-

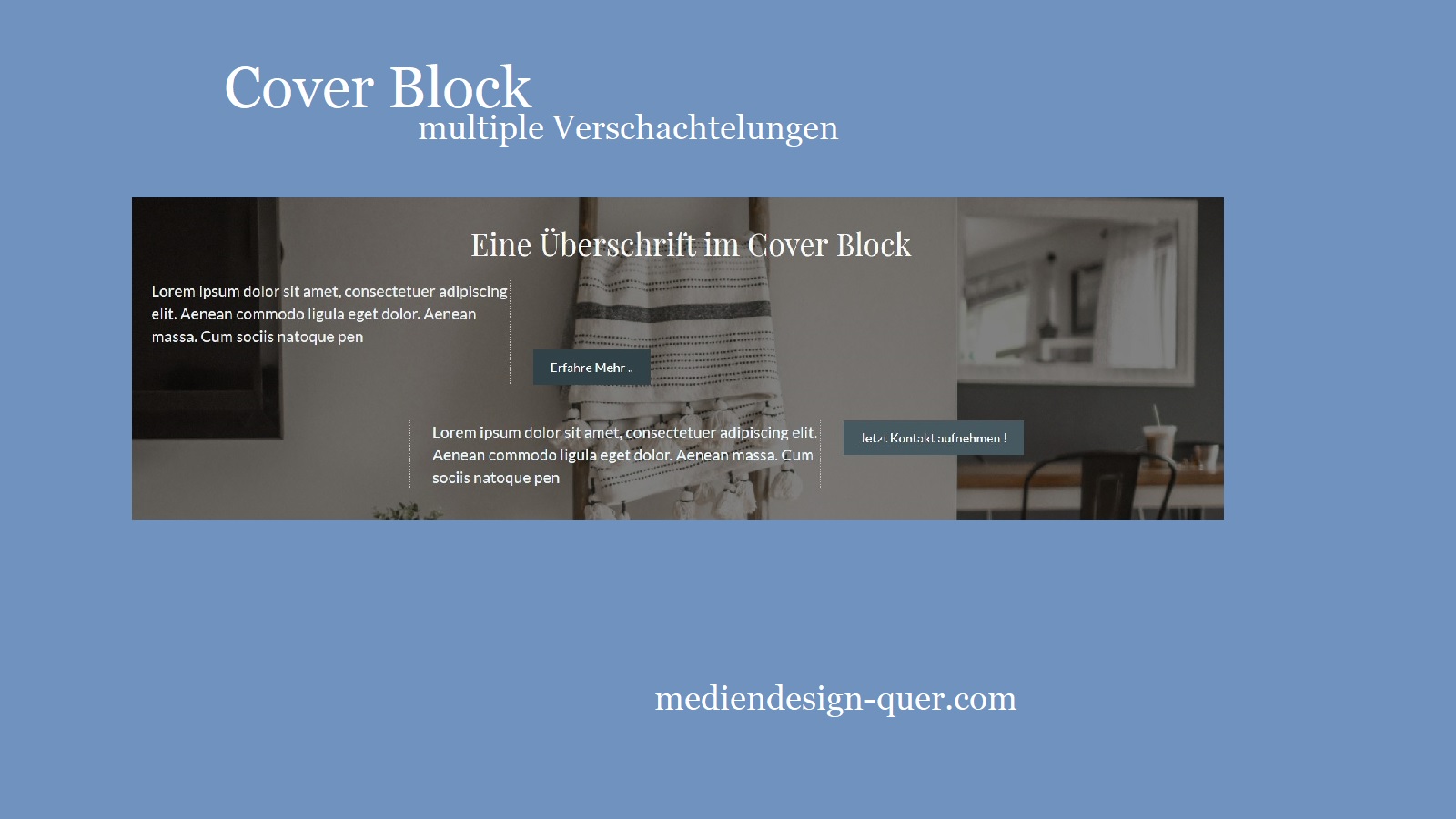
WordPress Gutenberg 6.2 – Verschachtelter Cover Block und Media & Text Block
Weiterlesen: WordPress Gutenberg 6.2 – Verschachtelter Cover Block und Media & Text BlockZwei neue Features, welche auf Community Wunsch hinzugefügt wurden: Cover Block und Text Block erlauben weitere Verschachtelungen ..
-

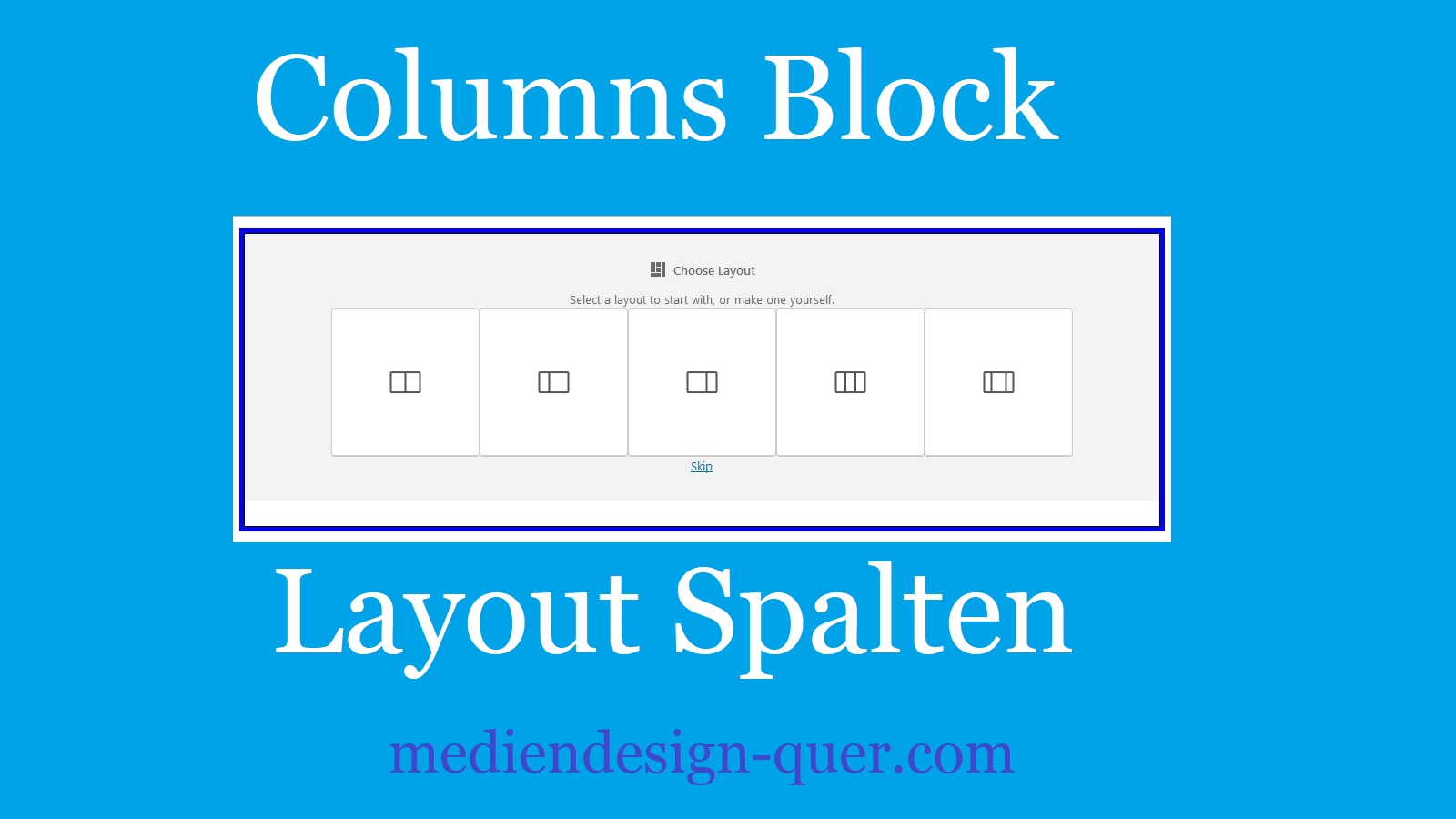
Vordefinierte Layouts im Columns Block – WordPress Gutenberg 6.0
Weiterlesen: Vordefinierte Layouts im Columns Block – WordPress Gutenberg 6.0Dieser Beitrag stellt dir die vordefinierten Layouts des Columns Block vor. Du kannst das mit der Gutenberg Version 6.0 testen.
-

WordPress Gutenberg 5.8 – drei neue Features
Weiterlesen: WordPress Gutenberg 5.8 – drei neue FeaturesDieser Beitrag zeigt dir, was in Gutenberg 5.8 alles neu ist.
-

WordPress 5.1.1 – #Issue – Im Editor ist ein Fehler aufgetreten
Weiterlesen: WordPress 5.1.1 – #Issue – Im Editor ist ein Fehler aufgetretenHier geht es um einen Bug, #Issue, der lautet „ Im Editor ist ein Fehler aufgetreten, … „
-
WordPress 5.0 mit Gutenberg – State of the Word 2018 – so geht’s weiter …
Weiterlesen: WordPress 5.0 mit Gutenberg – State of the Word 2018 – so geht’s weiter …Update vom 13. Dezember 2020 Ha ha, wie die Zeit vergeht … Dieser Beitrag wurde noch mit dem Classic Block geschrieben 😅😉. Damals hab ich mich mit dem Classic Block noch am wohlsten gefühlt und war stolz drauf, dass ich den Block Editor – aka Gutenberg – verwende ! 🤸♀️ WordPress 5.0 ist da und…
-
Spicy Links: Block Lab – Baue deine eigenen Blocks im WordPress Gutenberg Editor
Weiterlesen: Spicy Links: Block Lab – Baue deine eigenen Blocks im WordPress Gutenberg EditorBlock Lab ist ein neues Tool, mit welchem du in deinem WordPress Editor selber Custom Gutenberg Blocks bauen kannst.
-
Sneak Peek – Ready for Gutenberg – mediendesign-quer
Weiterlesen: Sneak Peek – Ready for Gutenberg – mediendesign-querDieser Beitrag zeigt euch ein Sneak Peek von mediendesign-quer Theme Erdbeer Ready for Gutenberg.
-

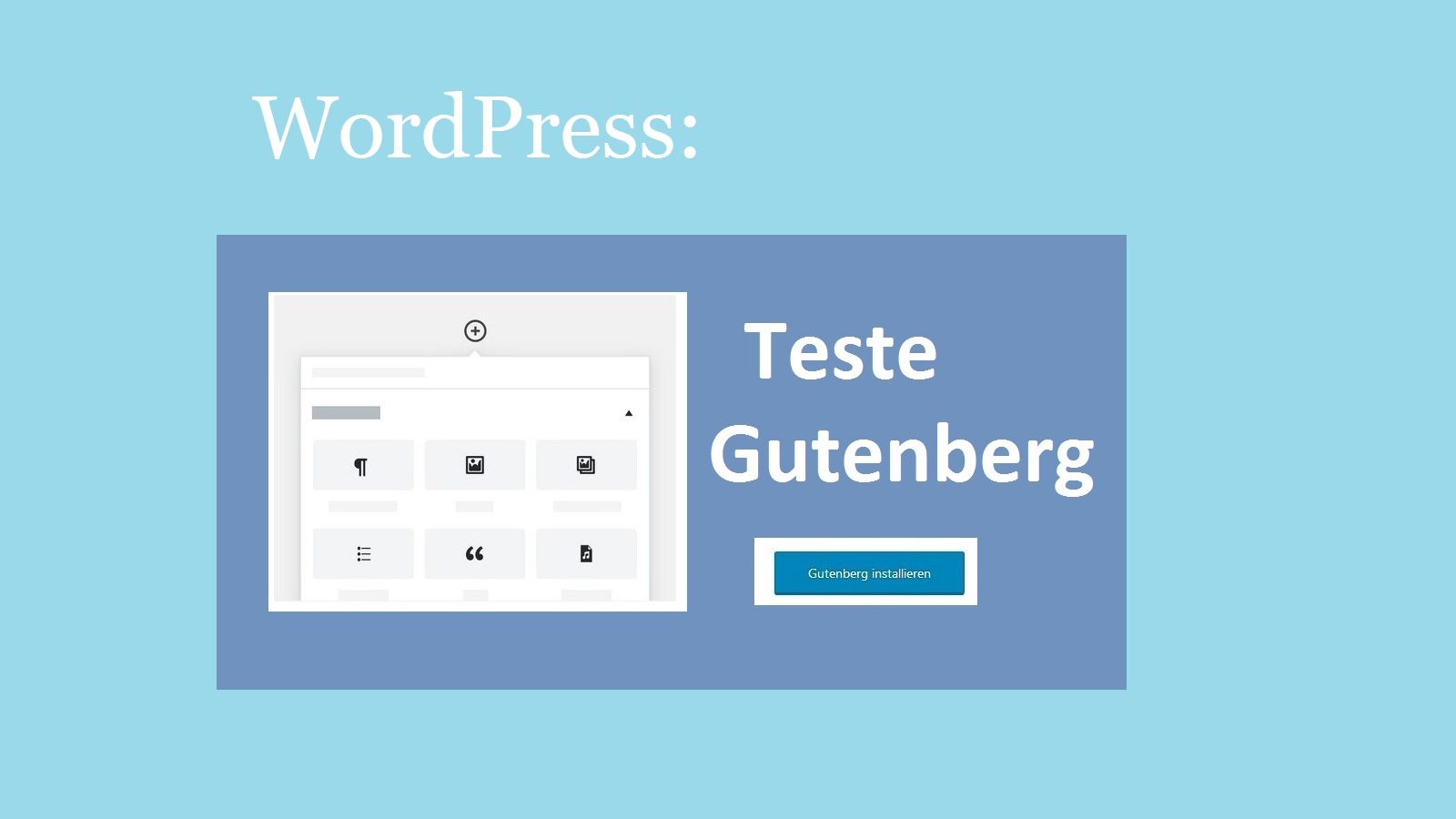
WordPress 4.9.8: „Try Gutenberg “ – Teste Gutenberg – Aufruf – so geht’s
Weiterlesen: WordPress 4.9.8: „Try Gutenberg “ – Teste Gutenberg – Aufruf – so geht’sMit WordPress 4.9.8 wird der Aufruf: Teste Gutenberg – Try Gutenberg ausgespielt. Es gibt dabei zwei Varianten, wer was zu sehen bekommt. Gutenberg, der neue WordPress Block Editor geht in die Zielgerade. Mit der Minor Version 4.9.8 wird man nun aufgerufen, den neuen Editor zu testen = Try Out.
-
WordPress: Mit Tips Interface durch den Gutenberg Editor steuern – so geht’s
Weiterlesen: WordPress: Mit Tips Interface durch den Gutenberg Editor steuern – so geht’sMit Tips Interface bringt WordPress eine Hilfe, welche dich durch die Oberfläche des neuen Gutenberg Editors navigiert. Wie das genau geht, zeigt dir dieser Beitrag.
-
WordPress: Gutenberg Design Basics verstehn – so gelingt’s
Weiterlesen: WordPress: Gutenberg Design Basics verstehn – so gelingt’sGutenberg und die Werkzeugleisten Update vom 19. 8.2018 Zu den Design Basics des Gutenberg Editors von WordPress gehören die Werkzeugleisten. Sowie deren Anordnung und die einzelnen Navigations punkte der Leisten. Diese Design Basics zeigt dir dieser Beitrag.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.