Dieser Beitrag stellt dir die vordefinierten Layouts des Columns Block vor. Du kannst das mit der Gutenberg Version 6.0 testen.
👉Das WordPress Gutenberg Plugin ist sozusagen das Test Plugin für alle neuen Features, welche WordPress neu erstellt. Nachdem sie im Gutenberg Plugin getestet wurden, werden diese neuen Features in der nächsten WordPress Version in den Core übernommen.
Bzw. in einer der nächsten Versionen. Wie schon berichtet, gab es in Gutenberg 5.8 schon drei neue Features. In der Gutenberg Version 6.0 kommt ein wirklich interessantes Feature hinzu.
WordPress Gutenberg Versionen
Falls dich alle weiteren Gutenberg Versionen und Neuerungen interessieren, dann folgen diesem Link – WordPress Gutenberg / Block Editor.
Columns Block

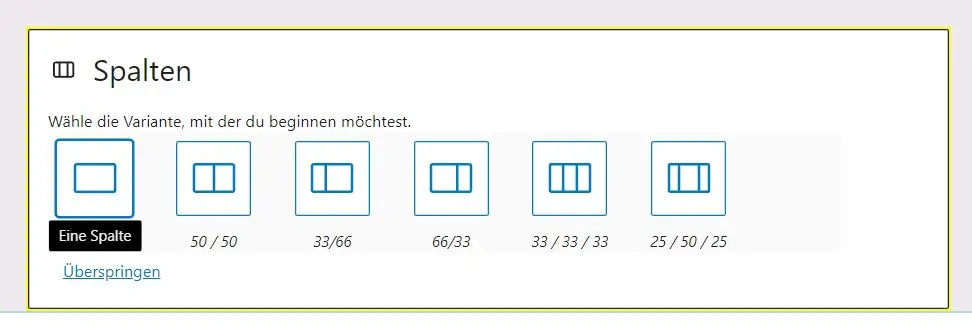
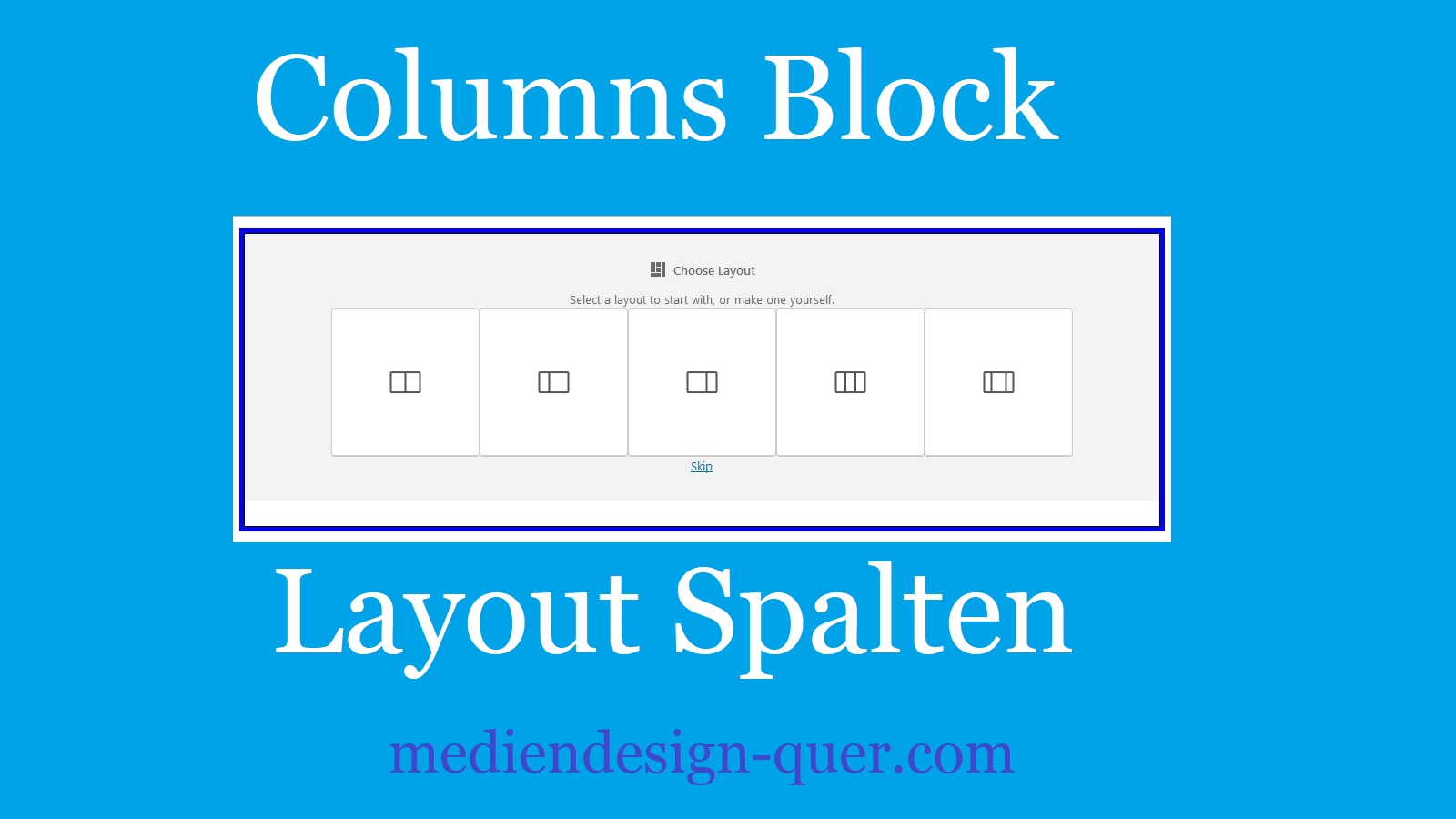
Wenn du den Spalten Block öffnest, im Block Editor, dann siehst du obiges Bild. Dort kannst du nun auswählen, welches Spalten Layout du haben möchtest. Oder du gehst einfach unten auf > Überspringen.
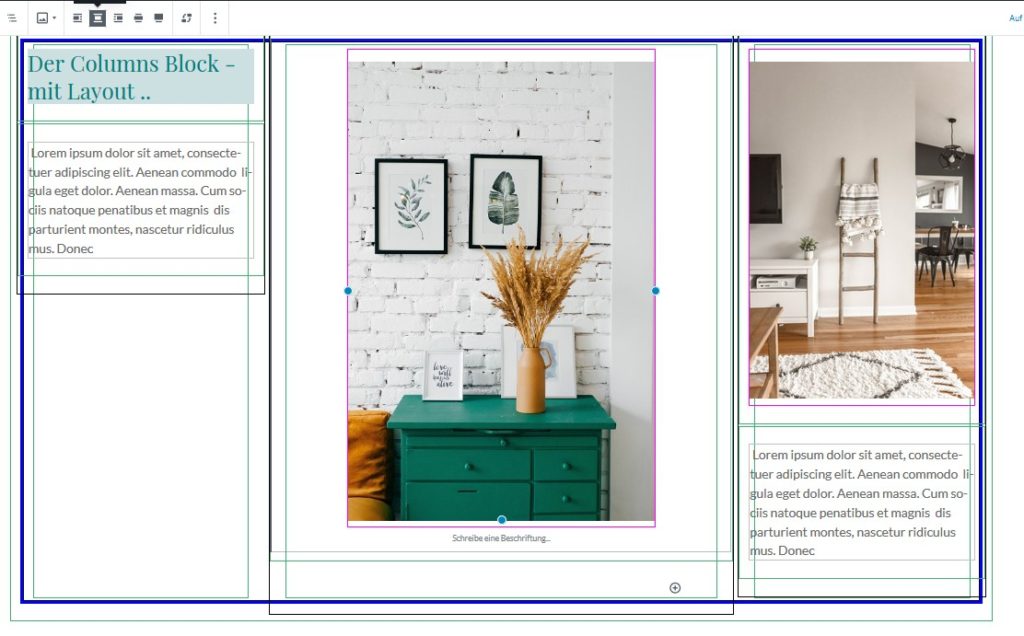
Das Layout des Column Blocks

Im obigen Bild siehst du die Auswahl für ein dreispaltiges Layout mit dem Columns Block.


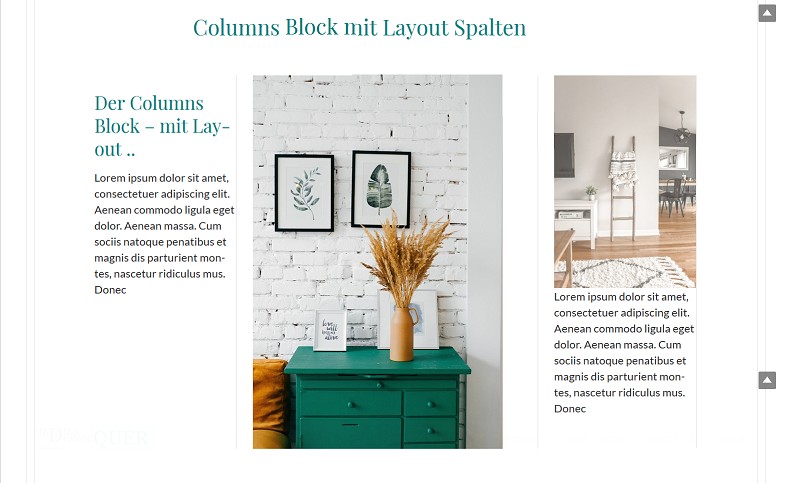
Wie du im Bild oben sehen kannst, kann man mit diesem neuen Columns Layout ganz tolle Dinge erstellen.
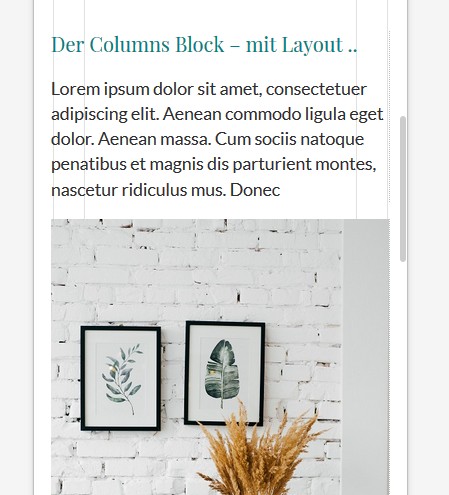
Columns Block Layout – responsive
Ebenfalls ist es voll responsive.
Der Columns Block mit den vordefinierten Layouts ersetzt sozusagen das Column Shortcodes Plugin, nur nun WordPress intern und wesentlich eleganter.
Tolle Design Variationen mit dem Columns Block mit vordefinierten Layouts
Mit Gutenberg 6.0 und den Layouts im Spalten Block kannst du natürlich auch wieder verschiedenen Breiten verwenden. Vorausgesetzt dein Theme unterstützt diese.
Alle weiteren Verbesserungen in Gutenberg 6.0 Plugin kannst du direkt hier nachlesen.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.