Dieses Plugin wurde vom Author geschlossen und steht nicht mehr weiter zum Download zur Verfügung.
Tipp: WP Maintenance Mode Plugin
Ist ebenso sehr einfach zu bedienen, zwar schlicht, aber tut seinen Zweck.

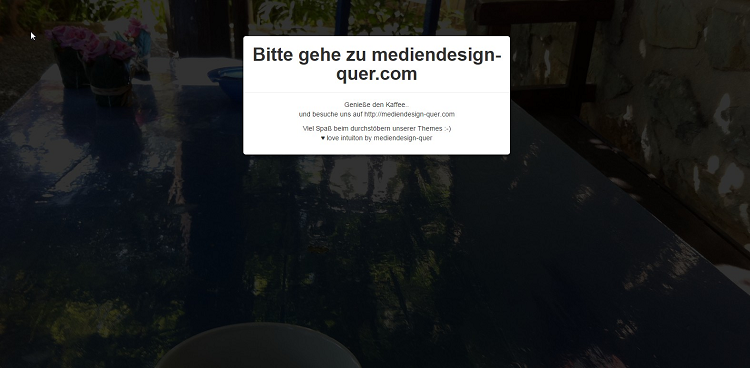
Hier möchte ich euch zeigen, wie man mit einem Plugin seine WordPress Seite mit einem coolen “ Wartungsmodus “ verschönert.
Es muss gar nicht nur ein WordPress Update sein.. Es kann auch nur ein Themewechsel sein. Man möchte etwas ausprobieren, ein bisschen am CSS basteln und etwas verändern oder auch ein neues Plugin testen. Bei all diesen Arbeiten ist es oft angenehmer, zu wissen, dass die Zuseher bzw. Leser „draussen “ bleiben.
Allerdings gibt es diese coole Plugin, mit dem man diese Wartungsmodus Meldung sehr verschönern kann. Man kann sogar daraus eine kleine Werbefläche für seine Firma / Blog machen.
Dieses Plugin ermöglicht :
- Ein eigenes Fullscreen Hintergrundbild hochzuladen
- eine eigene Überschrift zu wählen
- und eine Textnachricht zu verfassen , je nach Geschmack und Wahl
So geht’s:
Das Ultimate Maintenance Mode Plugin von der wordpress.org Seite herunterladen. Entzippen und über FTP auf den Server in das Verzeichnis Plugins hochladen. ( Bzw. jeder, wie er will, es geht natürlich auch direkt in WordPress )

Im WordPress Dashboard bzw. Backend den Navigationspunkt “ Plugins “ – Installierte Plugins aufrufen und besagtes Plugin aktivieren.
ACHTUNG:
Dieses Plugin ist (wird) allein durch die Plugin Aktivierung noch nicht aktiv !
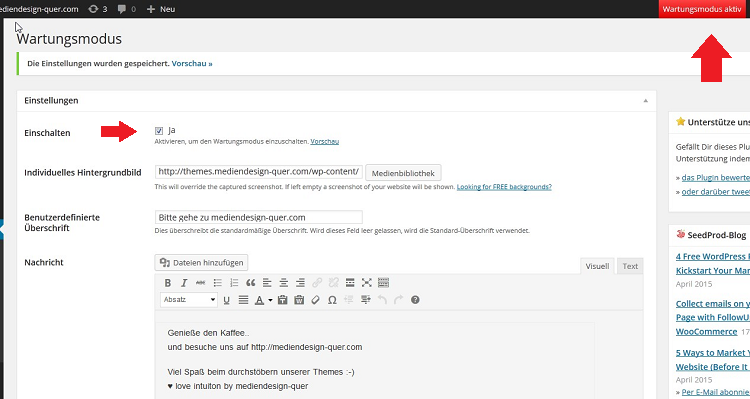
Gehe auf > Einstellungen > Wartungsmodus. Hier öffnet sich nun die Maske, wo man alle Einstellungen treffen kann.

- Einschalten , aktivieren, um den Warungsmodus einzuschalten
- Individuelles Hintergrundbild – dieses kann hier über die Mediathek hochgeladen werden. Alternativ wird ein Bild von der Webseite gezeigt.
- Benutzerdefinierte Überschrift
- Nachricht – wie im Bild steht der gesamte Editor zur Verfügung
- Dann noch – weiter unten – auf den blauen Button „Änderungen speichern “ klicken
Fertig. Das war’s auch schon.
FAZIT:
Ein cooles Plugin, das schnell angepasst ist und auch z.B. dafür verwendet werden kann, wenn eine Webseite noch in Erstellung oder Arbeit ist.
DAS KÖNNTE AUCH NOCH INTERESSANT SEIN:
[one_third padding=“0 10px 0 0″]
Kostenlose Firmenhomepage mit wordpress.com – so geht’s
[/one_third]
[one_third padding=“0 10px 0 0″]
Stylesheets – CSS Dateien in WordPress richtig einbinden
[/one_third]
[one_third_last ]
Jetpack Statistik-Tool für wordpress.org anpassen
[/one_third_last]



Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.