Neues Feature für WordPress Gutenberg 6.7 und experimenteller Navigations Menü Block.
Bis zur Gutenberg Version 6.5 (inkl, auch noch 6.6 ) landet alles im Core und in dem Major Release von WordPress 5.3 Und nun wird WordPress noch ein Stück bunter 😄. Mit den Farbverläufen für Buttons startet es in der Gutenberg Version 6.7. Nach und nach werden die Farbverläufe dann auch für weitere Blocks umgesetzt.
Auch der Experimentelle Navigations Menü Block macht Fortschritte. Auch sonst noch wieder einige Verbesserungen.
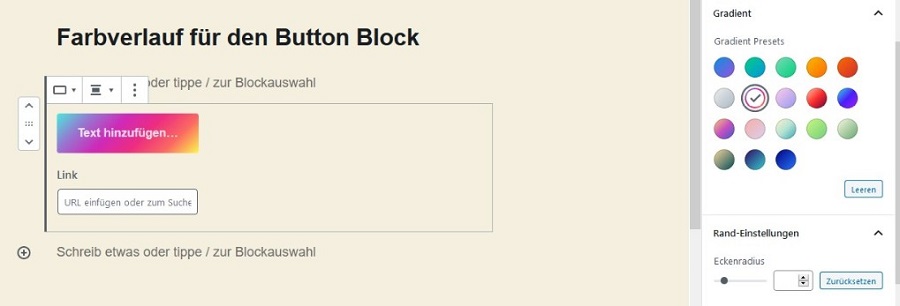
Gradients/ Farbverläufe für den Button Block

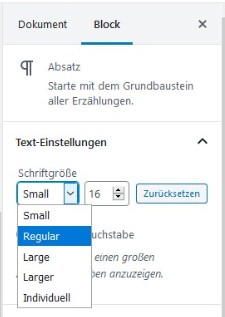
Schriftgrößen Wähler bekommt neues Design

Schriftgrößen Wähler mit blauem Rand für bessere Optik.
Suche Block mit max-width

Der Suche Block erhält eine maximale Breite. Das heisst, er kann sich nicht endlos ausdehnen, was unschön aussieht.
Experimenteller Navigations Menü Block

Wenn du das WordPress Gutenberg Plugin aktiviert hast, findest du unter > Gutenberg > Experimente eine eigene Seite, wo du unterschiedliche “ Experimentelle Einstellungen “ auswählen und aktivieren kannst. Eines davon ist der Experimentelle Navigations Menü Block
Dieser macht schon Fortschritte. Im Bild oben siehst du die Ansicht im Backend und im Frontend. Wie man sehen kann, hat der Navigations Menü Block im Frontend noch keine Styles, also das Navigations Menü ist eine einfache Liste .

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.