In WordPress 6.6 gibt es viele neue Features. Dieser Beitrag zeigt dir, was bis jetzt von WordPress 6.6 bereits bekannt ist.
☝️Dieser Beitrag ist ein Arbeitsdokument und wird weiter vervollständigt werden, mit den noch laufend neu hinzukommenden Features für WordPress 6.6
Wann kommt WordPress 6.6 ?
👉 Das Veröffentlichungs Datum für die Major Version von WordPress 6.6 ist der 16. Juli 2024.
Die Entwicklungen in WordPress sind rasant. Es fallt schwer, hier Schritt zu halten. Aus diesem Grund ist es am einfachsten, wenn man die einzelnen Gutenberg Versionen sich ansieht und testet.
Gutenberg Versionen erscheinen alle 14 Tage. Somit hat man genug Zeit um sich die Neuerungen anzusehen.
Im Prinzip werden immer ungefähr 10 Gutenberg Versionen in die nächste WordPress Major Version im Core integriert. Allerdings schaffen es oft nicht alle Features.
WordPress 6.6 mit Gutenberg testen
Gutenberg ist das Entwicklungs Plugin von WordPress. Unter make.wordpress.org/core kannst du am Laufenden bleiben.
Welche Testwerkzeuge ?
- Lokale Installation mit z.b. WAMP
- Installation am Server
- WordPress Playground
Am besten ist eine lokale Installation mit z.B. WAMP. Dazu installiere das Gutenberg Plugin oder das Beta Tester Plugin.
Es gibt auch etwas Neues, das ist das WordPress Playground. Hier lauft WordPress direkt im Browser. Leider ist es ein ziemlich neues Feature und m. E. relativ instabil. Aber für einen kurzen Test durchaus brauchbar.
Im folgenden Beitrag erfährst du mehr über WordPress Playground und wie du es verwendest.
Folgende Gutenberg Versionen sind bereits bekannt, die Liste wird weiter vervollständigt:
17.8 bis 18.3 , stand 11. Mai 2024
Es sind noch zwei dazugekommen: 18.4 und 18.5
17.8, 17.9, 18.0, 18.1, 18.2, 18,3 , 18.4
Tipp zum Lesen:
Alle Links der einzelnen Gutenberg Versions Features habe ich mit AI auf Deutsch übersetzt.
Wenn du die Links anklickst, kommst du auf die englische Seite von make.wordpress.org/core.
Warum die Links ?
Es ist alles ziemlich viel, was da immer in WordPress an Neuerungen kommt. Die beste Übersicht hat man, wenn man pro WordPress Major Version die einzelnen Gutenberg Versionen dazu genau ansieht.
Dort hat man die ganzen Details plus Beschreibung. Ich beschreibe hier die Dinge, welche für mich gerade am Wichtigsten und Interessantesten sind. Wer darüber hinaus noch mehr zu den einzelnen Gutenberg Versionen wissen möchte, der klickt dann einfach auf die Links dazu.
Warum auf Deutsch die Titel übersetzen ?
Alle diese englischen Ausdrücke sind für mich ziemlich verwirrend. Ich finde, es ist einfacher zu verstehen, wenn wenigstens die Überschriften etwas lesbarer sind.
Los geht’s 😂
Gutenberg 17.8 :
- Variation des Rasterlayouts
- Vorlagen in großen Mengen exportieren
- Alternative Vorlagen in der Seitenleiste durchsuchen und ausprobieren
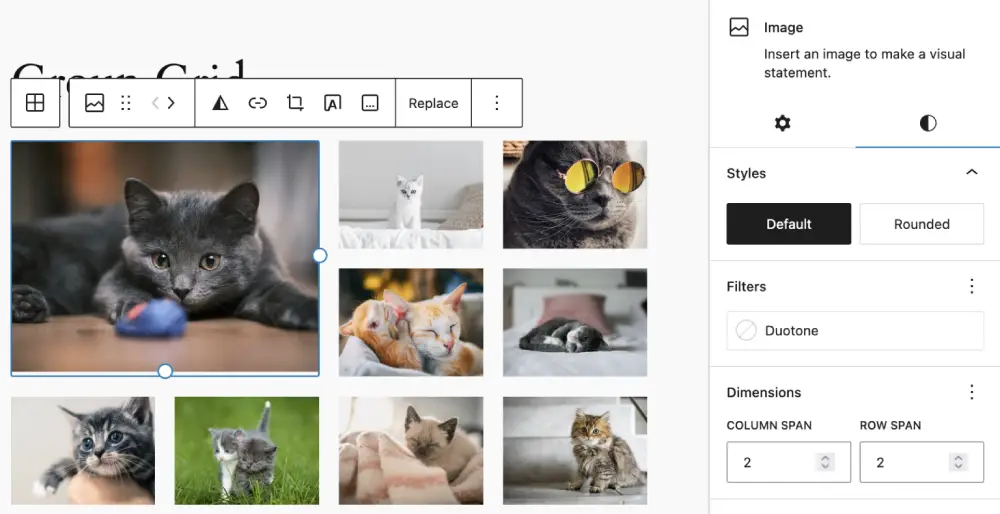
Grid Layout Variationen / Gruppe Block
Der Gruppe Block hat in Gutenberg 17.8 nun noch ein Style dazubekommen, nämlich das Grid Layout.
Dieses Feature ist ziemlich komplex, siehe Video. Das muss man sich genau ansehen und dann richtig üben. Das Grid Layout ist schon lange im Visier von WordPress. Hat es dieses nämlich schon als eigenes Block Plugin, das Layout Grid Block von Automattic, gegeben, welches aber dann nicht weiterentwickelt wurde. Es geht nur bis WordPress Version 6.5.2

Was ist ein Grid Layout
Das CSS Grid-Layout ist ein Raster von gedachten Linien für das Layout von Webseiten in Zeilen und Spalten. Die Elemente innerhalb des Grids werden anhand eines Tabellen-ähnlichen Rasters ausgerichtet und verteilt.
mediaevent.de
Die Grid Layout Variation im Gruppe Block hat nun zwei Varianten:
- Auto, erstellt die Zeilen und Spalten automatisch
- Manuell, kann man selber die Anzahl von Spalten angeben
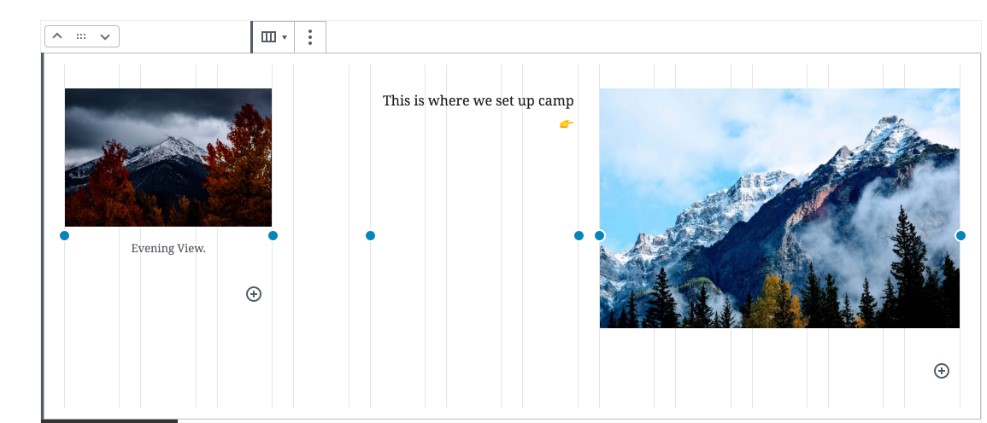
☝️ Grid ist ein neues Layout für den Gruppe Block. Die Blöcke im Gruppe Block kann man als Raster ausrichten.
Das mit Reihen und Spalten wird im jeweiligen Bild angezeigt, nicht im Gruppe Block.

Wie man im Bild oben sieht, wurde das erste Bild mit zwei Reihen und zwei Spalten angegeben. Deswegen ist es auch größer. Bei meinem Versuch hat das nicht so schön hingehauen.
Man sieht, dass sich da etwas ändert. Aber das Ergebnis ist nicht zufriedenstellend.

Tipp: unbedingt den Beitrag von mediaevent.de durchlesen. Dort erfährst du viel genauer was mit Zeilen und Spalten gemeint ist und wie du das dann auch in WordPress besser anwenden kannst.
Vorlagen in großen Mengen exportieren
Mehrere Block Vorlagen können nun zur selben Zeit exportiert werden. Dazu gehe in den Website Editor und wähle: Export als JSON.
Alternative Templates in der Sidebar
Eventuell, wenn es ähnliche Templates gibt, welche angezeigt werden können. Im TT4 Block Theme ist das vorhanden. Bei meinem Custom Block Theme nicht.
Gutenberg 17.9
- Farb- und Typografie-Voreinstellungen in Global Styles , Pull 56622
- Einrücken von Listenelementen im List-Block über die Tab-Taste
- Shuffle-Option beim Auswählen von Vorlagen
- Template-Teile im Inspektor austauschen
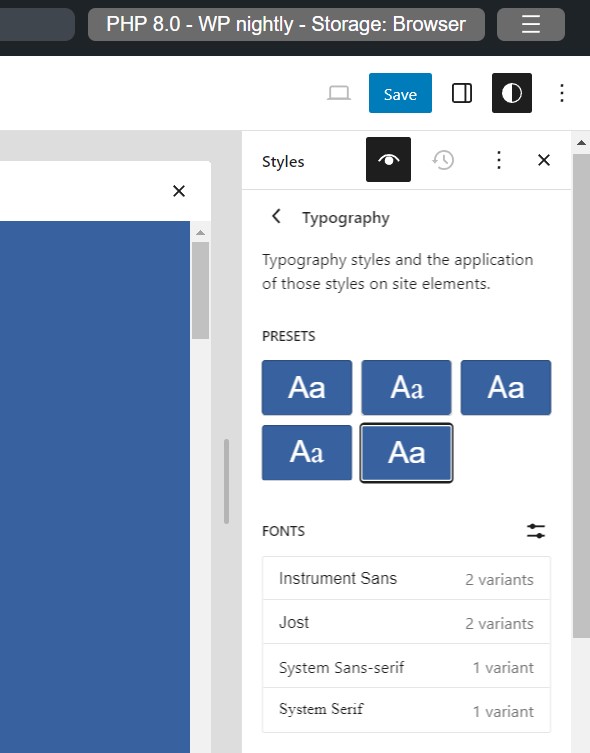
Farb und Typografie Presets/
Voreinstellungen in Global Styles

Für Block Theme Autoren, welche Color und Font Presets /Voreinstellungen zur Verfügung gestellt haben, werden jetzt die Schriften, welche zur Verfügung gestellt wurden als > Presets direkt angezeigt, unter > Stile. ( Stile, das ist das Auge ) .
Das ist sehr praktisch. Denn der User erspart sich dadurch einige Klicks. Er wählt im Stilbuch einfach den Button für eine Schriftart und diese wird dann direkt daneben angezeigt.
👉Hat man nur eine Schriftart im Block Theme installiert, dann muss man sich entweder selber neue Schriftarten auswählen und laden. Erst dann kann man sie anklicken und im Stilbuch anzeigen lassen.
Linktipp: Farbstil Variationen im Block Theme erstellen
Einrücken von Listen im Listenblock mit Tab Taste
Auch das ist eine coole Neuerung.

Jetzt ist das Einrücken von Listenpunkten im Listen Block einfach mit der Tabulator Taste möglich.
Gutenberg 18.0
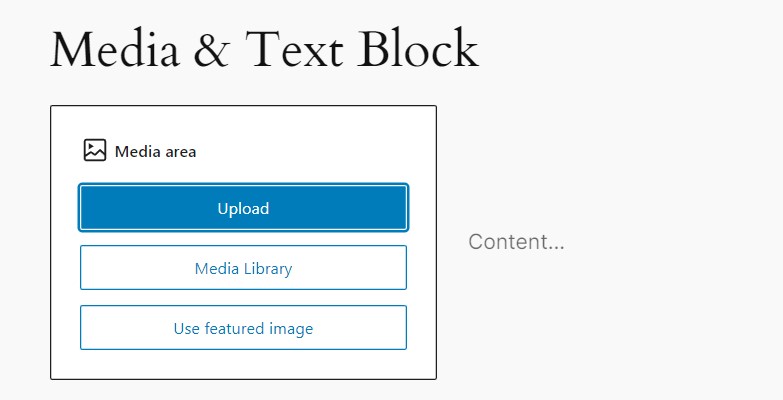
Featured Image Support für Media & Text Block

Neu ist, das man im Media & Text Block nun auch ein Beitragsbild / Featured Image verwenden kann.
Gutenberg 18.1
- Hintergrundbilder der Seite im Site-Editor einstellen
- Mehr sehen mit Datenansichten
- Schema und Einfügung von Vorlagen
- Template-Teile tauschen und bearbeiten
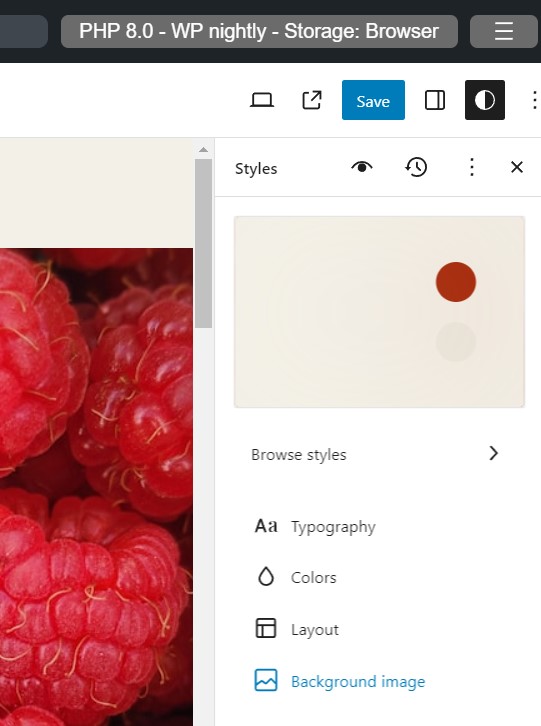
Hintergrundbilder für eine ganze Seite erstellen
Öffne im Website Editor die > Stile ( Auge ). Dort hast du dann in der rechten Sidebar einen neuen Button > Background Image.
Es gibt jetzt einen eigenen Button > Background Image

Dieses Background Image, wird zur Zeit noch über die theme.json Datei hinzugefügt.
Es gibt drei Variationen:
- Cover
- Contain
- Fixed
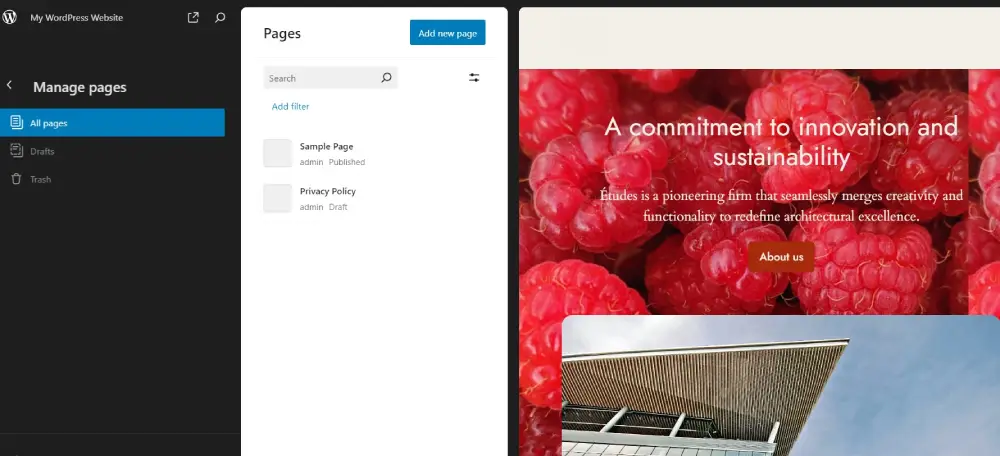
Mehr sehen mit Daten Ansichten / Data Views
Neues Side by Side Layout mit den Data Views in WordPress 6.6.
👉 Datenansichten sind die neue und verbesserte Erfahrung beim Navigieren und Anzeigen von Informationen im Site-Editor als Teil der Vorbereitungen für Phase 3.

Führ mehr Infos > issues/59659
Am Beipspiel von Seiten:
Ganz links sieht man > Alle Seiten. In der Mitte sind dann alle vorhandenen Seiten aufgelistet. Und rechts sieht man dann die Seitenvorschau der jeweiligen Seite, die man gerade anklickt.
Was die Datenansichten betrifft, kommt es zu ziemlichen Veränderungen/ Umbau.
Der Fokus liegt auf dem
- Side by Side Layout
- Verbesserung der Verwaltung von Patterns / Vorlagen und Template Parts
Gutenberg 18.2
- Verbesserung der Erfahrung mit Vorlagenüberschreibungen
- Aktivierung der Voransicht von Templates im Post-Editor für Nicht-Administratoren
- Site-Editor: Unterstützung für Starter-Vorlagen
- Vereinfachung der Sprache zum Zurücksetzen von Templates
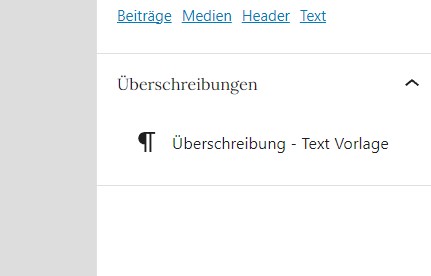
Überschreibungen in synchronisierten Block Vorlagen
Also, eine synchronisierte Vorlage, soll ja eine Vorlage sein, die NICHT überschrieben werden kann. Warum soll man jetzt eine synchroniserte Vorlage überschreiben wollen ?
Als Beispiel:
Jemand erstellt eine Block Vorlage für ein Call to Action. Diese kann jetzt vom Team überall im Block Theme eingebunden werden.
Jetzt ändert sich aber irgendetwas an dieser Block Vorlage. Nun kann der Administrator hergehen und nur Teile der synchroniseirten Vorlage verändern. Auf Deutsch: er geht her und überschreibt die Teile der Vorlage, welche er neu haben möchte.
In WordPress 6.5 war das Überschreiben folgender Blöcke möglich:
- ein Bild
- eine Überschrift
- ein Button
- Absatz
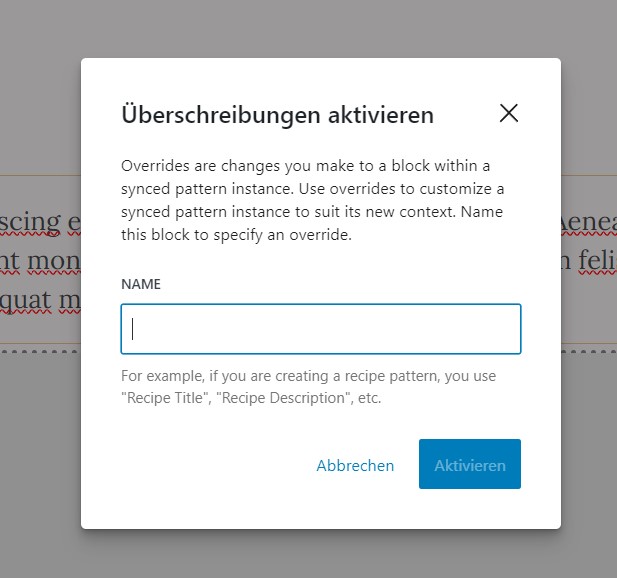
In WordPress 6.6 wird jetzt noch ein Überschreibungen aktivieren Button für Overrides in der rechten Block Sidebar hinzugefügt.


Diesen kann man dann auch über > Überschreibungen deaktivieren wieder deaktivieren. Nach dem Überschreiben klickt man auf > speichern und es kommt der Hinweis: die Vorlage wurde aktualisiert.
Achtung ! Wenn man dann wieder auf > Vorlagen geht, steht dort aber immer noch der originale Name der geänderten synchronisierten Vorlage. Den Namen, welchen du bei der Überschreibung vergeben hast, der steht rechts in der Sidebar, wenn du die geänderte Vorlage wieder öffnest.

Damit besteht die Möglichkeit, lokal eine synchronisierte Vorlage partiell je nach Bedarf zu ändern, ohne das sich das Design der Vorlage im Block Theme ändert.
Unterstützung für Starter Block Vorlagen
Wenn man im Website Editor geht auf > Seiten > Neue Seite hinzufügen > Erstellen, dann öffnet sich ein Ovleray, mit allen Template Vorschlägen. Diese werden dann als “ Starter Templates „ bezeichnet, weil es dem User leichter macht, eine neue Seite mit Inhalt zu befüllen, als wenn er dort jetzt ein leeres Blatt “ Papier “ sieht.
Gutenberg 18.3
- Vollseitige clientseitige Navigations-Experimente
- Negativwerte für Margin-Steuerungen zulassen
- Option defaultFontSizes in theme.json hinzufügen (Version von theme.json auf v3 erhöhen)
- Veröffentlichungsprozess im Site-Editor hinzufügen
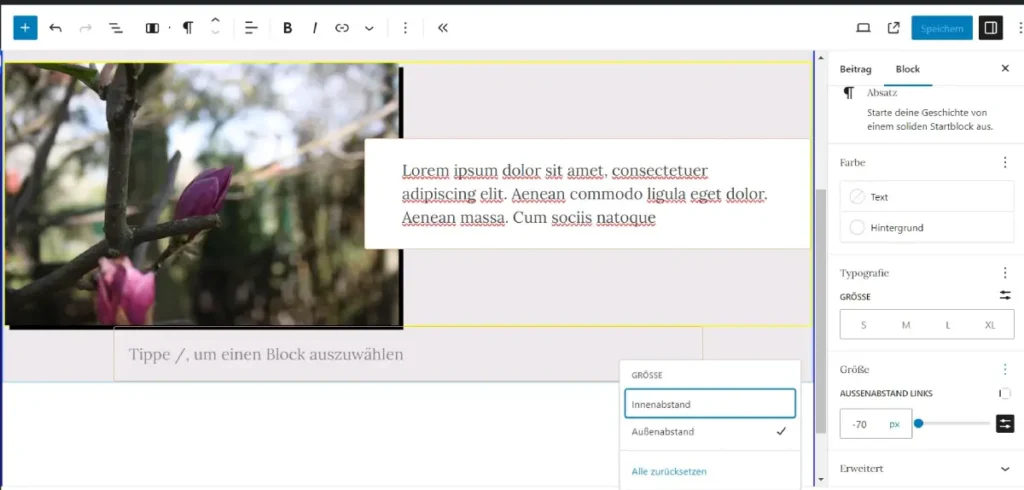
Negativ Margins

Man kann jetzt auch Negativ Werte eingeben für die Margins. Das ist eine sehr lang erwartete und erfreuliche Neuerung. Dadurch kann man jetzt out of the Box direkt in WordPress auch überlappende Bilder erstellen.
Noch tiefer gehender Beitrag unter : kinsta.com
Gutenberg 18.4
Grid Layout / Raster Layout
Dieses ist nun nicht mehr experimentell. Es ist ab WordPress 6.6 nun für alle sichtbar und anwendbar.
Achtung !
Du musst die Designs extra erstellen !! Und dann erst in das Raster einfügen !
Will heißen, wenn du, wie in dem Video oben, offensichtlich zwei Spalten siehst, wo in der linken Spalte Überschrift und Liste und in der rechten Spalte ein Bild dargestellt ist.
Die Überschrift und die Liste musst du zuerst extra erstellen. Du kannst das nicht einfach im Raster Layout erstellen. Das Raster Layout ist wirklich nur zum Layouten da.
Dann stellt sich ehrlich die Frage, ob da ein Gruppe Block mit darinnen Spalten Block nicht einfacher ist. 😉
Mit CTRL + G , kann man Elemente gruppieren.
Aspect Ratio für Bilder kann man nun über theme.json 3 selber bestimmen.
{
"version": 3,
"settings": {
"dimensions": {
"aspectRatios": [
{
"name": "Super Ultra-Wide - 32:9",
"slug": "32-9",
"ratio": "32/9"
}
]
}
}
}WordPress Gutenberg 18.6
Hintergrundbild Unterstützung für
- Post Content Block
- Verse Block
- Quote Block

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.