Update: 20. Juli 2025 Dieser Beitrag zeigt euch den Tabellen Block im WordPress Gutenberg Editor.
Dieser Beitrag ist schon älter. Im Prinzip hat sich bei diesem Block auch über die Jahre gar nicht so viel verändert. Was sich aber stark verändert hat, ist dass WordPress nun 2025 auf jeden Fall FSE tauglich ist.
Achtung ! Ich lasse weiter unten alle Grafiken, die im Prinzip nur das Prinzip des Tabellen Blocks beschreiben. Es wäre zu aufwändig alle diese Grafiken neu zu machen. Die Grundfunktion des Tabelln Blocks hat sich überhaupt nicht verändert.
👉Zunächst einmal sind Tabellen ein wichtiger Bestandteil einer jeden Website. Damit kannst du wichtige Daten gut aufbereiten. In WordPress gibt es dafür zahlreiche Plugins, welche sich direkt auf Tabellen Design spezialisiert haben.
Hauptfunktionen des Tabellen-Blocks:
- Manuelle Spalten- und Zeilenanzahl beim Anlegen
- Unterstützung für Kopfzeilen (Header) und Fußzeilen
- Option für gestreifte Zeilen zur besseren Lesbarkeit
- Ausrichtung von Texten (links, zentriert, rechts)
- Tabellen-Design anpassbar über Block-Stile und benutzerdefiniertes CSS
Style Neuerungen ..
Mit der Einführung der Full Site Editing (FSE)-Funktionalität in WordPress und der Zunahme von Block Themes ist der Tabellen-Block deutlich mächtiger geworden.
- Tabellen erben automatisch deine globalen Design-Einstellungen (Typografie, Farben, Abstand)
- Sie sind nahtlos in responsive Layouts integriert
- Du kannst sie mit wenigen Klicks an dein Branding anpassen
- Sie funktionieren zuverlässig auf mobilen Geräten, Tablets und Desktops
3. Schritt-für-Schritt: So erstellst du eine ansprechende Tabelle
Schritt 1: Tabelle einfügen
Im Editor klickst du auf das ➕ Symbol → wählst „Tabelle“ → definierst Spalten- und Zeilenanzahl.
Schritt 2: Inhalte eintragen
Klicke in die einzelnen Zellen und füge deinen Text oder Zahlen ein. Du kannst in jeder Zelle Absätze, Listen und sogar Inline-Formate nutzen.
Schritt 3: Tabelle gestalten
Nutze im rechten Block-Menü folgende Optionen:
- Headerzeile aktivieren
- Gestreifte Zeilen einfügen
- Ausrichtung der Inhalte einstellen
- Schriftart und Farben über globale Styles steuern
Wenn dein Theme Variationen für Tabellen anbietet, findest du diese ebenfalls im Block-Menü unter Stile.
4. Design-Tipps: So holst du das Beste aus deiner Tabelle heraus
Verwende typografische Hierarchien
Verwende für die Header-Zeile eine kontrastreichere Farbe, fettere Schrift oder größere Schriftgröße. So wird die Struktur sofort verständlich.
Reduziere auf das Wesentliche
Tabellen sind nur dann hilfreich, wenn sie schnell erfassbar sind. Vermeide überladene Zellen. Nutze kurze Begriffe, Zahlenformate und bei Bedarf Tooltips oder Fußnoten unterhalb der Tabelle.
Nutze Farbe gezielt
Hintergrundfarben oder Umrahmungen können Inhalte hervorheben – aber übertreibe es nicht. Besonders in dunklen Themes sollte der Kontrast sorgfältig angepasst werden.
5. Responsiveness & mobile Darstellung
Ein häufig unterschätztes Thema: Wie sieht meine Tabelle auf dem Smartphone aus?
Der WordPress Tabellen-Block ist responsiv, aber nicht perfekt, wenn du viele Spalten verwendest. Beachte daher:
- Vermeide Tabellen mit mehr als 3–4 Spalten, wenn du keine horizontale Scrollmöglichkeit möchtest.
- Nutze Zeilen statt Spalten, um Informationen zu stapeln.
- Teste deine Tabelle auf verschiedenen Bildschirmgrößen, besonders bei langen Begriffen oder Zahlenformaten.
Wenn du regelmäßig komplexe Tabellen brauchst, lohnt sich der Einsatz eines Plugins mit responsiven Optionen (z. B. TablePress mit dem Responsive Extension Add-on).
6. Erweiterungen & Alternativen zum nativen Tabellenblock
1. TablePress
Das bekannteste Tabellen-Plugin für WordPress. Unterstützt Sortierfunktionen, Filter, Paginierung und sogar das Einbetten von Diagrammen (über Chart.js).
2. WP Table Builder
Ein Drag-and-Drop-basierter Table Builder, ideal für Vergleichstabellen oder Preis-Tabellen. Viele Designoptionen.
3. Kadence Blocks / GenerateBlocks
Wenn du mit einem Page Builder arbeitest oder mehr Kontrolle über Layouts brauchst, kannst du Tabellenlayouts auch mit Spaltenblöcken nachbauen – für maximale Flexibilität.
7. Praxisbeispiele: Tabellen, die wirklich funktionieren
📊 Beispiel 1: Vergleichstabelle für Software-Pakete
| Feature | Basic Plan | Pro Plan | Enterprise |
|---|---|---|---|
| Benutzer | 1 | 10 | Unbegrenzt |
| Support | Chat | 24/7 Telefon | |
| Speicher | 5 GB | 100 GB | 1 TB |
| Monatlicher Preis | 9 € | 29 € | 99 € |
💡 Tipp: Nutze Emojis oder Icons in den Zellen, um Inhalte visuell aufzuwerten – zum Beispiel ✅ oder ❌ für Verfügbarkeit.
📅 Beispiel 2: Veranstaltungsplan
| Datum | Veranstaltung | Ort | Anmeldung |
|---|---|---|---|
| 01.08.2025 | WordPress Meetup Berlin | Berlin, Ahoy | Jetzt anmelden |
| 15.08.2025 | Block Theme Workshop | Online (Zoom) | [Kostenfrei] |
| 01.09.2025 | WP Accessibility Day | Hybrid – Hamburg | Mehr erfahren |
8. Häufige Fehler und wie du sie vermeidest
❌ Zu viele Spalten
Tabellen mit mehr als 5 Spalten sind auf Mobilgeräten kaum nutzbar. Nutze Accordion-Alternativen oder reduziere auf Kerninfos.
❌ Fehlende Headerstruktur
Header-Zeilen helfen nicht nur optisch, sondern auch bei Barrierefreiheit und SEO.
❌ Keine Prüfung auf mobilen Geräten
Teste jede Tabelle auf Smartphone und Tablet – idealerweise mit echten Geräten.
9. Fazit: Der Tabellenblock ist mehr als ein einfaches Raster
Mit dem Tabellen-Block im Block Editor lassen sich hochwertige, responsive und optisch ansprechende Tabellen erstellen – ganz ohne zusätzliche Plugins oder Code. In Verbindung mit einem modernen Block Theme bekommst du ein leistungsfähiges Werkzeug, das sich nahtlos in dein Website-Design einfügt.
Ob für Preisvergleiche, Event-Übersichten oder technische Daten – der richtige Einsatz von Tabellen kann die Benutzererfahrung massiv verbessern.
Davon gibt es wieder kostenlose und kostenpflichtige Tabellen Plugins.
WordPress und der Classic Editor hatten im Prinzip keine Tabellen out of the box integriert. Somit ist der neue Gutenberg Editor schon besser bestückt:
Gutenberg Editor mit Basic Tabellen Layout
Der neue Gutenberg Editor von WordPress hat nun zumindest out of the box Tabellen integriert :-D .
Wie gesagt, auch wenn einfach, so doch in seiner Minimalität gut anzuwenden. Denn Tabellen sind eine Sache für sich, wenn es um Design geht.
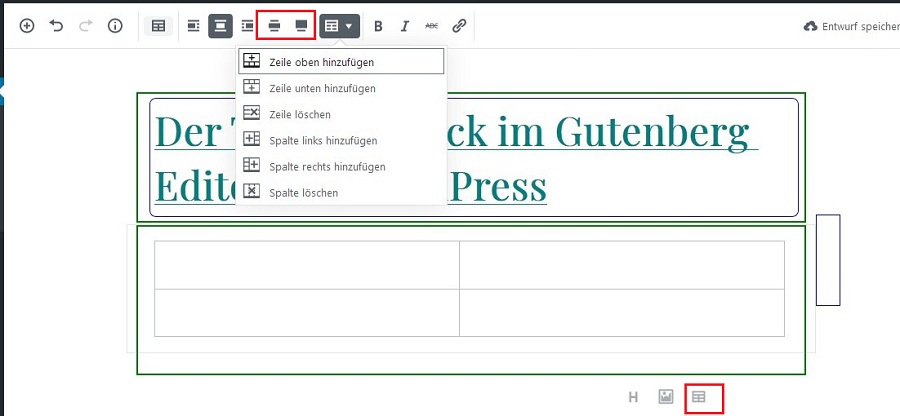
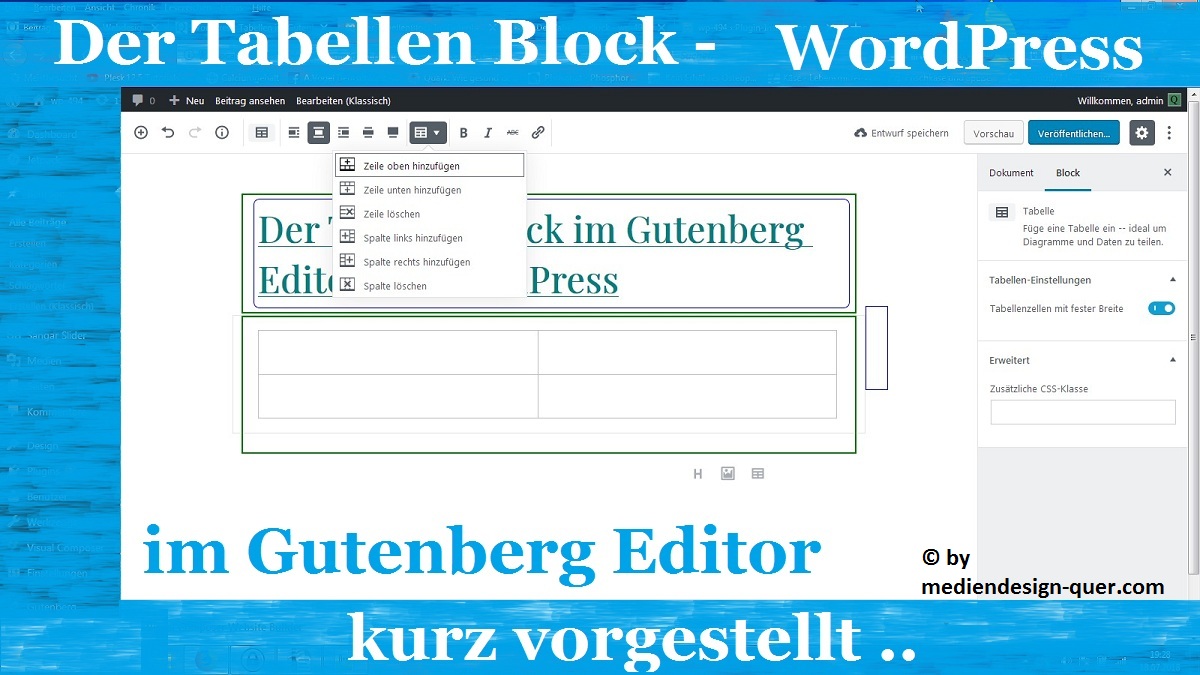
Der Tabellen Block im Gutenberg Editor
Wie gesagt, ist im neuen Editor “ Alles Block “ 😅. Und so sieht’s aus.

Wenn du einmal den Tabellen Block gewählt hast, erhältst du wie im Bild oben, eine zweispaltige Tabelle. In der horizontalen Werkzeugleiste sind die einzelnen Buttons, wie du die Tabelle ausrichten und erstellen kannst:
- linksbündig
- rechtsbündig
- zentriert
Im Bild oben, ist der „zentriert“ Button schwarz hinterlegt. Dieser ist hier auch ausgewählt.
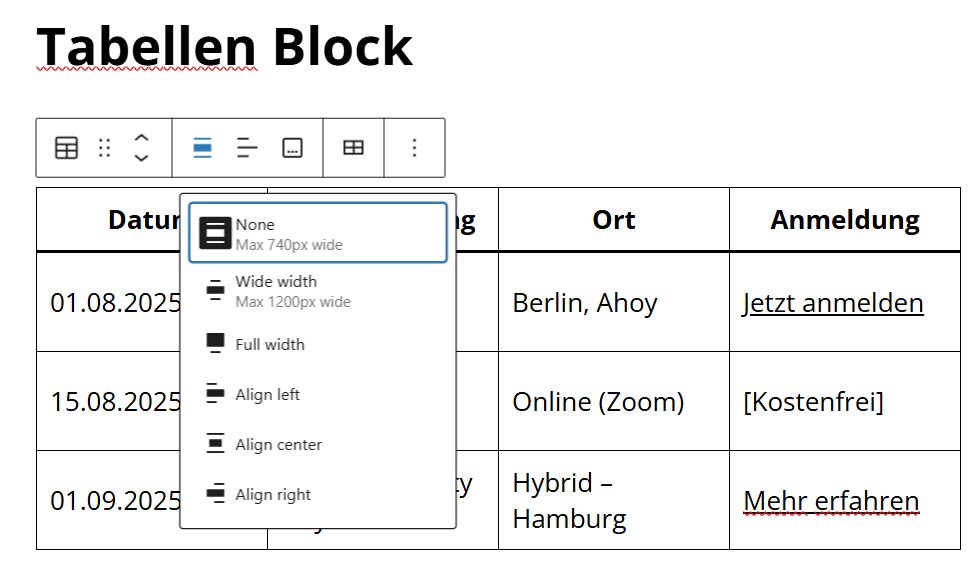
- Weite Breite
- Volle Breite
Hier hat sich in WordPress 6.8.2 , 2025 nix geändert, nur sind die Einstellungen jetzt in einem DropDown. Das ist alles. Siehe Bild unten:

zusätzlich hast du – und das ist das neue Gutenberg Design – die neuen Breiten: Weite Breite und Volle Breite. Diese beiden neuen Breiten müssen allerdings von deinem Theme unterstützt werden.
👉Diese Breiten werden in den neuen Block Themes über die theme.json Datei hinzugefügt:
"layout": {
"contentSize": "740px",
"wideSize": "1200px"
},

Was passiert, wenn du Gutenberg verwendest und dein Theme unterstützt die neuen Breiten nicht ?
Im Prinzip passiert gar nichts. Du siehst dann allerdings im Backend im Editor sehr wohl die neuen Breiten nur im Frontend bleibt die Tabelle dann eben in der Breitenangabe gleich, wie wenn sie zentriert wäre..
Also es passiert einfach nix 😅
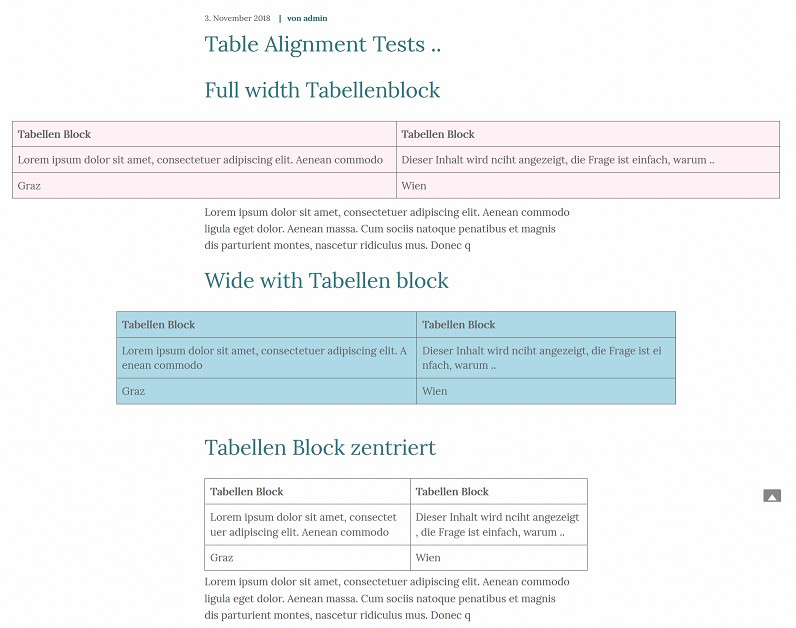
Volle Breite und Weite Breite – ein tolles Stil und Design Mittel
Allerdings, sind gerade für Tabellen diese beiden neuen Maße tolle Stilmittel. Zumindest in der Desktop Ansicht, wo es voll zur Geltung kommt.
Zwei Reihen und zwei Spalten voreingestellt ..
Von WordPress sind zwei Spalten und zwei Reihen voreingestellt. Also wenn du einen Tabellen Block anklickst, erhältst du das so, wie im Bild oben. Über den Tabelle bearbeiten Button kannst du das nun ändern, wie du das brauchst.
Auch das ist 2025 noch genauso.

Einfach, minimal aber gut umzusetzen
Hier kannst du nun mehrere Spalten und Reihen hinzufügen oder wegnehmen. Wie gesagt, mit dem neuen Gutenberg Editor hat WordPress zumindest Tabellen out of the box hinzugefügt.
Wie du siehst, ist es minimal, was du damit tun kannst. Auf jeden Fall kannst du das Styling der Tabellen jetzt noch selbst bestimmen. WordPress lässt auch hier wieder den Theme Designer alle Freiheiten.
Weitere Bearbeitungsmöglichkeiten in der Gutenberg Editor Sidebar

Auch hier nicht wirklich was Neues…
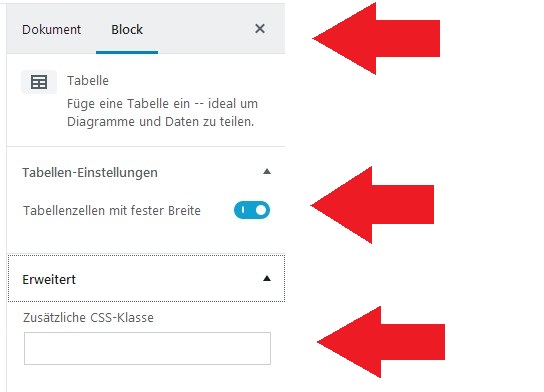
Wenn du den Tabellen Block anklickst, öffnet sich in der Sidebar noch die Bearbeitungsmöglichkeit für den Tabellen Block. In der Sidebar hast du zwei Tabs:
- Dokument
- Block
wir klicken auf Block und sehen dann obiges Bild.
Du kannst nun für deine Tabelle eine feste Breite wählen oder auch nicht.
Was versteht WordPress unter Feste Breite
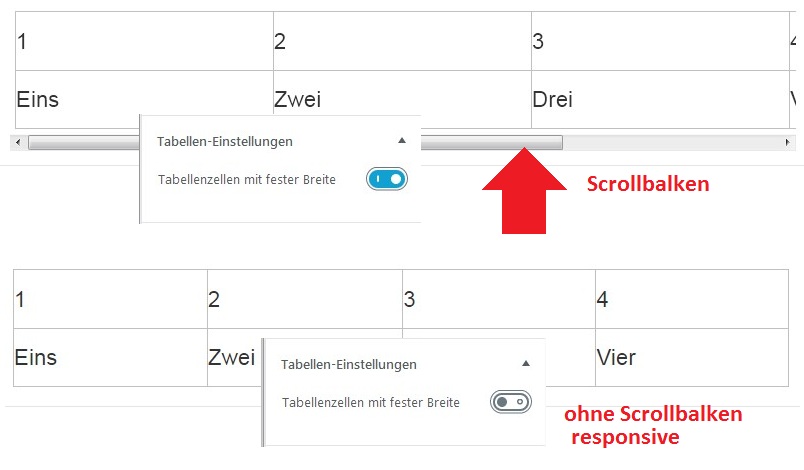
Das Gegenteil von > Feste Breite in diesem Fall ist eine responsive Tabelle. Will heißen, wenn du zum Beispiel vier Spalten einstellst, erhältst du von WordPress im Editor eine horizontale Scrollleiste. Denn die vier Spalten sind breiter, wie der Platz zum Schreiben.

Wenn du nun den Button > Feste Breite einfach ignorierst, wirst du sehen, dass auf einmal alle vier Spalten angezeigt werden. Es passt sich in der Breite responsive an.
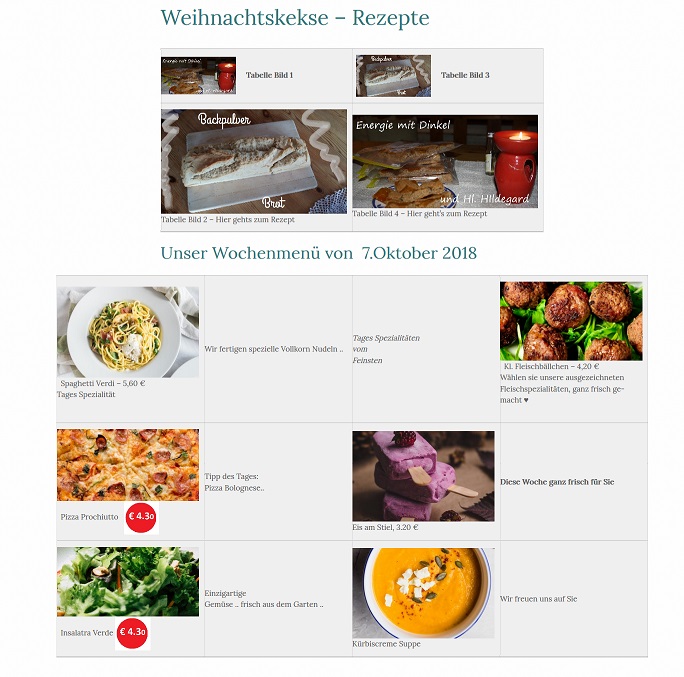
Beispiel im Frontend : Tabellenzellen ohne feste Breite:

Hier kommt nun der Punkt Tabellen im responsive Webdesign zum Tragen. Wie dein Theme nun Tabellen umsetzt, das kann sehr mannigfaltig sein.
Hierbei ist zu sagen, dass Tabellen und responsives Design keine gute Kombination sind. Denn Tabellen brauche in der Breite viel Platz, welcher auf kleinen Devices nicht gegeben ist.
Es gibt aus diesem Grund verschiedene Lösungsansätze, wie man Tabellen auf kleinen Endgeräten wie Smartphones darstellen kann. Ich möchte hier nur eine Lösung aufgreifen, welche auch die WordPress Standard Themes, wie Twentey Sixteen und Twenty Seventeen verwenden:
Wenn die Tabelle auf kleinen Endgeräten zu breit ist, schaltet sich in der Frontend Ansicht automatisch ein horizontaler Scrollbalken ein.
Ich persönlcih finde diese Lösung gut und sie wird auch für Code verwendet, welchen man auf diese Weise auch sehr gut lesen kann.
Zusätzliche CSS Klassen hinzufügen
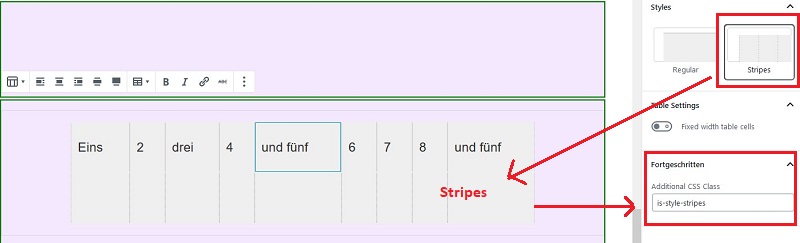
Wenn du im Tabellen Block bist, findest du rechts unten noch den Punkt > Fortgeschritten > Zusätzliche CSS Klassen. Damit kannst du das Design deiner Tabellen frei gestalten.
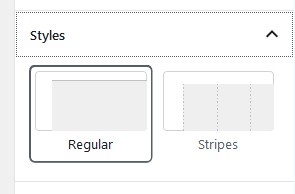
Neu hinzugekommen sind direkt von WordPress nun schon zwei Styles:
- Regular
- Stripes

Wenn du nun > Stripes wählst, wird von WordPress direkt selber eine zusätzliche CSS Klasse hinzugefügt:

So öffnest du den Tabellen Block
Wenn du im Gutenberg Editor einen neuen Beitrag schreibst, so kannst du den Tabellen Block auf zwei Arten öffnen:
- Block hinzufügen Button
- über einen Paragraph Block
Der Hinzufügen Button

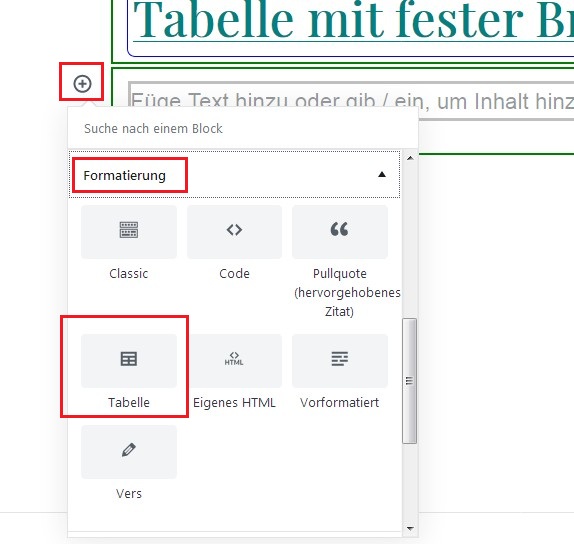
Bei Kick auf den Hinzufügen Button – links oben im Bild das Plus im Kreis – öffnet sich das Drop Down Menü. Dort klickst du auf > Formatierung. Im Formatierung Menü ist dann die > Tabelle.
Tabelle über den Paragraph Block

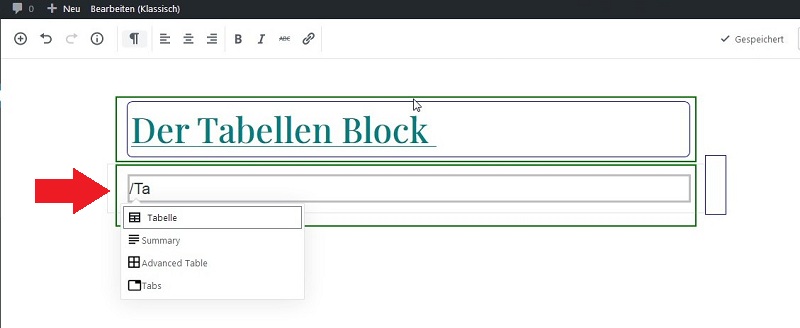
Eine weitere Möglichkeit, den Tabellen Block zu finden ist der Trick mit dem Slash/Schrägstrich in einem Paragraph Block.
Öffne einen neuen Paragraph Block. Zum Beispiel mit Enter, gleich nach der Überschrift. Gebe hier einen Slash/Schrägstrich ein > / gefolgt von dem Text > Tabelle. Siehe erstes Bild .
Ein paar Tricks mit Tabellen
Trick: du kannst über den Tabellen Style zum Beispiel die erste Zeile mit den Spalten mit einem Hintergrund färben und den Text fett formatieren. Schon hebt sich die erste Zeile mit allen Spalten als Überschrift hervor.
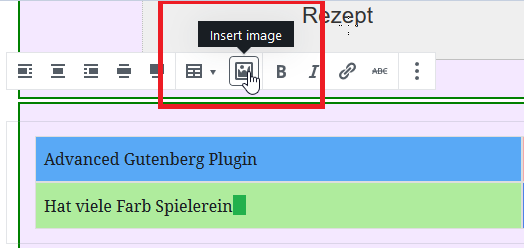
Trick Bilder in die Tabelle einfügen:
Ist eigentlich kein Trick. Du kannst Bilder mit dem Inline Bild Block hinzufügen. Damit kannst du sogar recht schöne zweispaltige responsive Menükarten etc. erstellen.

Wenn man bedenkt, dass die existierende Alternative das Advanced Gutenberg Plugin ist, welches nur anstelle des Inline Bild Blocks, ein Bild in der Block Werkzeugleiste integriert hat,

ist Gutenberg Tabellen Block eigentlich gut. Allerdings erspart man sich mit dem Plugin das ständig hin und her geklicke, von Tabellen Block zum Inline Bild Block beim Bild einfügen.
Ausserdem hat das Advanced Gutenberg Plugin, siehe Bild oben, sehr viele tolle Spielereien mit Farben und Schriften für Tabellen. Das hilft allerdings auch nicht darüber hinweg, dass auch mit diesem Plugin das responsive Problem erhalten bleibt und Tabellen maximal zweispaltig auf kleinen Devices gut aussehen.
Was geht mit dem Tabellen Block im Gutenberg Editor
- einfache Zeilen und Spalten
- Auszeichnung mit Fett, zum Beispiel als Überschriften für die erste Zeile in der Tabelle
- Link setzen
- Mehrere Zeilen
- Mehrere Spalten
- individueller Tabellen Style über “ Zusätzliche CSS Klassen „
- neue Breiten Features
Und so sieht’s aus ..
Achtung: Wysiwyg Erlebnis ( What you see is what you get, also, dass dein WordPress Editor Backend genauso aussieht, wie deine Frontend Website ) und Style liegt mehr den je beim WordPress Theme. Will heissen:
WordPress lässt den Entwicklern mehr Design Spielraum denn je 👍
FAZIT:
Der neue Gutenberg Editor von WordPress kann Tabellen 😂. Allerdings sehr minimalistisch. Das Styling wird weitestgehend dem jeweiligem Theme überlassen. Neu ist, dass du nun schon zwischen zwei Styles out of the box wählen kannst.
Immerhin, hat WordPress mit dem neuen Editor out of the box zumindest Tabellen im Boot. Für einfache zwei oder dreispaltige Tabellen reicht es allemal. Und, mit dem Inline Bild Block kann man sogar recht schnell jede Art von Rezepte, Menükarten und dergleichen erstellen.
Allerdings nur zweispaltig, weil sonst das responsive Design “ aus dem Leim “ geht 😂.
Wer umfangreiche Tabellen benötigt, wird wahrscheinlich noch warten müssen, bis es dann Plugins für den neuen WordPress Editor gibt 😊, oder selber schreiben ..
Du brauchst Hilfe mit WordPress ? Jetzt mein Coaching buchen ☑️
Du brauchst eine neue Website ? Buche den Webdesign-Workshop ☑️

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.