In diesem Beitrag erfährst du, wie du mit dem neuen Full Site Editing und einem Block Theme eine Header Navigation mit dem Reihe Block – Group Row Block erstellst. Anhand von einem konreten Beispiel.
Bisher ist jedem der mit WordPress arbeitet, das WordPress Menü bekannt. Dieses erreichst du über Design > Menü. Hier kannst du die erstellten Seiten, Blogbeiträge und allgemein Links zu deinem Menü hinzufügen.
Auch kannst du unterschiedliche Menüs erstellen.
Im neuen Full-Site-Editing, mit Block Themes, gibt es zu diesem bekannten Menü nun noch eine weitere Option: das Platzieren von erstellten Menüs auf der Website.
Die Navigationsleisten auf deiner Website wurden immer von den WordPress Themes platziert und vorgegeben. Die Gängigsten sind die Horizontale Hauptnavigation im Header der Website.
Mit Block Themes kannst du diese nun selbst erstellen und designen.
Block Themes
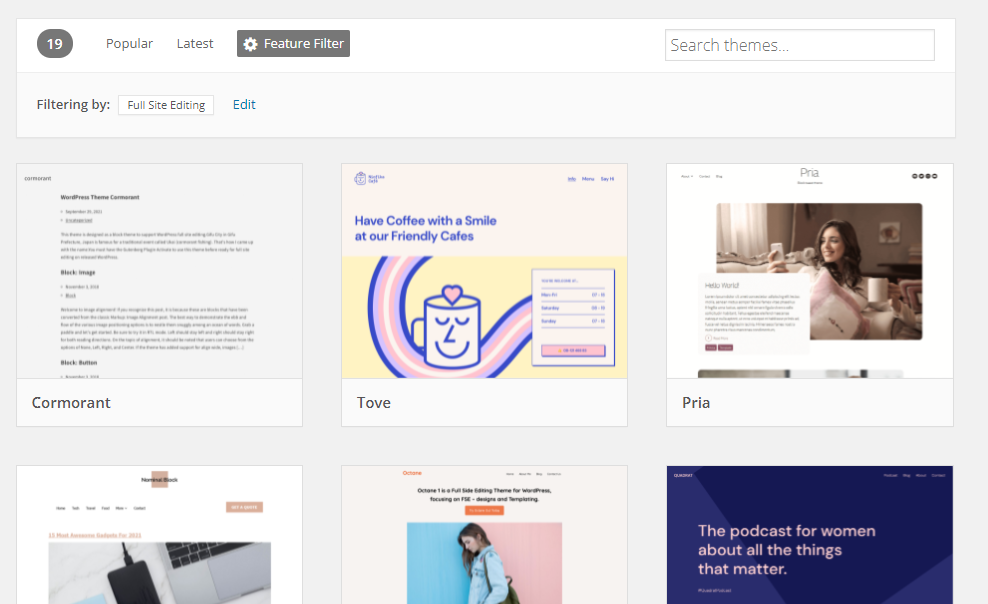
Auf wordpress.org findest du bereits einige dieser neuen Themes.

So kommt du zu dieser Seite: wähle wordpress.org/themes, danach musst du im Filter das Häkchen setzen unter Full Site Editing. Danach klickst du auf >Apply Filters.
Anders findest du diese Seite in der Suche nicht.
Blockbase
Meine Theme Empfehlung, falls du noch kein Full Site Editing Theme ausprobiert hast ist: Blockbase. Dieses Theme wird selbst von Automattic als Basis Theme verwendet.
Quellen, welche dieses Theme beschreiben sind:
Generell zu Block Themes erstellen:
Blockbase ist ein ideales Starter Theme. Du kannst es installieren und einfach draufloslegen und mit dem neuen Template Editor und Site Editor experimentieren. Es wird ebenfalls auch von Automattic genau dafür verwendet.
Can Blockbase be used to build more block themes?
We are currently using Blockbase as a parent theme for all of our block themes; in time we hope that it won’t be needed. This means that child themes only need to define their settings in a theme.json file, and the parent theme CSS will adjust to these settings. This approach gives us an agreed standard when configuring block styles. It also will make it trivial to move to the Global Styles implementation when that becomes available in core.
themeshaper.com
Was brauchst du ?
Zur Zeit brauchst du für die Erstellung deines eigenen Navigations Designs ein Block Theme und das Gutenberg Plugin sowie eine neue WordPress Installation.
Beispiele Navigations Design

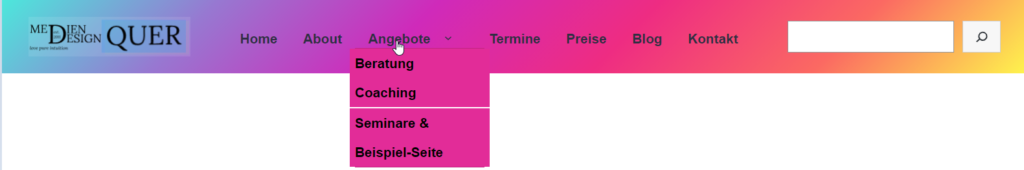
Im obigen Bild siehst du eine Horizontale Navigation, welche im Header der Website platziert ist. Sie besteht aus:
- Custom Logo Block
- Navigations Block
- Suche Block
Wie erstellst du nun so eine Navigation
Als erstes verwendet man den Template Teil: Header dafür. Diesen kannst du aufrufen über den Website Editor ( Beta ) , oder über Design > Template Teil.
Achtung: Im Blockbase Theme ist der Template Teil Header bereits angelegt. Trotzdem musst du zunächst diesen über den Website Editor aufrufen und ihn dort einmal abspeichern.
Erst danach ist er synchronisiert und wird angezeigt über Design > Template Teil .
Vorteil über Design > Template Teil ist, dass du hier auch eine Code Ansicht verwenden kannst.
Nun kannst du hier unter dem bereits erstellten Header einfach einen neuen Header erstellen und danach den bereits installierten löschen.
Wir verwenden für die Erstellung einer Header Navigation den neuen Reihe Block. Unterschied Reihe Block versus Gruppe Block:
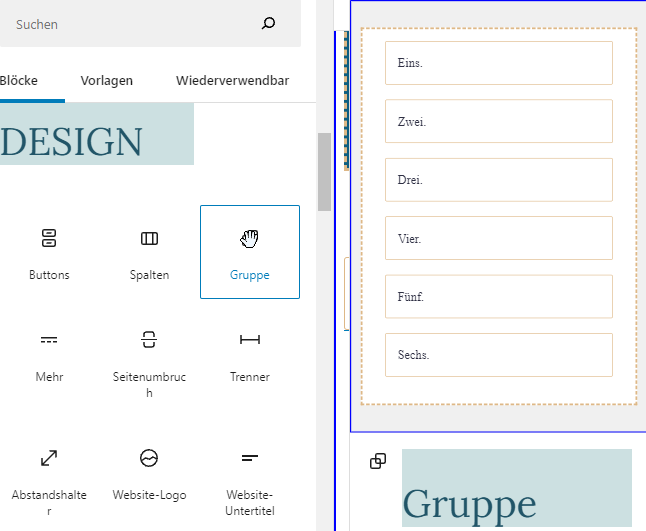
Block Gruppe

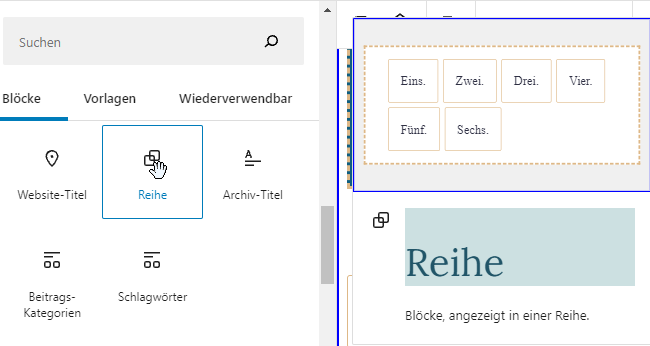
Während der Gruppe Block weitere Blöcke untereinander aufnimmt, nimmt der Reihe Block – der ebenfalls ein Gruppe Block ist – weitere Blöcke nebeneinander auf.
Block Group Row / Reihe

Das ist ganz besonders bei der Erstellung von Header Navigationen hilfreich.
Header Navigation mit Block Row/ Reihe Block erstellen
Hier zeige ich euch nun, wie man obiges Header Navigationsbeispiel mit dem Reihe Block umsetzen kann.
Gehe auf Design > Template Teile. Dort findest du den im Site Editor vorher abgespeicherten > header.

Klicke auf > bearbeiten. Dort siehst du den im Theme Blockbase bereits erstellten Header. Wir wollen darunter einen neuen Header mit Navigation erstellen.

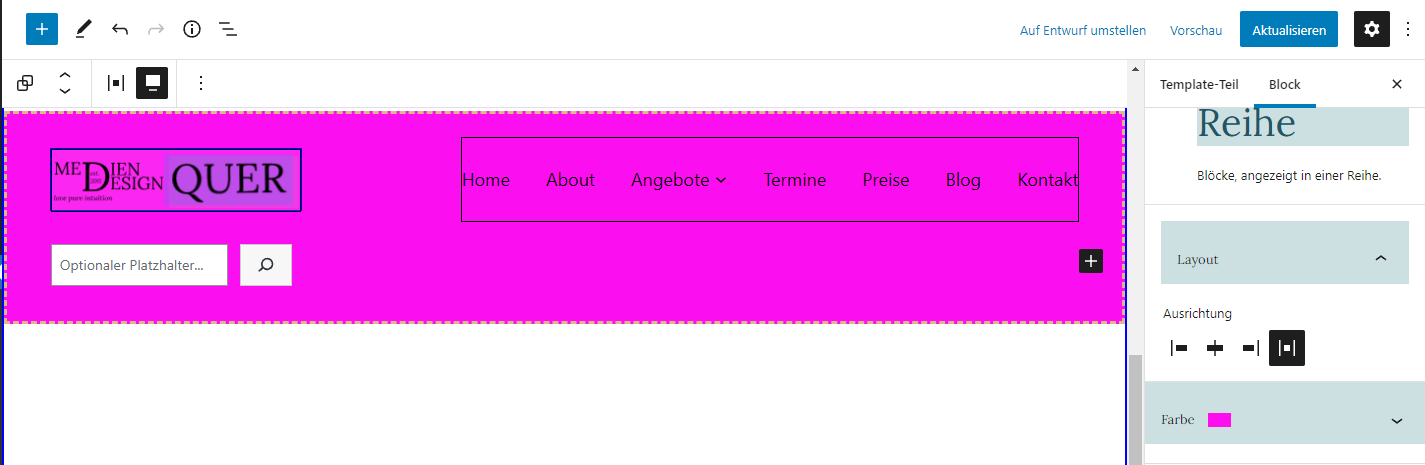
Als erstes klicke auf das Plus Zeichen und wähle den Reihe Block aus. In diesem findest du am Anfang wieder ein Plus Zeichen.
Dort wähle als erstes den Block: Website Logo aus. Passe diesen in der Größe an dein Logo an. Als nächstes füge den Block: Navigation hinzu. Und als letztes den Block: Suche.

Die Blöcke werden automatisch in einer Reihe angeordnet. Die Ausrichtung kannst du selbst wählen. Das findest du – siehe Bild – rechts in der Sidebar unter > Layout Ausrichtung.
Als nächstes kannst du noch eine Hintergrundfarbe für den Reiche Block auswählen.
Navigations Block:
Beim Navigations Block hast du die Möglichkeit, auch bereits ein erstelltes Menü komplett hinzuzufügen. Dabei funktioniert auch die Verlinkung inklusive auch der Subnavigation. Das ist ein rechter Vorteil. Es erspart einem mühevoll die Verlinkung und Erstellung der einzelnen Menüpunkte von Hand.
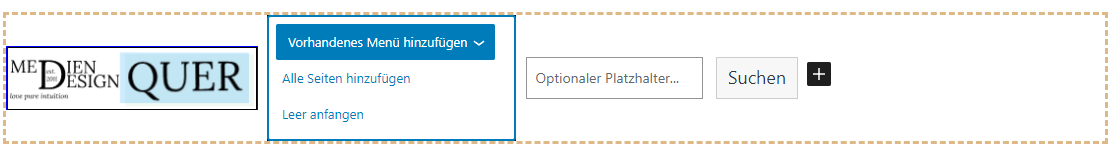
Du hast die Wahl:
- Vorhandenes Menü hinzufügen
- Alle Seiten hinzufügen
- Leer anfangen
Bei Vorhandenes Menü hinzufügen hast du mit einem Klick ein komplett funktionierendes Menü erstellt. Vorausgesetzt, du hast vorher schon die einzelnen Seiten erstellt und gespeichert.
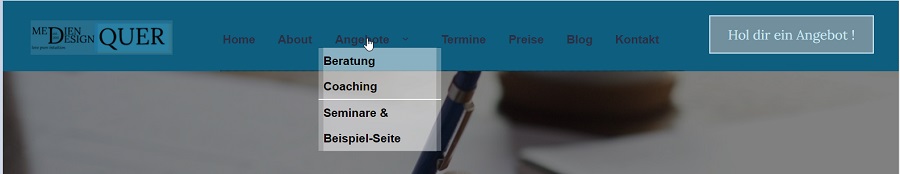
Reihe Block Navigations Design Beispiele
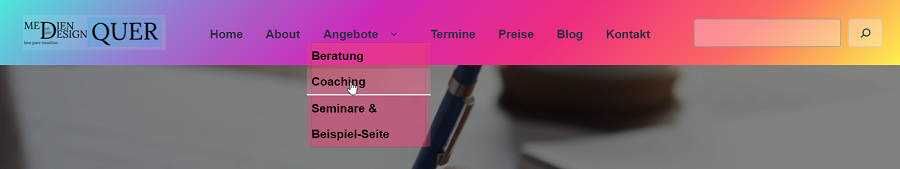
Logo, Navigation mit Drop Down, Call to Action

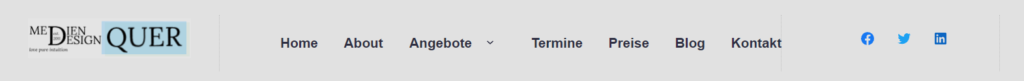
Logo, Navigation mit Drop Down, Suche Feld

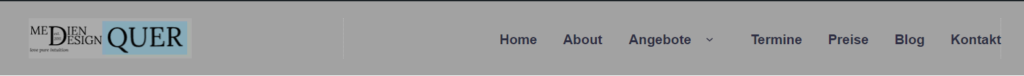
Logo, horizontale Navigation


FAZIT:
Es ist erstaunlich, wie gut und wie einfach man bereits jetzt schon eine Navigation im Header seiner Website mit den neuen Block Themes erstellen kann. Die Design Variationen sind schon sehr umfangreich.
Damit man sich vorstellen kann, was mit den FSE Block Themes alles möglich ist.
Was zur Zeit noch fehlt, sind Mega Menüs. Ob das noch irgendwann kommt und in welcher Form das umsetzbar ist, das ist noch ungewiss. Auch fehlen zur Zeit noch Kleinigkeiten wie ein Sticky Header. Ob es dafür einmal Blocks geben wird, man wird sehen.
Allerdings ist die Navigation im Full Site Editing eine der größten Herausforderungen für die Core Entwickler. Wer sich selber schon mit Navigationen beschäftigt hat, der kann selber ein Lied davon singen. Wenn man das nicht mal selber gemacht hat, kann man das kaum glauben.
Nicht umsonst gibt es gerade für Menüs Äonen von zusätzlichen Plugins. 😂
Ich habe bis jetzt immer auf Boostrap mit einem nav walker für WordPress gesetzt. Nach wie vor finde ich Boostrap genial. Allerdings jetzt, mit dem Full Site Editing, denke ich, werden auch die Designs für Navigationen in WordPress noch sehr weiterentwickelt werden. 😂
Das Design für die Drop Downs und den Suche Block habe ich extra über CSS hinzugefügt.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.