Wir haben 2019 und WordPress ist auf dem Wege zu einem vollwertigen Page Builder. Unmöglich, bei dieser Komplexität noch ein eigenes Custom WordPress Theme zu erstellen ? Es geht: Es gibt sogenannte WordPress Starter Themes.
WordPress Starter Themes
Was ist ein WordPress Starter Theme ? Das ist sozusagen ein “ Blank “ Theme, welches dir in korrekter Weise die WordPress eigenen Dateien bereitstellt und es ist sozusagen so gut wie ohne CSS Styling, also “ Blank “ .
Wozu brauche ich ein WordPress Starter Theme ?
Der Weg ist meistens so: Jemand kauft sich ein fertiges WordPress Theme, oder er lädt sich aus dem WordPress Repository ein schönes Theme kostenlos herunter. Doch irgendetwas gefällt ihm nicht so ganz und er möchte es ändern.
WordPress Child Theme. Als nächstes wird dann meistens ein sogenanntes Child Theme erstellt. Mit einem Child Theme kannst du zum Beispiel das CSS und den eigenen Style ändern. Wenn das dann auch nicht ausreicht ist wohl der nächste Schritt die Idee: ein eigenes Custom WordPress Theme.
WordPress wird immer komplexer und unübersichtlicher . Es könnte nun jemand den Einwand erbringen, “ da blickt man ja gar nicht mehr durch „. Das stimmt zum einen. Aus diesem Grund gibt es aber ja sogenannte Starter Themes. Mit einem Starter Theme kannst du dir zunächst einmal einen Überblick verschaffen, wie überhaupt ein WordPress Theme aufgebaut ist.
Überblick mit einem Starter Theme schaffen
Wenn dir nun ein Child Theme nicht mehr reicht und du etwas Respekt vor WordPress und seiner Komplexität hast, dann schau dir einfach einmal ein Starter Theme an.
Olides but Goodies
Ich möchte euch zunächst ein Starter Theme vorstellen, von welchem man sagen könnte: Oldie but Goodie. Und es stimmt. Mit diesem Starter Blank Theme hast du noch eine richtige Vorstellung. Ich finde, es ist super zum Starten geeignet. Du siehst auf einen Blick, welche Dateien wichtig sind und wo was ist .
Und es ist noch nicht so verschachtelt und zerlegt, dass man den Faden verliert. Nun kannst du anfangen, dein eigenes CSS und deinen Style zu entwerfen.
1. HTML 5 Blank

Es stammt noch von 2013, wie gesagt, allerdings ist es völlig korrekt. Und es ist einfach. Achtung ! Du willst ja kein WordPress Webentwickler werden und das Starter Theme für dein eigenes Custom Theme verwenden. Du willst einmal einen Überblick über die Dateien bekommen. Genau ! Dieses Blank Theme ist nämlich noch nicht so verschachtelt aufgebaut. Es ist eben einfacher. Das ist super gut 😄
Du brauchst es einfach herunterladen und zum Beispiel lokal in einer neuen WordPress Installation unter > Themes , einfügen.
Was ist mit Gutenberg ? Ja, also, ich würde die Gutenberg Styles sowohl im Frontend, wie im Backend erst später hinzufügen. Hier geht es eigentlich um den Aufbau an sich. Gutenberg, das sind in erster Linie Styles, welche du auch später hinzufügen kannst.
2. Underscores

Das klassische Starter Theme ist natürlich Underscores. Wie gesagt, das ist etwas anspruchsvoller und eventuell schaust du dir das Underscores als nächstes Starter Blank Theme an. Uncerscores ist nicht mehr “ ganz so Blank „, aber auch noch. Du hast hier schon ein wenig CSS Styles dabei.

Die Dateien sind allerdings schon aufgeteilt . Es ist wohl einfacher, die Styles in ein Blank Theme hinzuzufügen, als aus einer eigenen HTML Vorlage ein WordPress Theme zu erstellen 😂. Denn hierbei musst du den Aufbau der WordPress Dateien schon wissen und wissen, welchen HTML Abschnitt du wo hinzufügst. 😅
Du kannst es dir erstellen unter : > underscores.me .
Damit hast du natürlich das “ State of the Art “ Starter WordPress Theme. Allerdings, zumindest meine Ansicht – ist es nicht zu empfehlen, für Starter. Denn es ist , wie gesagt, sehr verschachtelt. Wer zumindest sich zunächst für den Aufbau eines WordPress Themes interessiert, der sollte einfacher starten, und erst im nächsten Schritt eventuell mit underscores weitermachen.
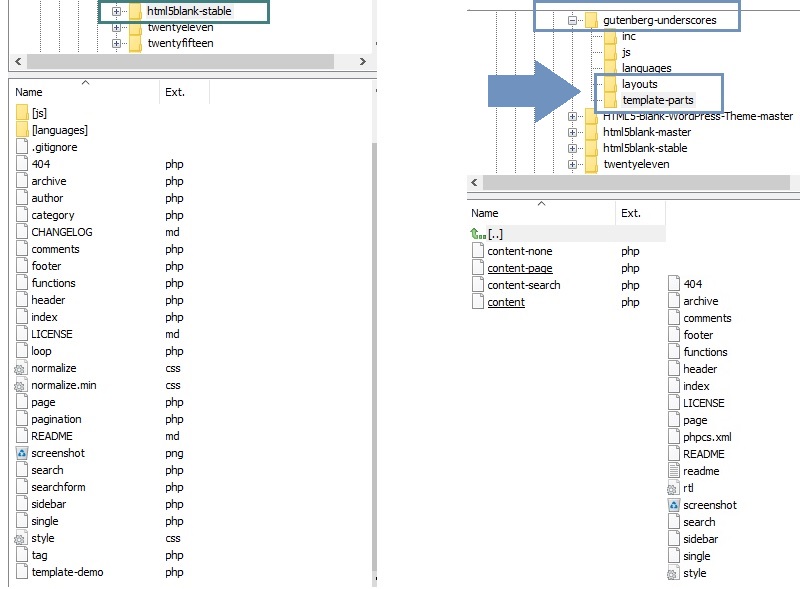
3. Gutenberg Starter Theme

Das Gutenberg Starter Theme , wie du siehst im Bild oben, hat schon etwas mehr CSS Styles integriert. Während die anderen beiden so gut wie keine Navigation integriert haben, siehst du hier oben, bereits eine voll verwendbare Navigation mit Drop down ,leider nicht responsive !
Im Prinzip ist das Theme schon, wie es ist, voll verwendbar. Hier kannst du dich wirklich am Style austoben . Es hat ebenfalls Underscores als Basis. Zusätzlich hast du schon eine blocks.css dabei und du kannst dir ein wenig die Gutenberg Styles ansehen.



Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.