Ja, mit einem Tag Verzögerung ist nun WordPress 6.2 ab heute, den 29. März 2023 , 19.00 Vienna Time Zone 😉Verfügbar.
Welche Gutenberg Versionen sind enthalten
Welche Gutenberg Versionen sind in WordPress 6.2 enthalten ?
Gutenberg Versionen : 14.2 – 15.1
Warum sind die Gutenberg Versionen wichtig zu wissen ?
Es gibt immer so viele Neuerungen, in jeder WordPress Major Version. Wenn man sich die Neuerungen extra in jeder Gutenberg Version ansieht, ist man genauer und besser informiert.
Ein weiterer Vorteil ist, dass man, wenn man eine Wiederholung braucht, viel besser nachschlagen kann.
Wo finde ich die Details zu jeder neuen Gutenberg Version ?
Dazu tippe einfach folgendes in die Google Suche ein : whats new in gutenberg + die Version, welche du benötigst. Zum Beispiel ist gestern die neue Gutenberg Version 16.0 veröffentlicht worden.
Google Suche: whats new in gutenberg 16 , dann erhältst du folgende Antwort auf make.wordpress.org :
WordPress 6.2 Major Update
Es gibt bei dem Update sozusagen drei verschiedene Bereiche:
- Neuerungen im Block Editor
- Neuerungen beim Site Editor oder auch nur kurz Editor genannt
- Neuerungen bei den Blöcken
1 – Neuerungen im Block Editor
Der Block Editor ist der Editor, in dem man die Blogbeiträge oder die Seiteninhalte erstellt.
Hier gibt es vorzugsweise Verbesserungen bei der UI:
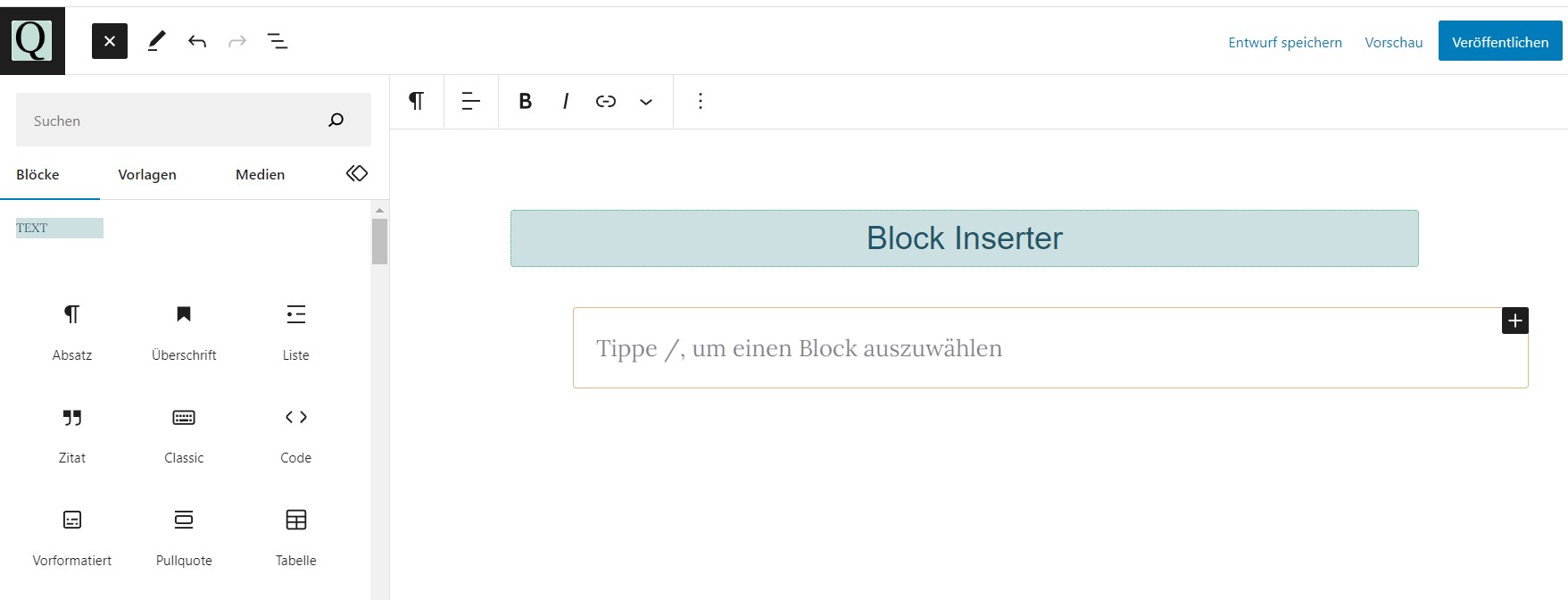
Der Block Inserter

Der Block Inserter , das ist der blaue Button links oben. Bei Klick öffnet sich der Inserter und er hat ein neues verbessertes Design. So hat man nun einen einfacheren Zugriff auf die gewünschten Inhalte:
Folgende Tabs sind jetzt verfügbar:
- Blöcke
- Vorlagen
- Medien
- Wiederverwendbare Blöcke – als Raute Icon
Blöcke
das ist wie gehabt.
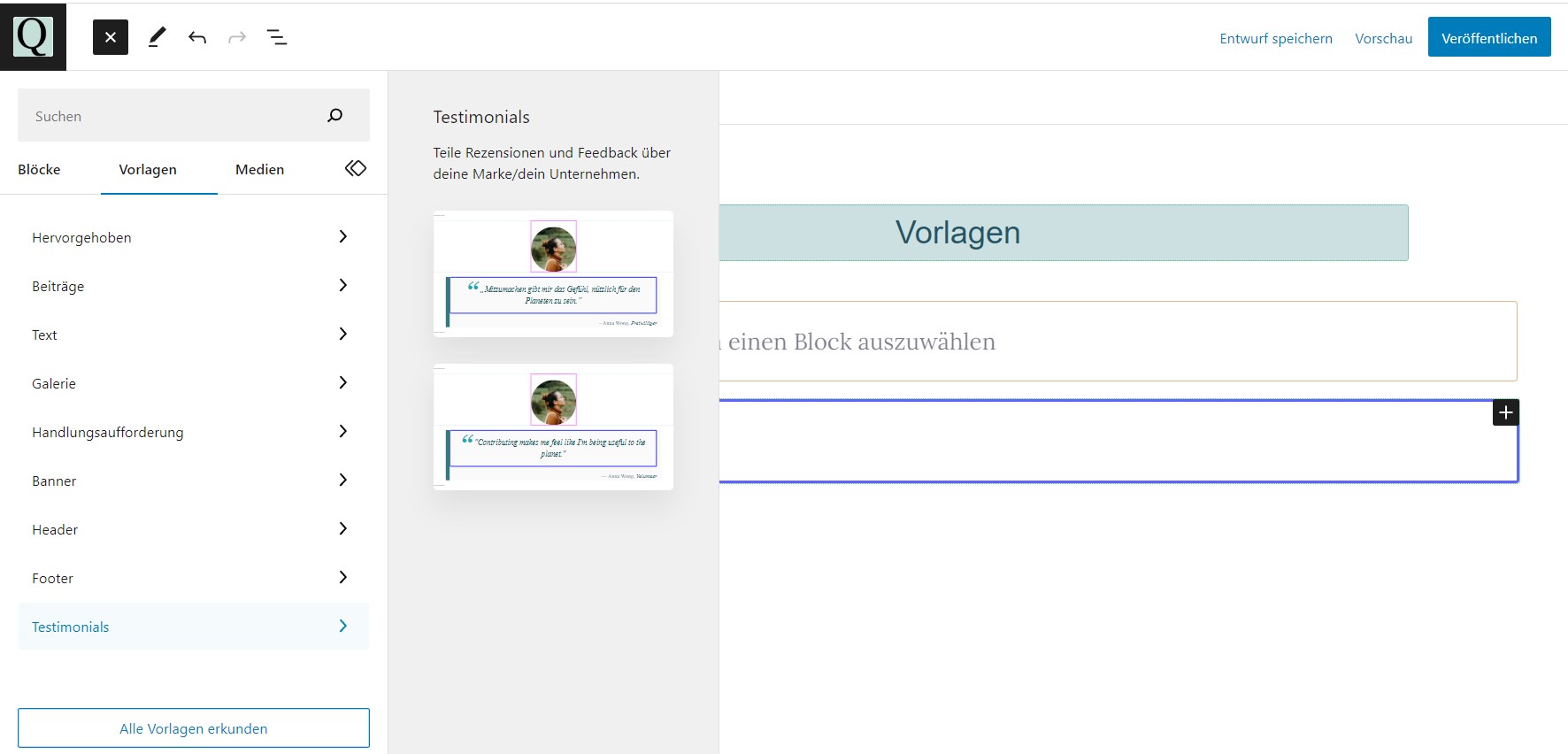
Vorlagen:

Die Vorlagen sind nun als Liste angeordnet. Wenn man einen Punkt anklickt, öffnet sich rechts davon ein Fenster mit den vorhandenen Vorlagen. Nice to have 😉.
WordPress bringt hier die vorgegebenen Standard Vorlagen mit. Jedes Theme wird dann aber auf jeden Fall noch spezielle eigene Vorlagen verwenden. Damit wird es dann erst interessant.
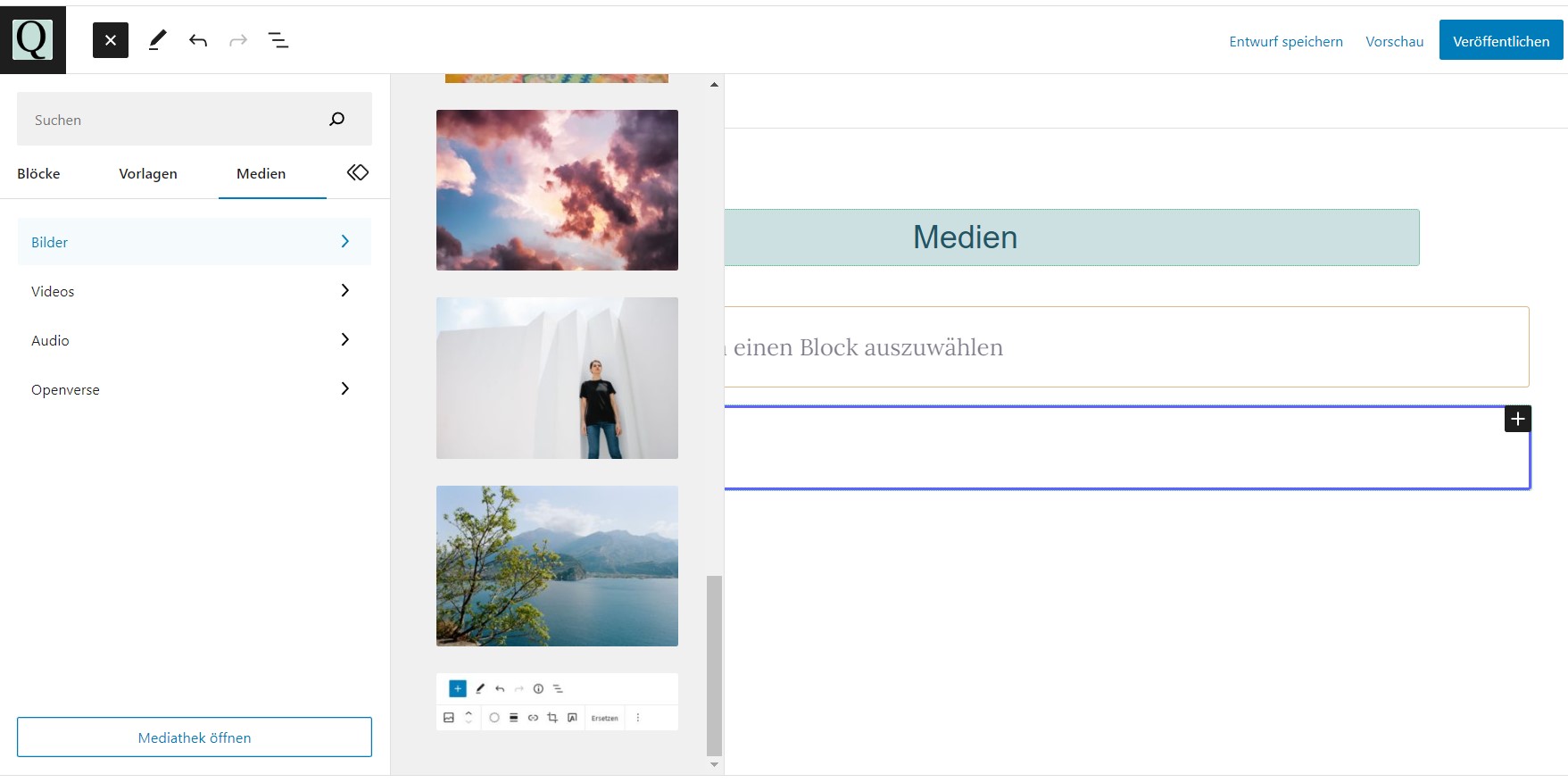
Medien:

Der Tab Medien ist ebenfalls wieder als Liste mit Kategorien angeordnet. Auch hier öffnet sich bei Klick auf einen Listenpunkt wieder rechts ein neues Fenster mit zum Beispiel den Bildern der Mediathek.
Du kannst einfach mit Drag & Drop die Bilder aus der Mediathek einfügen. Dabei ist Openverse neu. Das ist eine kostenlose Bilder Bibliothek.
Wiederverwendbare Blöcke:
Diese sind der rechte Tab, der als Raute Icon sichtbar ist.
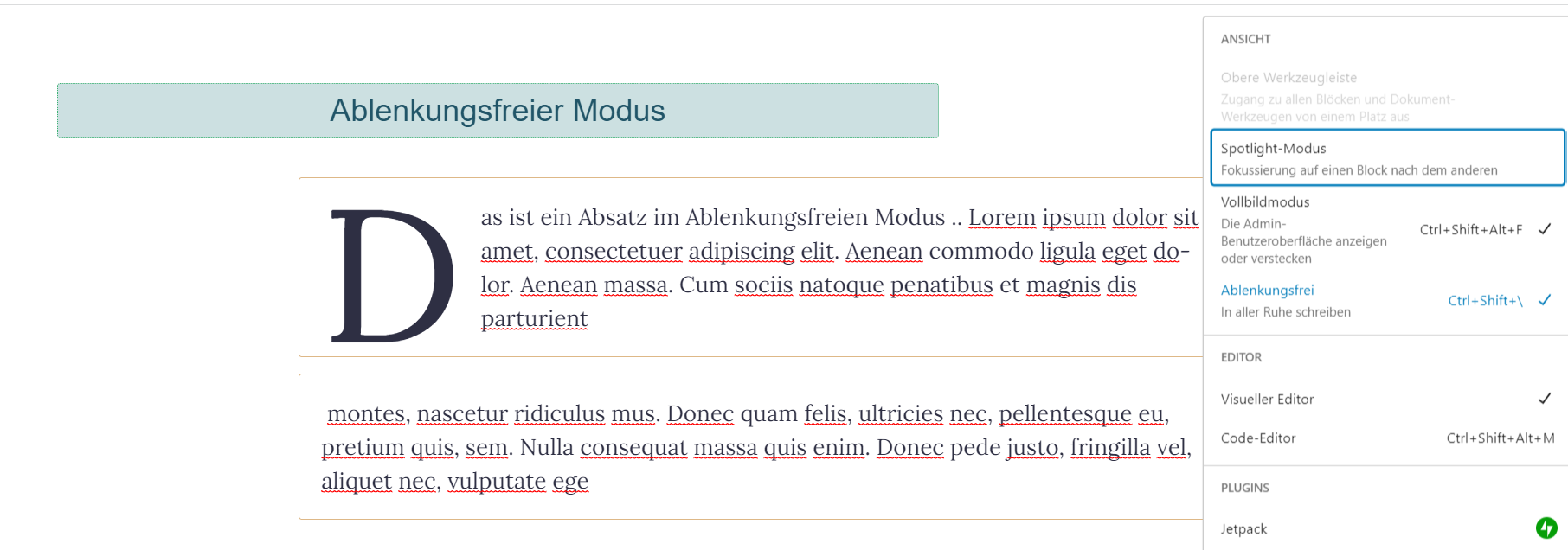
Ablenkungsfreier Modus
Bisher gab es :
- Vollbild Modus
- Spotlight Modus

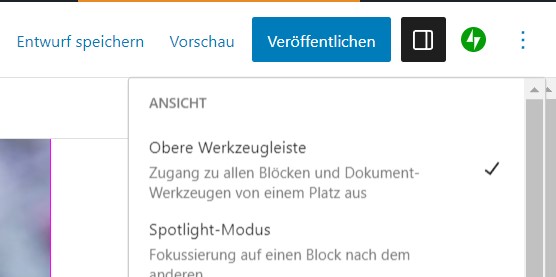
Im drei Punkte Menü rechts oben, gibt es nun neben dem Spotlight Modus und dem Vollbild Modus auch noch einen Ablenkungsfrei Modus.
Im Spotlight Modus ist nur der einen Block sichtbar, in dem man gerade schreibt. Alles andere ist Light Grey ausgegraut. Also Transparent sichtbar.
Unterschied zwischen Vollbild Modus und Ablenkungsfreier Modus:
Beim Vollbild Modus bleibt die obere Werkzeugleiste sichtbar. Im Ablenkungsfreien Modus, ist auch die obere Werkzeugleiste weg. Also wirklich gar nix, nur die Schreibfläche. Wenn man mit der Maus dann an den oberen Rand fährt, kommt die Leiste wieder zum Vorschein.
Das ist anfangs gewöhnungsbedürftig. Aber ja, wer so schreiben mag, wieder eine Neuerung. 😉. Ich persönlich habe eigentlich immer alles, was geht links und rechts sichtbar. 😂
Obere Editor Leiste
Auch hier gibt es wieder Neuerungen. Am Anfang ist das alles recht verwirrend und man muss das alles ein bisschen üben, bis man sich daran gewöhnt hat.

Vielleicht mag es sein, dass diese Obere Editor Leiste mit den Neuerungen mehr aufgeräumt ist. Aber wie auch bei Windows 11, es wird alles immer komplexer und man braucht für alles noch mehr Klicks ! Jeder Vorteil hat auch wieder einen Nachteil.
Deswegen die lange Rede, weil ich persönlich finde diese neue Editor Leiste ein Horror. 😵Aber schaut es euch selber an:
Die Editor Leiste ist die obere Leiste im Block Editor. Diese teilt sich in links und rechts. Zunächst einmal die linke Seite:

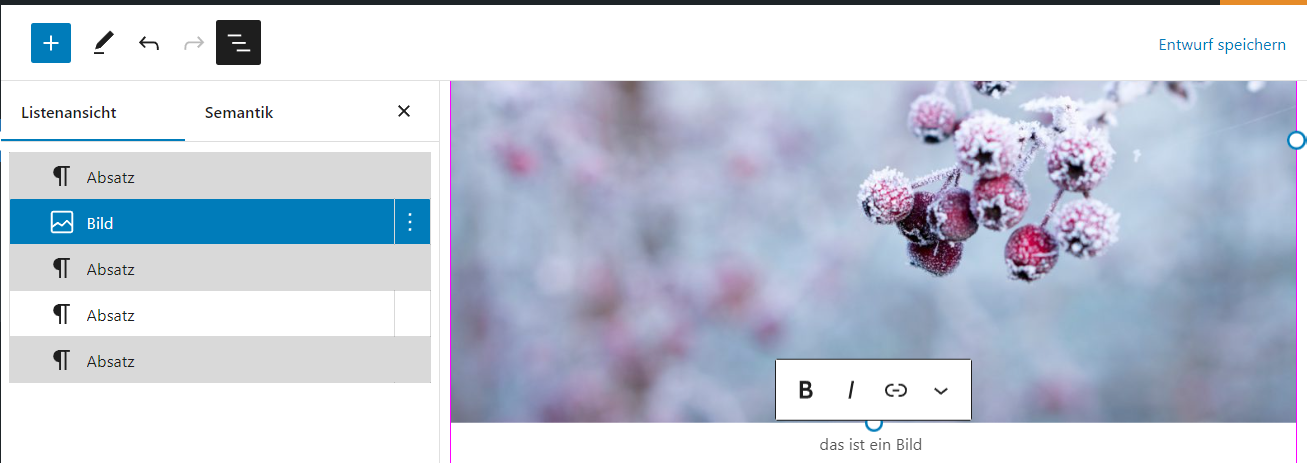
Wie im Bild oben ist in der Editorleiste die drei horizontalen Striche. Hier in Schwarz. Diese heissen nun > Dokumentenansicht.
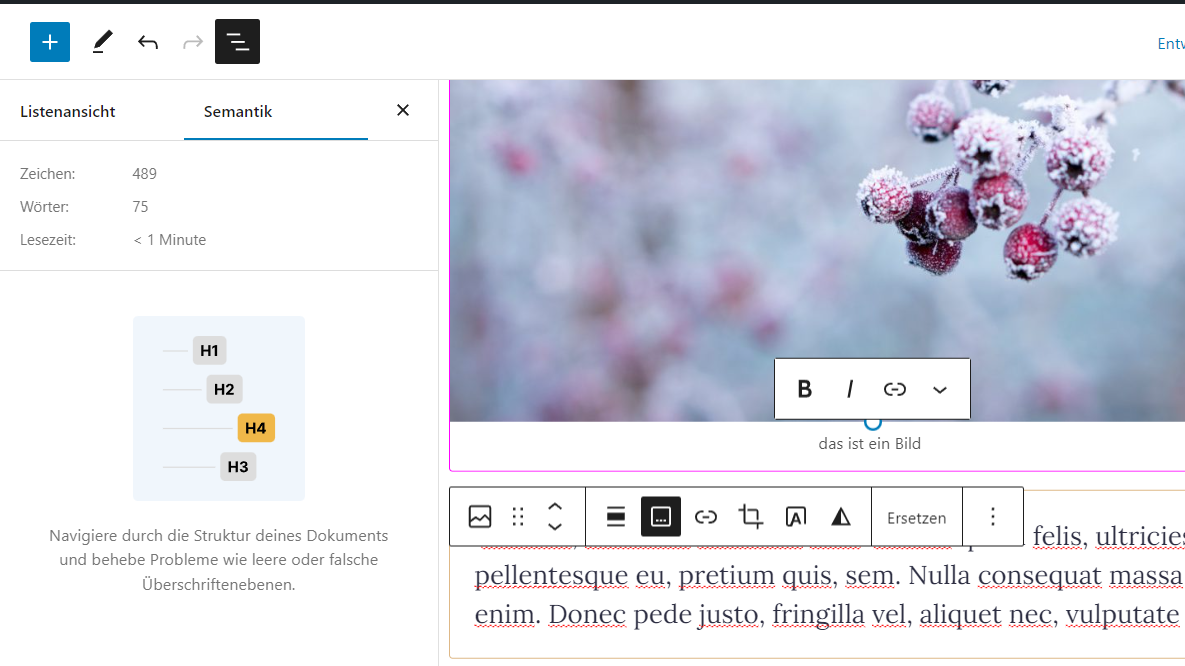
Diese teilt sich in Listenansicht und Semantik. In der Listenansicht kann man den jeweiligen Block anklicken. Das ist für die bessere Übersicht. Die Semantik , das ist:

- Zeichen
- Wörter
- Lesezeit
Der Nachteil ist, es mag schon sein, dass alles aufgeräumter ist, aber es wird auch alles viel kleiner angezeigt. Ich tu mir da ziemlich schwer, wenn hier die Zeichen so dermaßen nichtssagend hellgrau und klein abgeblidet sind.
Wenn man einen Blogbeitrag schreibt, sind die Anzahl der Wörter immer irgendwie eine Belohnung – da hat uns ja Google Seo schon verdorben 😞 – und hier muss ich die jetzt mal mit der Lupe suchen 😅😂
Die rechte Seite:

Die rechte Seite besteht aus:
- Entwurf speichern
- Vorschau
- Veröffentlichen
- “ Sidebar “ Icon – Einstellungen
- Jetpack icon – nur bei mir
- Drei Punkte Menü – Ansicht Anpassen
Neu ist der “ Sidebar Button “ ( weil es aussieht, wie eine Website mit Sidebar ) – hier schwarz hinterlegt – mit dem Namen : Einstellungen. Wenn man da draufklickt öffnet sich die Sidebar mit zwei Tabs: Beitrag und Block
Ganz rechts sind die drei vertikalen Punkte mit Ansicht Anpassen. Hier kann man einstellen, welchen Bild Modus man haben möchte, oder ob man den visuellen oder den Code Editor haben möchte und ob man die Werkzeugleiste oben oder direkt am jeweiligen Block haben möchte.

2 – Neuerungen beim Site Editor
Der Site Editor oder auch nur Editor genannt oder auch Website Editor. Manchmal steht nur Editor dort dann wieder Website Editor . 🤷♀️ Anscheinend ist die Benennung im Deutschen noch nicht so eindeutig festgelegt.
Er ist ab WordPress 6.2 nicht mehr im Beta Stadium. Er ist sozusagen schon für Production Sites einsatzbereit. Trotzdem wird es auch weiterhin Neuerungen geben.
Site Editor – Design Update
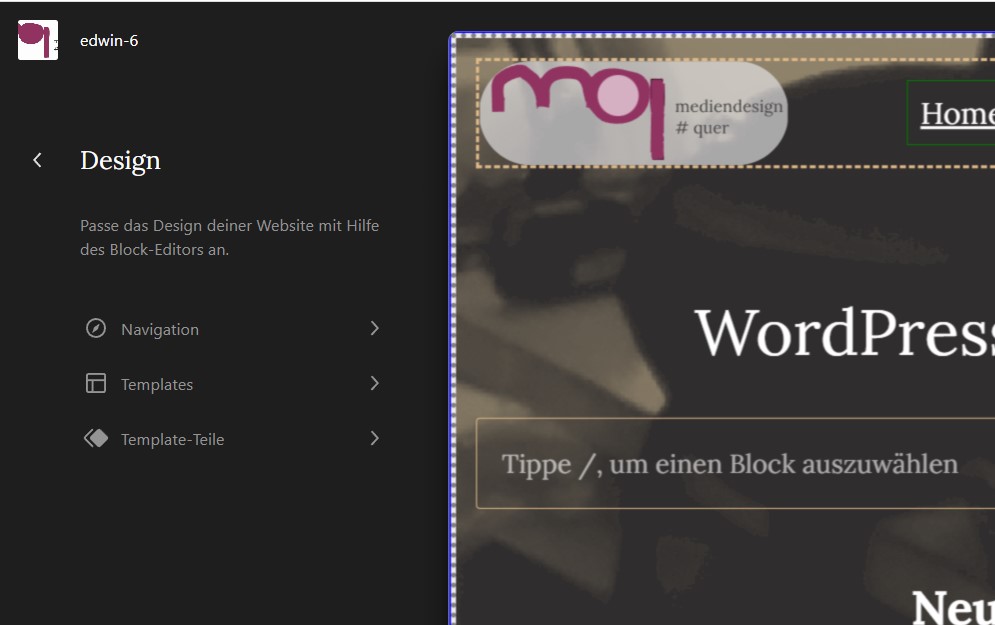
Der Site Editor hat eine total coole Veränderung durchgemacht. Unter Design > Editor öffnest du ihn.

In der Editor Übersichtsseite siehst du links eine Übersichtsliste mit
- Navigation – kommt erst in WordPress 6.3
- Templates
- Template – Teile
Rechts davon siehst du deine Startseite. Diese ist je nach Theme unterschiedlich, ob man eine front-page html erstellt hat oder es die index.html Datei anszeigt, weil man die Blog Seite als Startseite genommen hat.
In meinem Beispiel siehst du schon meine Custom Block Theme Front Page.
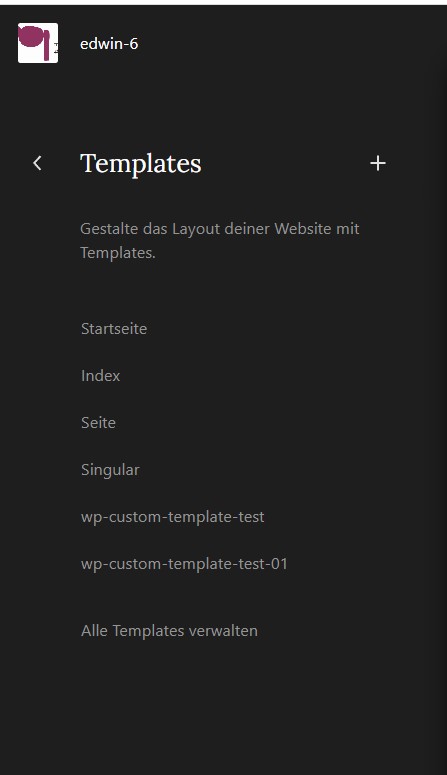
Jetzt wähle aus, ob du ein Template oder einen Template Teil bearbeiten möchtest. Wenn du z.B. auf Templates klickst, öffnet sich ein neues Fenster, mit all deinen Templates, welche du selber erstellt hast, bzw. vom Theme bereit gestellt werden.

Hier klicke zum Beispiel auf > Startseite.

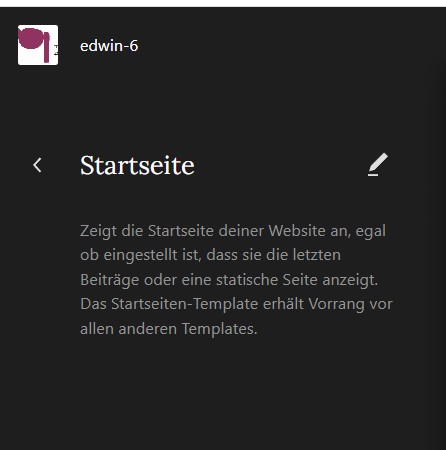
Es wird noch ein Fenster geöffnet. Hier siehst du nun einen Bleistift. Und wenn du auf den drauf klickst, dann öffnet sich nun rechts deine Startseite im Site Editor zum Bearbeiten. 😄
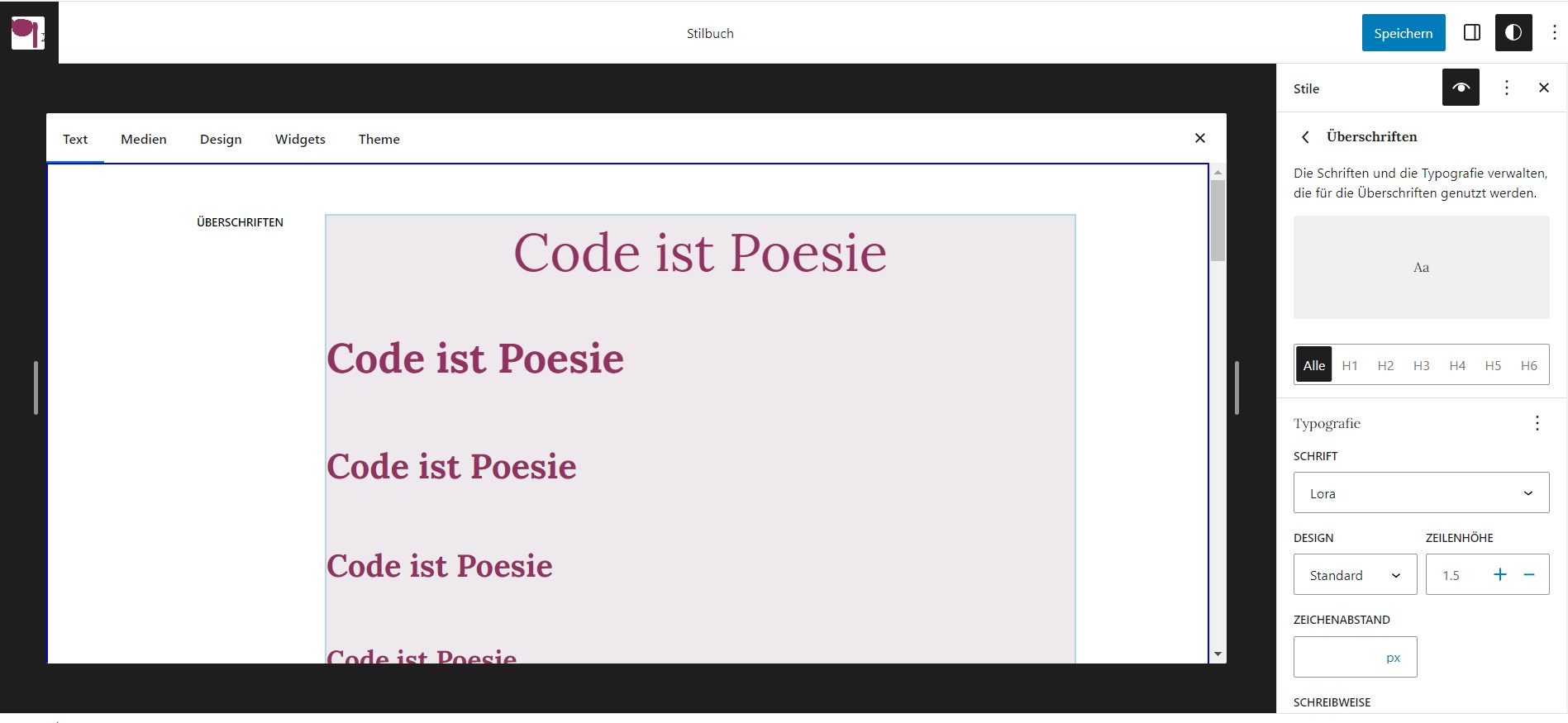
Site Editor – das Stilbuch

Wenn du im Site Editor , die Startseite geöffnet hast – wie in diesem Beispiel – dann ist rechts oben in der Editor Leiste das Icon > Stile. Das ist der weiß/schwarze Kreis. Wenn du auf > Stile klickst, öffnet sich darunter das Auge- Symbol: Das Stilbuch. Gleichzeitig öffnet sich links von der Sidebar obiges Fenster.
In diesem Beispiel sind die Überschriften eingestellt. Du siehst in der Vorschau, die Schriften und kannst in der Sidebar zum Beispiel die Fonts änderen , welche Änderung dann in Stilbuch simultan geändert angezeigt werden.
Auf diese Weise kannst du im Stilbuch sämtliche Blocks durchklicken, welche im Bild angezeigt werden und direkt auch ändern. Diese Änderungen wirken sich dann auf die gesamte Website aus.
Zusätzliches CSS

Wenn du neben dem Auge auf die drei vertikalen Punkte klickst, öffnet sich obiges Fenster. Hier kannst oder könntest du dann auch Custom CSS hinzufügen.
Was bearbeite ich überhaupt im Site Editor ?

! Im Site Editor bearbeitet man nur das Layout der einzelnen Templates und Template Teile.
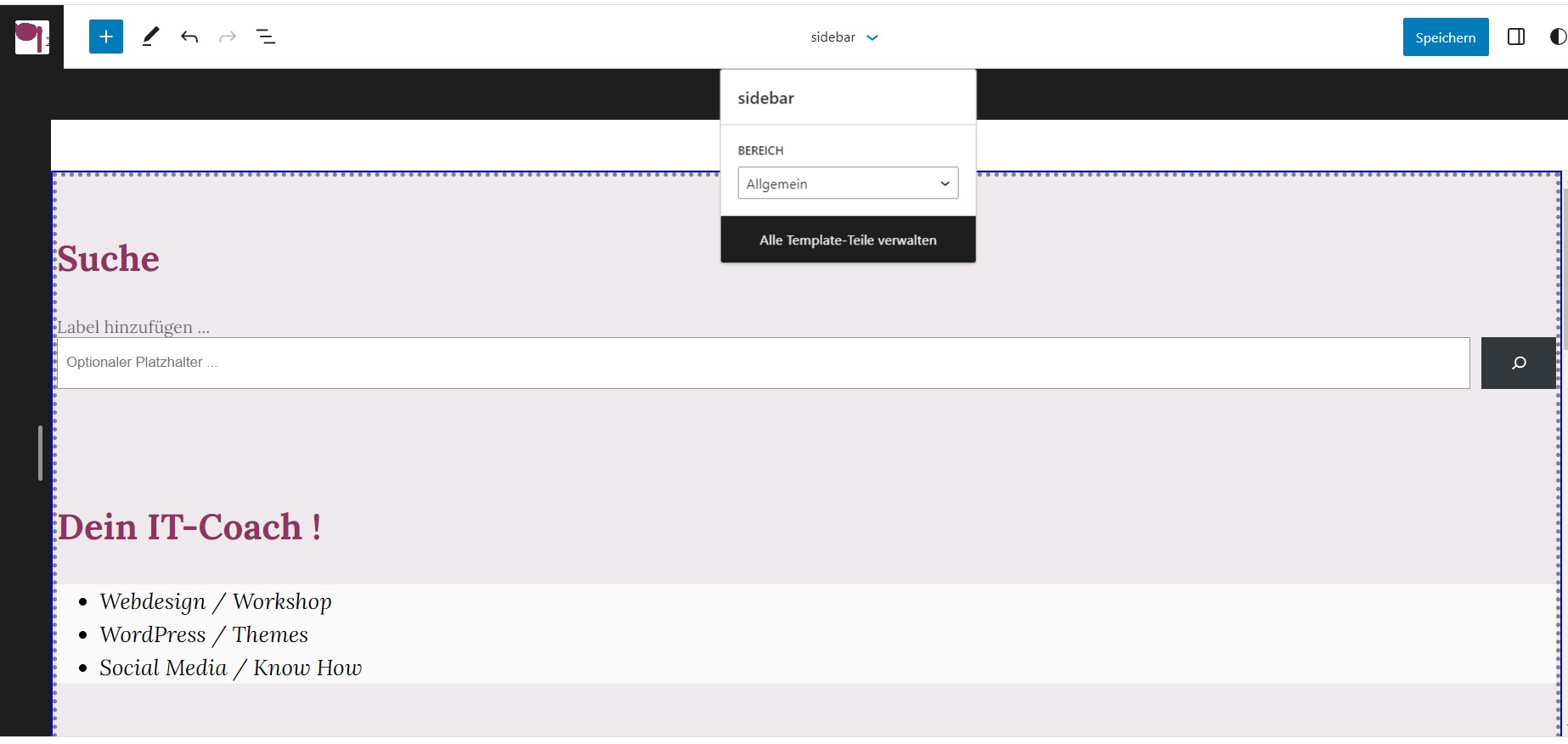
Im obigen Beispiel wurde ein Template Teil > Sidbar erstellt. In diesen kann ich dann verschiedenen Blocks wie
- Suche
- Neueste Blogbeiträge
- Text Nachrichten etc
hinzufügen. Dieses Template Teil integriert man dann zum Beispiel in eine Seite oder in die Blog Übersichtsseite usw. , als Sidebar.
– 3 Neuerungen bei Blöcken
Auch hier gibt es wieder UI technische Verbesserungen / Erweiterungen.
Wenn du einen Bild Block hast, dann sieht die Sidebar bei aktiviertem Block folgendermanßen aus:

Die Einstellungen sind nun in Settings und Styles aufgeteilt. Settings , das ist das Zahnrad, und das sind die Einstellungen, wie bisher. Unter Styles hat man nun noch zusätzliche Einstellungsmöglichkeiten.
Feature: Sticky Header 😉
Der Gruppe Block hat das Feature: Sticky erhalten. Will heißen, wenn du die Horizontale Hauptnavigation im Block Theme in einem Gruppe Block platziert hast, so kann dieser nun fix oben gehalten werden.
Allerdings muss zur Zeit das Block Theme noch ein Opt In vornehmen dafür in der theme.json Datei. Siehe make.wordpress.org und issue 47043 auf Github. Dieses Feature wird noch wesentlich erweitert. Man darf hier tolle Spielereien erwarten. 💡
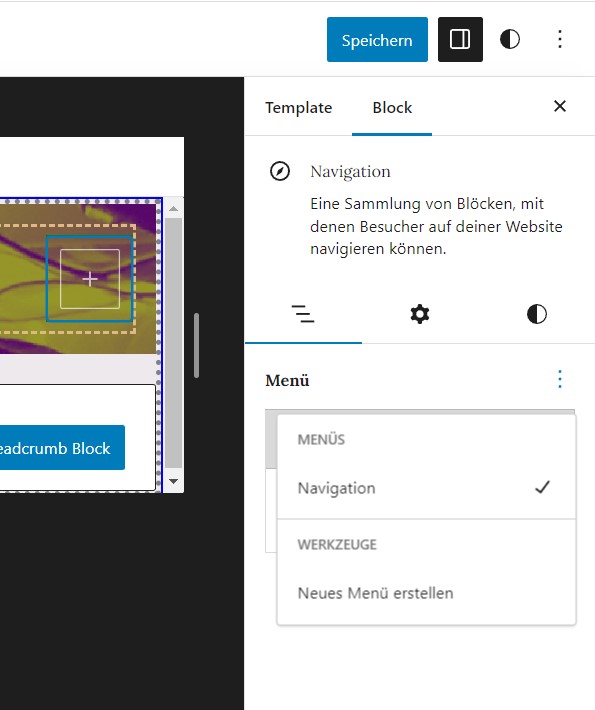
Navigation bearbeiten in der Sidebar
Gehe in den Site Editor. In meinem Fall nehme ich ein Custom Header Template. Weil dort habe ich in einem Gruppe Block die Navigation drinnen. Jetzt klicke ich auf den Navigations Block.
Die Sidebar des Navigations Blocks sieht jetzt folgendermaßen aus:

Unter > Einstellungen > Navigation hat du nun drei Icons:
- List View
- Settings
- Styles
Der Tab Menü ist unterhalb von den drei horizontalen Linien. Wenn du die drei horizontalen Linien klickst, öffnet sich das Menü Popup. Hier hast du rechts noch drei vertikale Punkte. Wenn du auf die draufklickst, siehst du den Listenpunkt > Navigation mit eine Häkchen.
Falls du in deiner WordPress Installation bereits einzelnen Seiten erstellt hast und du klickst auf diesen Listenpunkt : Navigation, dann importiert WordPress sofort alle einzelnen Seiten in den Navigationsblock hinein. 👍
FAZIT:
Also, ich finde, das sind schon ganz schön coole Sachen in diesem WordPress 6.2 Major Release. Der Site Editor mit der neuen Übersichtsseite ( = Browse Mode ) ist toll. Das Sticky Header Feature sowieso !
Was für mich gewöhnungsbedürftig ist, das sind die UI Neuerungen, welche wieder ein paar Klicks mehr erzeugen und wo vieles wieder kleiner zum Lesen sein wird. Aber man gewöhnt sich an Alles 😅.
Wichtig ist, das der Site Editor wirklich schon sehr gut verwendbar ist. Erstaunlich gut ! 👍

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.