
Hier möche ich euch zeigen, wie man eine CSS-Datei in WordPress einbindet.
👉Bekanntlich führen viele Weg nach Rom.. So gibt es auch in WordPress verschiedene Möglichkeiten eine CSS-Datei einzubinden.
Ganz generell hat WordPress die Besonderheit, dass es die sogenannte style.css direkt im Root Verzeichnis liegen hat.
Ganz besonders, wenn man z.B. Grafiken als Hintergründe über CSS einbinden möchte, ist es wichtig, dass die Stylesheets richtig eingebunden sind. Denn der Server findet die Bilder nur, wenn auch der Pfad zu den Bildern stimmt.
background: oder background-image: url (Pfad/bild.png);
Ich nehme als Beispiel einen div Bereich, welcher, als Hintergrund eine spezielle Grafik haben soll.
#hg {background:url(Pfad/bild.png);}
Dieser Pfad zu dieser Grafik wird aber vom Server nur dann gefunden, wenn auch das Style in WordPress richtig eingebunden ist. Es ist mir eben selber passiert, dass ich ein Stylesheet irrtümlich, wie für eine statische Webseite in WordPress eingebunden hatte und mich dann gewundert habe, wo denn das Hintergrundbild geblieben ist.
3 Varanten – Stylesheets in WordPress einbinden
Hintergrund mit WordPress Block Theme
Kennt du schon die neue Generation von WordPress Themes ?
Block Themes !
Das hier ist nur ein Beispiel, wie einfach man über einen Gruppe Block ein Hintergrundbild einfügen kann ! Ganz ohne Code !
Die hier gezeigten Varianten sind eher die einfachen Methoden, welche schnell zu erstellen sind. Es gibt allerdings noch wesentlich mehr Möglichkeiten, welche dann z.B. über die functions.php erfolgen.
1 – Einbinden der style.css in WordPress
Die style.css Datei, liegt in WordPress im Root Verzeichnis des eigenen Themes . Die Einbindung erfolgt über folgende Anweisung in der header.php des WordPress Themes:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
2 – Einbinden einer weiteren CSS Datei mit @import
Oft ist es hilfreich, der Übersicht halber, oder für Testzwecke ein zweites CSS Stylesheet einzubinden. Dies geht ganz einfach über die @import Regel.
Hierzu eine zweite StyleSheet Datei ebenfalls im Root Verzeichnis anlegen. z.B. test.css. Dann die style.css öffnen und unter der Themebeschreibung einfach
@import url(test.css);
hineinschreiben.
Allerdings, wie man so hört, ist dies eine eher weniger gute Variante, weil es die Performance eher verlangsamt, da die beiden Dateien hintereinander und nicht gleichzeitig geladen werden.
Die nächste Variante ist die “ schnellere “ . ( Hier die genaue Beschreibung mit Bildern, wie das so läuft : dont use @import )
3- Einbinden einer weiteren CSS Datei über <link rel >
Bei dieser Variante liegt die test.css ebenfalls im Root Verzeichnis des eigenen WordPress Themes. Dazu wieder die header.php öffnen . Unterhalb von der Einbindung der style.css folgendes einfügen:
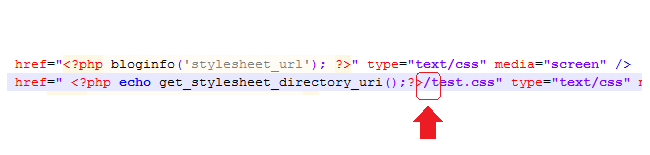
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="stylesheet" href=" <?php echo get_stylesheet_directory_uri();?>/test.css" type="text/css"
media="screen" />

WICHTIG:
Ganz wichtig dabei ist oben markierter Slash. Ohne diesen wird die Datei nicht angezeigt.
Wie sieht das aus, wenn ich nun mehrere CSS Dateien in einen eigenen Ordner lege, den ich z.B. mit css benenne ? Im Prinzip sollte das ganze genauso funktionieren, nur das der Pfad dann so aussieht: /css/test.css ..
Wiederum auch hier wichtig, der erste Slash !
Hingertrundbilder einfügen:
Man kann Hintergründe auf unterschiedliche Weise erstellen. Es hängt ganz davon ab, welcher Abschnitt des Themes die Hintergrundgrafik ausfüllen soll. Über den body Tag kann man Hingergründe für die gesamte Webseite einfügen. Wenn die Grafik nur einen Teil oder einen Abschnitt ausfüllen soll, dann realisiert man das z.B. mit einem div Element.
Falls es mit dem Pfad einmal nicht klappt, geht auch folgendes, was bei mir dann die Notlösung war, bis ich den Fehler gefunden hatte: Die Grafik einfach über die WordPress Mediathek hochladen. Dann in der style.css als Pfad folgendes einfügen:
background: url (https://mediendesign-quer.com/wp-content/uploads/2015/03/bild.png);
Ich habe bewußt den gesamten Pfad hingeschrieben. Die Datei bild.png existiert natürlich nicht.
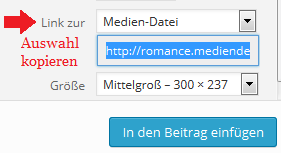
Einfach z.B. einen neuen Beitrag erstellen, das Hintergrundbild über die Mediathek hochladen.

Rechts ist die graue Sidebar in der Mediathek mit “ Details – Anhangdatei“. Dort unten Auswahl: Link zu Medien-Datei auswählen und den darunter erscheindenden Link, welcher blau unterlegt ist kopieren. Diesen dann als Link einfügen in das style background: url ( http://… ).
Diesen Link findet WordPress dann immer. Es ist natürlich nur eine Notlösung, denn das Hintergrundbild sollte schon im Theme vorhanden sein. Auf diese Weise liegt das Bild ja nicht im Theme unter images, sonder in WordPress unter wp-content/ images .
Allerdings funktioniert es und falls jemand einmal Probleme hat, wie ich, den Pfad richtig zu finden, bzw. seine Styles falsch eingebunden hat, so hat er doch bis er den Fehler findet, sein Hintergrundbild. Und das tröste ja allemal ;-)
FAZIT:
Oft sind Dinge ganz einfach, wenn man weiß wie es geht. :-)
Oft sind einfache Dinge sehr zeitraubend, wenn man nicht weiß, wie es geht :-(
Ich persönlich, bin immer dankbar, wenn ich einen Beitrag finde, der wirklich genau schreibt, was er meint. Das bezieht sich für mich besonders immer auf die Pfadangaben. Meistens hilft mir dann der gesamte Beitrag nichts, weil ich den Pfad in meinem Fall dann nicht anwenden kann.
Die hier beschriebenen Beispiele sind ziemlich einfach und sie funktionieren. Ebenfalls ist es wichtig, weil sie sehr wichtig sind, vom Design her, die Hintergrundbilder. Ich bin immer dankbar, falls ich schnell wo Hilfe oder Lösungen finde. Falls dies hier der Fall ist, dann passt es.
Weiterführende Links:




Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.