
Dieser Beitrag zeigt euch, wie ihr Font Awesome, das beliebte Font und Icon Toolkit über Bootstrap CDN in euer WordPress Theme einbinden könnt.
Zunächst einmal, bei Icon Fonts handelt es sich um Schriften, welche in erster Linie aus Icons bestehen. Aus diesem Grund, ist es möglich, einfach, wie bei jeder Schriftart, die Farbe und die Größe zu ändern.
Ebenso, können Icon Fonts, wenn sie einmal in das WordPress Theme eingebunden sind, sowohl über HTML , CSS oder auch direkt im WordPress Editor in der Text Ansicht eingebunden werden.
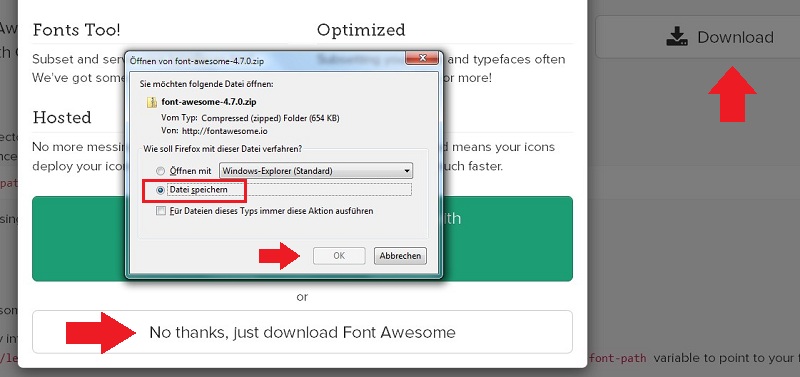
Font Awesome einbinden als Download

Dazu einfach auf Download klicken. Und dann noch einmal auf Download. Man erhält das gezippte Paket. Dazu dann das gesamte Paket in das eigene Theme einbinden und dann folgenden Link in den head Bereiche des Themes einfügen: Dabei achtgeben auf die eigenen Pfade.
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
Font Awesome einbinden als Link in header
Wem das zu umständlich ist, der braucht nur über Bootstrap CDN denselben Link sich holen. Und ebenfalls in den head des Themes folgende Zeile einfügen:
<link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Font Awesome mit enqueue in WordPress Theme einbinden
Die Wahl der Wahl ist es mit enqueue einbinden. Dazu öffne die functions.php deines WordPress Themes.
<?php
//enqueues our external font awesome stylesheet
function enqueue_our_required_stylesheets(){
wp_enqueue_style('font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css');
}
add_action('wp_enqueue_scripts','enqueue_our_required_stylesheets');
?>
Siehe auch : proper way to enqueue scripts and styles .Wenn das einmal erledigt ist, dann kann man auch schon loslegen :-) .
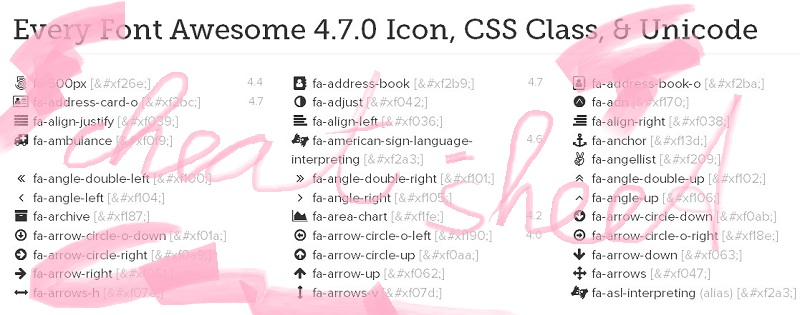
So findest du die Icon Übersicht
Es gibt ein sogenanntes FontAwesome Cheatsheet, wo du einen Überblick über die Icon Fonts bekommst. Wenn du den Navigationspunkt > Icons anklickst, kannst du in einem Drop Down dirket nach Themen die Icon Fonts auswählen, z.B. Brands.
Font Awesome Icons einbinden
Es gibt dabei den sogenannten i Tag. Dieser ist eigentlich dem span Tag gleich, sagen die von Boostrap. Allerdings brauchst du eigentlich nur die Zeilen kopieren und einfügen, welche neben deinem gewählten Icon Font angezeigt werden. Wenn du die Font richtig eingebunden hast, dann erhältst du auf jeden Fall diese netten Dinger :-D .
Ein Beispiel:
<i class="fa fa-glass" aria-hidden="true"></i>
Wenn du die Icons größer haben möchtest, dann brauchst du nur folgendes noch hinzufügen: jeweils nach Größe – fa-2x, etc.
<i class="fa fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i> fa-2x
<i class="fa fa-camera-retro fa-3x"></i> fa-3x
<i class="fa fa-camera-retro fa-4x"></i> fa-4x
<i class="fa fa-camera-retro fa-5x"></i> fa-5xDu kannst dann auch einen Link drüber legen.
Ich erstelle nun eine einfache Liste und schreibe davor so ein Glyphicon hin:
Allerdings ist das Einbinden direkt hier in WordPress Editor über die Text Ansicht möglich. Dabei werden dann aber im visuellen Editor die Font Awesome Icons nicht angzeigt :cry: Aber es geht, wenn man möchte.
Einbinden in HTML – z.B. in deinen Footer
Im Prinzip funktioniert das ganz genauso. Falls du einmal in deinem HTML in den Footer deine Social Medias verlinken möchtest und du auf ein Plugin verzichten möchtest, dann brauchst du ebenfalls nur genau den i Tag einfügen und verlinken. Das ganze kannst du natürlich auch über eine CSS Klasse verhübschen :-D . Die Aria Labels sind für die Accessability .

Font Awesome und Unicode:
Der Unicode ist für die Pseudoelemente :before und :after. Hier
Font Awesome Lizenz
Font Awesome ist unter MIT License. Das heißt, sie darf sowohl privat als auch gewerblich frei verwendet werden. Allerdings muss der Copyright Hinweis integriert sein.
Quellen:
– Bootstrap CDN
– Font Awesome – get started
– Font Awesome Cheatsheet
– enqueue scripts and styles
– CSS equivalente Werte
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.