
Wie du die Beschreibung der einzelnen Kategorien in deinem Blog anzeigen und sogar mit HTML stylen kannst, dass bescheibt dieser Beitrag. Zuerst einmal, erstellen wir eine Beispiel Kategorie. Dazu gehen wir auf Beiträge > Kategorien > Neue Kategorie erstellen.

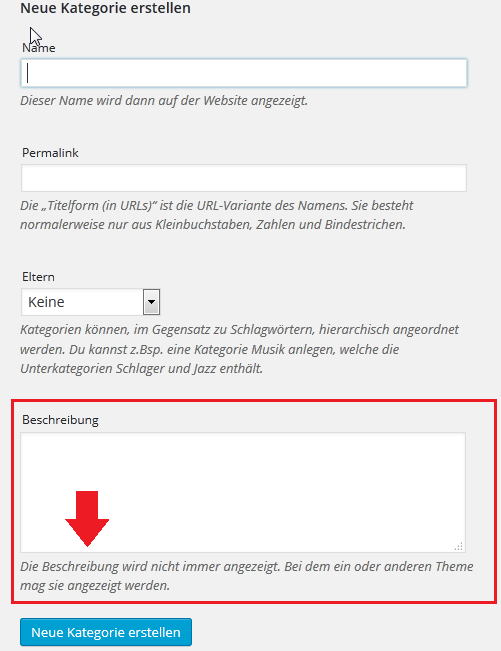
Die einzelnen Felder sind ja selbsterklärend. Beim Erstsellen einer neuen Kategorie ist das untere Feld die Beschreibung. Unterhalb schreibt WordPress: “ Die Beschreibung wird nicht immer angezeigt. Bei dem einen oder anderen Theme mag sie angezeigt werden.“
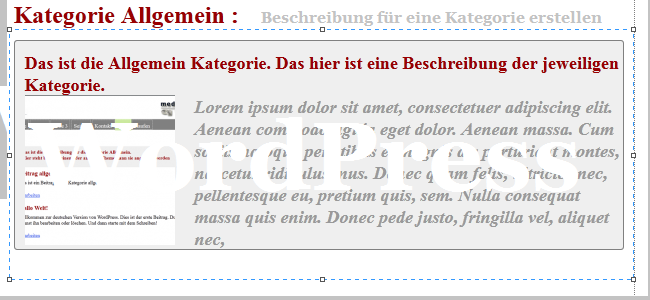
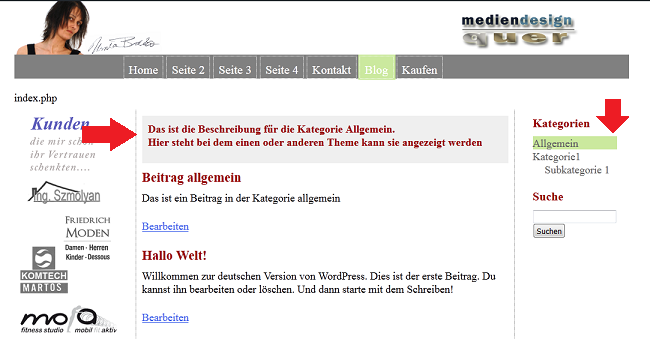
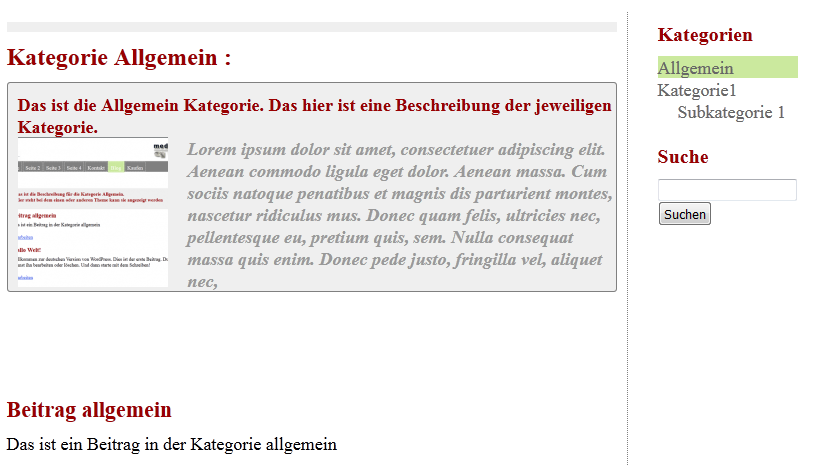
Wie sieht man diese Beschreibung, falls das Theme das unterstützt ? Das sieht dann z.B. so aus:

Falls das Theme die Beschreibung nicht unterstützt, dann steht z.B. unter Kategorie Allgemein sofort der erste Beitrag, der in dieser Kategorie erstellt ist und der graue Streifen fällt weg.
So erstellst du nun die Anzeige für die Beschreibung:
Dafür ist folgendes Code Snippet notwendig.
<?php echo category_description( ); ?>
Dieser Code kann in folgende Dateien eingefügt werden, falls vorhanden:
category.php
archive.php
index.php
Dabei geht WordPress der Reihe nach vor, falls keine category.php vorhanden, nimmt es die nächste, archive.php, wenn die nicht vorhanden, automatisch die index.php. Siehe auch WordPress Codex.
In diesem Beispiel ist das Snippet in der index.php drinnen, und zwar so:
<div id="content">
<?php
echo "<h4 style='background:#EFEFEF;padding-left:10px;padding-top:10px;'>";
echo category_description($category_id );
echo "</h4>";
?>
<!-- LOOP -->
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content(); ?>
</div>
<?php edit_post_link('Bearbeiten', '<p>', '</p>'); ?>
<?php endwhile; endif; ?>
</div>
In diesem Beispiel ist der Inhalt, der mit dem WordPress LOOP ausgegeben wird, in einem div namens content drinnen. Genau dort ist dann auch das Snippet eingefügt und zwar vor dem LOOP.
echo category_description();
Diese Snippet zeigt nur die Beschreibung der Hauptkategorien an.
echo category_description($category_id )
Wenn in der Klammer noch die category id hinzugefügt ist, so zeigt es auch die Beschreibung aller Subkategorien an, welche erstellt wurden.
In meinem Beispiel habe ich noch direkt das Beschreibungsfeld mit einem grauen Hintergrund hinterlegt:
echo "<h4 style='background:#EFEFEF;padding-left:10px;padding-top:10px;'>";
Styling via HTML direkt über das Beschreibungsfeld – so geht’s
So kannst du auch noch HTML in das Beschreibungsfeld hinzufügen..
Mit einem kleinen Trick bzw. einer Ergänzung in der functions.php des Themes kann man sogar in jeder Kategorie im Beschreibungsfeld HTML einfügen, Bilder etc. was man möchte:

Das gehört nun in die functions.php:
<?php
remove_filter('pre_term_description', 'wp_filter_kses');
?>
Wer über keine oder wenig HTML Kenntnisse verfügt, der kann seine Kategorie Beschreibung einfach über einen Blogbeitrag erstellen:
- Erstelle einen neuen Beitrag
- Style den Beitrag so, wie das Beschreibungsfeld aussehen soll, Text, Bild, etc.
- Gehe dann auf Textansicht
- Kopiere alles
- Gehe nun auf Kategorien – deine Kategorie
- ( Es kommt nun eine Meldung – das Fenster schließen , dieses einfach schließen )
- Füge den kopierten Text einfach ein
- Speichern
- Sehe deine neu erstellte Beschreibung in deinem Blog an
FAZIT:
Kategoriebeschreibungen sind eher ein selten genütztes WordPress Feature. Allerdings kann es eine Bereicherung sein und einen zusätzlichen Überblick verschaffen.
QUELLEN:
- codex.wordpress.org
- wpmudev
- smart-webentwicklung.de
beschreibt zusätzlich noch, wie diese Beschreibung nur auf der ersten Seite der gewählten Kategorie angzeigt wird, falls ihr eine Pagination verwendet..
PS – obwohl die Quellenangaben aus 2012 stammen, sind sie dennoch gültig, wie auch im wordpress codex nachzulesen ist..
WEITERFÜHRENDE LINKS:
[one_third padding=“0 20px 0 0″]
WordPress Theme widgetfähig
machen – die Basics
[/one_third]
[one_third padding=“0 20px 0 0″]
Bilder in Sidebar einfügen
4 Image Widgets
im Vergleich
[/one_third]
[one_third_last padding=“0 0 0 10px“]
Favicon erstellen
und in WordPress
Theme einfügen
[/one_third_last]


Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.