Ab WordPress 6.3 gibt es nun Block Vorlagen ( Block Patterns ) mit synchronisierter und nicht synchronisierter Option. Dazu verwende ein Block Theme und den Website Editor.
Vorwort:
Synced und Unsynced Patterns, wie es jetzt heißt, oder Block Vorlagen mit synchronisierter und nicht synchronisierter Option sind für Anfänger und auch Fortgeschrittene zunächst – scheint es – komplex.
Allerdings rührt das nur daher, dass WordPress eine Namensänderung durchgeführt hat. Im Prinzip hat WordPress einfach die wiederverwendbaren Blöcke nun zu den Vorlagen ( Patterns ) verschoben. Das war’s auch schon.
Vom WordPress 6.3 Test Team wurde allerdings bestätigt, dass die Umstellung einer synchronisierten Vorlage in eine nicht synchronisierte Vorlage vielen Schwierigkeiten bereitet, diesen “ Umschalte “ Button zu finden.
Aber im Prinzip ist es ganz einfach 💐und eine ganz tolle Sache. Das möchte ich dir in diesem Beitrag zeigen.
Inhaltsangabe:
- Was sind WordPress Block Patterns ( Block Vorlagen )
- Website Editor
- Wo finde ich WordPress Block Vorlagen
- Synchronisierte Block Vorlage ( Option ) erstellen
- Umwandeln einer synchronisierten Block Vorlage in eine nicht synchronisierte Block Vorlage
- Zusammenfassung
- Kostenlose Block Vorlagen
- Lerntipp für die Erstellung von Patterns
- Block Vorlagen anwenden
- Fazit
- Quellen
Was sind Block Patterns ( Block Vorlagen )
Ab WordPress 6.3 kannst du deine eigenen Block Vorlagen über den Website Editor erstellen. Block Vorlagen sind eine Anzahl kombinierter Blöcke, mit denen du dein individuelles Layout für eine ganze Seite oder nur einen Abschnitt einer Seite erstellen kannst.
Neu ist, dass du diese Block Vorlagen nun synchronisieren kannst, oder sie einfach einzeln, wie sie sind, belassen kannst. Das liegt ganz bei dir.
Durch die Synchronisation kannst du diese Block Vorlagen an verschiedenen Stellen oder verschiedenen Seiten einfügen und sie vom Website Editor aus bearbeiten. Sie werden dann sozusagen zentral überall, wo du sie eingefügt hast, synchronisiert.
Achtung ! Neu ist auch, es gibt ab WordPress 6.3 keine wiederverwendbaren Blöcke mehr ! Die wiederverwendbaren Blöcke wurden umbenannt in synchronisierte Vorlagen.
💡Achtung ! Eine synchronisierte Vorlage ist nichts anderes, wie der wiederverwendbare Block von früher.
Website Editor
Der Website Editor ist neben dem Block Editor der zweite Editor in WordPress. Seit WordPress 6.3 kannst du ihn als vollständigen Editor betrachten. Mit dem Block Editor erstellst du Content und Inhalte. Mit dem Website Editor erstellt du darüber hinaus noch Webdesign Layouts.
👉 Diese Webdesign Layouts kannst du nun über die WordPress Block Vorlagen ( Block Patterns ) realisieren.
Wo finde ich WordPress Block Vorlagen ?
Seit WordPress 6.3 wurde der Website Editor vollständig überarbeitet und enorm verbessert. Um eine Block Vorlage zu erstellen oder sie zu finden gehe auf > Design > Website Editor . Du siehst schon ganz unten links im Menü den Punkt > Vorlagen.
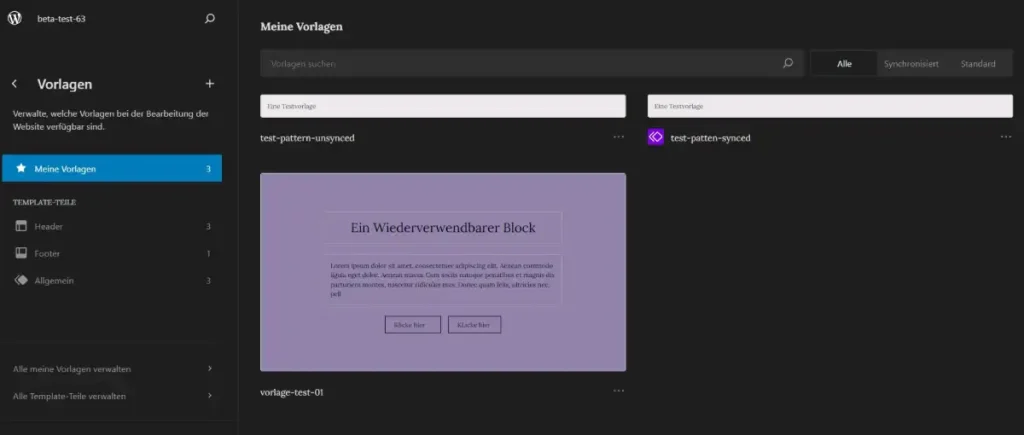
Du klickst einfach auf > Vorlagen und kommst zu unterem Bild.

Im Website Editor unter > Vorlagen, hast du ein eigenes Auswahl Menü:
- Alle
- Synchronisiert
- Standard
Alle: Alle erstellten Vorlagen
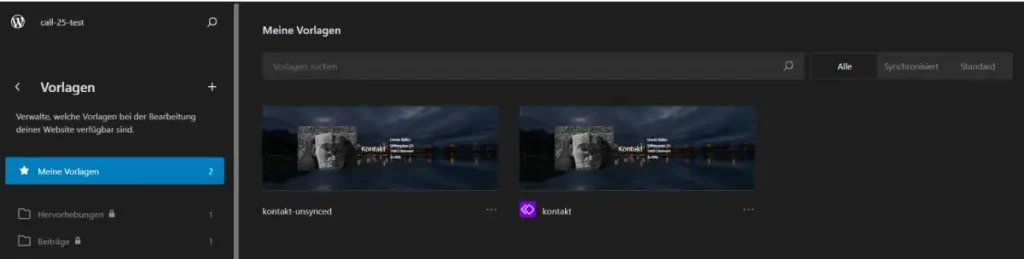
Synchronisiert: Vorlagen, die auf der ganzen Website synchron gehalten werden. Die synchronisierten Vorlagen sind violett gekennzeichnet.
Standard: Vorlagen, die problemlos geändert werden können, ohne die Website zu verändern. Die nicht synchronisierten Vorlagen.
Als erstes zeige ich dir, wie du mit einem Block Theme über den Website Editor eine synchronisierte Vorlage erstellst.
👉Achtung ! Vor WordPress 6.3 gab es : Vorlagen ( Patterns ) und wieder verwendbare Blöcke. Jetzt gibt es nur mehr Vorlagen. Diese kannst du nun synchronisieren oder auch nicht.
Synchronisierte Vorlage erstellen
Neben “ Vorlagen “ ist ein Plus Zeichen. Bei mir sind schon ein paar Vorlagen erstellt. Wenn du auf das Plus Zeichen klickst öffnet sich ein Drop Down mit der Auswahl:
- Template Teil erstellen
- Vorlage erstellen
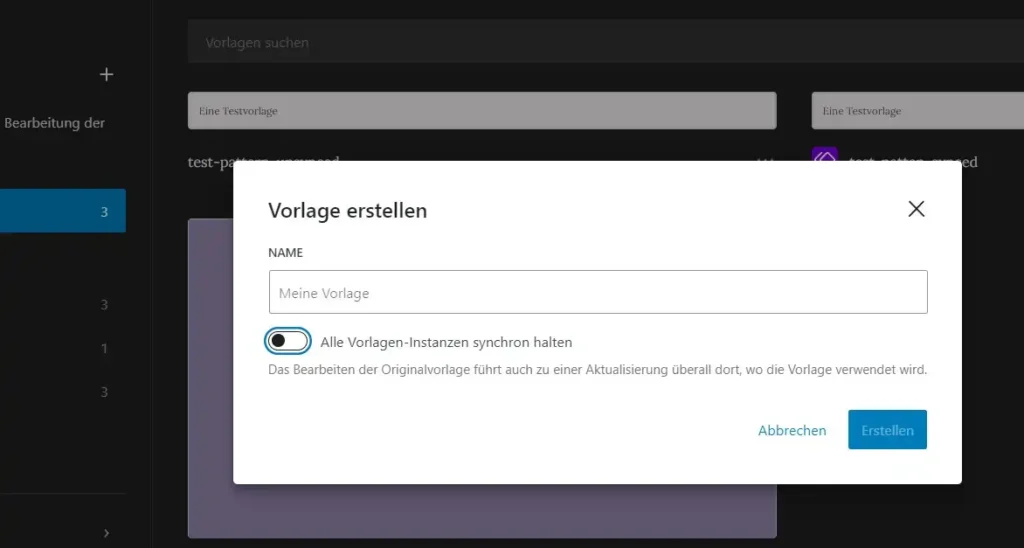
Wir klicken auf > Vorlage erstellen.

Vergebe einen aussagekräftigen Namen.
👉Tipp: hänge hinten ein “ syncronisiert “ an. Also zum Beispiel: “ Vorlage 01 – synchronisiert „ .
Das hilft dir dann im Website Editor unter den Vorlagen, besser zu unterscheiden zwischen den synchronisierten und den nicht synchronisierten Vorlagen.
Das musst du nicht machen. Mir hat das am Anfang aber sehr geholfen.
Aktiviere den Button > Alle Vorlagen-Instanzen synchron halten. Klicke auf den blauen Button > erstellen.
Gratuliere ! Du hast deine erste synchronisierte Block Vorlage erstellt. 🤸♀️
Synchronisierte Block Vorlage einfügen
Wenn du nun deine neu erstellte Synchronisierte Block Vorlage einfügen möchtest, egal wo, dann kannst du das über verschiedenen Wege tun.
1 – Block Inserter

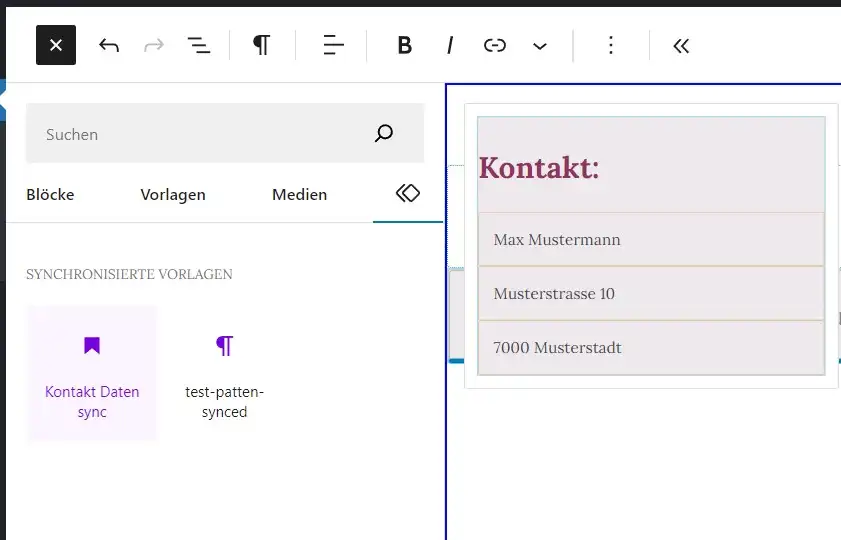
Im Block Inserter werden die synchronisierten Vorlagen unter einem eigenen hochgestellten Raute Zeichen abgelegt. Wenn du dort draufklickst, siehst du deine Vorlagen.
Wenn du über eine Vorlage hoverst, siehe Bild, dann siehst du rechts die Vorschau deiner Vorlage. Diese brauchst du dann nur mehr in deine Seite oder den Beitrag hineinziehen.
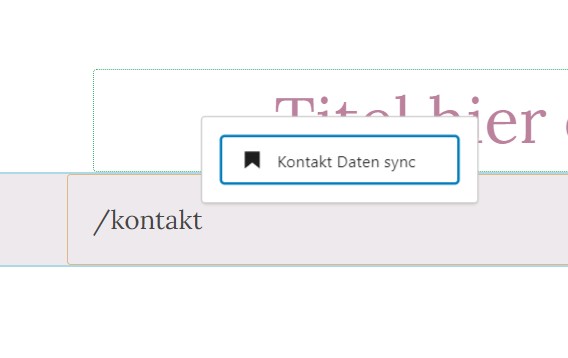
2 – einfügen mit Slash

Du kannst aber auch die Vorlage direkt einfügen, mit der Kurzwahl : Slash / Name der Vorlage.
Synchronisierte Vorlage bearbeiten
1 – Rechts – drei vertikale Punkte (Ansicht anpassen) . Scrollle nach unten zu > Vorlagen verwalten. Wenn du draufklickst, kommst du zum Website Editor , zu den Vorlagen.
2 – direkt im Website Editor unter > Vorlagen.
3 – Im Website Editor unter > Alle meine Vorlagen verwalten.
4 – direkt im Blogbeitrag oder der Seite, wo du die Vorlage eingefügt hast.
👉Egal, welche Variante du verwendest, die Vorlage wird immer synchronisiert. Wenn du direkt im Blogbeitrag die Vorlage bearbeitest , änderst, und speicherst, wird diese Änderung der Vorlage auch im Website Editor unter > Vorlagen angezeigt.
Allerdings, da die Vorlagen ja synchronisiert werden, würde ich sagen, es ist sinnvoller, diese einfach im Website Editor unter > Vorlagen auszuwählen und zu bearbeiten.
Einfach auswählen, Vorlage anklicken und auf das Stift Werkzeug klicken. Danach öffnet sich die Vorlage in einem neuen Fenster und du kannst sie bearbeiten.
Synchronisierte Block Vorlage in eine Standard Block Vorlage umwandeln
Wenn du von einer Vorlage die Synchronisierung aufheben möchtest, also sie in eine sogenannte Standard Vorlage umwandeln möchtest, dann geht das zur Zeit nur über einen Weg:
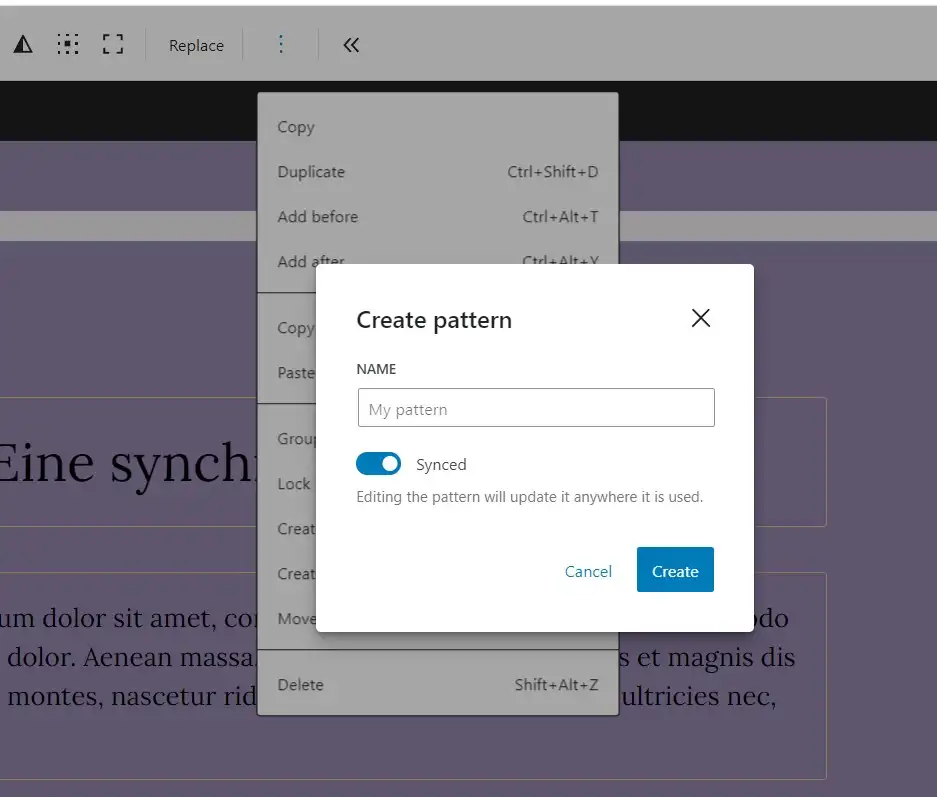
👉die synchronisierte Vorlage duplizieren, den blauen synchronisieren Button auf off stellen, einen Namen vergeben und speichern.
#Issues
Beim FSE Programm Testing Call 25 auf make.wordpress.org kann man sehen, dass viele gedacht haben, es gibt in der Vorlagen Übersicht unter der synchronisierten Vorlage einfach einen Punkt, wo man die Synchronisierung einfach so aufheben kann.
Diesen gibt es leider nicht. Deswegen haben diese Vorgehensweise viele für schwerfällig empfunden. Also Synchronisierung aufheben oder nachträglich synchronisieren geht nur über das Duplizieren der Vorlage.
Siehe auch : test-call-25-Kommentar 3129 Kurzzusammenfassung :
Go to patterns, open the synced pattern you created,
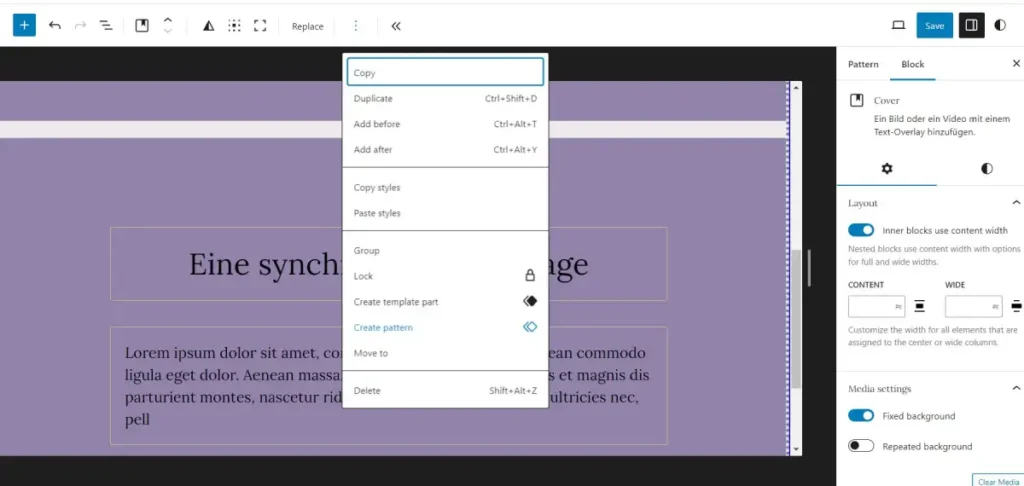
got to the three dots, and go to duplicate.Click the duplicate,
then scroll down to ” Vorlage erstellen ” – english – ” create pattern ” ( i think ), — the blue text – image – https://ibb.co/z2DXY9Dthen turn off the blue button – so it ist unsynced – click -create.
see image – https://ibb.co/7yfWDPqThen go to the patterns section, and there you have now the synced and unsynced pattern.
see – image – https://ibb.co/G9h7Fmmno you can insert the unsynced duplicated pattern in about and resume page, and change some text, to see, if it works.
image
https://ibb.co/N2pJ51X
Hier die Antwort auf das Vorgehen ; Kommentar 3139
annezazu 5:25 pm on August 24, 2023
make.wordpress.org
Yes! That’s the way one has to do that right now by duplicating and changing the sync status manually. Thanks for following up to share. This was intended to get feedback on how cumbersome this current experience might be.
So, dann starten wir :
Wir wollen eine synchronisierte Vorlage umwandeln in eine nicht synchronisierte Standard Vorlage.
☝️Achtung ! Wenn du eine Vorlage erstellst, gebe der Vorlage einen anklickbaren Rahmen. Das ist zum Beispiel ein Gruppe Block oder ein Cover Block.
Wenn du das nicht machst, und du möchtest eine Vorlage duplizieren und du hast mehrere Blocks, dann musst du zuerst alle Blöcke markieren, und dann duplizieren.
1 – Gehe zu > Vorlagen, öffne die synchronisierte Vorlage, welche du erstellt hast und > gehe zu drei vertikalen Punkte. Klicke > duplizieren.
2 – Wähle die duplizierte synchronisierte Vorlage. Gehe auf die drei vertikalen Punkte > klicke Vorlage erstellen.

3- Vergebe einen neuen Namen, und deaktiviere den blauen Button. Klicke speichern.

4 – Gehe zu Website Editor > Vorlagen. Hier ist nun deine umgewandelte nicht synchronisierte Vorlage ( du findest sie unter > Allgemein oder > Standard Vorlage )

Zusammenfassung:
1 – Synchronisierte Vorlagen und Standard Vorlagen sind unter > Vorlagen im Website Editor zu finden.
2 – Die Umwandlung kann zur Zeit nur über die Duplizierung der gewünschten Vorlage mit wegnehmen oder anklicken des Synced Buttons erfolgen.
3 – Umbenennung, Löschung und Duplizierung einer Vorlage geht einfach in der Vorlagen Übersicht. Unterhalb der Vorlage, die drei vertikalen Punkte.
4 – Wiederverwendbare Blöcke wurden umbenannt in synchronisierte Vorlagen.
Kostenlose Block Vorlagen
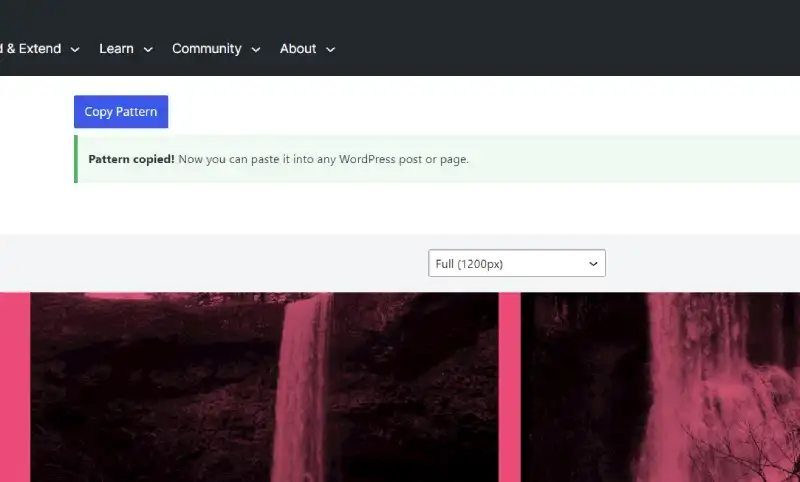
Im WordPress Block Pattern Directory kannst du kostenlose stylische Block Vorlagen einfach kopieren und herunterladen.

Du kannst diese Vorlagen auch gleich als Muster verwenden, zum Lernen. Du siehst dabei, wie die Vorlagen erstellt wurden, welche Blocks dabei verwendet wurden.
💡Tipp: Du kannst das Pattern einfach kopieren und über einen Absatz Block dann in dein Block Theme einfügen.

Ich habe das violette Pattern – Time for an Adventure als Beispiel genommen.
Lerntipp für die Erstellung von Patterns
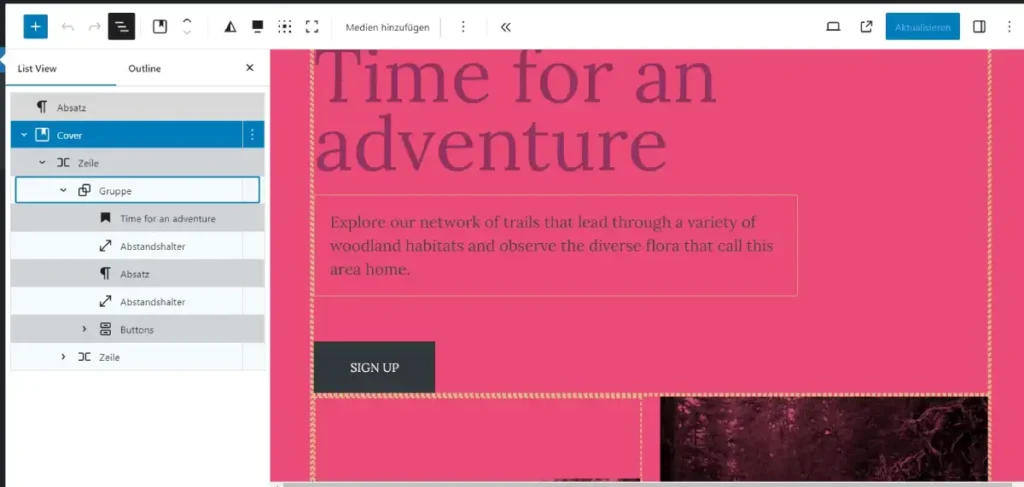
Block Vorlagen bestehen meistens aus verschachtelten Blöcken. Wie so ein Pattern aufgebaut ist, das siehst du am besten, wenn du rechts oben auf die drei versetzten Linien ( = Dokumentenübersicht ) , dann auf > Listenansicht klickst.

So kannst du es einfach nachbauen.
Oder du passt einfach das kopierte Pattern an deine Bedürfnisse an. 😉
Block Vorlagen anwenden
Es gibt zwei Möglichkeiten die Block Vorlagen anzuwenden:
A ) Als synchronisierte Vorlagen
Diese wird man eher für Dinge verwenden, welche man auf der gesamten Website einbaut und dann zentral ändern kann:
- Werbebanner
- Call to Action Button
- Kontakt Daten etc.
B) Als Standard Vorlagen
Mit den Standard Vorlagen kannst du komplette Seiten Layouts erstellen. Ein Novum ist, dass man das jetzt ohne Programmier Kenntnisse im neuen Website Editor machen kann.

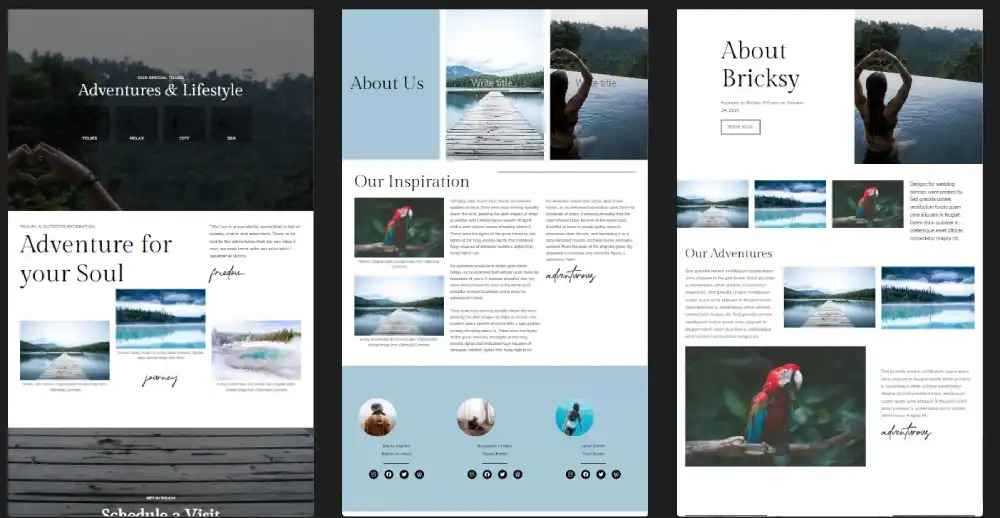
So, wie im Block Theme Bricksy kannst du nun mit dem neuen Website Editor und den neuen Vorlagen komplette Seiten Layouts als Vorlagen für dich erstellen.
Fazit:
WordPress 6.3 und die Neuerungen im Website Editor, speziell die Änderungen und das Hinzufügen der Vorlagen in das Menü bringt große Design Freiheiten für den normalen User.
Kann dieser doch nun einfach im Website Editor Kontakt Daten, Banner, Call to Action Buttons an verschiedenen Stellen in der Website über synchronisierte Vorlagen einfügen, oder ganze Seiten Layouts erstellen über Standard Vorlagen.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.