Dieser Beitrag zeigt dir, wie du für das Google Page Speed Tool, bzw. auch für deine eigene Barrierefreiheit einen iFrame richtig in deine Website einbindest.
Wozu braucht man einen iFrame?
Auf meiner Website ist zum Beispiel der Open Street Maps Code in einem iFrame eingebettet. Auch You Tube Videos sind, wenn du den Code kopierst in einem iFrame drinnen.
Allerdings verwendet Open Street Maps im Code kein Titel Attribut im iFrame Code.
Google Page Speed Insights
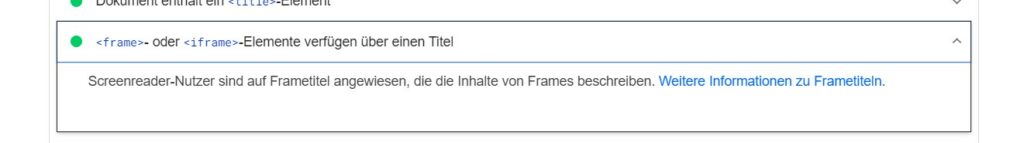
Wenn man es selber nicht gewusst hat, dann macht einen auf jeden Fall das Google Page Speed Insights Tool darauf aufmerksam. 😅
Namen zum Code hinzufügen
Ist im Prinzip ganz einfach. Du brauchst im Code einen Titel hinzufügen.
<iframe title="myFrame" </iframe> Wenn du das eingefügt hast, und du kontrollierst das in Google Page Speed Insights, dann siehst du das dort unter > Bestanden auch der iFrame aufgeführt ist.

Quelle: Frame Titel
Linke: iFrame – weitere Beispiele , wiki

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.