In diesem Beitrag erfährst du, wie du nach deiner Umstellung von WordPress von HTTP nach HTTPS auch deine Google Search Console und Google Analytics anpassen kannst.
Was ist die Google Search Console ?
Ganz einfach könnte man sagen, es handelt sich um “ Webmaster Tools „ , welche von Google zur Verfügung gestellt werden. Und tatsächlich war das auch der frühere Name der Google Search Console.
Google Index
Wenn du eine neue Website / Domain erstellt hast, dann kommt diese neue Website / Domain irgendwann in den Google Index. Wenn du in der Google Suche dann deinen Domain Namen eingibst, findest du deine Website in der Suche. Dazu muss die Website vorher von Google indexiert werden.
Features der Google Search Console
Zunächst musst du natürlich ein Google Konto haben bzw. anlegen und dann kannst du deine Website in der Search Console anmelden, bzw. als sogenannte Property anlegen. Als erstes siehst du eine Übersichtsseite, mit links einem Menü mit allen Berichten.
- Übersicht
- Leistung
- URL Prüfung
- Abdeckung
- Sitemaps
- Core Web Vitas
- Nuterfreundlichkeit auf Mobile Geräten
1. Übersicht
Auf der Übersichtsseite findest du folgende Details:
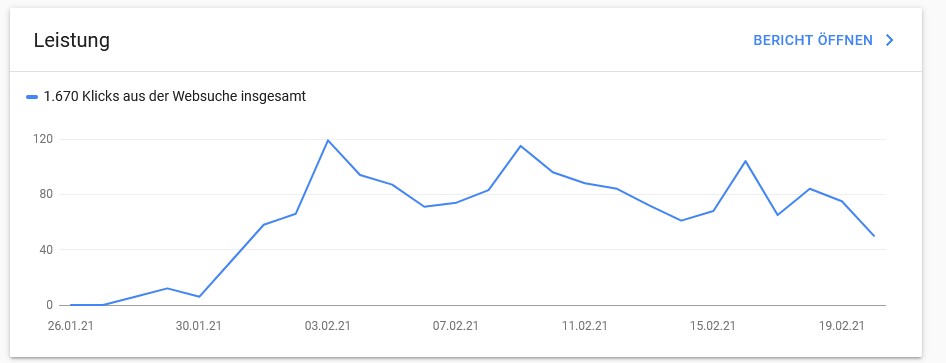
2. Leistung
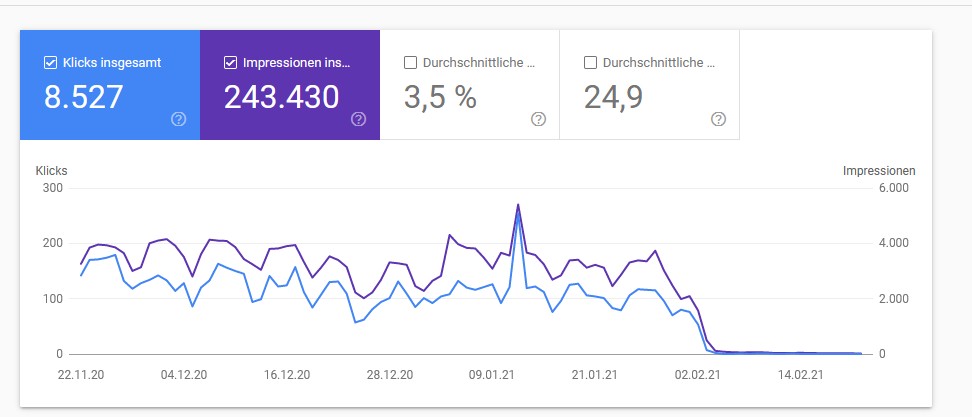
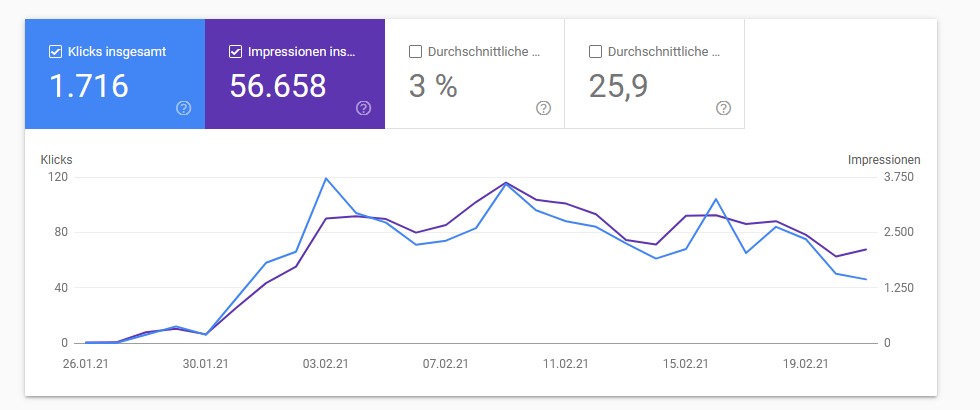
Wenn du in der Google Search Console eine neue Property – siehe weiter unten im Beitrag – für deine HTTPS Seite angelegt hast, dann behalte noch die Propterty für deine HTTP Seite. Somit kannst du gut vergleichen, wie die Leistung gegen Null abnimmt in der alten Property und zeitgleich in der neuen Property mit HTTPS zunimmt.


Im Bericht Leistung siehst du die Klicks, die Impressionen sowie die Suchanfgragen, mit welchen die User auf deine Seite gekommen sind. Gerade die Suchanfragen sind sehr interessant, denn hier kannst du etwas lernen für deine SEO Titel, mit welchen du zum Beispiel einen Blogbeitrag schreibst.
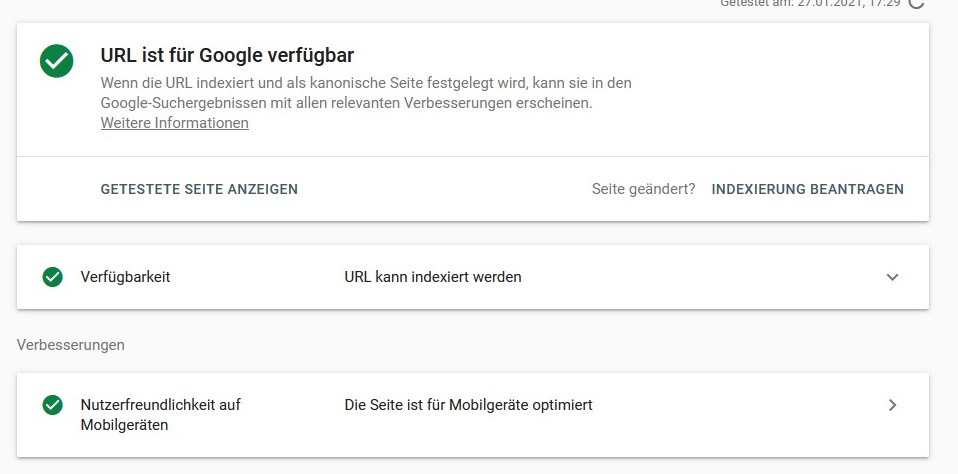
3. URL Prüfung

Wenn du deine neue HTTPS Property angelegt hast, kannst du hier deine neue URL eingeben. Es kann sein, dass es etwas dauert, bis so wie bei mir hier alles grün ist. Mit der URL Prüfung kannst du auf jeden Fall Google auf deine neue HTTPS Seite aufmerksam machen.
Weitere Links: support.google.com, support.wix.com
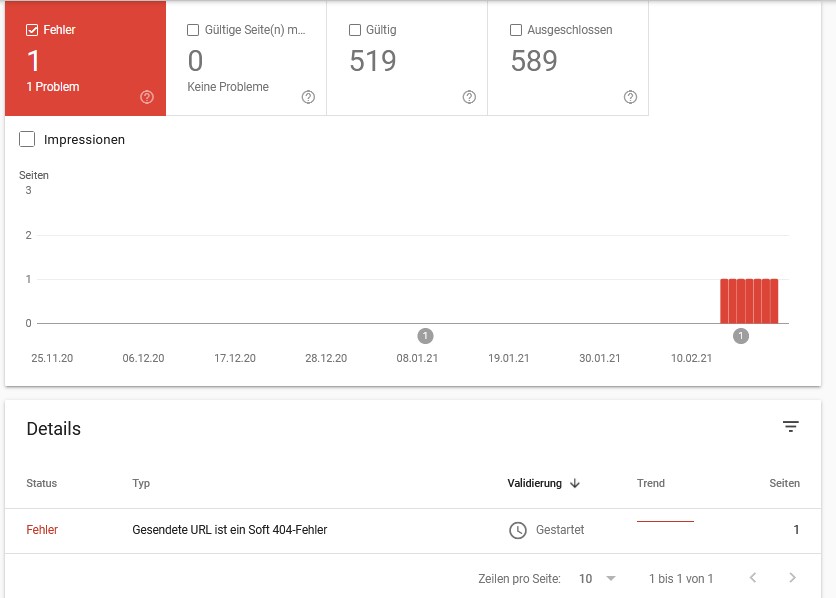
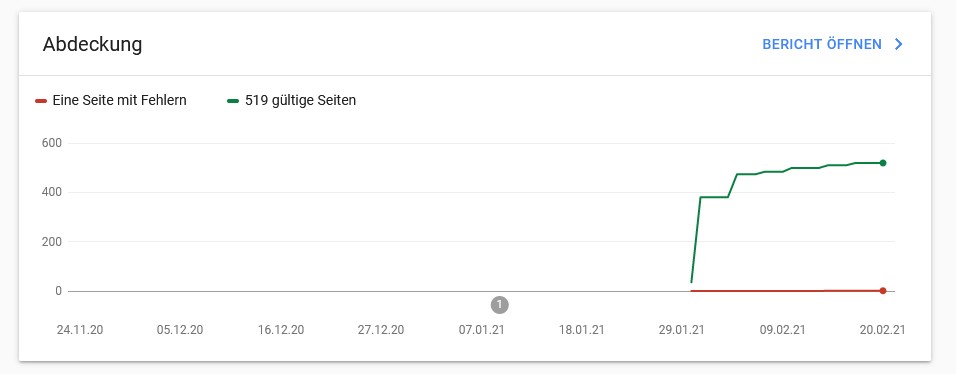
4. Abdeckung

Unter Abdeckung findest du, wieviele gültige Seiten, wieviele ausgeschlossene Seiten und wo es Fehler gibt. Auch hier ist es ratsam, nach der Umstellung auf HTTPS zunächst etwas zu warten.
Im obigen Bild geht es um einen Soft 404 Fehler. Das heisst, eine Seite mit eventuell nur Bild oder wenig Text.
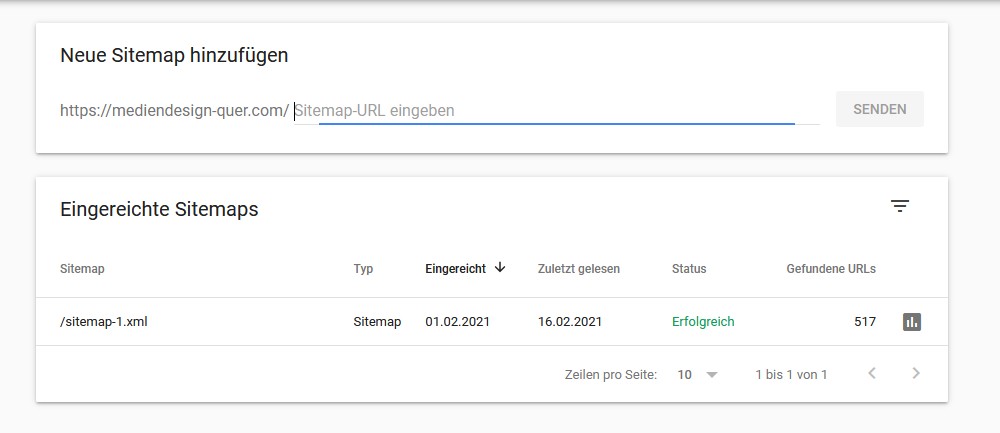
5. Sitemaps

In meinem Fall habe ich hier die Sitemap eingereicht, welche von Jetpack Plugin zur Verfügung gestellt wird. Egal, welche Sitemap du verwendest, auf jeden Fall kannst du unter > Sitemap deine Sitemap URL einreichen.
Eine Sitemap URL ist sehr sinvoll, denn auf diese Weise indexiert Google auf jeden Fall alle Seiten, welche du dort angegeben hast.
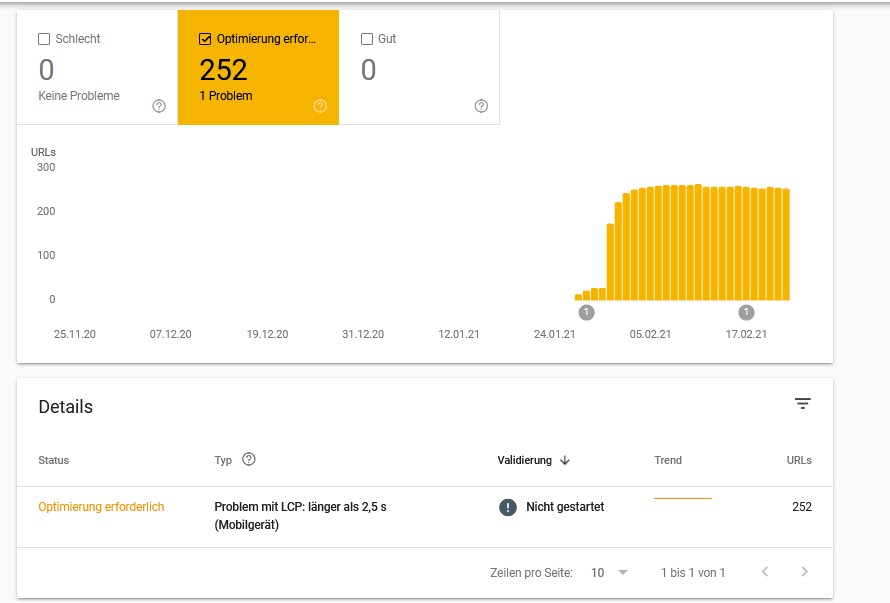
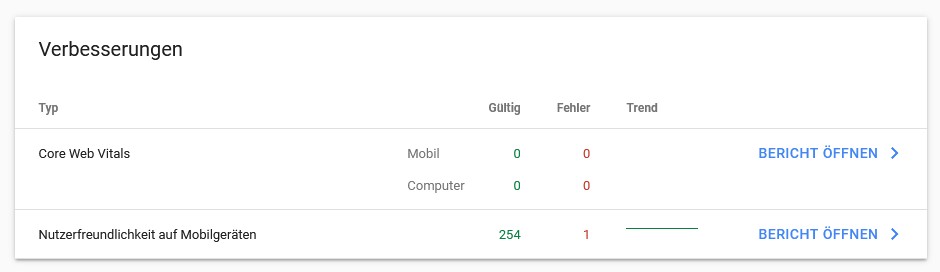
6. Core Web Vitals

Die Core Web Vitals sind relativ neu. Hier kannst du sowohl für Computer als auch für Mobil Verbesserungs Vorschläge für deine Website ansehen. Ebenso kannst du das in dem Google Lighthouse ansehen, welches du sowohl für Chrome als auch für Firefox installieren kannst.
Es lohnt sich auf jeden Fall, hier ein paar Vorschläge für seine Website umzusetzen, soweit man das selber kann.
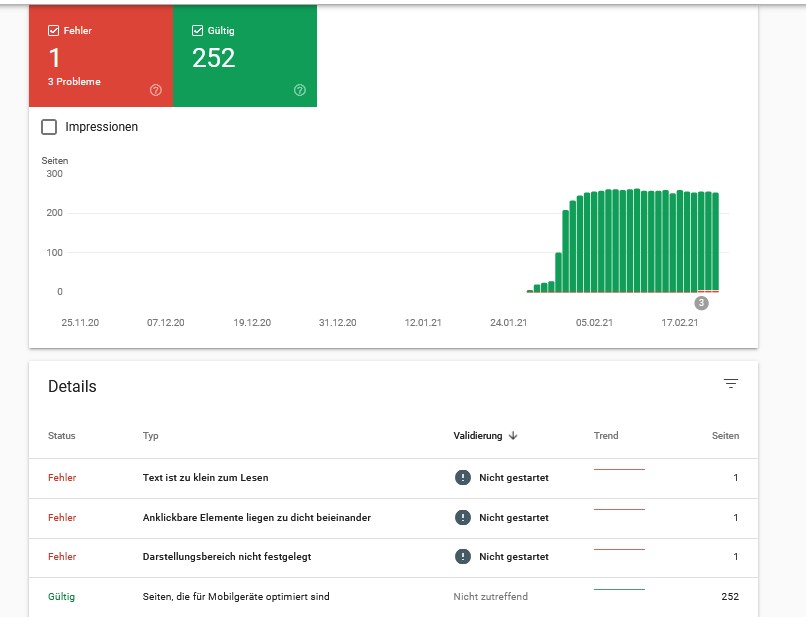
7. Nutzerfreundlichkeit auf Mobil Geräten

In der Google Serach Console sieht man überblicksmässig, was es für Fehler gibt. Wenn man diese Details dann genauer haben möchte, braucht man Google Lighthouse. Dieses kannst du dir als Firefox Addon herunterladen oder auch in Chrome.
Umstellung deiner Website in der Google Search Console von HTTP nach HTTPS
Nachdem du dir nun einen Überblick über die Search Console verschafft hast, zeige ich dir nun, was du nun nach deiner Website Umstellung nun noch in der Google Search Console zu tun hast.
Wenn du schon deine Website als HTTP Version angelegt hattest, dann ist diese ja bereits als Property vorhanden. Wichtig ist, dass du diese Property belässt und nicht sofort löscht.
Denn dann kannst du mitverfolgen, wie die Daten auf dieser Property immer weniger werden und auf der HTTPS Property dann immer mehr.
Neue Property anlegen für HTTPS Seite
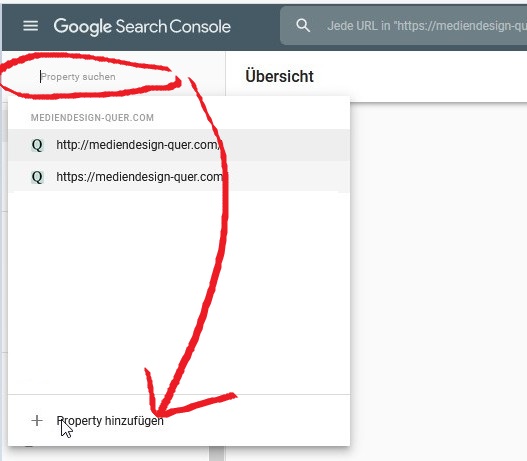
Bei mir sind es immer die kleinen Dinge, welche ich nach längerer Zeit dann nie finde. Wie in diesem Fall : “ Ja, wo ist den der Button zum Property hinzufügen ? “ 😅. Deswegen erkläre ich das so genau :

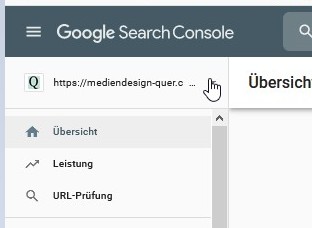
Links oben, in der Search Console stehen deine Propertys, also deine Websites. Dort, wenn du auf den Button klickst kommt ein Drop Down:

Ganz unten dann, unterhalb von all deinen erstellten Propertys / Websites siehst du das + mit Property hinzufügen.
Dort klicke drauf und es öffnet sich ein neues Fenster.

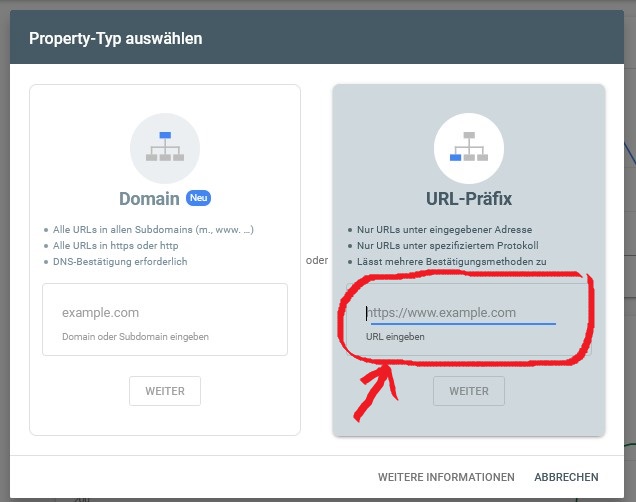
Hier gibst du rechts im blauen Feld deine neue HTTPS Propterty an und klickst auf weiter.
Damit hast du deine neue Property auch schon angelegt.
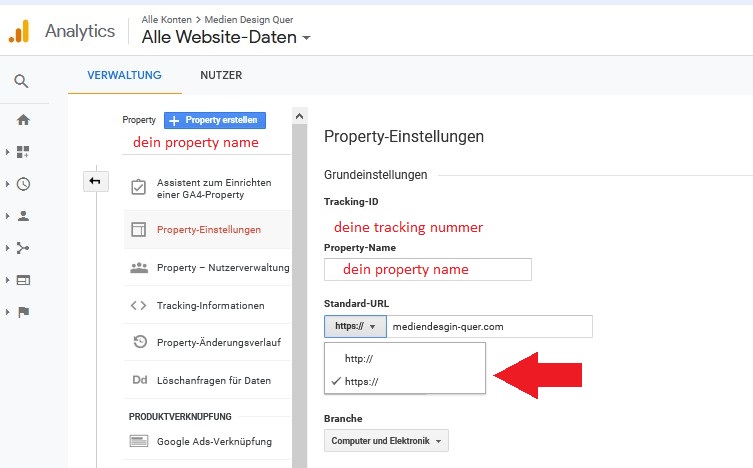
Umstellung auf HTTPS in Google Analytics
Nun hast du zwar in der Search Cosole eine neue HTTPS Poperty angelegt und nun musst du diese in Google Analytics auch auswählen.

Gehe in Google Analytics ganz unten in der linken Navigation auf > Verwaltung. Es öffnet sich obiges Fenster. Dort gehe dann auf > Property Einstellungen. Unter > Standard URL wähle > HTTPS aus. Google Analytics erreichst du nur über ein Google Konto.
Weiterführende Links: tusche-online.de




Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.