Update vom 8. 4. 2020 Dieser Beitrag zeigt dir eine Möglichkeit, wie du das Featured Image für den Blogbeitrag mit dem Gutenberg Feature: Weite Breite – .alignwide – umsetzen kannst.
Mit WordPress 5.4 kannst du nun das Featured Image auch per drag & drop von deinem Desktop direkt im Editor hinzufügen.


Ich möchte hier auch ein paar gute Linktipps hinzufügen, für jene und auch mich, welche das Thema tiefergehend interessiert.
Blog Beitragsbild / Featured Image
Unter Featured Image versteht man in WordPress das sogenannte Blog Beitragsbild. Früher auch Post Thumbnail. Dieses Featured Image muss von deinem WordPress Theme unterstützt werden.
Theme für Featured Image vorbereiten
So kannst du dein Theme für ein Featured Image vorbereiten. Achtung ! Jedes herkömmliche Theme hat dieses sicherlich integriert. Allerdings, wenn du ein Custom WordPress Theme erstellst, oder eben das neue Gutenberg Feature für die Featured Images anwenden möchtest, dann kann das hier für dich interessant sein.
Öffne deine functions.php
Zunächst einmal muss man WordPress sagen, dass unser Theme das Featured Image unterstützt. Dazu gebe folgende Code in deine functions.php ein:
<?php add_theme_support( 'post-thumbnails' )
Damit ist dein Featured Image im Editor in der rechten Sidebar bereits angemeldet und du kannst nun ein Bild für deinen Blogbeitrag auswählen und hinzufügen.
Beitragsbild festlegen

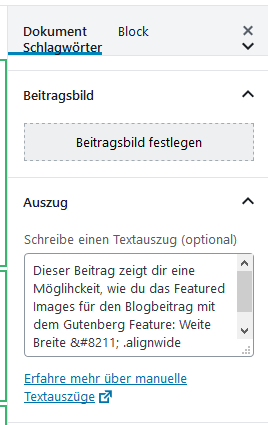
Danach schreibe einen neuen Blogbeitrag und du siehst auf der rechten Seite unter > Dokumente – wir sind im neuen Gutenberg Editor – Beitragsbild festlegen.
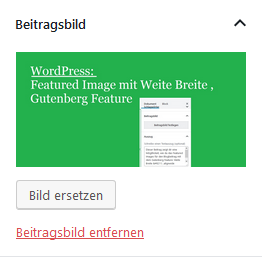
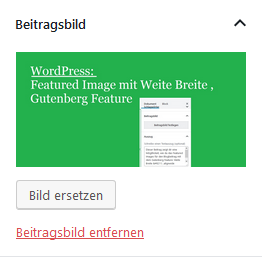
Wenn das Beitragsbild schon über die Mediathek hinzugefügt wurde, siehst du auch schon rechts -siehe Bild – das Post Thumbnail bzw. Featured Image.
Das war’s auch schon. Im Prinzip funktioniert damit das Featured Image schon. Wo und wie das Featured Image nun in deinem Theme angezeigt wird, dass ist Theme spezifisch.
Will heissen, der Style im Frontend, ob das bild nun Volle Breite, oder rechts/ links neben dem Text erscheint, oder wie auch die möglichen Styles sein können, das liegt nun an deinem custom oder gwähltem WordPress Theme.
Featured Image – Größe
Normalerweise hält sich das Featured Image an die Breitenangaben des Themes. Will heissen, wenn du in deinem Theme oder meinem Theme den Blogbeitrag einspaltig ohne Sidebar ausgibst, dann wird ein Full width Featured Image nicht möglich sein, weil es sich eben an die Begrenzungen hält.
Normalerweise sind die einspaltigen Blogbeiträge auf die “ Lesebreite “ begrenzt.
Featured Image mit Weite Breite – Gutenberg
Der neue Gutenberg Editor hat nun zwei Features nämlich
- Weite Breite
- Gesamte Breite
Wenn dein Theme diese Features unterstützt, dann ragen die Bilder links und rechts über die Breite des Contents hinaus. Auch hier ist es wieder von Theme zu Theme unterschiedlich, wie der Style umgesetzt wird.
Featured Image in der single.php ausgeben
Nachdem du sozusgen das Featured Image in der functions.php “ angemeldet “ hast und es dir im WordPress Backend angezeigt wird, musst du dieses auch noch in der single.php ebenfalls hinzufügen:
<?php if (has_post_thumbnail())
the_post_thumbnail();
Mit obigem Code Snippet wird nun dein Post Thumbnail oder Featured Image angezeigt.
Platzierung des Featured Image
Ob das Featured Image nun über dem Titel des Blogbeitrages oder darunter angezeigt wird, hängt davon ab, wo du das Code Snippet platzierst:
<?php if (have_posts()) : while (have_posts()) : the_post(); /* der Loop*/
<?php if (has_post_thumbnail())
the_post_thumbnail(); /* Oberhalb vom Beitragstitel: Featured Image - Platzierung*/
<?php the_title();/*Blogbeitragstitel*/
Das Snippet muss auf jeden Fall innerhalb vom WordPress Loop sein. Dabei ist das bei mir in der single.php ausgegeben. Auch das ist von Theme zu Theme unterschiedlich. Denn die Themes werden mehr und mehr unterteilt in einzelne Abschnitte.
In obigem Beispiel auf jeden Fall ist das Beitragsbild – wie meistens – oberhalb vom Beitragstitel ausgegeben. Wenn du nun allderdings das Post Thumbnail Snippet verschiebst unterhalb von the_title, dann wird das Bild unterhalb ausgegeben.
Featured Image mit Weite Breite ausgeben
Wie gesagt, ich zeige das euch anhand von meinem eigenen Theme. Für die neuen Gutenberg Features gibt es zwei CSS Klassen:
- alignwide
- alignfull
Ebenso gibt es von WordPress für den Style folgende CSS Klassen:
- .wp-post-image
- img.attachment-post-thumbnail
- size-post-thumbnail
Neuen div erstellen in der single.php
Als erstes, wenn du die Weite Breite für dein Featured Image haben möchtest, musst du in der single.php – oder einer anderen Datei, welche deine Blogpost Beiträge ausgibt – einen neuen eigenen div Container erstellen .
Innerhalb dieses div Containers fügst du dann das Code Snippet für das Featured Image hinzu.
<div class="container-thumb grid_12 clearfix"><?php if (has_post_thumbnail())
the_post_thumbnail();
?>
</div>
Ich habe hier eine neue Klasse für mein responsive Grid System erstellt. Wenn du zum Beispiel Bootstrap verwendest, brauchst du eben nur die Klasse einfügen, welche die volle Breite für die Beitragsseite ausgibt. Ich glaub col md 12 oder so.
In meinem Fall habe ich der Klasse nur den Inhalt von der .alignwide Klasse hinzugefügt. Diese Klassen findest du supercool in folgendem Theme: Ohana, von Automattic, download auf Github.
Ich nehme für das Featured Image eine Größe von ca 1600 px x 900 px. Das ist das, was Facebook möchte. Denn das Featured Image wird dann auch beim Social Sharing verwendet. Auch Jetpack greift auf das Featured Image zu, wenn du das Modul > Ähnliche Beiträge in Jetpack aktiviert hast.
Somit ist die Verwendung und das Styling eines Featured Image schon von Bedeutung. Ebenfalls – speziell wenn du Fertig Themes verwendest – ist die Blog-Übersichtsseite nur dann schön, wenn du jedem Beitrag ein Featured Image beigestellt hast. Dann sind die unterschiedlichen Layouts der Blog-Übersichtsseite wie Masonry oder Grid besonders schön.
FAZIT:
Wie überall führen viele Wege nach Rom. Ich habe euch den hier aufgezeigt, der bei mir gut und einfach funktioniert.
Zusammenfassend kann ich nochmal sagen.
- functions.php aufrufen und Featured Image anmelden
- singele.php oder ähnliche Datei , the_post_thumbnail einfügen innerhalb vom Loop ausgeben
- div um das the_post_thumbnail anlegen
- div Klasse mit jeweiligem CSS responsive Grid stylen und Inhalt von .alignwide hinzufügen
Linktipps die weiterführen:
Hier noch besondere Linktipps, wenn dich das Thema interessiert:
- Fullwidth Featured image , wordpress.stackexchange.com
- how to make post-thumbnail fullwidth, wordpress.stackexchange.com
- wordpress.org, post-thumbnails hier findest du alle Referenzbeispiele
- Thumbnails and Featured Images, wpshout.com
Letzte Blogbeiträge:
- Domain Transfer ( Umzug ) zu Hetzner – so geht ’sWie du einen Domain Transfer ( Umzug ) Deiner Domain bzw. des gesamten Hostings zu Hezter in… Domain Transfer ( Umzug ) zu Hetzner – so geht ’s weiterlesen
- OpenStreetMap: Java Script Snippet mit Click to Load in WordPress einbinden
 Dieser Beitrag zeigt dir, wie du eine Open Street Map Karte in deine WordPress Website DSGVO konform… OpenStreetMap: Java Script Snippet mit Click to Load in WordPress einbinden weiterlesen
Dieser Beitrag zeigt dir, wie du eine Open Street Map Karte in deine WordPress Website DSGVO konform… OpenStreetMap: Java Script Snippet mit Click to Load in WordPress einbinden weiterlesen - Amazon: Paket verloren gegangen – tue das !
 Dieser Beitrag zeigt dir, was du tun kannst wenn deine Amazon Bestellung verlorengegangen ist.
Dieser Beitrag zeigt dir, was du tun kannst wenn deine Amazon Bestellung verlorengegangen ist. - Gute Sprüche: Tue was du willst … oder Gedanken sind wie Magnete
 Hier geht es um den Spruch Tue was du willst und ein paar eigene Gedanken dazu ,… Gute Sprüche: Tue was du willst … oder Gedanken sind wie Magnete weiterlesen
Hier geht es um den Spruch Tue was du willst und ein paar eigene Gedanken dazu ,… Gute Sprüche: Tue was du willst … oder Gedanken sind wie Magnete weiterlesen

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.