
Wie du dein eigenes Bild mit GIMP so zuschneidest, dass du es für deine Webseite als Headergrafik verwenden kannst, das zeigt dieser Beitrag.
Headergrafiken, Slideshows etc. für Webseiten und Social Media Fanpages sind ein must have. Allerdings sind Fotos selten in Originalmaß zu verwenden. Wie man den besten Ausschnitt aus dem eigenen Foto erhält, das zeigt dieser Beitrag.
Zuerst einmal das gewünschte Bild als Ebene öffnen. In diesem Beispiel soll die Headergrafik ein Maß von 1980 x 600 px mit 72 dpi haben. Wenn du mehrere hast, kannst du später daraus auch eine Slideshow machen, bzw. z.B. wechselnde Headergrafiken auf Klick einfügen.
ACHTUNG:
Die Bildhöhe hängt dann ganz davon ab, wie die Grafik eingebunden wird. Falls du einen Scrolleffekt mit CSS hinzufügen möchtest, ist es besser, mehr als 600 px, zu nehmen.
Dann Bild > Bild skalieren
Nun skalierst du einmal das Bild auf die Breite von 1980px. Die Höhe passt sich beim Skalieren mit GIMP automatisch an. Nun hast du einmal die Bildbreite, wie das Bild sein soll . Bei Photoshop ist das ganze etwas einfacher und komfortabler. Dafür hast du mit GIMP auch Open Source um 0€ :-) .
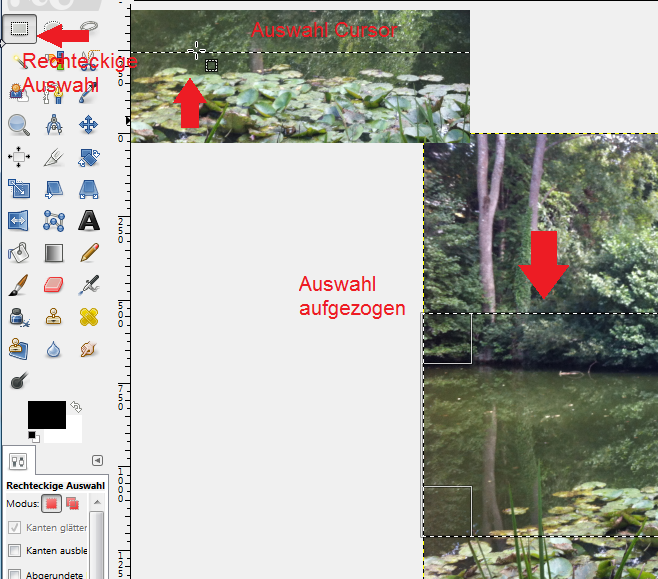
Jetzt nimmst du das Auswahlwerkzeug > rechteckige Auswahl.

Und ziehst einen Breich auf dem Bild aus. Dabei siehst du ganz unten einen Zähler. Dieser zählt automatisch die Höhe, welche du haben möchtest mit. Also, es ist ein kleines Rechteck und rechts daneben zählt der Zähler die Breite und die Höhe mit. Die Breite ist das gesamte Bild, da wir die Breite ja schon beim Skalieren festgelegt haben.
Ok, das zuschneiden ist eines von den Dingen, wo man Photoshop einfach vermisst. Ok.
Die Höhe ziehst du dir selber auf. Danach hast du eine Auswahl, welche du nach oben und unten verschieben kannst. Somit kannst du den besten Teil des Bildes nun auswählen.
Nun gehst du auf Bild > Auf Auswahl zuschneiden
Diese ist mit einer Schere abgebildet. Jetzt noch die Auswahl entfernen. Gehe auf
Auswahl nichts.
Das Bild fürs Web abspeichern:
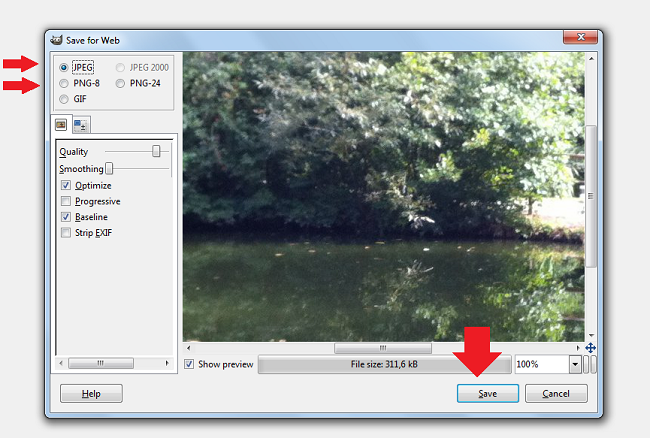
Datei > Save for Web

Hier steht dann zur Auswahl ob man jpg oder png nehmen möchte. Falls ihr das Bild noch einmal bearbeiten möchtet, empfiehlt es sich, die Datei auch zusätzlich als xcf Datei abzuspeichern. Somit bleiben auch die Ebenen erhalten.

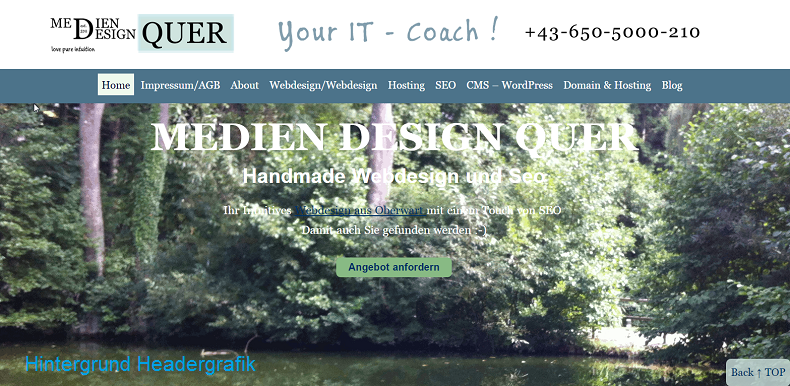
So sieht dann das fertige Beispiel aus. Allerdings ist hier noch ein Scrolleffekt eingebaut. Die Headergrafik ist mit background-attachment: fixed; eingebaut. Somit scrollt der Text dann über das Headerbild.
WEITERFÜHRENDE LINKS:
[one_third padding=“0 20px 0 0″]
So machst du den Hinter
grund transparent – mit
GIMP
[/one_third]
[one_third padding=“0 20px 0 0″]
Praktisches Tool zum
Bildverkleinern mit
Pixresizer
[/one_third]
[one_third_last padding=“0 0 0 10px“]
Foto richtig
bearbeiten für
den Druck
[/one_third_last]



Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.