Wie du die Galerie Untertitel im WordPress Block mittig ausrichten kannst, das zeigt dir dieser Beitrag. Ab Gutenberg Version 7.2
Vielleicht ist es dir schon aufgefallen, aber im neuen Twenty Twenty Theme sind die Galerie Untertitel unterschiedlich angeordnet. Von mittig bis ganz links. Eigentlich sieht das auch ganz gut aus. Es ist eine Geschmackssache, wo man seine Galerie Untertitel platziert haben möchte.
Voraussetzungen:
- Du hast ein eigenes Custom Theme
- Du hast ein Child Theme
- Dein Theme ist Gutenberg Ready
- Du machst dein Theme Gutenberg Ready 😎
Bevor du den Galerie Untertitel mittig platzierst, brauchst du natürlich den WordPress Style dafür.
WordPress CSS Style finden ..
Wenn du mit Firefox arbeitest, dann findest du den WordPress entsprechenden Style über > Extras > Webentwickler > Inspektor. Diesen kannst du dir als Firefox Addon installieren.
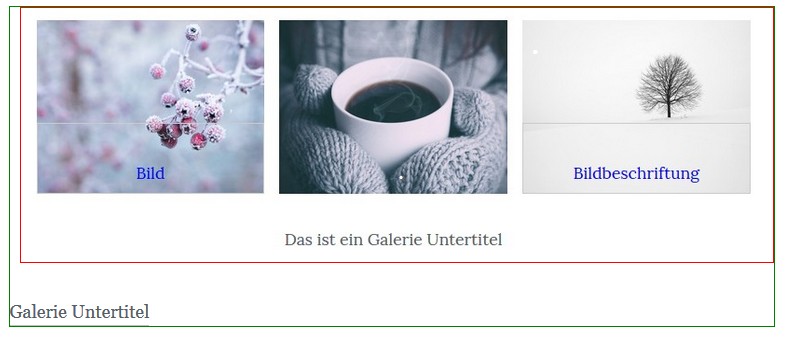
WordPress Galerie Untertitel im Frontend

WordPress Galerie Untertitel im Backend
Mit dem Galerie Untertitel kannst du folgende Formatierungen vornehmen:

- Fett
- Kursiv
- Link hinzufügen
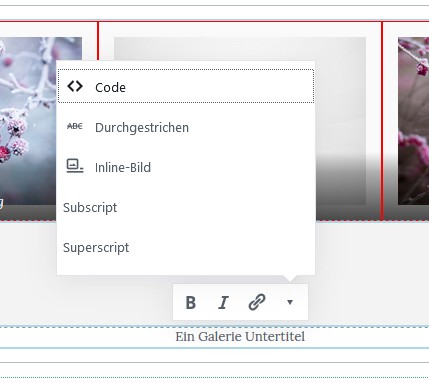
Weiters hast du über einen Button noch weiter Formatierungs Möglichkeiten:

- Code
- Durchgestrichen
- Inline – Bild
- Subscript
- Supercript
Wie gesagt, hast du im Backend im Block Editor die Möglichkeit, den Galerie Untertitel zu formatieren. Es besteht allerdings keine Möglichkeit, über den Block Editor die Ausrichtung des Galerie Untertitels zu bestimmen.
Im Twenty Twenty Theme ist die Galerie Untertitel Ausrichtung im Gesamte Breite Modus linksbündig. Ebenso ist diese Ausrichtung auch linksbündig, wenn du Gutenberg Version 7.2 im Einsatz hast, egal, welches Theme du verwendest.
Somit musst du die WordPress eigenen Styles über deine style.css überschreiben, bzw. verändern. Dazu brauchst du, wie schon oben beschrieben zunächst die WordPress Galerie Block Klassen.
Für den Galerie Untertitel verwende:
/* Galerie Unterschrift - das greift*/ figcaption.blocks-gallery-caption{ margin-bottom:40px !important; /* margin-bottom - bringt den Abstand nach unten, nur mit !important*/ max-width:100%; font-family:Lora,serif; font-size:1.1rem; margin:0px auto; /*das zentriert die Bildunterschrift*/ }
Die WordPress Block Styles zu überschreiben ist vor allem deswegen schwer, weil man sehr viel !important; benötigt. Hier stellt sich nämlich nicht die Frage, man soll dieses !important; so wenig wie möglich verwenden. Sondern warum lässt einen WordPress die Styles nicht ohne !important; überschreiben. Es ist halt eine Spielerei,das auszutesten und es so wenig wie möglich zu verwenden. 😅
Es ist, wie es ist, am Ende ist es für mich einfach wichtig, dass ich die Styles überschreiben kann und das ohne einen eigenen Block zu erstellen.
Dieser Style greift nicht .. ( bei mir )
figcaption.blocks-gallery-caption{
margin-bottom:40px !important;
/* margin-bottom - bringt den Abstand nach unten, nur mit !important*/
max-width:100%;
font-family:Lora,serif;
font-size:1.1rem;
text-align:center; /*damit lässt sich der Galerie Untertitel nicht zentrieren. Er spricht auf margin an.*/
}
FAZIT:
Der neue WordPress Block Editor, namens Gutenberg, gibt uns zahlreiche Möglichkeiten, Style und Design der einzelnen Blocks selbst zu gestalten. Dazu braucht man nicht einmal eigene Blocks programmieren. Es geht wesentlich einfacher: über CSS Styles. 😄

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.