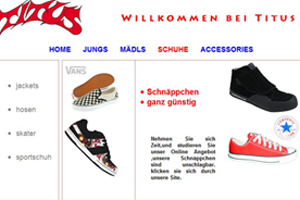
 Im Prinzip ist eine statische Webseite eine , die ein „einfacher“ Anwender nicht selber bearbeiten kann. Hier im Bild ein Beispiel für eine einfache solche statische Webseite.
Im Prinzip ist eine statische Webseite eine , die ein „einfacher“ Anwender nicht selber bearbeiten kann. Hier im Bild ein Beispiel für eine einfache solche statische Webseite.
Im Browser ( Firefox, Google Chrome etc.) kann man eine statische von einer dynamischen Webseite gar nicht unterscheiden.
Der Unterschied liegt in der Erstellung. Was brauche ich, oder muss ich können, um so eine Webseite zu erstellen?
Ich brauche folgende Zutaten:
- die Sprache: nämlich HMTL oder XHMTL oder jetzt neu HMTL5 muss ich können
- einen einfachen Texteditor wie z.B. Notepad plus plus
- einen Platz auf einem Server, wo ich die erstellte Seite uploaden muss
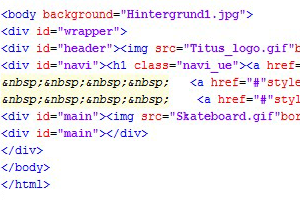
Und so sieht der Quelltext ( Ausschnitt) z. B. in Notepad plus plus aus.

Dieser Quelltext wird nun von Firefox oder einem anderen Browser gelesen, interpretiert und als „StatischeWebseite“ ausgegeben.
Schwierigkeiten kann es nun geben, wenn die einzelnen Browser den Quelltext unterschiedlich interpretieren. Als Ergebnis würde dann eine Webseite in den einzelnen Browsern unterschiedlich aussehen. Dafür braucht es dann spezielle Korrekturen.
Welche Vorteile haben nun statische Webseiten?
- Sie sind in jedem Browser abrufbar
- Hohe Sicherheit
- Schneller Seitenaufbau
- Sehr flexible Seitengestaltung , was das Design anlangt
- Kostengünstig, sowohl in der Erstellung als auch vom Speicherplatz am Server
- Kann jederzeit aufgerüstet werden
Nachteile?
- Braucht spezielle Kenntnisse für die Erstellung und Wartung
- Eher für Webseiten mit geringem Seitenumfang ( bis max.25)
Fazit: Geeignet für Firmen (als auch Private), welche einen einfachen Webauftritt benötigen und sich das Einarbeiten in ein CMS System sparen wollen
Aus meiner persönlichen Erfahrung sehe ich oft, dass eine statische Webseite kombiniert mit einer einfachen Serviceleistung viel Zeit und Nerven spart.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.