Dieser Beitrag zeigt dir, wie du in einem neuen WordPress Block Theme den einzelnen Template Parts bestimmte Bereiche zuornden kannst.
Was sind WordPress Block Themes
Das ist die neue WordPress Theme Generation, mit welchen du deine Website selber bauen kannst.
Woraus bestehen Block Themes
Diese bestehen aus
- Templates
- Template Parts
Die Templates, das ist die gesamte Seite, welche du designen kannst. Die Template Parts, das sind die einzlenen Teile, sozusagen die Puzzle Teile aus denen dann die Templates bestehen können.
Die gängisten Template Parts sind Header und Footer. Da man aber zum Beispiel auch eine Navigation als Template Part ablegen kann, gibt es noch eine Kategorie Allgemein.
Und damit sind wir schon bei den Bereichen. Zur Zeit gibt es drei Kategorien von Bereichen:
- Header
- Footer
- Allgemein
Damit du dann auch besser weißt, um welches Template Part es sich handelt, kannst du beim erstellen eines Custom Template Parts auch einen Bereichs Namen vergeben.
Und wie das geht, das zeigt dir dieser Beitrag.
Womit wurde das getestet:
- WordPress 6.0.2
- WordPress Gutenberg Plugin Version 14.2
- Block Theme Twenty Twenty Two
Wie erstelle ich einen Template Teil
Dazu gehe auf > Design > Editor ( Beta ) , dann klicke auf das “ W „ links oben. Danach öffnet sich das Menü. Dort klicke dann auf > Template Teile. Nun klicke rechts oben im Eck auf den blauen Button > Hinzufügen.

oben gebe einen Namen für dein Template Teil ein. Hier > mein Header. Danach musst du noch den Bereich zuornden. In diesem Fall setze das Häkchen bei > Header. Danach klicke unten auf den blauen Button > Erstellen.
Danach öffnet sich ein neues Fenster, hier kannst du nun deinen Header erstellen. Als Tipp, fange als erstes mit einem Gruppe Block an. In diesen füge dann alle Blöcke ein, welche du halt haben möchtest.
Fertige Vorlagen
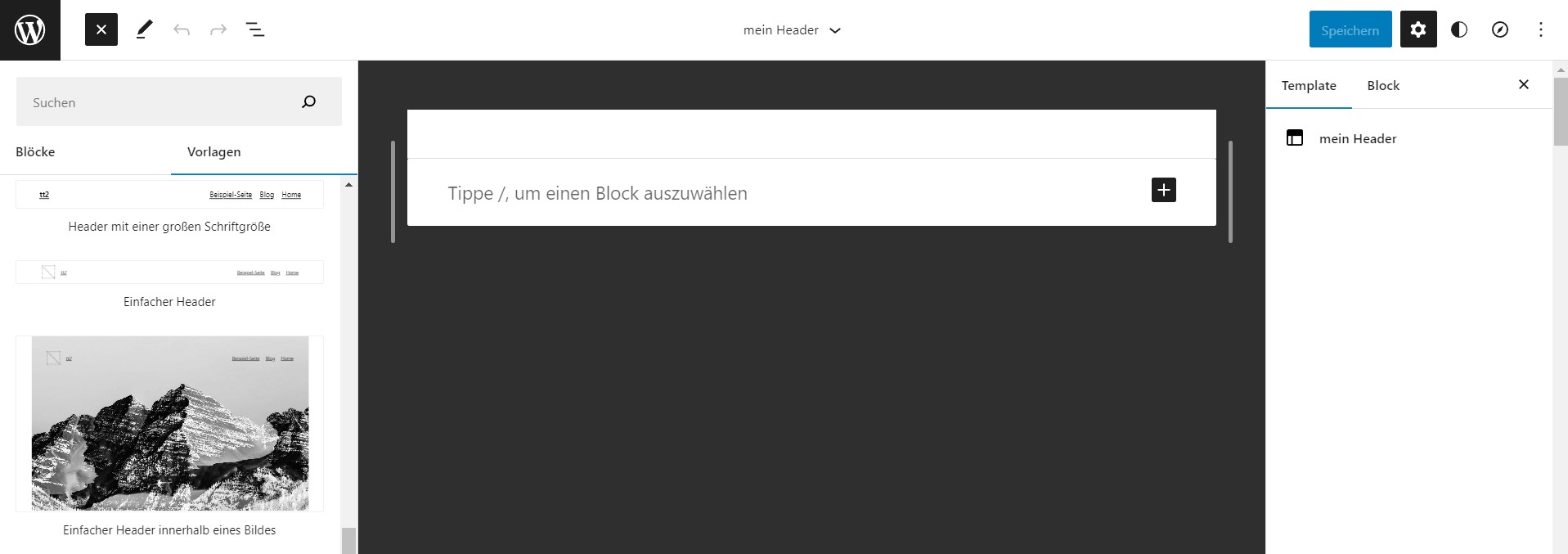
Du kannst fürs erste natürlich auch einfach die Vorlagen Muster vom Twenty Twenty Two Theme verwenden:

In der Mitte siehst du das Fenster, dass sich öffnet. Hier kannst du nun deinen Header gestalten. Dies ist allerdings für den Anfang recht aufwendig. Aus diesem Grund wähle ich hier im Beispiel eine Header Vorlage.
Diese findest du links oben, unter > Vorlagen > Header.
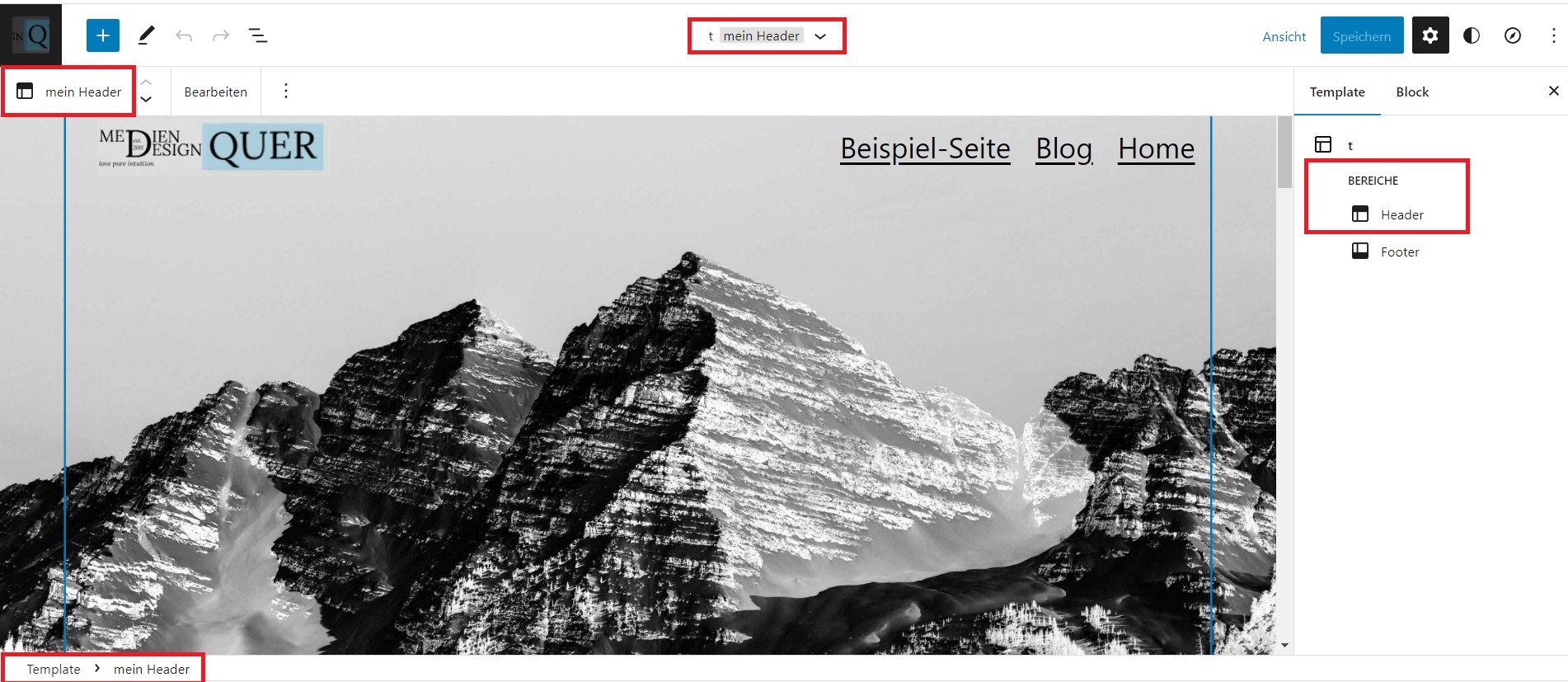
Mein Header einem Template zuordnen
Jetzt kannst du deinen Header einem Template zuordnen.

Ich habe das Custom Template einfach > t genannt. Rechts siehst du nun unter > Template die zugehörigen Bereiche. Nämlich > Header. Oben findest du auch noch genauer, welcher Header das ist. Zuerst steht der Name des Templates > t, und daneben ausgegraut, der Name des gewählten Template Teils > mein Header.
Ganz unten links findest du noch aufgelistet, den Pfad. In diesem Fall Template > mein Header.
Fazit:
Anfangs stand bei mir statt Header und Footer immer nur > Allgemein. Deswegen finde ich die Bereiche sehr gut, weil man eine bessere Übersicht hat, um welche Template Teile es sich handelt.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.