
Hier möchte ich euch ganz coole neue Responsive Design Test Tools für 2015 vorstellen.
Nach wie vor, immer noch ein brandaktuelles Thema ist reponsives Webdesign. Dazu gehört auch immer wieder testen. Hier sind schöne neue Tools, in welchen man wirklich sehr viele verschiedene Devices testen kann. Das macht Spaß .Wenn das Konzept steht, also, man weiß, was man will, zumindest ungefähr, nach Erstellung eines Mockups, und der Umsetzung dessleben in HTML, geht es im responsiven Design dann doch ans reale Testen.
Ehrlich gesagt, nur so kann ich sehen, wie die einzelnen responsiven Darstellungen konkret aussehen, und wo etwas anders dargestellt wird, als man sich das am Mockup vorgestellt hat.
Ich , für meinen Teil arbeite in diesem Stadium eben mit HTML Seiten, welche ich direkt am Server lege und an den Geräten, welche ich selber besitze teste.
Da ich aber trotzdem nur eine Auswahl an echten Testgeräten besitze, möchte ich euch hier eine neue Generation von Responsive Tool Testern vorstellen, die mir besonders gut gefallen.
Allen voran

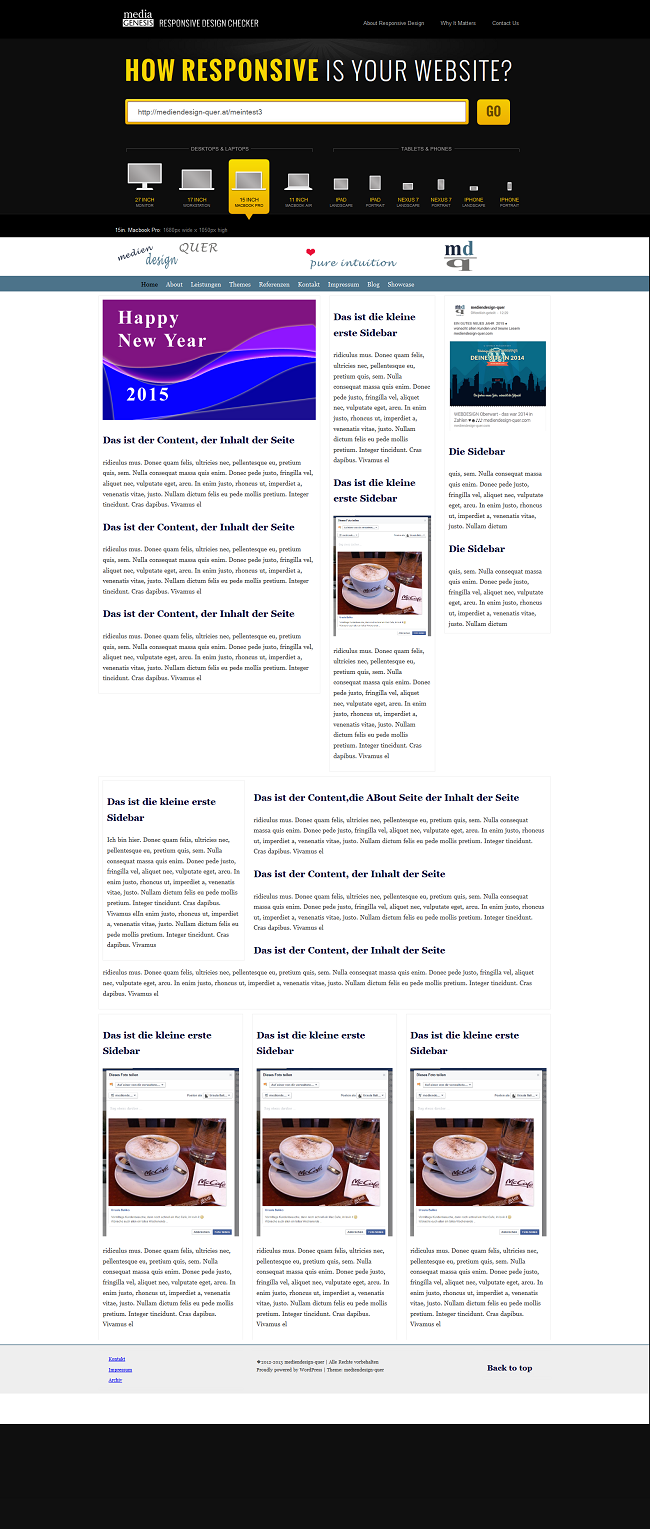
Dieses Tool ermöglicht auch das Verschieben der einzelnen Geräte und man kann damit auch sehr schöne Screenshots der eigenen Webseite machen.
Dieses Testtool gibt es zwar schon länger, ist aber so wunderschön, dass es immer noch an erster Stelle steht.
AUS DER PRAXIS:
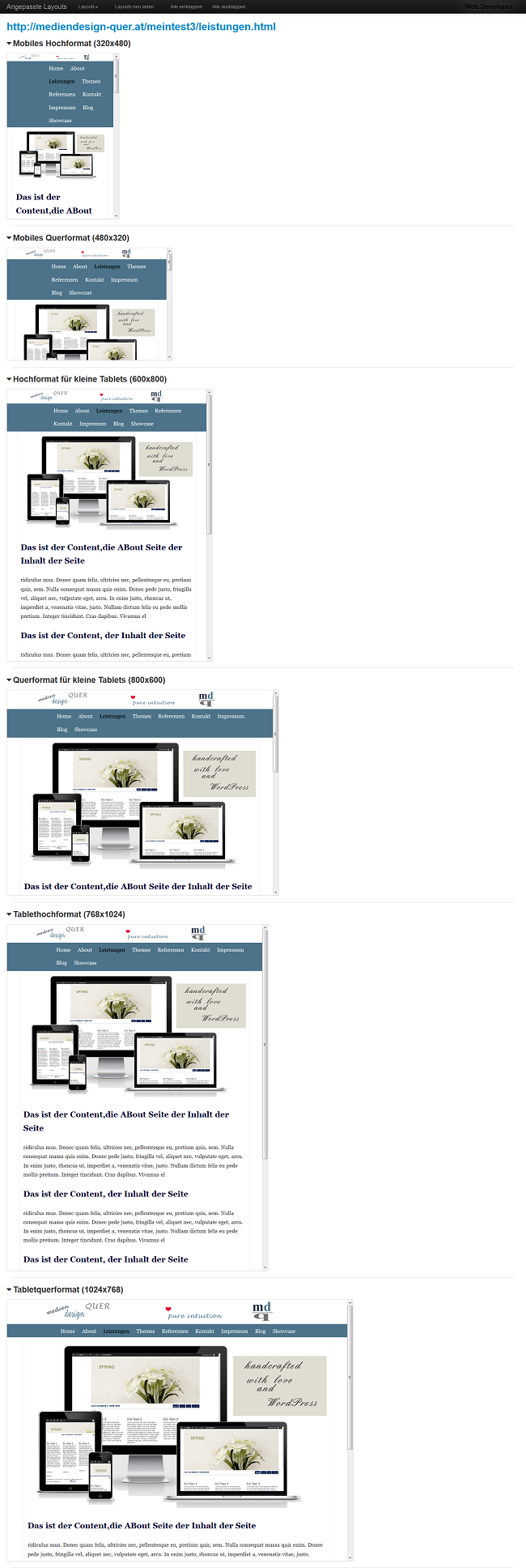
In diesem Screenshot sehe ich z.B., dass die Navigation, auch wenn sie ganz einfach ist, in der SmartPhone Variante ziemlich viel Platz horizontal nach unten braucht. Der linke blaue breite Rand ist hier unnötig.
Lösungsansatz: Diesen linken breiten Rand nehme ich weg. Es ist ein einfacher margin-left , dann ist die Navigation – ist nur die erste Ebene – deutlich in der Höhe niedriger und die Navigationspunkte rutschen nebeneinander.
Diese Änderung erfolgt in den CSS3 Media Queries für die SmartPhone Einstellung.
Natürlich muss ich auch hier die Änderungen am Server vornehmen. Allerdings, im Falle von WordPress allemal wesentlich einfacher, als wenn das ganze dann in PHP verschachtelt ist etc.
TIPP:
Die Responsive Design Test Tools benötigen eine echte URL, und dazu benötigt man einen Server, bzw. zumindest einen Testserver.
Aus diesem Grund ist es wesentlich praktischer, nur eine statische HTML Seite auf den Server zu legen, per FTP , und diese URL gibt man dann im Tool Tester ein.

Dieses Tool macht riesigen Spaß, denn wie man schon oben sieht, kann man wirklich alles, was das Herz begehrt auswählen, und es zoomt sofort die gewünschte Größe und Ansicht ins Bild. Einfach selber ausprobieren !
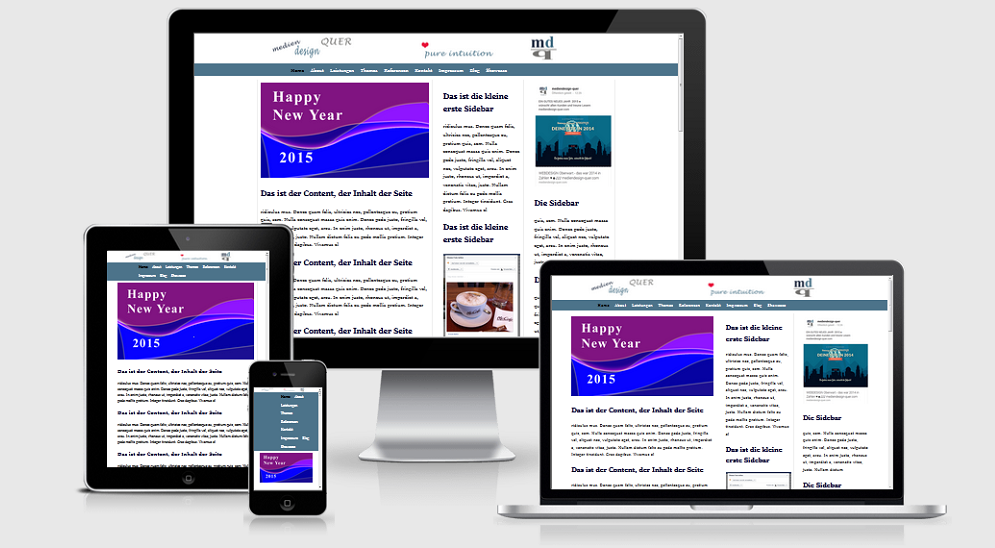
Hier im Bild, wie schon beschrieben, meine statische responsive Testwebseite.
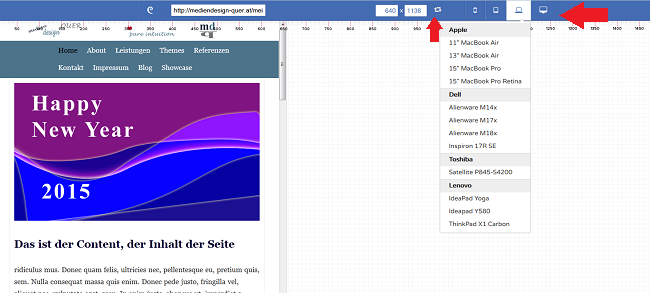
3. DESIGNMODO – RESPONSIVE TEST
Auch das großartige Desingmodo stellt natürlich ein responsives Test Tool zur Verfügung.

Während beim Responsive Desing Checker Hochformat und Querformat extra angeklickt werden können, gibt es bei Designmodo einen Kreispfeil, siehe Bild, der auf Klick die Darstellung von Hochformat zu Querformat wechselt und dabei die Maße anzeigt. Auch sehr chick.
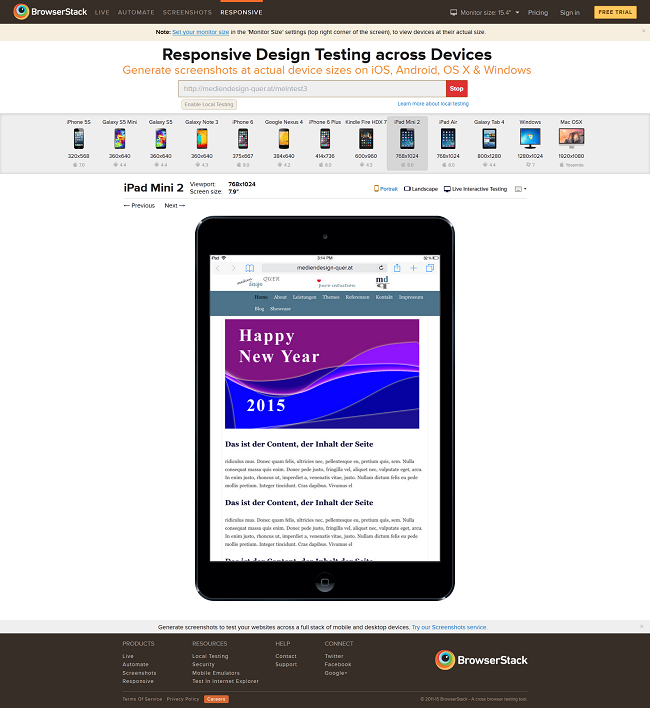
4. BROWSERSTACK – RESPONSIVE DESIGN TESTING

Auch Browserstack bietet jede Menge Devices an. Einen kleinen Nachteil hat dieses Tool, durch die schönen Bilder der einzelnen Geräte, dauert das Laden der Seite ziemlich lange.
5. WEBDEVELOPER TOOLBAR FIREFOX

Von Firefox gibt es ein sehr praktisches Tool: Webdeveloper Toolbar. Diese einfach über die AddOns installieren.
Über den Punkt: Größe ändern – Angepasste Layouts anzeigen, erhält man dann obige Ansicht, aller gängigen Devices.
TIPP:
Das AddOn von Firefox könnt ihr allerdings als einziges auch zum lokalen Testen verwenden. Hierfür benötigt man KEINEN Server und keine richtige URL.
Dafür sieht es auch nicht so cool aus.
Nach meinen Testen kann ich allerdings sagen, ich persönlich verwende dieses, immer im ersten Testversuch. Wenn die Seite dann steht, lade ich eine statische Version auf einen Testserver und verwene eben oben beschriebene Testtools.
Natürlich wird man so viel wie möglich an echten Geräten testen, wenn man die Möglichkeit hat.
FAZIT:
Gerade jetzt, wo Responsives Design zum Repertoire einfach dazugehört, sind diese Tools sehr nützlich.
WEITERFÜHRENDE LINKS:
- Webdesign – Beispiel für eine One Page Parallax Scrolling Webseite
- HTML5 – Einfache HTML5 Startertemplates als Vorlage
- Webdesign – Ideengenerator von Designmodo

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.