 Wie Du das beliebte Google Maps responsive in deine Webseite einbinden kannst, dass zeigt dir dieser Beitrag.
Wie Du das beliebte Google Maps responsive in deine Webseite einbinden kannst, dass zeigt dir dieser Beitrag.
Google Maps ist wohl allen bekannt, weniger bekannt ist, wohl, dass es auch Open Street Map gibt. Allerdings, so ist es nun mal, sind die Karten von Google Maps um einiges besser. Speziell, wenn sich ein Unternehmen in einer ländlichen Region befindet und das Gebiet z.B. eine neue Straßen bezeichnung bekommen hat.
In solchen Fällen freut man sich natürlich über Google Maps, wenn dann die neue Straße in der Karte zu finden ist. :-)
Wie gesagt, ich habe sehr lange Open Street Map verwendet und tue dies hier auf meinem Blog immer noch. Allerdings, seit ich mich vergewissert habe, bzw. das Google vergewissert, dass dieser Google Maps Eintrag völlig kostenlos ist, wage ich ebenfalls, auch Google Maps auf den Webseiten einzubinden.
Aber Upps – Google und nicht responsive ?
Allerdings, ähnlich , wie auch bei Facebook, ist Google Maps per se nicht responsive. Also der sogenannte eingebettete Code, der als iFrame von Google zur Verfügung gestellt wird, ist es nicht.
Allerdings, die gute Nachricht ist, dass man nur ein wenig nachhelfen braucht und es gelingt ganz einfach, diesen coolen Google Maps Eintrag auch für mobile Endgeräte zugänglich zu machen . Aber nun zur Sache..
Öffne Google Maps
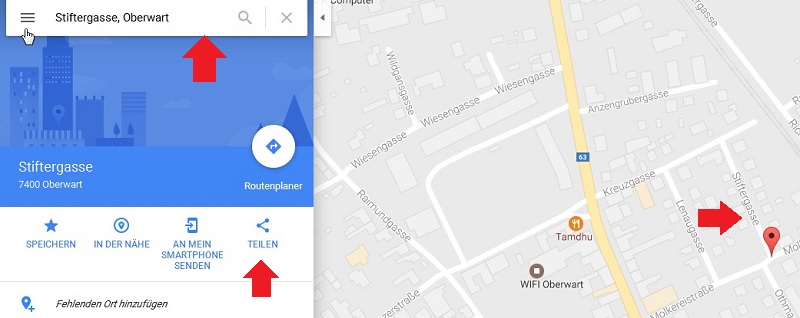
Als erstes gehe auf google.at/maps, bzw. de oder com. Gebe in der Suche die Adresse ein, welche du haben möchtest, bzw. welche du dann auf deiner Webseite einbinden möchtest.

Du siehst dann rechts die Adresse, welche du gewählt hast. Falls diese schon in der Karte erfasst ist. Als nächstes klicke auf den → Teilen Button. Es öffnet sich rechts ein neues Fenster.

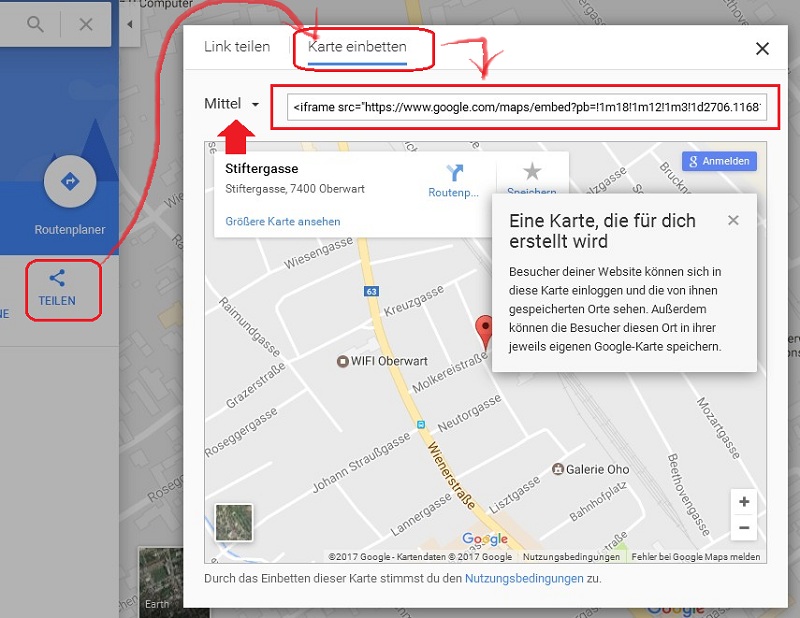
In diesem Fenster siehst du deine Karte und oben zwei Navigationspunkte: Link teilen und Karte einbetten. Hier klickst du auf → Karte einbetten. Als nächstes stellt Google einen Code mit iframe zur Verfügung in einer langen Zeile. Rechts davon steht in diesem Fall → Mittel. Hier besteht die Möglichkeit, jede beliebige Größe auszuwählen. Ebenfalls kannst du hier auch ein individuelles Maß eingeben.

Wenn du auf den Button → Mittel klickst, siehst du noch weitere Auswahlen: Klein, Mittel, Groß und Benutzerdefinierte Größe. Das ist besonders interessant. Wenn du z.B. die Karte nur in einem WordPress Footer Widget einbinden möchtest, oder sie aber rechts in der Sidebar hinzufügen möchtest, wirst du bestimmt jeweils unterschiedliche Maße benötigen.
Ebenfalls kannst du in einer Vorschau der Kartengröße gleich sehen, wie deine gewählte Größe nun aussieht.
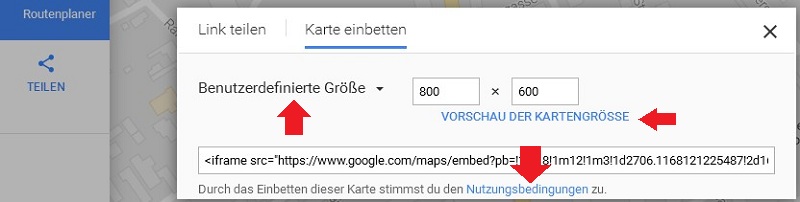
Benutzerdefinierte Größe
Hier musst du achtgeben, dass du sowohl die Breite als auch die Höhe individuell eingibst. Wenn du z.B. WordPress verwendest, dann bist du verwöhnt, dass hier automatisch die zweite Größe angepasst wird. Bei Google Maps ist das nicht der Fall.
Code kopieren
Als nächstes, wenn du nun eine passende Größe der Google Maps Karte gewählt hast, kopierst du dir einfach diesen iframe Code.
Code einfügen und responsive anpassen
Diesen Code fügst du nun in deinem Theme oder deiner Webseite an der Stelle ein, wo du ihn eben haben möchtest.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2706.1168121225487!2d16.20678961524694!3d47.29251681761556!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x476e8dbd361c1ddd%3A0x8a99a2f50ea0455b!2sStiftergasse%2C+7400+Oberwart!5e0!3m2!1sde!2sat!4v1485505885822" width="400" height="500" frameborder="0" style="border:0" allowfullscreen></iframe>
Wie du hier siehst, es ist grau, gibt Google eine width, height, frameborder und style an. Für die responsive Ansicht brauchst du hier einfach nur width auf 100 % setzen. Das wars auch schon und schon ist die Google Maps Karte in jeder mobilen Ansicht in der richtigen Größe vorhanden. Bei der Höhe kannst du dich spielen, je nachdem, wie du das brauchst und möchtest.
Diesen iframe kannst du nun z.B. einfach in ein div packen und direkt in HTML einbinden. Oder du nimmst den iframe Code und fügst ihn an der richtigen Stelle einfach in ein WordPress Widget ein. Wichtig ist in jedem Fall, dass du die Breite – width auf 100 % setzt.
Nutzungsbedingungen von Google Maps
Ebenfalls wichtig und in dieser Ansicht zu sehen, ist der Links zu den Nutzungsbedingungen von Google Maps. Mit der Verwendung stimmst du automatisch zu. Also auf jeden Fall lesen :-) .
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.