erstellten Templates und Template Parts.
Code kopieren
Zum Einen kannst du in die Code Ansicht im Editor gehen und dort jedes neu erstellte Template kopieren. Dann legst du ein neues File im Block Theme an und kopierst dort den Code hinein.
Das ist zwar mühsam, aber es geht.
Es gibt allerdings noch eine weitere Möglichkeit, wie wäre es nicht WordPress 😄. ein Plugin !
FSE Design Import/Export – Templates, Template Parts, and Global Styles
Mit diesem Plugin kann man nun mit dem Editor Templates und Parts zunächst exporiteren. Laut Autor funktioniert das Plugin mit jedem Block Theme und dem Gutenberg Plugin. Der Autor schreibt
When FSE is available in WordPress core, this plugin will work just the same without the need for Gutenberg to be installed/activated.
wordpress.org/Plugins
Plugin installieren und aktivieren
Das Plugin Design FSE Import Export installieren und aktivieren. Dann findest du links im WordPress Menü einen eigenen Navigationspunkt > Design Import/Export.
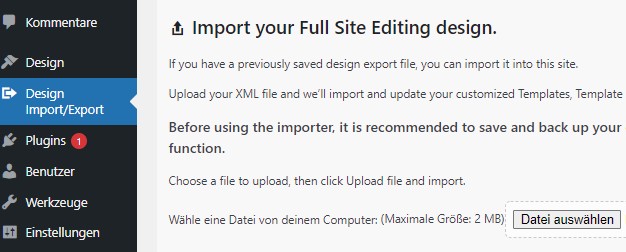
Wenn du dort draufklickst, öffnet sich ein Fenster. Ich habe dieses in zwei Bildausschnitte kopiert. Sie stehen aber nebeneinander. Diese sind:
- Import your Full Site Editing design
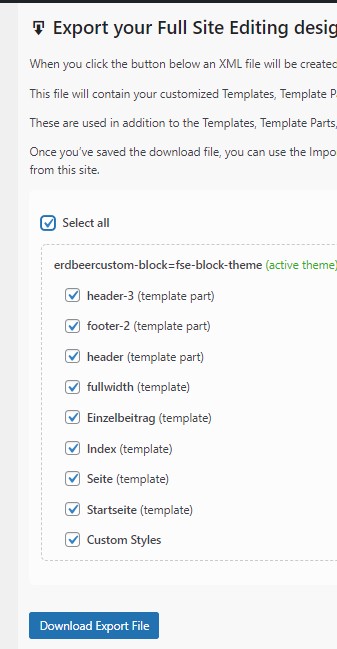
- Export your Full Site Editing design


Nach der Installation klicke auf den Menüpunkt: > Design Import/Export. Zunächst möchte ich das erstellte Design exportieren.
Design exportieren
Zunächst zeigt dir das Plugin die Theme Dateien an, welche du exportieren kannst. Hier wähle die aus, welche du benötigst, in meinem Fall habe ich alle ausgewählt. Danach klicke auf den blauen Button > Download Export File.
Danach hast du eine XML Datei heruntergeladen. Du kannst dir die XML Datei auch ansehen zum Beispiel mit notepad++.
XML Datei importieren
Das Plugin hat noch kein Update auf die WordPress Version 6.0.2. Aus diesem Grund ist es auch nicht sicher, ob es funktioniert. Bei mir kam beim Import eine Fehlermeldung. Ich habe WordPress 6.0.1 und Gutenberg Plugin Version 13.9 installiert.
Importieren über den WordPress Importer
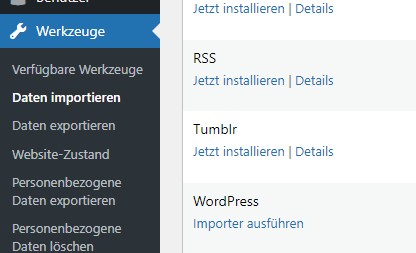
Es gibt nun noch eine Möglichkeit, Daten zu importieren. Über den WordPress Importer. Dazu gehe auf > Werkzeuge > Daten importieren.
Gemerkt: Mit dem Plugin kann ich zur Zeit die Block Theme Daten exportieren. Importieren kann ich die XML Datei dann mit dem WordPress Importer.
Dann gehe in der neu geöffneten Seite ganz runter, und dort auf > WordPress Importer ausführen.

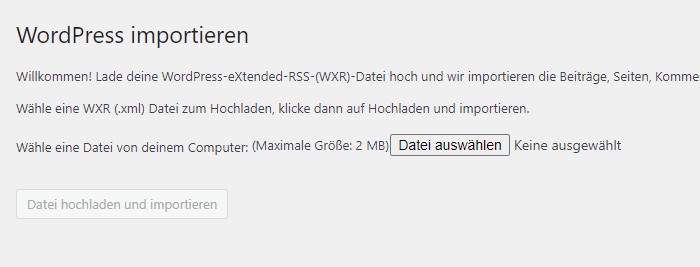
Es öffnet sich eine neue Seite.

Unter > Datei auswählen fügst du deine mit dem Import/ Export Plugin erstellte XML Datei ein. Und klickst dann auf > Datei hochladen und importieren. Das Feld ist blau, hier im Bild ausgegraut.
Beispieldateien Vorher Nachher:
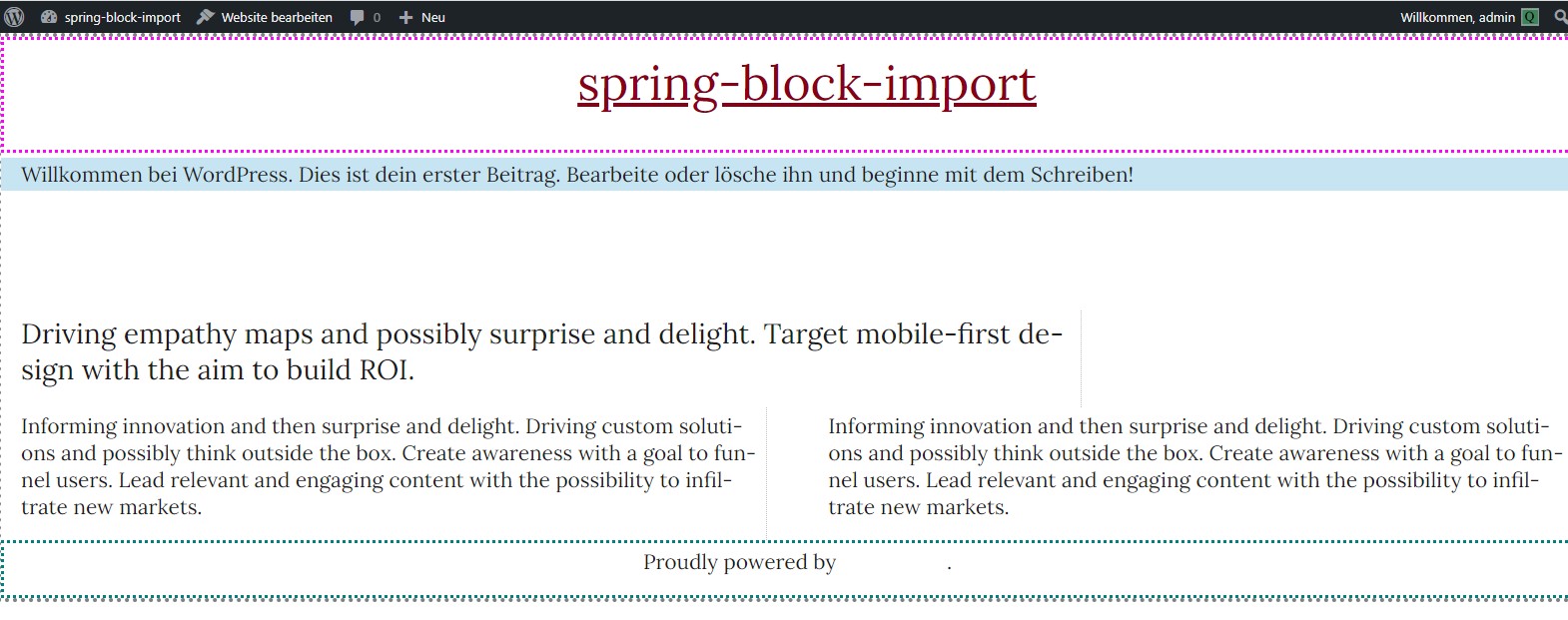
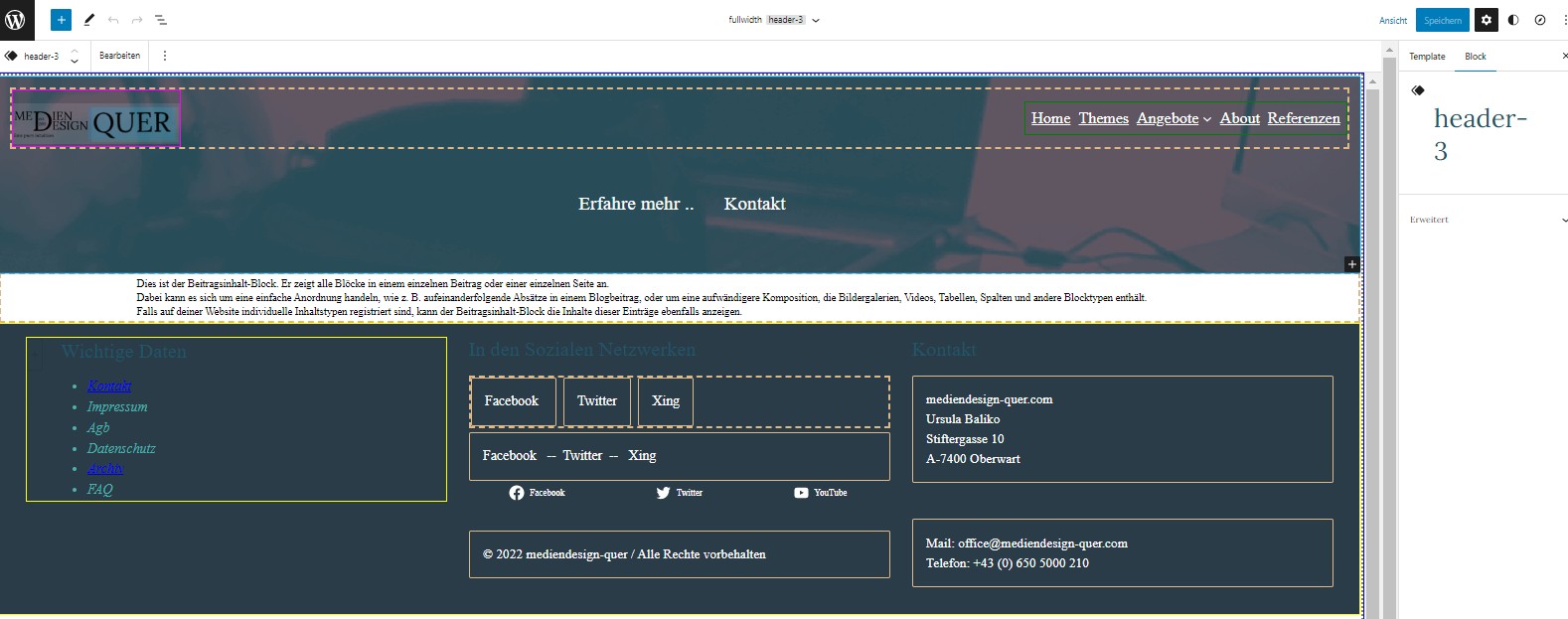
So sieht das Block Theme aus, vor dem Import der Dateien. Header und Footer sind nur Standard Inhalt.
Code Header und Footer im Theme:


Ansicht im Frontend: mit Standard Header und Footer und etwas Dummy Inhalt.

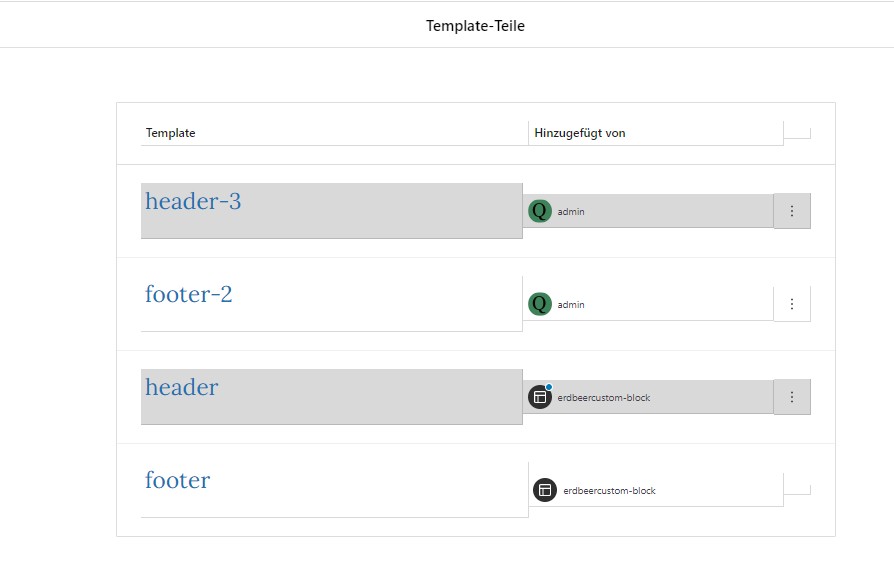
Dateien im Editor:

Wenn ich jetzt diesen Header und Footer im Editor verändere, werden diese Veränderungen nicht synchronisiert, mit den Theme Dateien. Aber nun kann ich diese im Editor veränderten Dateien mit dem Import Export Plugin und dem WordPress Theme Importer aber in die nächste WordPress Installation importieren.
Und dann sieht das so aus :


Man sieht also die neu erstellten Header und Footer im Editor, welche importiert wurden und auch die veränderten Styles, welche mitgeliefert wurden.
Unterschied Export über Editor
Die elegante Lösung ist natürlich der Theme Export über den Editor.

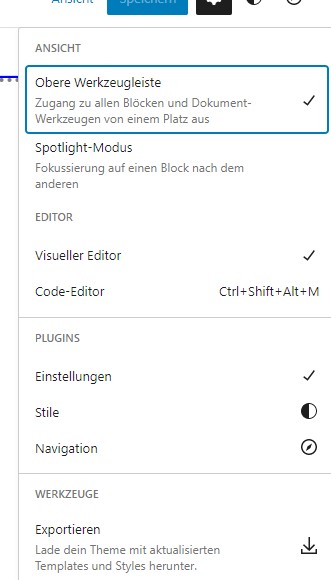
Dazu gehe in den Editor. Klicke rechts oben auf die drei vertikalen Punkte. Dann gehe ganz nach unten zu dem Punkt > Exportieren. Mit einem Klick hast du das komplette Theme. Allerdings funktioniert das noch nicht so ganz. Es können einzelne Dateien fehlen. Siehe wptavern .
Bis es soweit ist, finde ich die Lösung mit dem Import / Export Plugin auch akzeptabel. Hier werden zwar keine Seiteninhalte exportiert, aber die Theme Dateien, welche neu erstellt wurden plus Bilder sind alle vorhanden.
Achtung ! Theme Export direkt im WordPress Editor funktioniert nur mit einem Block Theme. Wenn du ein klassisches Theme verwendest, dann kannst du dein Theme nur über FTP mit z.B. Filezilla herunterladen. Dann zippen und über WordPress hochladen.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.