
Dieser Beitrag zeigt dir, wie du alle Module des beliebten Jetpack Plugins von Automattic in deiner selbstgehosteten WordPress Website anzeigen lassen kannst.
Jetpack von Automattic ist im Prinzip ein Angebot auf wordpress.com. Damit du es auch als Nutzer deiner eigenen Website auf wordpress.org verwenden kannst hat Automattic dafür ein eigenes Plugin → Jetpack von wordpress.com bereitgestellt, welches du unter Plugins → installieren, installieren und aktivieren kannst.
Jetpack Plugin – Neues Design
Seit der Jetpack Version 4.8 hat das Plugin ein neues Design-siehe wptavern.com erhalten und es zeigt nicht mehr alle Module an.
Jetpack Plugin – Einstellungen
Es kann auch sein, dass einmal getätigte Einstellungen mit den Updates übernommen werden. Zum Beispiel: hast du einmal alle zusätzlichen Jetpack Widgets deaktiviert, dann bleiben diese auch deaktiviert.
Nachteil ist nur, dass durch das neue Design diese Plugins nun nicht mehr unter Jetpack → Einstellungen sichtbar sind und du keine Möglichkeit hast, diese zu aktivieren, falls du das nun möchtest.
Jetpack Module anzeigen – Variation #1
Natürlich gibt es nach wie vor eine Möglichkeit, alle Module auf einer Seite anzeigen zu lassen. Allerdings ist das ziemlich versteckt und man muss es wissen, wo 8-O .
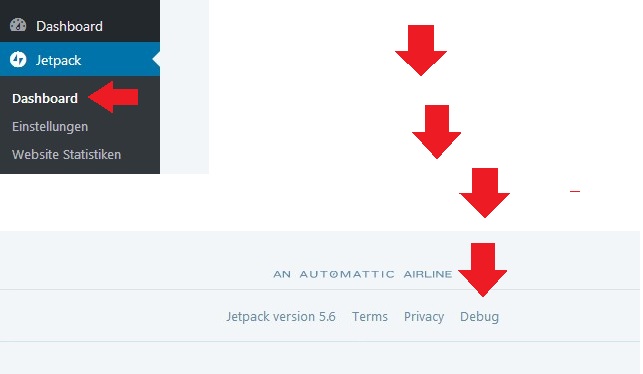
Dazu gehst du in deinem WordPress Dashboard auf
– Jetpack → Dashboard
dort scrolle hinunter bis an das Ende der Seite

– klicke auf Debug
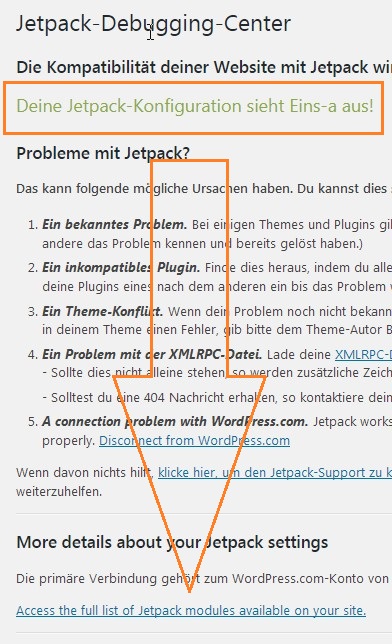
damit öffnest du die Seite vom Debugging Center. Im Prinzip sollte alles in Ordnung sein, was dir auch bestätigt wird.
– scrolle wieder hinunter bis an das Ende der Seite
und klicke auf den Link : Access the full list of Jetpack modules available on your site

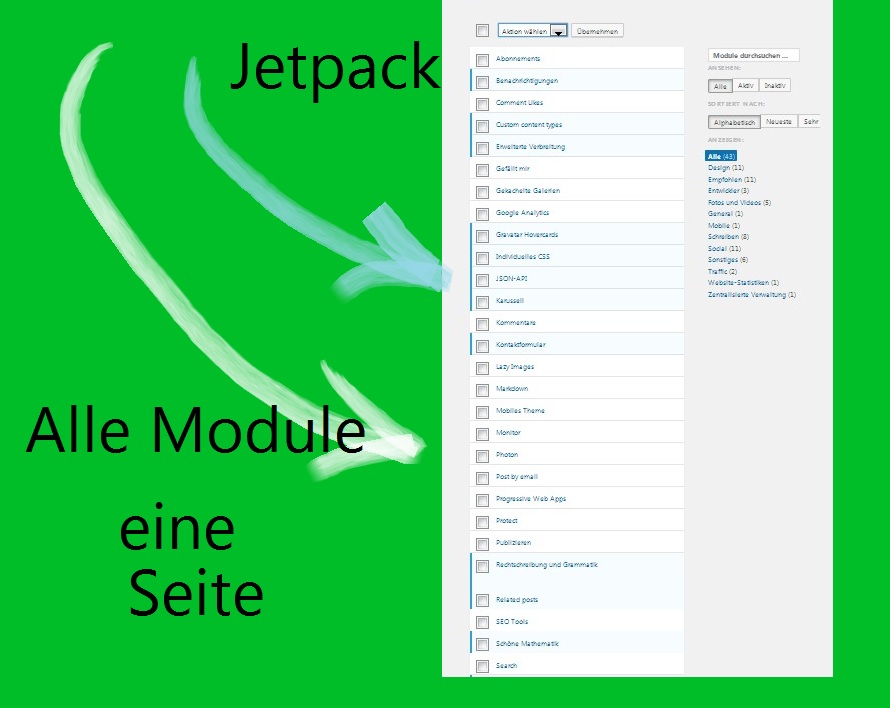
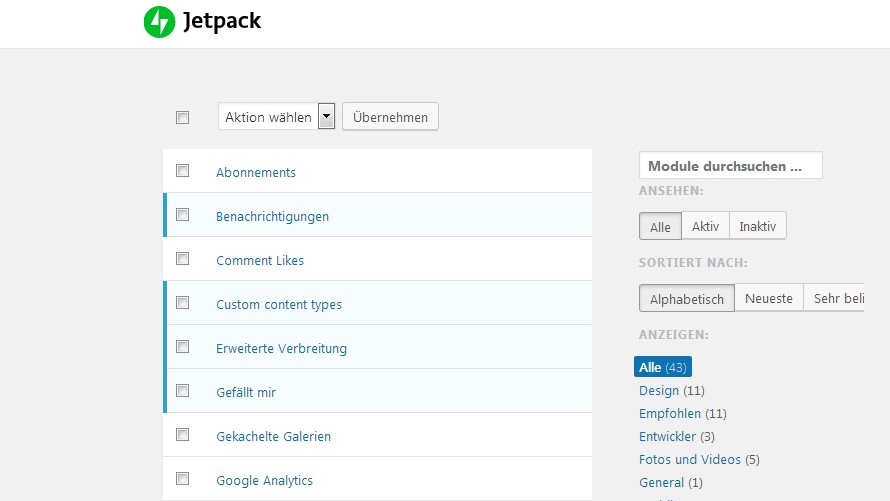
Wenn du auf diesen Link klickst bist du am Ziel, nämlich auf der Seite, welche dir alle Jetpack Module auf einen Blick anzeigt.
Alle Jetpack Module auf einer Seite
Du kannst nun wählen,
- alle
- aktiv
- inaktiv
Die Module, welche links einen blauen Rand haben, sind die welche bei dir dann aktiviert sind.

Hier kannst du nun die Häkchen setzen, wie du möchtest. Also Häkchen setzen, Aktion wählen und übernehmen. Beim Hovern über die einzelnen Module erscheint rechts der Text aktivieren / deaktivieren, je nachdem, welche Einstllung bei dir vorhanden ist.
Tipp: Wähle als Test nur ein Modul aus und siehe nach, ob es bei dir funktioniert. Besser natürlich immer, du hast eine aktive Spiegelseite deines Webauftrittes.
Jetpack alle Module anzeigen – Variation #2
Die zweite Variante, alle Jetpack Module auf einer Seite anzuzeigen, ist folgende.
Gebe in die Adressleiste deines Browsers folgende Zeile ein:
[your-site-URL]/wp-admin/admin.php?page=jetpack_modules
Neue Lösungen für Jetpack – alle Module anzeigen
Der Umfang der Module ist von 11 auf 30 und mehr angestiegen und die Entwickler haben sich Gedanken darüber gemacht haben, wie man die Oberfläche vereinfachen kann. Auch sind nach Installation bestimmte Module aktiviert und andere nicht. Auch sind mehrer kostenpfichte Varianten hinzugekommen.
Es wird auf jeden Fall noch nach weiteren besseren Lösungen gesucht, wie z.B. das Aufrufen der inaktiven Module durch eine Suche , etc…
Das kannst du hier verfolgen auf github und hier.
Original Quelle: jetpack.com
FAZIT:
Ich persönlich, habe mich schon einige Zeit nicht mehr mit dem Jetpack Plugin beschäftigt und nur immer die Updates gemacht. Gerade mal mit einem Auge hingesehen, ob wohl alles noch da ist :mrgreen: . Schon immer mit der Test / Spiegelseite als erstes..
Dadurch ist mir erst viel später aufgefallen, das bei mir bei den Sharing Buttons etwas gefehlt hat. Und erst jetzt habe ich wieder angefangen, mich näher damit zu beschäftigen, weil mir eben aufgefallen ist, dass mir da ein paar Einstellungen fehlen.
Aber : Gesucht – Gefunden :-) , wird der belohnt, der die Ausdauer hat und lang genug sucht.
Wie man eben auch auf github nachlesen kann, wird viel Feedback eingeholt und nach weiteren noch schlüssigeren Lösungen gesucht. Für mich persönlich ist nur wichtig, dass ich eben diese Seite ausfindig gemacht habe, woman wirklich nach wie vor selber alles einstellen kann, also aktivieren und deaktvieren, wie man das möchte.
Mir ist auch lieber , ich kann direkt im Jetpack Daschborad in meinem WordPres Backend zu dieser Seite navigieren.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.