Dieser Beitrag zeigt dir die zwei neuen Layout Optionen: Default und Constrained .
As of WordPress 6.1, the constrained layout type is the default for the Group block. Other blocks may define different defaults.
gutenbergtimes.com
Der Layout Typ: Constrained ist der Standard für Gruppe Block. Ist aber nicht in jedem Block Theme schon voreingestellt.
Layout Optionen erreichen
Ausgangspunkt ist ein FSE Block Theme. Die Layout Optionen findest du im Site Editor. Hier im Beispiel befinde ich mich im Site Editor > Templates > single.html.
Du kannst im Block Theme die Layout Optionen rechts in der Sidebar über > Einstellungen oder über > Stile erreichen.
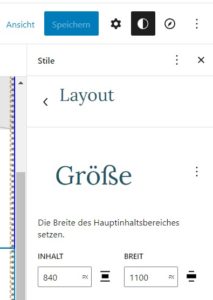
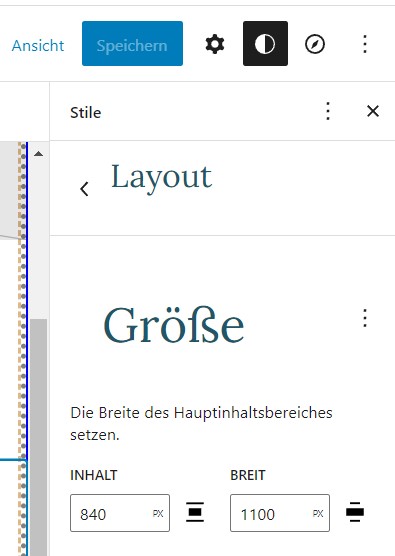
Layout Optionen über > Stile:

Hier sind schon die Werte eingetragen, welche im Block Theme in der theme.json Datei hinterlegt wurden.
Layout Optionen über > Einstellungen:
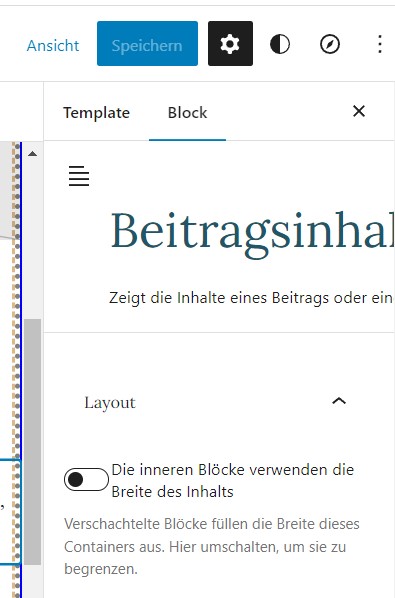
Dafür klicke im Site Editor in der single.html Datei dein > Beitragsinhalt an. Rechts in der Sidebar klicke auf > Einstellungen > Block.

Switch Button ausgeschaltet:
Die inneren Blöcke verwenden die Breite des Inhaltes.
Verschachtelte Blöcke füllen die Breite dieses Containers ( Gruppe Block ) aus.
Dieser Text ist für mich unverständlich. Aber egal, ich erkläre es am Beispiel.
Wenn der Switch Button ausgeschaltet ist, dann schreibt WordPress in der Code Ansicht:
<!-- wp:post-content {"align":"wide","layout":{"type":"default"}} /-->
wp:post-content ist der Beitragsinhalt. Dieser hat align-wide. Also, wenn du einen Blogbeitrag schreibst und in der single.html Datei den Swich Button ausgeschaltet hast, dann hat der gesamte Text align-wide, also volle Breite.
Switch Button aus = Layout Default
Die Bilder etc. sind links ausgerichtet, wenn du sie auf Weite Breite stellst, füllen sie ebenfalls den gesamten übergeordneten Gruppe Block ( Container ) aus.
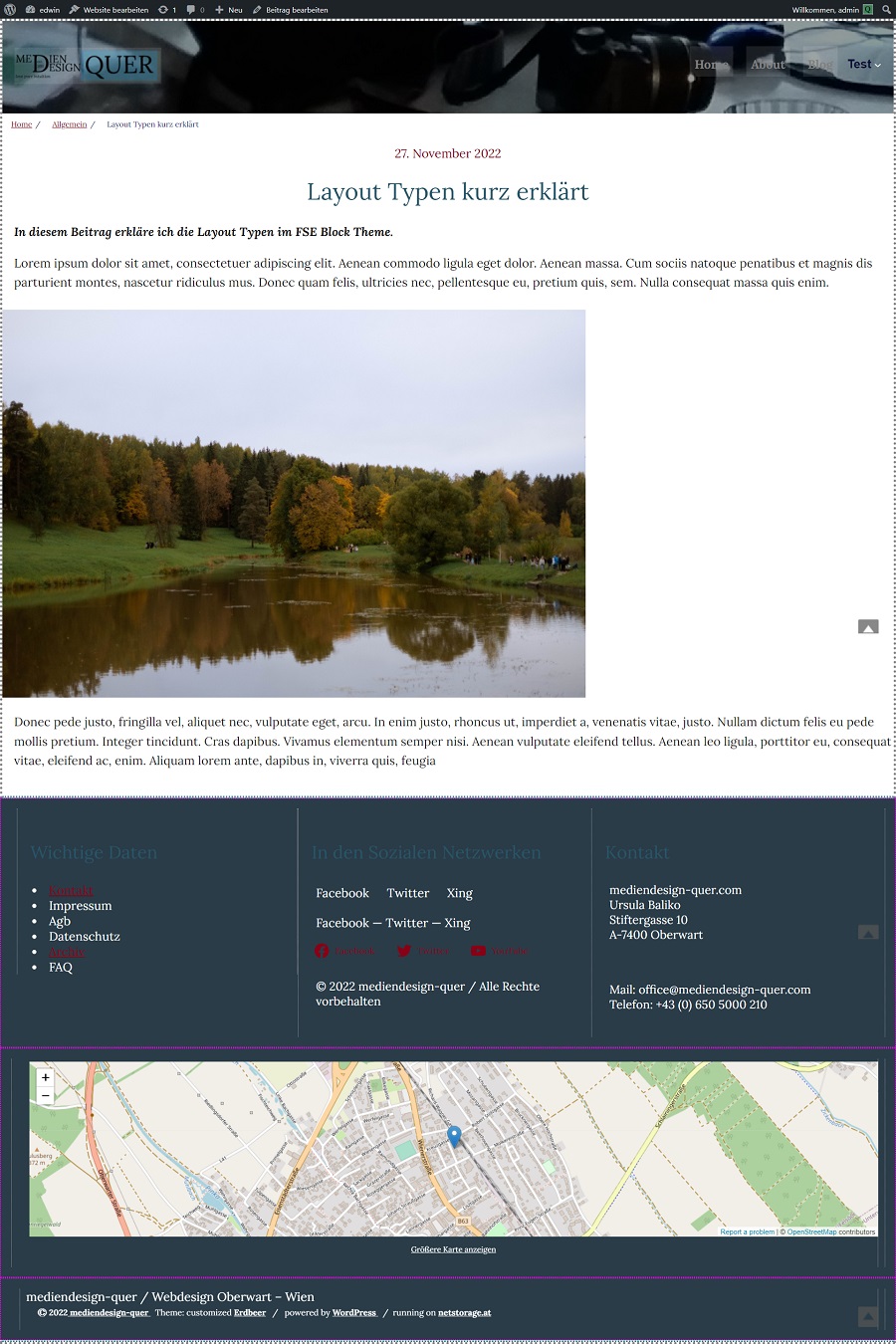
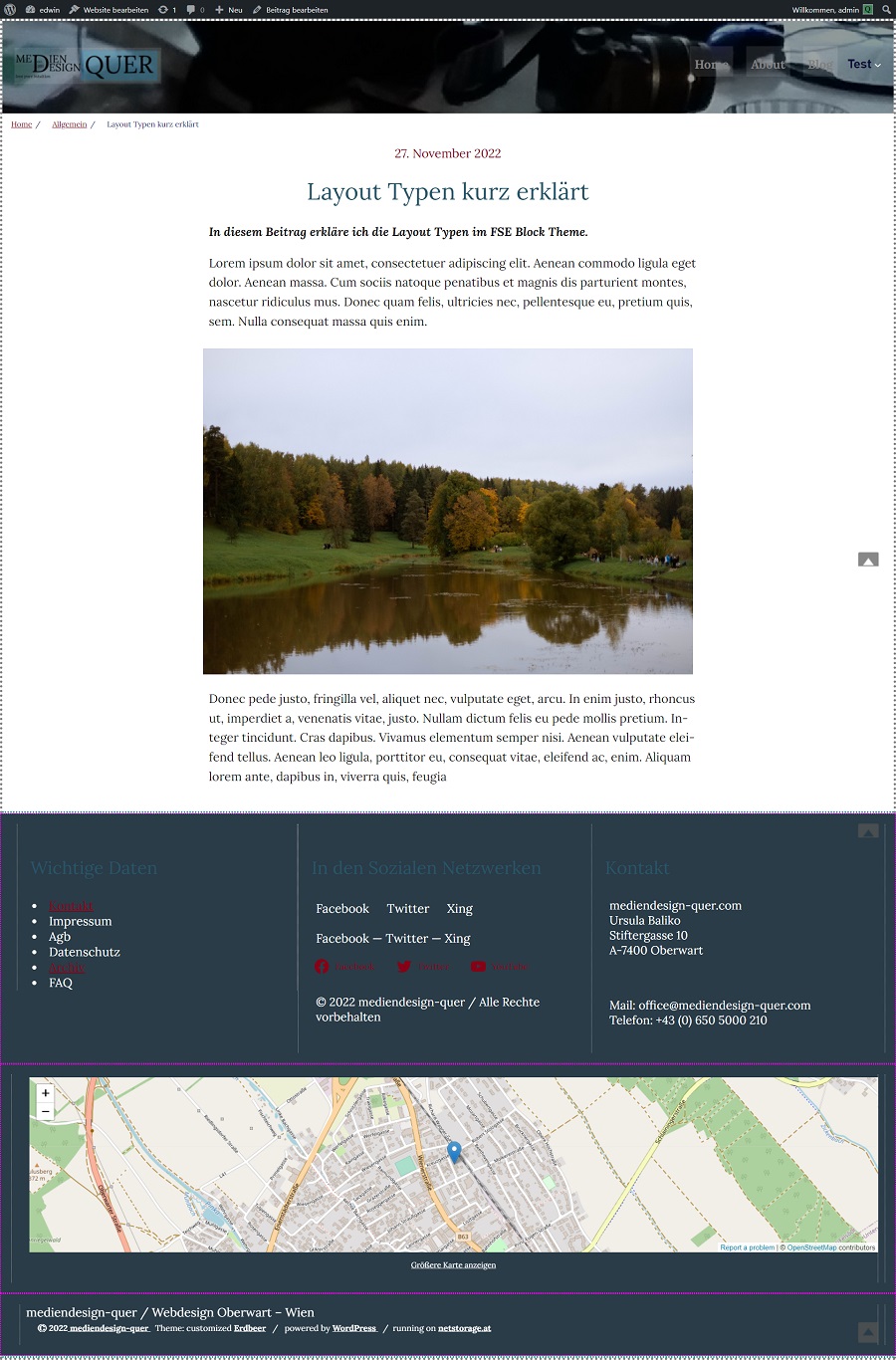
Beispielbild: Custom FSE Block Theme , ein Blogbeitrag mit Text und Bild:

Switch Button einschalten
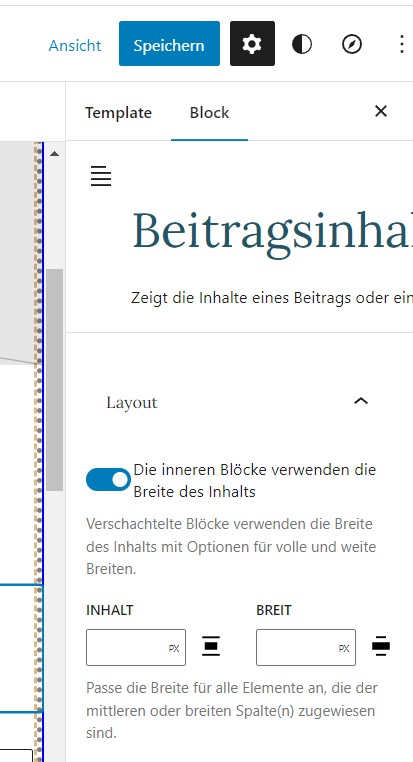
Dazu gehe wieder in den Site Editor > Templates > single.html. Klicke den Beitragsinhalts Block an. Dann gehe auf > Rechte Sidebar > Einstellungen > Block > Layout. Jetzt klicke den Switch Button.

Der Button ist jetzt blau und der Text hat sich verändert.
Die inneren Blöcke verwenden die Breite des Inhalts.
Verschachtelte Blöcke verwenden die Breite des Inhalts mit Optionen für volle und weite Breiten.
Ich lasse die Beschreibung des unverständlichen Textes wieder aus und zeige das nächste Beispiel 😂
Wenn der Switch Button eingeschaltet ist, schreibt WordPress in der Code Ansicht:
<!-- wp:post-content {"align":"wide","layout":{"type":"constrained"}} /-->
Also hier steht jetzt > constrained. Was heißt das jetzt. Wenn du den Switch Button aktivierst, dann stellt WordPress auf Layout Constrained um. Jetzt gibt es aber die Möglichkeit, Werte einzugeben für INHALT und WEITE BREITE.
Wenn du unter > Stile > Layout nachsiehst, steht dort nach wie vor der Wert aus der theme.json Datei des Themes.

Hier hat sich nix verändert. Erwähne ich nur nebenbei.
Da ja unter Stile die Werte vorhanden sind, kann man unter > Block > Layout die Kästchen leer lassen, WordPress erkennt das Layout Constrained, schreibt das auch im Code rein und so sieht das jetzt aus:

Kurz gesagt: Kein Häkchen = alles links ausgerichtet
Häkchen gesetzt = alles zentriert ausgerichtet.
Bei Layout Constrained kannst du jetzt im Blogbeitrag noch Volle Breite und Weite Breite für Bilder einstellen.

Layout Constrained – eigene Werte eingeben
Bis jetzt hat dein Theme, bzw. der Site Editor mit den Layout Angaben aus der theme.json Datei gearbeitet. Jetzt kannst du aber auch die Werte verändern. Du kannst zum Beispiel unter INHALT einen kleineren Wert z.B. 500 eingeben und unter WEITE BREITE – 1400 eintragen.
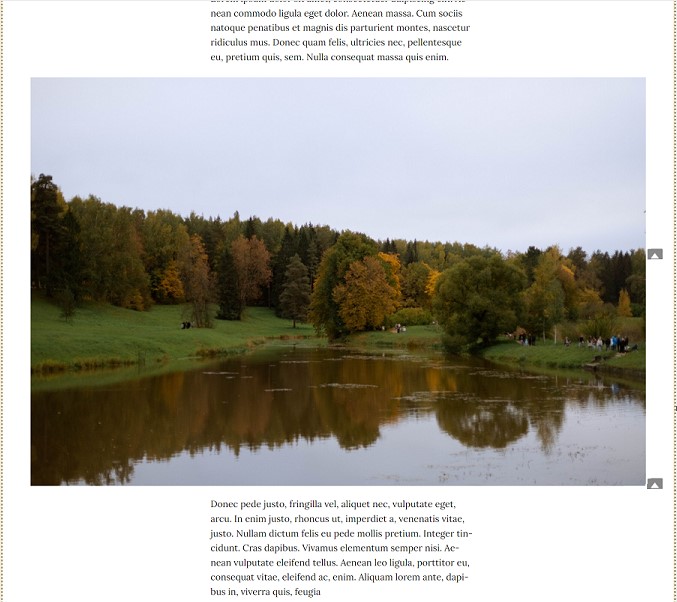
Dann wird der Text im Beitrag schmäler und das Bild mit Weite Breite viel breiter sein. Siehe das Bild oben, da hab ich die Werte schon verändert. Man sieht, dass die Textbreite hier viel schmäler ist, als im Bild vorher.
Layout Constrained Templates zuordnen
Jetzt kannst du natürlich verschiedene eigene Custom Templates erstellen. Und die hier mit den Breiten angaben spielen. Du kannst zum Beispiel ein Template Fullwidth erstellen.
Fazit:
Layout ist noch im experimentellen Stadium. Hier wird sich sicher noch viel ändern. Vor allem wurde schon diskutiert, eine eigene Anleitung für das Layout Feature als Popup hinzuzufügen.
Ich denke, das wäre eine gute Idee. Auf jeden Fall ist das Layout Feature eigentlich eine coole Sache. Aber absolut unverständlich der deutsche Text. Man versteht es erst, wenn man sich damit herumspielt. 😅
Und da das Ziel von WordPress ja ein Homepage Baukasten bzw. ein Page Builder ist, kann es auch nur das Ziel sein, dass solche Features wie Layout von jemand verstanden werden, der keine Ahnung von Code usw. hat. Wer es deeply haben möchte > hier auf css-tricks.com 😉
Geplant ist auch ein eigenes Grid System.  Das kommt ganz sicher. Aber es wurde nicht mehr weiter entwickelt, ich glaub, weil sie es für Core verwenden werden.
Das kommt ganz sicher. Aber es wurde nicht mehr weiter entwickelt, ich glaub, weil sie es für Core verwenden werden.
Weiterführende Links:
gutenbergtimes.com Justin Tadlock schreibt über das Layout

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.