Dieser Beitrag zeigt dir, was es in WordPress Gutenberg 7.9 alles Neues gibt. Bedenke, alles, was im Gutenberg Plugin entwickelt und getestet wird kommt in die nächste WordPress Major Version, in diesem Fall WordPRess 5.5 – August 2020
WordPress 5.5 – das kommt
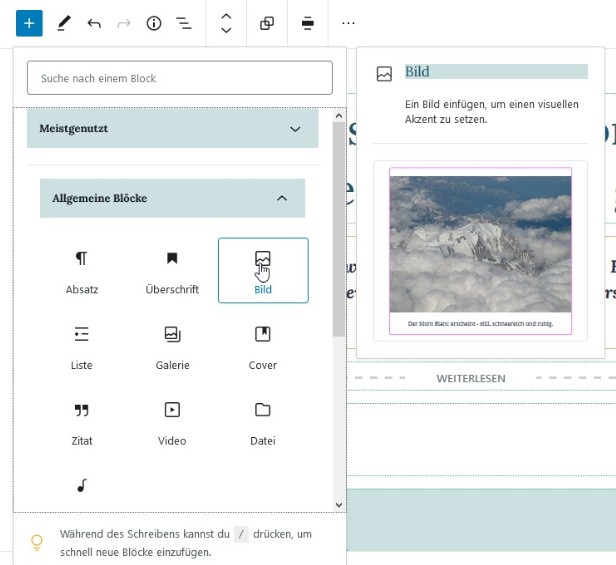
Es gibt eine frische und erneuertes User Interface UI für den Block Editor. Diese neue UI kommt bis Ende August 2020. Für die, welche das Gutenberg Plugin nicht testen: hier eine kleine Vorschau

Wie man sieht, sind die Icons neu gestaltet und die Accessability ist dadurch auch verbessert. Alles viel kontrastreicher. Es sieht rundum wesentlich professioneller aus. Sicherlich ist es auch gewöhnungsbedürftig. Auf den ersten Blick dachte ich, “ ich find jetzt gar nix mehr “ . 😅. Aber man gewöhnt sich recht schnell daran und ist danach regelrecht begeistert.
Gradients – Farbverläufe

Ab WordPress Gutenberg 7.9 gibt es die Farbverläufe zusätzlich noch für den Gruppe Block, Media & Text Block und Spalten Block. So wie im Bild oben könnte dann ein Gruppe Block mit Farbverlauf aussehen.
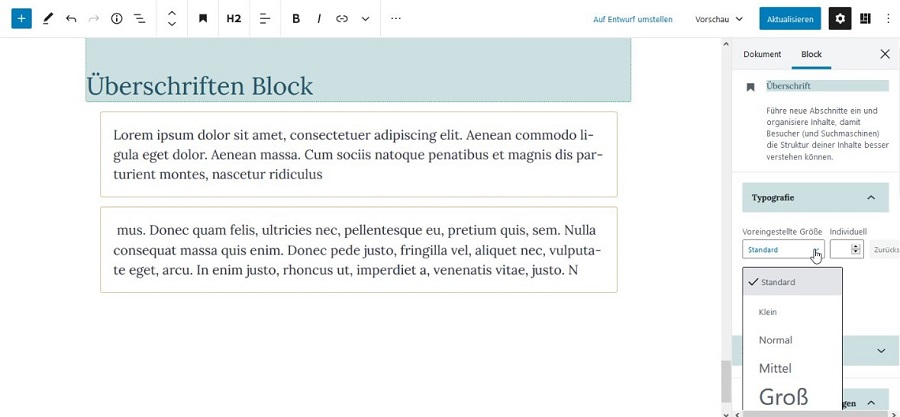
Typographie für Überschriften und Absatz

Sowohl der Überschriften Block, als auch der Absatz Block verfügt nun über eine font-size Option. Damit hab man nun die Möglichkeit, semantisch korrekte H1-H6 Levels zu verwenden und nicht die H1 Überschrift für Stylings zu missbrauchen.
Ebenfalls gibt es die Option: line-height. Damit kann man den Abstand zwischen den Zeilen verändern. Hier gehen die Meinungen auseinaner, ob das eine gute Idee ist, das dem User zu überlassen.
Wo das beim Design sicherlich eine gute Idee sein kann, stellt sich die Frage, “ Was geschieht bei einem Theme Wechsel ? “
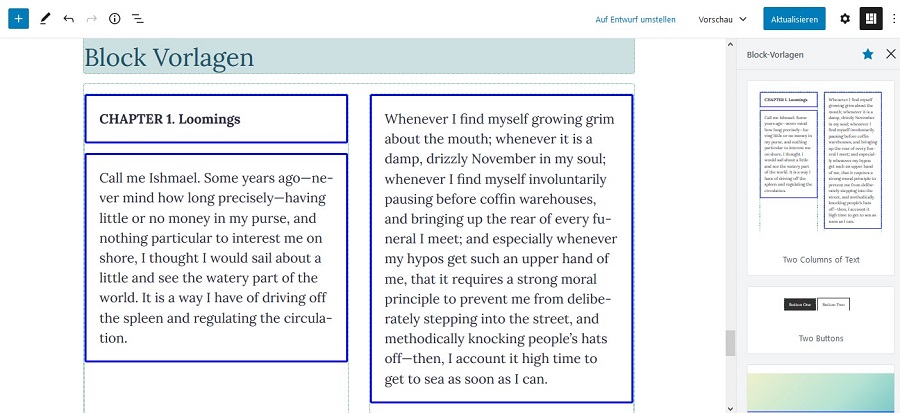
Neue Block Vorlagen

Die Block Vorlagen haben rechts oben ein eigenes Icon, das schwarze Quadrat. Wenn du den blauen Stern oben aktivierst, dann bleibt das Icon oben. Ansonsten muss man die Block Vorlagen erst wieder über die drei vertikalen Punkte > Mehr Werkzeuge und Optionen hervorholen.
Es gibt zur Zeit 7 Block Vorlagen. Diese sind eher weniger ansprechend, wenn man bedenkt, welches Potential an Design und Style gerade hier drinnen liegt.
Wie du allerdings coole Block Vorlagen ganz einfach selber erstellen kannst, das siehst du in dem Video von Mel Choyce.
Quellen: wp-tavern, wordpress-tv

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.