Dieser Beitrag berichtet von der Rede von Matt Mullenweg, welche du auch auf wordpress.tv verfolgen kannst. Es handelt vom Summer Recab 2019 und Gutenberg.
Lang lang ist’s her. Immer wieder einmal interessant, so einen Beitrag zu lesen, wenn man sieht, was eigentlich 2019 schon alles möglich war mit Gutenberg.
Es stimmt allerdings ein wenig traurig, wenn man sieht, wie toll es angefangen hat, mit welchem Enthusiasmus, und wie es momentan um all das WordPress steht. Hoffentlich wird es wieder einmal so, wie damals ! 🍀
WordCamp Europe Berlin 2019
Das WordCamp Europe 2019 fand in Berlin statt und war das größte WordCamp in der Geschichte ! mit 3000 Besuchern.
Gerade der Sommer bietet die Möglichkeit, sich einmal hängen zu lassen, den “ Blockpunkt “ einmal auch von WordPress zu lösen und die tolle Zeit zu nützen um wieder neue Energie zu tanken. Da kann schon vorkommen, dass der eine oder andere ein wenig den “ Entwicklungs “ Faden zu Gutenberg verloren hat . 😂
Genau hier bietet sich nun das Sommer Update – Recab – vom WordCamp Europe 2019 an, wo Matt Mullenweg selber uns eine Übersicht gibt, wo es mit Gutenberg steht und mit WordPress weitergeht.
Inhaltsangabe:
- Phasen von Gutenberg
- Zwei Ausführungen von Gutenberg
- Was bis jetzt gelauncht wurde
- Gutenberg Beispiele im Internet
- Gutenberg Plugins – Beispiele
- Gutenberg in weiteren Open Source Projekten
- Was kommt als nächstes in Gutenberg
- Interessante Fragen & Antworten
Phasen von Gutenberg
Gutenberg launched in Dezember 2018 mit WordPress 5.0. Das war Phase 1
Phase 1 – Blocks zum Schreiben und Editieren
Nach fast zweieinhalb Jahren Entwicklungszeit ist es dann im Dezember 2018 so weit. WordPress 5.0 wird gelaunched mit dem neuen Block Editor. Jetzt heißt der neue Editor nur mehr Block Editor. Bis dahin zum Launch konnte man diesen neuen Block Editor in einer eigenen WordPress Entwicklungsumgebung oder Testsite selber testen, in dem man einfach das Gutenberg Plugin installierte.
Du kannst
- Seiten
- Beiträge
- Classic Block – das sieht dann aus, wie bisher
hinzufügen. Oder auch das Classic Plugin, damit hast du überhaupt die alte Editor Oberfläche wieder.
Während wir uns in Phase 1 mit allen möglichen Blocks auseinandergesetzt haben und uns an die neue Oberfläche und das Arbeiten mit dem Block Editor gewöhnt haben, geht es in Phase 2 um weitere Dinge, welche in Gutenberg eingebaut werden und welche Gutenberg übernimmt.
Phase 2 – das Block Konzept
- Widgets
- Navigation
- Customization
Phase 2 ist gerade in Arbeit. Will heissen, Phase zwei ist noch nicht abgeschlossen.
Im Dezember wurden zwei weitere Phasen von Gutenberg angekündigt, welche noch nicht begonnen haben:
Phase 3 –
- Collaboration
- mulit-user-editing
- workflows
Coediting von verschiedenen Teilen von WordPress
Phase 4 –
- mulitlingual support
Gutenberg gibt es in zwei Ausführungen:
- Block Editor
- Plugin
1. Gutenberg – Block Editor
Gutenberg ist bekannt als “ Der Block Editor “ . Gutenberg ist im Core. Das WordPress, das jemand herunterladet, kommt mit dem Block Editor geliefert. Dieser hat auch einen speziellen Block, den Classic Block. In diesem Block hast du die gesamte Oberfläche des alten klassichen Editors, als Block.
2. Gutenberg Plugin
WordPress hat aber auch das Gutenberg Plugin weiter laufen lassen. Damit kann man als Beta Tester das Gutenberg Plugin auf seiner Test Site installieren und alle neuen Features testen, bevor diese dann ebenfalls in WordPress Core gelangen.
Als Beta Tester kann man experimentieren und selber auch Fead Back geben und sich in den Prozess einbringen. Man kann auch aktiv alle Diskussionen, Issues und Fortschritte mit verfolgen.
Was bis jetzt gelauncht wurde:
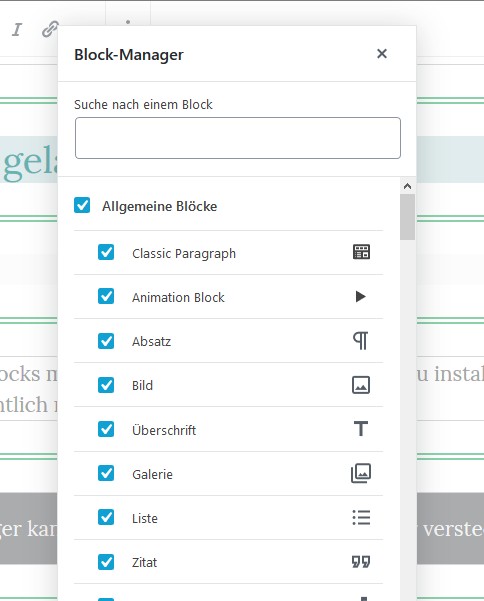
1. Block Manager
Gutenberg bring viele Blocks mit. Abhängig davon, welche Plugins du installiert hast, hast du noch wesentlich mehr Blocks.
Mit dem Block Manager kannst du bestimmte Blocks zeigen oder verstecken.

Indem du die weißen Häkchen im blauen Kästchen an oder abwählst, machst du die einzelnen Blocks sichtbar oder unsichtbar. Speziell für Kunden, kann man auf diese Weise Blocks verbergen, welche Kunden nicht imstande sind zu nutzen oder nicht benutzen sollen.
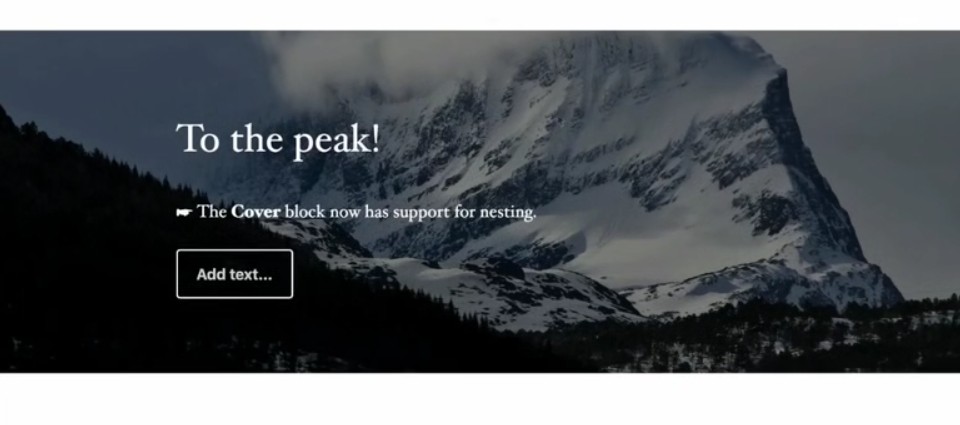
2. Cover Block mit verschachtelten Elementen

Der Cover Block wurde erweitert. Wie du im Bild oben siehst, kannst du nun
- Ein Cover Bild
- eine Überschrift
- eine Subtext
- und einen Button
hinzufügen. Somit wurde aus dem einfachen Cover Block ein verschachtelter Block.
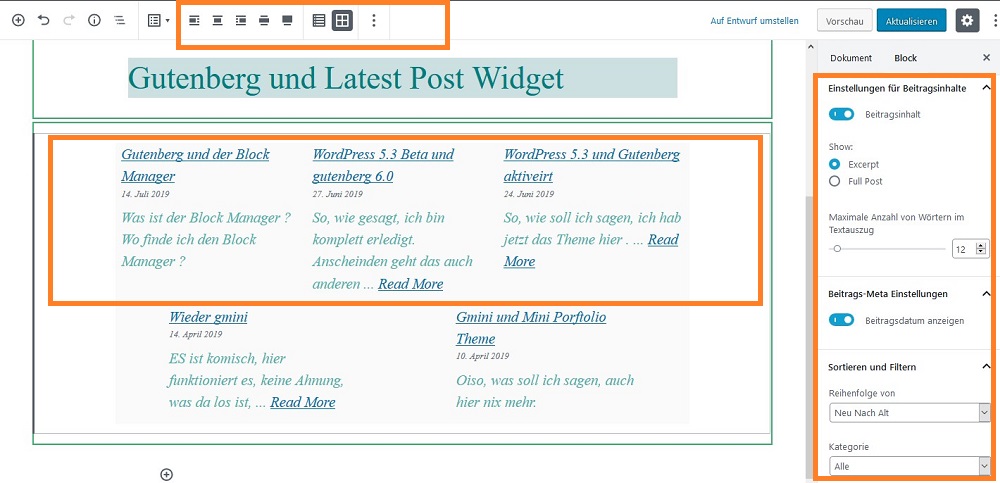
3. Bereits bestehende Widgets als Blocks
Es wurden bereits bestehende Widgets nach Gutenberg gebracht. Zum Beispiel das Latest Post Widget. Da das Konzept Widgets schon integriert ist, kannst du nun diese Widgets an jeder Stelle deines Themes, welches Widgets unterstützt, ausgeben.
Beispiel Latest Post Widget – Backend

Das Bild oben zeigt dir ein Beispiel, was du ab der WordPress Verson 3.5 mit dem Latest Post Widget für Möglichkeiten hast.
- Anzeige im Backend als Grid oder Listen Ansicht
- Volle Breite und Weite Breite
rechts in der Sidebar hast du dann die Einstellungen für die Beitragsinhalte
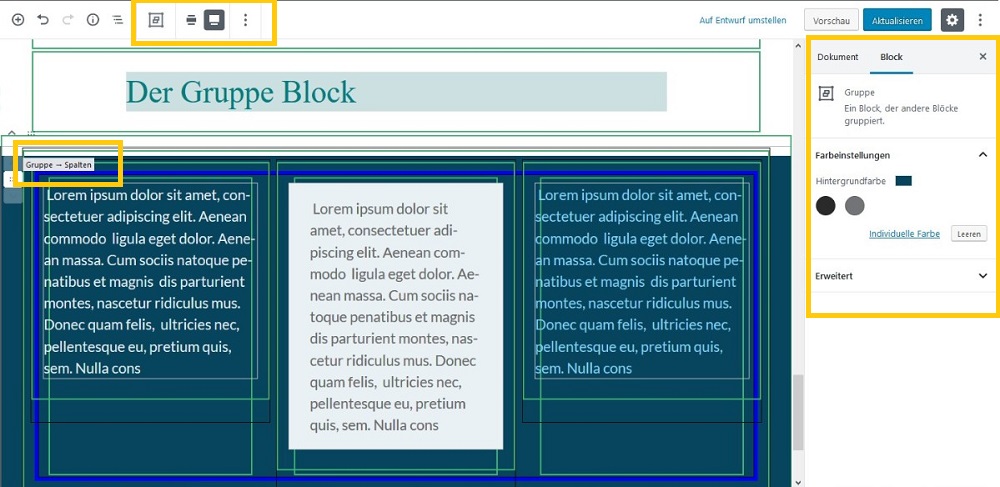
4. Blocks gruppieren – der Gruppe Block

Mit dem Gruppe Block kannst du mehrere Blocks gruppieren. Zum Beispiel:
- ein paar verschachtelte Blocks ( z.B. Text Spalten )
- oder zwei Bilder Seite an Seite
und eine Hintergrundfarbe für den Gruppe Block wählen.
Hier mögen manche einfügen, das mit einem Page Builder auch Hintergrundbilder hinzugefügt werden können, ( Elementor, Visual Composer etc. ). Allerdings ist das nur eine Frage der Zeit, bis das WordPress ebenfalls kann.
Allein für Spalten, brauchte man früher schon ein extra Plugin, wie z.B. Shortcode Columns Plugin.
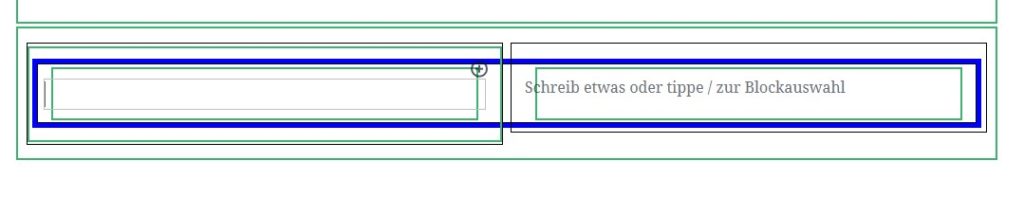
5. Verschachtelte Spalten mit Layout Design
Blocks können in anderen Blocks verschachteln. Die Oberfläche, um solche verschachtelten Blocks auszuwählen, wurde verbessert. Das macht es nun einfacher, jeden einzelnen Layer zu konfigurieren.
Spalten Block in WordPress 5.2.2

Kann man zur Zeit in WordPress 5.2.2 im Spaltenblock – siehe Bild oben – nur die Spaltenanzahl wählen, welche dann alle gleich breit sind, hast du nun ab WordPress 5.3 – das kannst du mit dem Gutenberg Plugin testen – folgende Ansicht:
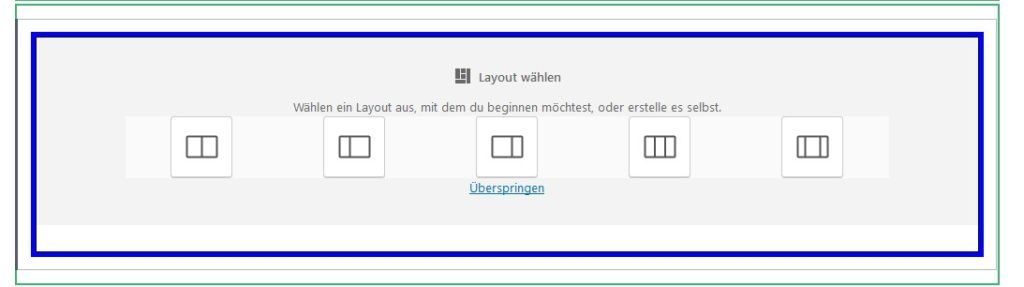
Spalten Block ab WordPress 5.3

Als erstes wähle den Spalten Block aus. Jetzt kannst du im Spaltenblock jede einzelne Spalte auswählen.
Du hast nun im verbesserten Spaltenblock mehrere Layout Variationen, aus denen du ganz einfach wählen kannst. Damit kannst du ganz tolle Designs erstellen. Diese sind noch dazu auch voll responsive.
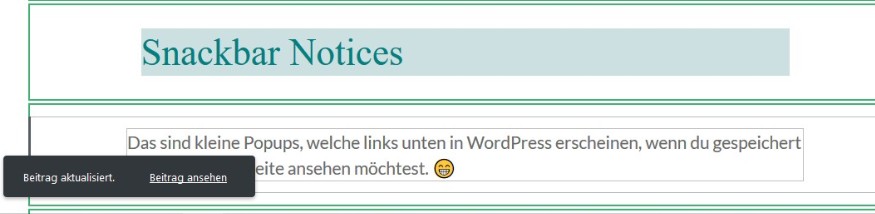
6. Snackbar Notices

Wenn du einen Beitrag gespeichert oder aktualisiert hast, popt links unten obiges graues Feld auf. Dabei kannst du auch auf den Link > Beitrag ansehen klicken . Dieser war bisher ganz oben in der schwarzen Titel Leiste .
Das Snackar Notice versschwindet nach einiger Zeit von allein.
Gutenberg Beispiele im Internet

Die Website beinhaltet auch das Stackable Gutenberg Blocks Plugin
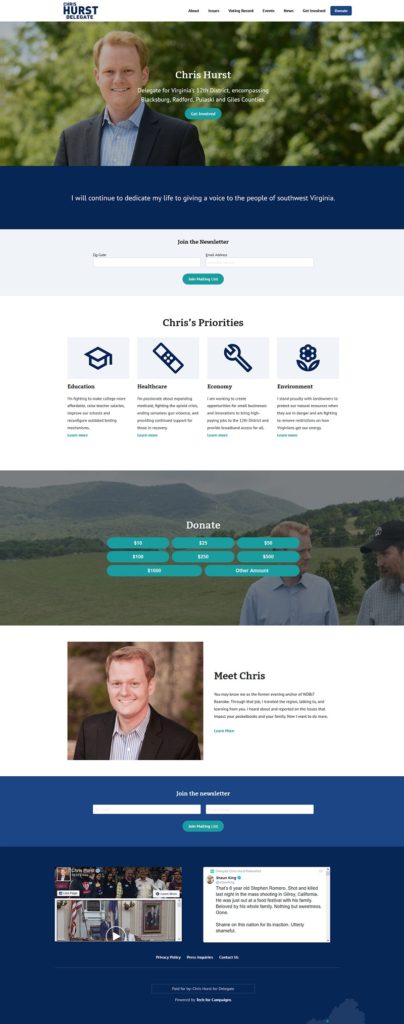
Auch die whitehouse Website wurde mit WordPress gemacht.
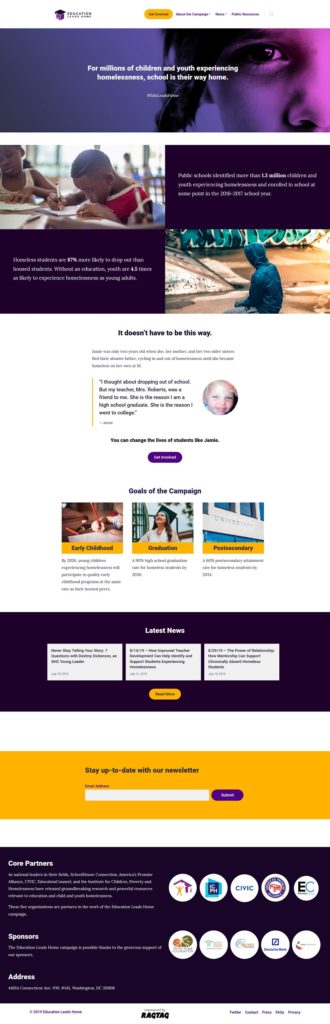
Nächste Seite 100 % mit Gutenberg Blocks gemacht. Education Leads Home. Verwendet das Theme Coblocks.

Gutenberg Plugins
Matt Mullenweg erwähnt noch zwei Plugins:
- Grid Block
- CoBlocks
welche er besonders cool findet.
Gutenberg in weiteren Open Source Projekten
Der Gutenberg Block Editor wurde sehr schnell auch von Drupal integriert. Ebenso Laravel.
150.000 Posts pro Tag mit Gutenberg
Wie weit verbreitet der neue Block Editor ist, zeigt auch die Zahl an Posts, welche täglich veröffentlicht werden.
Was kommt als nächstes in Gutenberg ?
- Visual Mockups
Auf make.wordpress.org kannst du nachlesen, wie das in etwa werden wird. Visual Mockups werden in das Block Direktory eingebaut werden.
- Block Directory
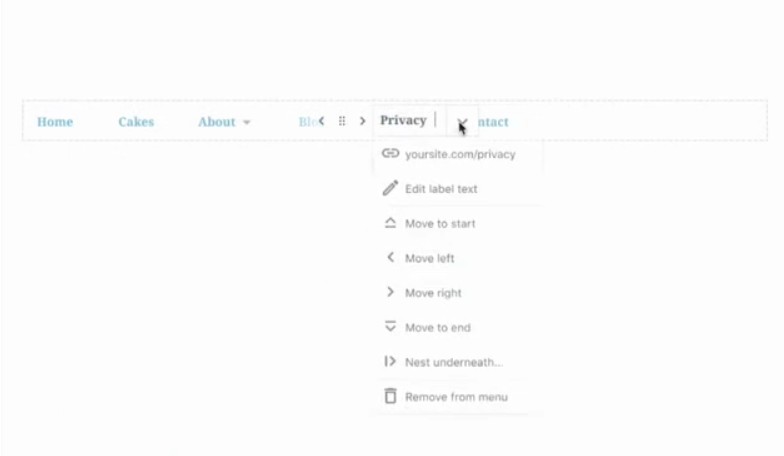
- Navigation Blocks

Alles, was bisher im Navigations Menü gemacht werden konnte, kann nun über den Navigation Block gemacht werden.
Menüs sind äusserst komplexe Elemente. Wie der Navigation Block funktioniert, kannst du dir in etwa so vorstellen, wie es bei Elementor oder Visual Composer funktioniert. Dort sind Menüs allerdings nur in der Pro Version erhältlich.
Dieser Teil ist gerade in Arbeit. Er ist Inhalt der Phase 2 von Gutenberg.
- Blocks mit Animationen
Das ist sehr raffiniert und es macht einen großen Unterschied, wenn du Blocks herumbewegst. Bis jetzt kannst du links jeden Block nach oben oder unten verschieben. Das geschieht zur Zeit ohne Animationen.
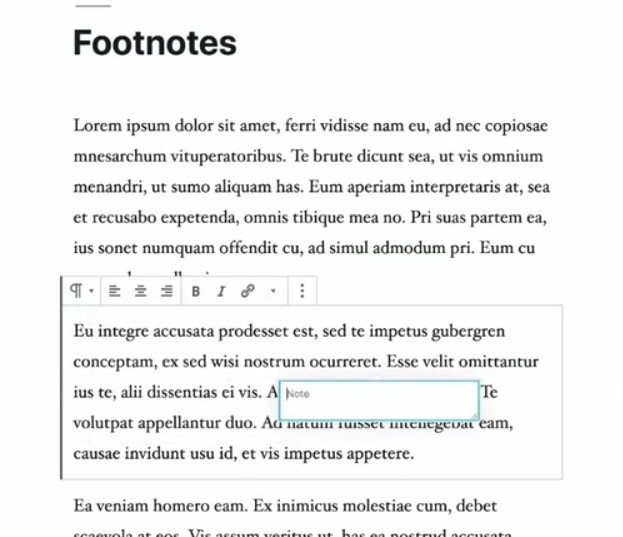
- Fußnoten

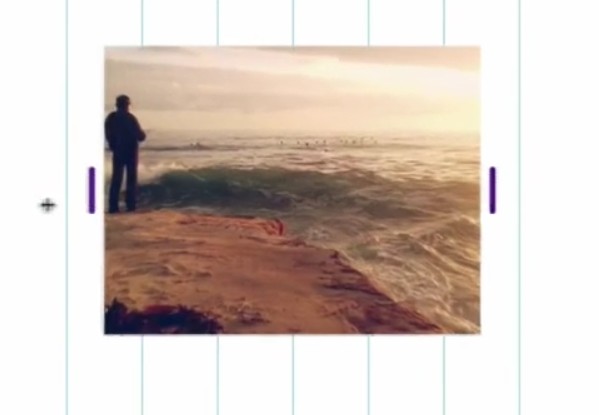
- Snap to Grid

Es hängt davon ab, wie jedes Theme das dann für sich umsetzt, aber wenn das Theme es unterstützt, dann kann man direkt mit einem sichtbaren Gridsystem Bilder in der Größe anpassen. – ein Prototyp.
Wir wollen Rich Web Experiences machen.
Matt Mullenweg in WordCamp Europe 2019
- Gutenberg gibt es auch als mobile App

Das ist das Sommer Recab 2019 auf dem WordCamp Europe in Berlin von WordPress Gutenberg mit allen Features, welche schon gelauncht wurden, werden und noch kommen und zur Zeit noch als Prototypen vorliegen.
Quellen:
Interessante Fragen & Antworten
Im Anschluss daran gibt Matt Mullenweg auf dem WordCamp Europe in Berlin noch ein Q&A. Hier ein paar Ausschnitte aus den Q & A.
Frage: Wenn es Envato nicht gäbe, wäre WordPress schon längst geschlagen von Wix und Squarespace. Seien wir ehrlich, es gibt keine High End Designs auf wordpress.org ….
Ohne Envato ( envato market ) wäre WordPress nicht dort, wo es jetzt ist und wenn Envato wie dein Zwillingsbruder ist, warum verbannst du ihn von deinen WordCamps. – wordpress.tv-ca26:00
Vorgeschichte: Envato Themes haben eine sogenannte Dual License ( Split License ) Das heisst, WordPress ist Open Source und die Themes auf Envato teilen diese Open Source nicht komplett. Sie machen zwei Teile daraus. Ein Teil mit GPL und ein Teil ohne GPL. Somit Dual License.
Ein WordPress Demo Theme ohne CSS und ohne Bilder ist aber sozusagen “ nicht sichtbar“. Denn das CSS und die Bilder machen optisch im Prinzip alles, obwohl im HIntergrund die WordPress Software läuft.
2015 hat nun Matt Mullenweg ein Konsortium damit beauftragt das zu hinterfragen . Die Antwort war ein 1:0 für Envato. Denn alles was CSS ist , das ist Style und die Bilder eines Themes sind sozusagen kreatives Eigentum des Erstellers.
Dieses muss er nicht frei zur Verfügung stellen. Er kann somit eine LIzenz erstellen, aus zwei Teilen:
- WordPress Software mit 100 % GPL
- eigenes CSS und Bilder nicht GPL
Wer nun auf Envato ein Theme kauft, der hat nicht mehr alle 4 Freiheiten.
Dies ist aber gegen die Philosophie von WordPress.
Die Antwort von Matt Mullenweg darauf war, das alle Autoren von WordPress Themes, welche eine Dual License verwenden, auf keinem WordCamp mehr zugelassen sind.
Antwort: Ich glaube nicht, dass wir ohne Envato nicht dort wären, wo wir jetzt sind. Mit wordpress.org haben wir eine Plattform. Dann gibt es noch die WordPress Foundation und die Veranstaltungen – WordCamps.
Wir möchten die Frehiheit des Users hervorheben und fördern. Das sind die vier Freiheiten der GPL:
- Die Freiheit, den Code für jeden Zweck zu verwenden
- Die Freiheit zu sehen, wie der Code funktioniert
- Die Freiheit, den Code zu modifizieren
- Die Freiheit, den veränderten Code weiter zu verteilen
Aus dem Grund wie WordPress technisch aufgebaut ist, ist es möglich , Plugins zu erstellen, Themes mit Bildern und CSS, somit können Teile davon GPL sein und andere Teile nicht GPL. Aber der User sieht das ganze als ein ganzes Ding. Somit kauft der User ein Theme mit Teilen von GPL und Teilen von nicht GPL und damit ist er eingeschränkt.
Die WordPress Foundation mit Sitz in San Francisco wurde von Matt Mullenweg gegründet, um die Entwicklung von WordPress zu unterstützen. Vorsitzender (Principal Officer) ist Mullenweg selbst. Es ist eine gemeinnützige Organisation . Sie hat von Automattic den Auftrag, die Marken WordPress, WordCamp und andere zu schützen
wikipedia
Diesen Einschränkungen wollen wir aber keine Plattform zur Verfügung stellen. Nicht weil sie schlecht sind, weil es ist komplett erlaubt . Und ich sage den Leuten, wenn sie auf Envato etwas kaufen, sie sollen schauen, ob es alle Freiheiten schützt.
Es gibt sehr große Firmen, welche ebenfalls 100 % GPL sind und trotzdem davon ihren Lebensunterhalt leisten können.
Somit besteht hier keine Fehde, soweit ich mir bewußt bin, es ist einfach so, dass wir uns entschieden haben, unsere Plattform so zu nützen.
Und es gibt eine Wahl.
Ich sage nicht, dass die andere Seite falsch ist, aber ich glaube, so ist es das Beste für unsere Community.
Frage: Wird es WordPress Themes noch weiter geben ? Oder werden Themes völlig unnötig ? – wordpress.tv – 39:54
Antwort: Beste Antwort: ich weiß es nicht .. Sie werden sich verändern, das ist sicher. Aber ich glaube, sie werden niemals ganz verschwinden. Es ist ein sehr User freundliches Konzept. Als Starting Point – ein Menü von Designs. In welche Richtung die Antwort : Ich weiß es nicht, geht, ist , die Defintion von WordPress Themes, wie sie jetzt sind:
- ein Paket von PHP
- style.css
- und diese Dinge
Das was ein User sieht, als “ Theme „, das kann sich ändern über die Zeit. Vielleicht
- ein Starter Template oder
- eine Bibliothek für Muster, wo sie wählen können
Zur Zeit gibt es in WordPress vom Aussehen her sehr viel ähnliche Themes. Business Themes, Minimalist, die Farben sind meistens weiß, blau.. Allein hier in Berlin gibt es so viel Inspiration. Wie cool ist es, wenn wir aussehnsmässig mehr Unterschiede machen ..
Styles gebündelt mit Funktionalität, das könnte ein Style sein, welches du auf jedes Theme anwenden kannst ..
Ich denke, es wird das Theme als Ganzes etwas entkoppelt, aber ich weiß nicht exakt, wann oder wie das aussehen wird ….
Frage: Wird es weiter so etwas wie underscores Starter Theme geben , oder wird in der Zukunft ein neues underscores entwickelt werden ? wordpress.tv – 43:03
Antwort: Wir sind jetzt in der Experimentier Phase. So Themes werde nicht verschwinden. Wenn du ein es der ersten WordPress Themes verwendest, an denen ich und Mike gearbeitet haben vor 16 Jahren, es funktioniert noch immer. Das heisst, es werden ein paar Teile, welche nun im Theme gebündelt sind, ein bisschen entkoppelt werden. Und ich sehe underscores als Frameworks, welches dafür sehr wichtig wird.
Vielleicht ist das ein Bereich für 2020.
Frage: Wie weit ist die Entwicklung von Gutenberg ? wordpress.tv – 59: 17
Antwort: 10 % ? Es ist noch sehr früh. Es ist so cool, wenn man schaut, was wir in zweieinhalb Jahren alles mit Gutenberg erschaffen haben ! Aber es ist noch sehr fundamental. Es könnte noch viel mehr User freundlich und zugänglich sein. Es könnte noch mehr dem User erlauben, seine Fantasie und Kreativitä auszudrücken indem es noch mehr den WordPress Core verwendet.
Es ist noch ein sehr breiter Weg. Aber wir sind einen weiten Weg gegangen, um diese Art von Grundlage zu schaffen und jetzt müssen wir andere Dinge darauf aufbauen …
Und das ist ein guter Punkt fürs Ende 😄
Thank you so much, Berlin
That has been an amazing, amazing WordCamp !Thank you Casper
Matt Mullenweg on wordpress.tv – WordCamp Europe Berlin 2019

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.