
Designmodo hat ein neues Tool entwickelt, Startup Framework, welches als Design Framework agiert. Eine Light Version kann auf Github kostenlos heruntergeladen werden. Die Vollversion ist kostenpflichtig.
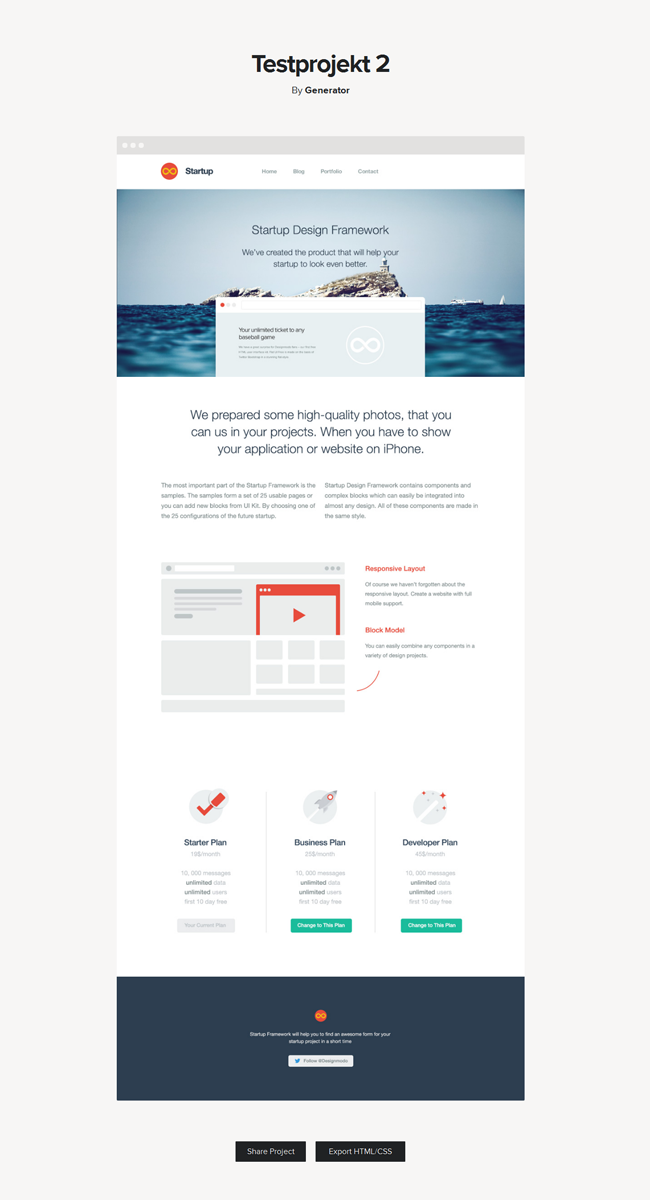
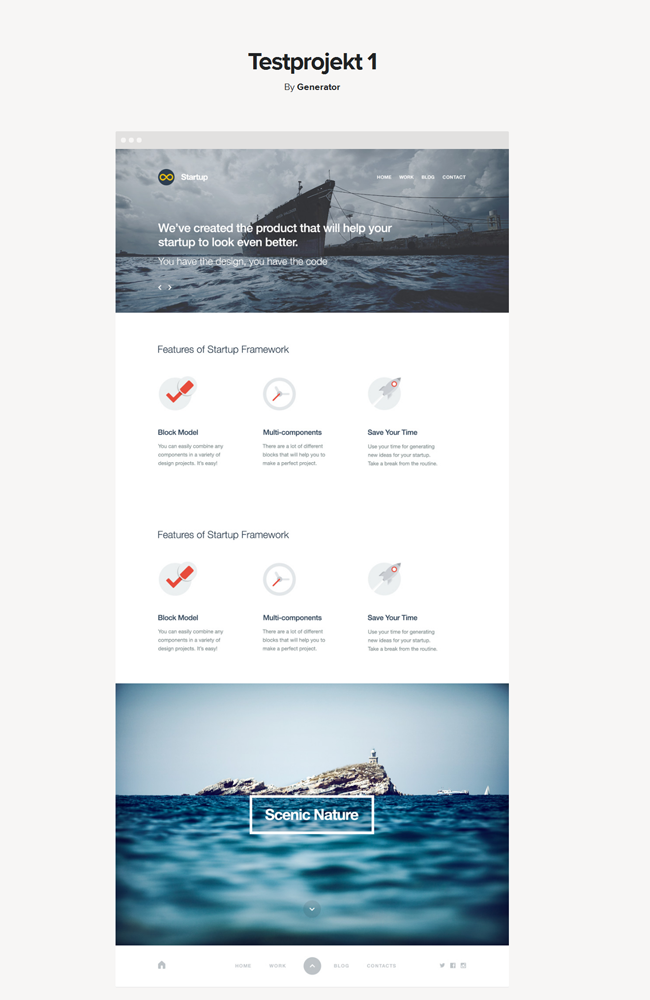
Ich habe hier zwei Entwürfe zusammengestellt mit dem Designmodo Generator:
http://designmodo.com/generator/
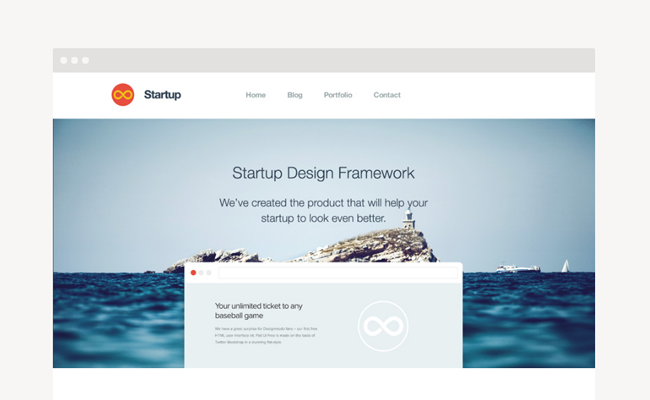
Designmodo stellt mit diesem Generator eine Möglichkeit zur Verfügung, sich inspirieren zu lassen. Man kann selber ein eigenes Projekt zusammenstellen. Links klappt eine Navigation auf, in welcher man z.B. zwischen verschiedenen Headerdesigns auswählen kann. Man wählt ein Headerdesign aus, welches auch gleich auf der Bühne erscheint. Zur Auswahl stehen noch verschiedene Optionen wie Content, Crew, Projekte, Contact, Blogs und Footers.
Gegen Bezahlung erhählt man dann den ausgegebenen Code (HTML und CSS ) seiner “ Kreation „. Allerdings ist es schon eine nette Inspiration, sich einfach ein paar verschiedene Designs “ zusammenzuklicken“
Mit einem einfachen Screenshot hat man seinen Entwurf auch schon abgespeichert. Damit kann dann auch schon mit der Umsetzung begonnen werden.
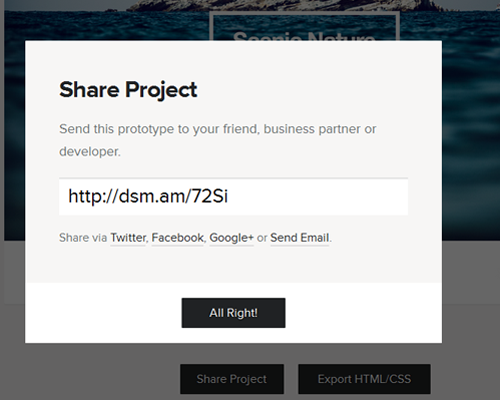
Designmodo bietet sogar die Möglichkeit an, seinen eigenen Entwurf , bzw. Prototyp mit Freunden und Geschäftskunden zu teilen über die Social Medias oder als E-Mail zu versenden.

Auch kann man seinen Entwurf löschen, nach dem teilen und man wird gefragt , ob man einen neuen Entwurf starten möchte:


Die Light Version kann man auf Github downloaden. Es ist darin eine Version für Designer mit Photoshop Dateien, sowie eine Version für Entwickler mit den CSS Dateien enthalten.

Alles in allem eine tolle Möglichkeit damit etwas schönes zu entwickeln. Gleichzeitig natürlich auch zu testen. Wem es gefällt, der kann auf die Proversion umsteigen.
Um 249 $ .
Die Themes basieren auf dem bekannten Twitter Bootstrap 3.0.3 Framework. Als Themes sind bereitgestellt die zwei Beispiele, Sample #3 und Sample #4 , welche auch in der Live Ansicht auf Github anzusehen sind.
FAZIT:
Eine tolle Möglichkeit, einfach nur seine Inspiration zu wecken, indem man sich selber Prototypen erstellt.
Gleichzeitig vielseitig verwendbar für die unterschiedlichsten Bereiche, sowohl für Design, Inspiration als auch für die Webentwicklung.
Da die Themes mit Twitter Bootstrap 3.0.3 umgesetzt sind, besonders interessant für die, welche bereits mit Bootstrap arbeiten. Aber genauso hilfreich für die Newcomer, denn hier sieht man gleich in der Praxis, wie so eine Umsetzung mit Bootsrap aussieht.
WEITERFÜHRENDE LINKS :
- Webdesign Quo Vadis
- Three Line Responsive Menu testen mit Responsinator
- Look & Feel einer Webseite erhalten – ein Praxisbeispiel
- Full Screen Background Image – Hintergrundbild mit CSS3, dass sich jeder Auflösung anpasst
- Style Tiles oder Formen Spielsteine
- Von HTML4 nach HTML5

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.