Update vom 2. August 2021. Dieser Beitrag ist zwar schon etwas älter, funktioniert aber immer noch genauso.
Mit der WordPress Version 5.8 kamen die sogenannten Block Widgets hinzu. Wenn du unter > Design > Widgets deine gewohnte Oberfläche wieder haben möchtest, kannst du das Classic Widgets Plugin installieren. Einfach aktivieren und fertig. Schon hast du wieder deine gewohnten Widgets.
Es gibt auch schon einen eigenen Social Icons Block. Im Beitrag: Social Icons Block und Buttons Block genau erklärt – kannst du nachlesen, wie dieser funktioniert.

Social Media Buttons – Social Links – über das WordPress Text Widget einbinden ohne Plugin – so geht’s
![]()
Als erstes benötigt man z.B. für Facebook eine Facebook Fanpage und den dazugehörigen Link zu dieser Fanpage.
Social Media Buttons kann man sich selber gestalten, bzw. ein Set von zahlreichen Free Icon Sets aus dem Netz herunterladen.
Der nächste Schritt ist nun, diese Buttons mit den dazugehörigen Links auf der eigenen Webseite bzw. dem eigenen Blog einzubinden.
Social Media Buttons ohne Plugin über das WordPress Textwidget einfügen – so geht’s:
Als erstes benötigt man ein WordPress Theme, welches widgetfähig ist. Das sind im Prinzip eigentlich alle. Auf jeden Fall die WordPress eigenen Standardthemes.
Wer ein selbst programmiertes Theme hat, kann die Sidebar natürlich individuell gestalten und ebenfalls die Lokalisation des Widgets bestimmen. Generell ist dies eine Sidebar.
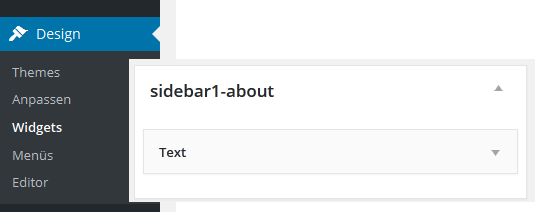
Nun im WordPress Backend Design – Widgets aufrufen.

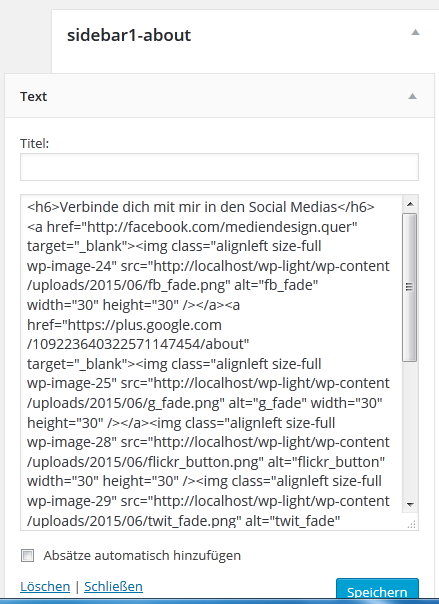
Das Standard WordPress Textwidget suchen und in die entsprechende Sidebar, in meinem Fall ist das sidebar1-about einfügen. Standardmässig ist dieser Widgetbereich in jedem Theme anders benannt. Im WordPress Standardtheme TwentyFifteen heißt er einfach Widgetbereich :

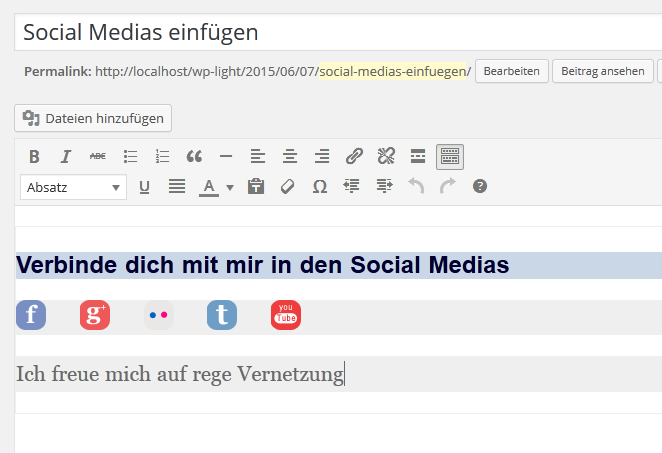
Um nun alle Arbeit WordPress selber machen zu lassen, lässt man das hier einmal, so, wie es ist und erstellt einen neuen Beitrag, z.B. mit dem Namen Social Medias einfügen

Wie man den Inhalt designt, welche Überschrift man verwendet, bleibt dann jedem selber überlassen. Ich habe mich so entschieden, dass ich die Überschrift im Textwidget leer gelassen habe. Dafür habe ich im neu erstellen Beitrag eine Überschrift mit Größe meiner Wahl genommen. Darunter habe ich dann die einzelnen Social Media Icons über die WordPress Mediathek hochgeladen.
Die Icons haben eine Größe so ca. 32 x 32 px. Deswegen passen sie auch gut in eine Zeile , einfach mit einem Abstand.
Wie gesagt, Social Media Buttons findet man jede Menge unter Free Downloads im Netz, oder man macht sich eigene, wie in meinem FAll. Nun kommt das Wichtigste : Auf jeden Social Media Button wie gewohnt, einen Link setzen, zu dem Netzwerk, wo der Button eben hinweist. Speichern. :-) Kann man ja nie oft genug sagen ..
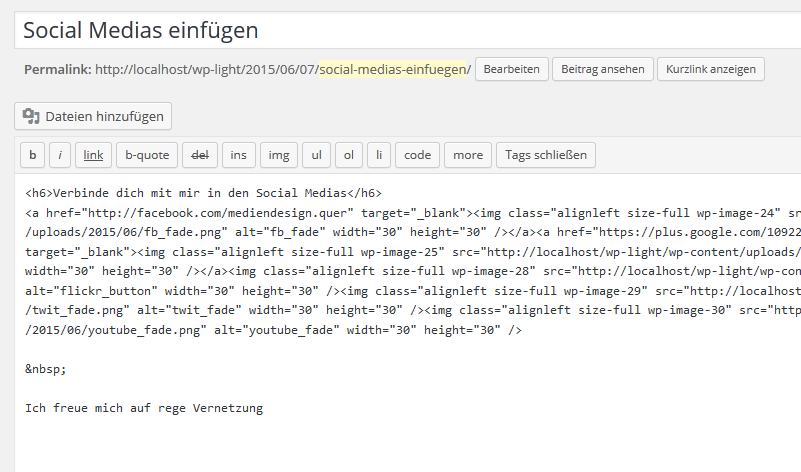
Ist das erledigt, geht man im WordPress Edior in die Quellcode Ansicht und kopiert ganz einfach den gesamten Quelltext, den WordPress da so erstellt hat.

So sieht das ganze nun aus. Alles kopieren und wieder auf : Design – Widget gehen und das vorhin erstellte Textwidget öffnen. Dort nun diesen oben kopierten Quelltext einfügen. Speichern.

Wie man hier im Quelltext sieht, fügt ja WordPress automatisch die Bildgröße in Pixel hinzu. Speichern und schließen. Nun das Werk im Frontend bewundern ;-)
Social Media Buttons im WordPress Frontend :

Zu beachten: Die Breite der Sidebar ist von Theme zu Theme verschieden. Aus diesem Grund passen auch nur so viele Buttons in eine Zeile, wie die Sidebar breit ist !

Im WordPress Theme Twenty Fifteen ist die Sidebar relativ schmal. Hier müsste man z.B. die Breite anpassen, bzw. eben zwei Reihen mit Social Media Buttons erstellen. Das Prinzip funktioniert .
Zusammenfassung in Stichworten:
1. Benötigt man ein WordPress Widgetfähiges Theme
2. Eine Widgetfähige Sidebar
3. Gehe zu Design – Widgets in meinem Fall ist das z.B. das sidbar-about Widget,
4. Füge ein einfaches TextWidget ein und öffne es
5. Lasse das Feld für die Überschrift leer
6. Erstelle einen neuen WordPress Beitrag und speichere diesen
7. Nun füge in diesen Beitrag alle Social Media Buttons ein, welche du benötigst
8. Diese die Mediathek uploaden und links ausgerichtet einfügen mit Abstand
9. In den Beitrag auch noch eine Überschrift setzten, mit h1-h6 je nach eigener Wahl. 1
10. Abstände könnten über hr bzw. p Tag eingefügt werden
11. Den gesamten Code in der Codeansicht des Editors kopieren und in das Textwidget einfügen.
Fertig
Achtung:
Hier geht es nur einmal darum, die Social Links über die coolen Social Media Buttons zu verlinken in einer Sidebar und das ohne Plugin !
FAZIT:
Auf diese Weise müsst ihr euch überhaupt keine Gedanken über den Code machen, WordPress macht das ganz von allein. Es fügt über den Link auch die Bildgröße und alles andere wichtige einfach hinzu.
Es ist zumindest ein Anfang , der sichtbaren Vernetzung, welche wirklich leicht ohne Plugin umgesetzt werden kann.
Weitere Vernetzungsmöglichkeiten bedürfen dan schon eher eines Plugins, wie die Social Buttons unter jedem Beitrag, auf jeder Seite.
Wiederum ohne Plugin kann z.B das fb- sdk auch ganz einfach eingefügt werden. Ebenfalls über ein Textwidget.
Warum eigentlich kein Plugin ?
Immer wieder bleibt zu bedenken, dass WordPress regelmässig upzudaten ist. Je mehr Plugins umso intensiver wird der ständige Update Abgleich zwischen der Kompatibilität der einzelnen Komponenten.
Gegenbenen falles , kann es dann auch schon mal vorkommen, dass ein Plugin nicht mehr weiterentwicklet wird, was wiederum weitere Zeit in Anspruch nimmt.
WordPress hat so viele tolle eigene Boardmitteln. Wer diese klug verwendet, hat viel Zeit gespart, welche er in die Erstellung von Beiträgen stecken kann ;-)
WEITERFÜHRENDE LINKS :
[one_third padding=“0 10px 0 0″]
WordPress Spamabwehr mit eigenen Boardmitteln aktivieren – so geht’s
[/one_third]
[one_third padding=“0 10px 0 0″]
WordPress Theme widgetfähig machen – die Basics
[/one_third]
[one_third_last padding=“0 0 0 10px“]
WordPress 4 Image Widget Plugins im Vergleich
[/one_third_last]
Ich freue mich über die Vernetzung in den Social Medias ![]()




Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.