
WordPress erzeugt innerhalb des blockquote Tags noch einen p Tag. Bei mir ist das zumindest so und diese Funktion nennt man wpautop.
Aus diesem Grund muss ich das > p extra ansprechen über > blockquote p, wenn ich einen schönen Style umsetzen möchte.
wpautop deaktivieren
Es gibt eine Funktion das wpautop zu deaktivieren. Schreibe in deine functions.php:
remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );
Es hängt jeweils von deinem Theme ab, ob du zusätzlich das p Tag innerhalb von blockquote auch mit stylen musst oder nicht. Dieser Beitrag beschäftigt sich mit dem blockquote style, welches autmatisch zusätzlich innerhalb eines blockqutoe Tags ein p Tag erzeugt und wie du dieses ansprechen kannst.
Also, wir belassen das wpautop, was ja auch sein Gutes hat und umgehen die Sache, in dem wir einfach über > blockquote p ein zusätzliches Tag in das Styling miteinbeziehen. Dazu erstellen wir zwei Styles:
1. blockquote und
2. blockqutoe p

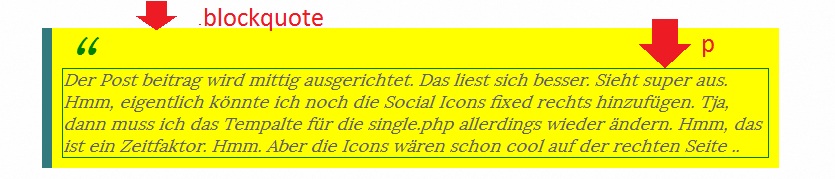
Wie man an dem Bild oben schön sehen kann, ist das gelbe und der linke blaue Rand der style vom > blockquote. Der Text im grünen Rand ist das > blockquote p.
Wenn man das weiß, dann ist es auch ganz einfach, blockquotes in WordPress zu stylen.
Achtung :
Es hängt wahrscheinlich von deinem WordPress Theme ab, denn man kann natürlich sowohl das wpautop deaktivieren bzw. nur für bestimmte Seiten oder Beiträge aktivieren. Wie das bei dem jeweiligen WordPress Theme eingestellt ist, das bekommst du ja ganz einach heraus. :-) .
Wenn du alles ganz einfach nur mit > blockquote stylen kannst. Super. Falls du aber merkst, dass es nicht greift, ja dann versuchst du es mit > blockquote p.
Testbeispiel mit äusserem Rahmen

Der Quelltext dazu:
blockquote{
border:2px solid #337a7f;
}
blockquote p {
display: block;
color:red! important;
border:1px solid green;
background:#efefef;
line-height:1.7;
font-size:1.3rem;
}
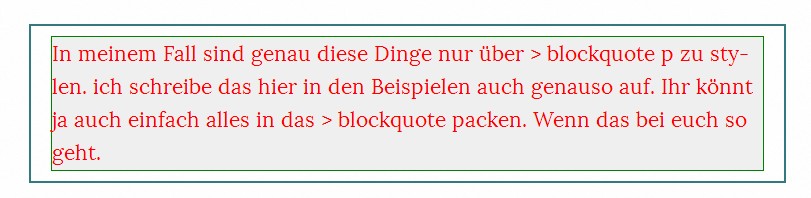
In diesem Beispiel habe ich nur den äusseren blauen Rahmen gezeigt, der nämlich in > blockquote liegt im style. Der Rest im grünen Rahmen ist dann > blockquote p.
so, jetzt kommein ein paar Beispiele.
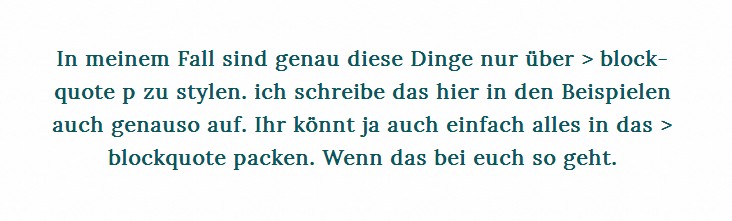
1. Nur Text , mittig ausgerichtet , in Farbe

blockquote{
width:90%;
margin:20px;
padding:20px;
text-align:center;
border:none;
font-family:Lora,serif;
}
blockquote p {
display: block;
color:#08585E!important;
font-weight:bold;
line-height:1.7;
font-size:1.3rem;
}
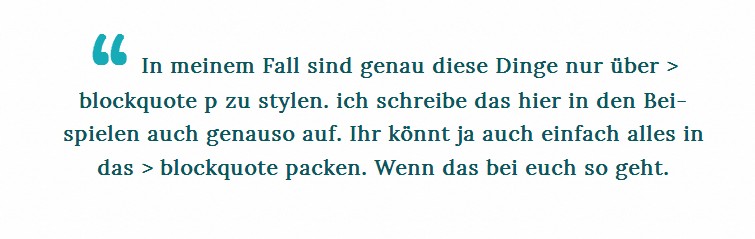
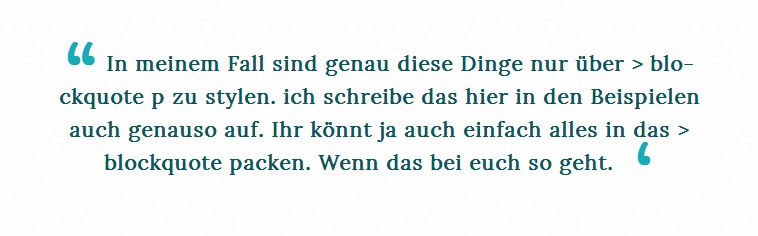
2. Blockquote mit Quotationmark am Anfang

Das finde ich besonders nett, es wird mit einem Pseudo Selektor umgesetzt. Das man den Abstand zum Text genau trifft, das ist ein wenig Spielrerei. Ebenso die Anpassung danach über die Media Queries in den verschiedenen mobilen Varianten.
blockquote {
width:90%;
margin: 20px;
padding: 20px;
text-align: center;
border: none;
font-family: Lora,serif;
}
blockquote p:before {
color: #16ABB6;
content: open-quote;
font-size: 5em;
line-height: 0.1em;
margin-right: 0.10em;
vertical-align: -0.4em;
}
blockquote p {
display: block;
color:#08585E!important;
font-weight:bold;
line-height:1.7;
font-size:1.3rem;
}
Normalerweise verwendet ich statt em Einheiten rem Einheiten. Wenn man diese einsetzt, muss man ebenfalls alles wieder anpassen.
3. Blockquote mit Quotationmark am Ende und am Anfang

blockquote{ width:90%; margin:20px; padding:20px; text-align:center; border:none; font-family:Lora,serif; } blockquote p:before { color: #16ABB6; content: open-quote; font-size: 4em; line-height: 0.1em; margin-right: 0.10em; vertical-align: -0.4em; } blockquote p:after{ color: #16ABB6; content: open-quote;/*close-quote */ font-size: 4em; line-height: 0.1em; margin-left: 0.25em; vertical-align: -0.4em; } blockquote p { display: block; color: #08585E!important; font-weight: bold; line-height: 1.7; font-size: 1.3rem; }
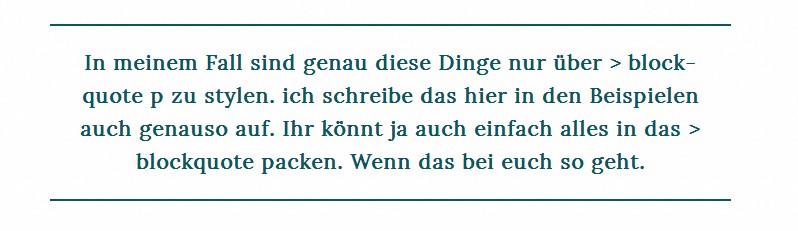
4. Linie oben und unten

blockquote{ width: 90%; margin: 20px; padding: 20px; text-align: center; border-top: 2px solid #08585E; border-bottom: 2px solid #08585E; border-left: none; font-family: Lora,serif; } blockquote p { display: block; color: #08585E!important; font-weight: bold; line-height: 1.7; font-size: 1.3rem; }
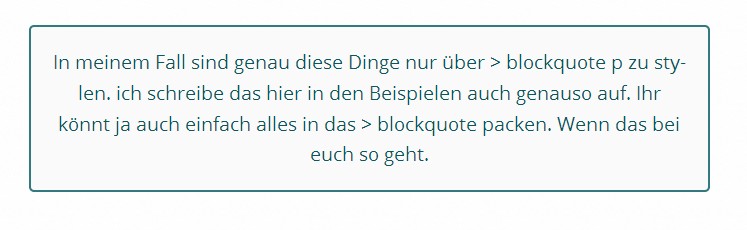
5. Mit Hintergrund und runden Ecken

blockquote{ width:90%; margin:20px; padding:20px; text-align:center; border:2px solid #337a7f; border-radius:5px; font-family:Open Sans, sans-serif; background:#fafafa; } blockquote p { display: block; color:#08585E!important; line-height:1.7; font-size:1.2rem; }
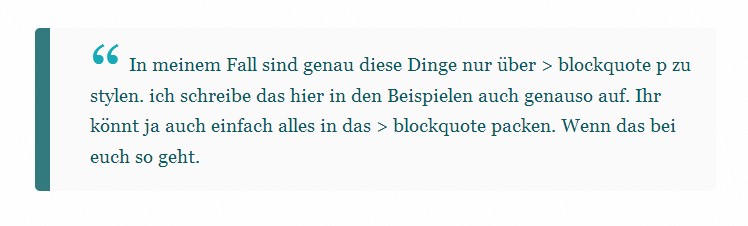
6. Mit linkem Rand und Hintergrund

blockquote{ width: 90%; margin: 20px; padding: 20px; padding-left: 40px; border-left: 15px solid #337a7f; border-radius: 5px; font-family: Georgia,serif; background:#fafafa; } blockquote p:before { color: #16ABB6; content: open-quote; font-size: 4em; line-height: 0.1em; margin-right: 0.10em; vertical-align: -0.4em; } blockquote p { display: block; color: #08585E!important; line-height: 1.7; font-size: 1.2rem; }
Letzteres werde ich für meinen Blog verwenden. Hier noch zur Erläuterung.
content:open-quote; und content:close-quote;
ist die neuere Schreibweise. Die jeweilige Schrift/Font dazu gefügt plus die Schriftgröße , erzeugt das Qutotationmark, der jeweiligen Schrift. Eine ältere Schreibweise war :
content:"/201C"; /* double open */ content:"/201D"; /* double close */
Tipp für Chrome:
Der Chrome Browser interpretiert das : content: open-quote fehlerhaft. Besser im CSS beide Schreibweisen anführen:
blockquote p:before {
color: #16ABB6;
content: open-quote;
content: "\201C";
font-size: 4em;
line-height: 0.1em;
margin-right: 0.10em;
vertical-align: -0.4em;
font-family:Georgia,serif;
}
somit wird das Quotationsmark automatisch auch in Chrome Browser an der richtigen Stelle angezeigt . :-)
Das blockquote p:before ist ein sogenannter Pseudo Selektor.
Quellen und Links:
flywheel.com, css-tricks.com, pagely.com, stackoverflow.com
Ich hoffe, der Beitrag hat euch gefallen und ihr findet ein paar nette neue Styles für eurer Blockquote.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.