
Hier möchte ich euch das Firefox Addon “ Rainbow Color Tools“ vorstellen. Quick and Easy Farbkombinationen von Webseiten abnehmen, fotografieren und speichern.
Farben spielen im Webdesign ja eine Hauptrolle. Niemand hat die ganzen Zahlencodes im Kopf. Ein besonders praktisches Tool ist das Firefox Addon: Rainbow Color Tools. Einfach downloaden und aktivieren. Firefox neu starten, dann ist das Addon in der Navigations- Leiste rechts zu sehen.![]() Bei Klick auf den Pfeil öffnet sich ein Drop Down Menü, mit allen Eigenschaften:
Bei Klick auf den Pfeil öffnet sich ein Drop Down Menü, mit allen Eigenschaften:
[one_half]
- Inspector ( Strg Alt X )
- Picker
- Library
- Website Analyzer
- View Last Colors
- Settings
[/one_half]
[one_half_last]

[/one_half_last]
INSPECTOR:
Bei Klick auf den Inspector heftet sich an den Mouse Zeiger ein Pfeil, und es öffnet sich ein quadratisches kleines Fenster, welches die Hexadezimal zahl der Farbe inklusive der Farbe selber angibt, welche man gerade überfährt.
Wer damit genug hat, kann sich den Hex Code einfach abschreiben. Fertig.
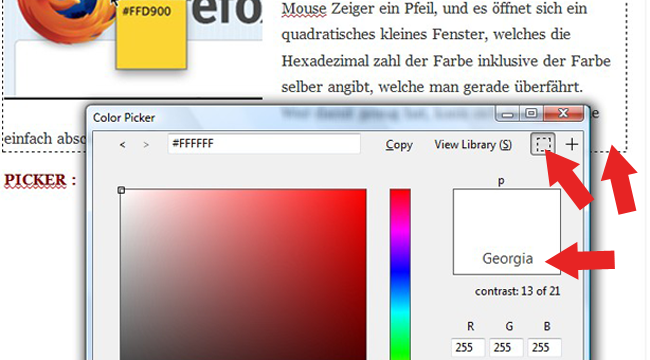
PICKER :
Mit dem Picker kann man natürlich die Farben „picken“. Was aber auch interessant ist, man kann die Schriftart einer Webseite und die verschiedenen Schritstile herauspicken:

Das gepunktete Quadrat aktivieren, dann in einen Text klicken, oder eine Überschrift und schon hat man das Ergebnis. In diesem Beispiel:
- Hintergrund #ffffff
- Schriftart Georgia
- CSS / HTML Eigenschaft “ p „, also Absatz
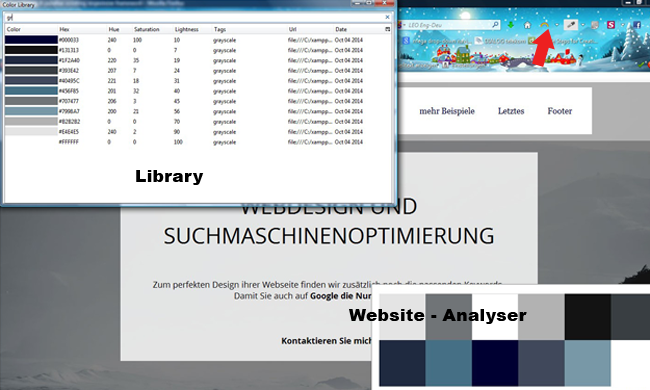
LIBRARY :
In der Library – Bibliothek kann man nun alle Farben speichern und in einer Liste mit Namen anordnen. Das ist sehr praktisch, weil man so eine ganze Farbpalette auf einmal hat. Auf diese Weise kann man ganz einfach jede Menge Farbpaletten erstellen und mit Namen speichern.

Die obige Palette habe ich unter dem Namen „grayscale“ eingespeichert. Allein, wenn ich nur das g eingebe, wie man oben sieht, zeigt es schon die Palette an. Inklusive der Hex – Werte.
WEBSITEANALYZER :
Bei Klick auf Website Analyzer wird – in meinem Fall – obige Palette angezeigt. Die Doppelreihe zeigt sich bei Klick auf den unteren grauen mittigen Pfeil.

Dieses Tool ist auch sehr gut mit den Grafikprogrammen kompatibel. Das erleichtert einem den Entwicklungsprozess enorm. Gerade, weil man ganze Farbpaletten in der Library speichern kann und auf Abruf in jedem Grafikprogramm öffnen kann, bzw. als Bild reinkopieren kann .
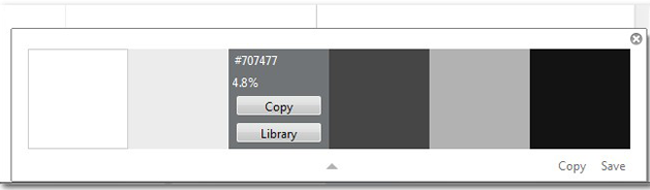
VIEW LAST COLORS UND SETTINGS :
Vielleicht will man manchmal auch noch die zuletzt betrachteten Farben ansehen und in Settings kann man noch besondere Einstellungen treffen. Im Prinzip können die Einstellungen eigentlich auch belassen werden.
FAZIT :
Für jeden Webentwickler und Designer, der mit Firefox unterwegs ist, eine tolle Erweiterung. Ich persönlich liebe vor allem den Website Analyzer und die Library.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.