Dieser Beitrag zeigt euch, wie man in WordPress auf ein Bild / Grafik einen Link setzt.
Bild in Block Theme/Block Editor verlinken
Zu den klassischen Themes gibt es auch die neuen Block Themes. Aus diesem Grund möchte ich euch nun auch zeigen, wie man in einem neuen WordPress Block Theme einen Link auf ein Bild setzt 😉
👉Diese Beschreibung gilt sowohl für Block Themes, als auch für klassische oder Hybrid Themes, welche den Block Editor verwenden.
Als erstes brauchst du natürlich ein WordPress Block Theme. Dieses kannst du dir im Theme Repository downloaden. Du hast dann natürlich auch den Block Editor.
Dann erstelle eine neue Seite oder einen neuen Beitrag und füge ein Bild hinzu. Klicke nun auf das Bild.

Wenn du auf das Bild klickst, welches du verlinken möchtest, öffnet sich oberhalb die Werkzeugleiste des Bildes. Bei mir im Bild habe ich die obere Werkzeugleiste in Verwendung.
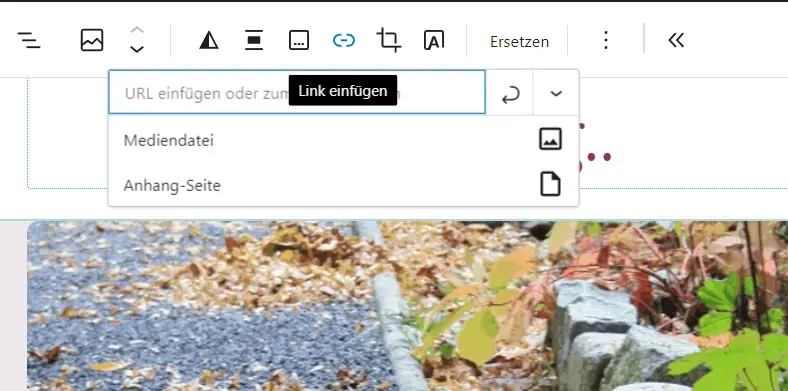
Klicke nun in der Bild Werkzeugleiste das Link Icon an. Es ist im Bild blau hinterlegt. Wenn du dort draufklickst öffnet sich ein Drop Down.
Dort steht > Link einfügen. Dort gebe einfach den Link ein, den du möchtest. Du kannst in das Feld auch nur ein Suchwort eingeben. Danach zeigt dir WordPress die verschiedenen Links an, unter denen du auswählen kannst.
Falls keiner dabei ist, gebe den Link ein, der für dich passt.
Linkeinstellungen
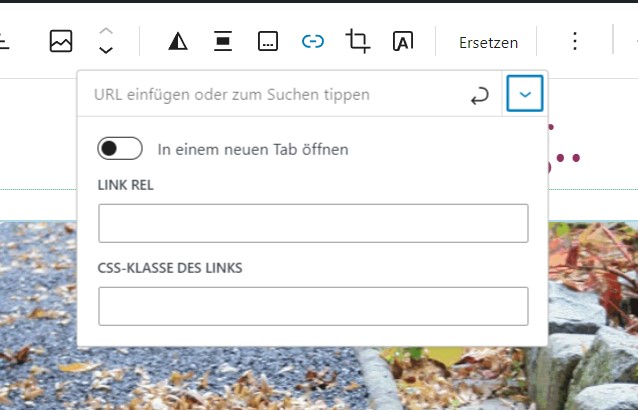
Es gibt auch noch den Button > Linkeinstellungen. Dieser befindet sich neben dem Pfeil. Klickst du dort drauf, öffnet sich wieder ein Drop Down.

In diesem Drop Down kannst du noch Folgendes einstellen:
- URL eingeben, falls du das noch nicht hast
- Button – in neuem Tab öffnen
- Link Rel Attribut hinzufügen
- CSS Klasse des Links hinzufügen
1 – URL eingeben, hast du schon gemacht
2 – Button in neuem Tab öffnen
Wenn du auf den Button klickst, öffnet sich der Link, den du auf das Bild gesetzt hast in einem neuen Browser Tab. Das kann ganz sinnvoll sein, denn auf diese Weise bleibt die Zielseite geöffnet und der User braucht die Seite nicht erneut eingeben.
3 – Link Rel Attribut hinzufügen
Mit dem Link Rel Attribut kannst du WordPress sagen, wie du die Seite verlinkt haben möchtest. Hier eine genauere Anleitung von support.google.com, die Weiterentwicklung von “ nofollow “ .
4 – CSS Klasse hinzufügen
Zuletzt kannst du noch eine eigene bestimmte CSS Klasse hinzufügen, wenn der Link ein besonderes Aussehen haben soll.
Bild in Classic Theme /Classic Editor verlinken
Falls du noch einen Classic Editor mit Classic Theme verwendest, dann fügst du einen Link auf ein Bild, wie folgt ein.
Öffne oder erstelle einen neuen Blogbeitrag oder eine neue Seite. Füge dann ein Bild hinzu. Klicke das Bild an.

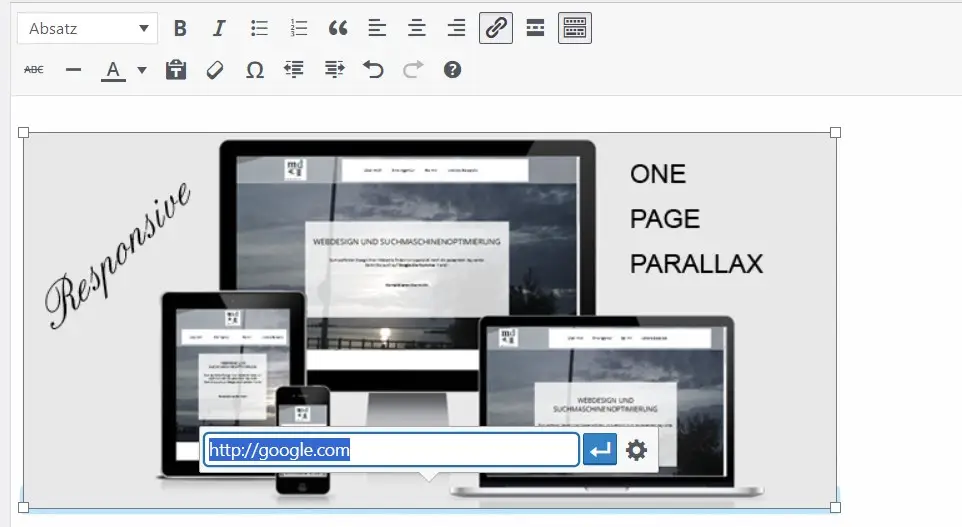
Nachdem du das Bild angeklickt hast, wähle das “ Link “ Symbol.
☝️Der Link findet sich direkt über dem Bild, welches du verlinken möchtest.
Hier gebe nun einen gewünschten Link ein. Klicke auf den blau hinterlegten “ Übernehmen “ Pfeil.
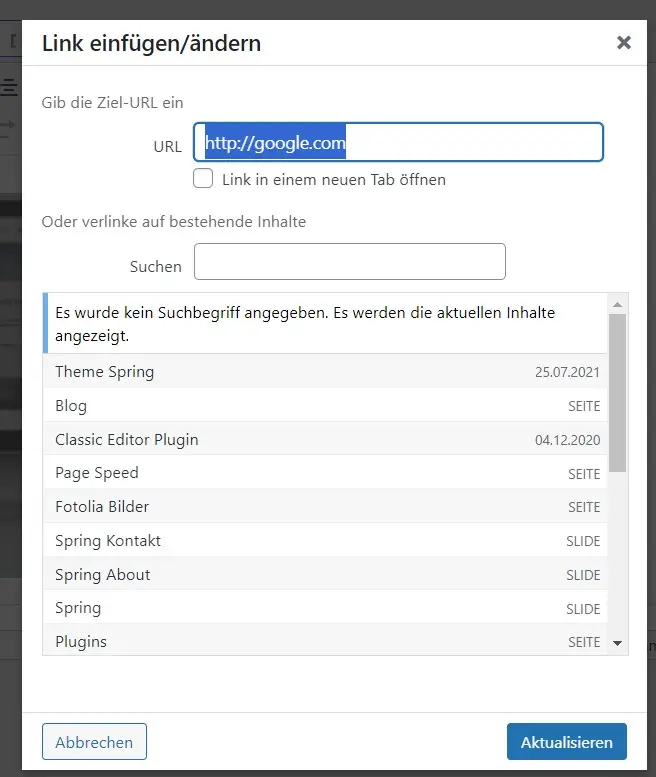
Weitere Einstellungen findest du, wenn du auf das Zahnrad Symbol klickst:

1 – Ziel URL einfügen – hast du schon
2 – Link in einem neuen Tab öffnen
3 – Verlinke auf bestehende Inhalte – Liste
Danach klicke auf den blauen > Aktualisieren Button.
Fazit:
Egal ob Classic Editor oder Block Editor, wichtig ist nur, dass man weiß, wie 😎. Ich hoffe, ich konnte dir mit diesem Beitrag etwas weiter helfen.
Falls dich noch weitere Theme interessieren, findest du die Links unten.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.