
Hier möchte ich euch kurz das neu, im Dezember kommende WordPress Theme “ Twenty Seventeen „ vorstellen. Es ist bereits in der Beta Version zum Download bereit. Seit dem Theme „Twenty Sixteen” sind die WordPress Themes in eine neue Richtung gegangen. Es hat einfach Klasse. Eventuell muss man schon etwas genauer hinsehen.. Allerdings ist es, tatsächlich so.
Ein kurzer Rundgang durch das neue WordPress Theme „Twenty Seventeen“
So, was zeigt dir dieser Beitrag ? Ich erstelle eine neue lokale Installation und spiele das neue Theme hinein. Dabei verwende ich, bzw. versuche ich alle Funktionen und Optionen zu verwenden, welche das Theme an sich hat. Ich lege kein Child Theme an und mache auch sonst keine Änderungen.
Es ist der Versuch, das neue Theme out of the box als Business Theme anzulegen, bzw. zu sehen, ob das gelingt. Natürlich ist das auch wieder von den verwendeten Bildern abhängig. Diese für eine Testinstalltion aus einer Stockbörse zu nehmen, ist weniger gut, da die Testbilder in der Größe beschränkt sind.
Neue lokale WordPress Installation anlegen
Ich erstelle einfach eine neue lokale WordPress Installation mit der Version 4.6.1 de. Zunächst die Version auf de.wordpress.org herunterladen. Eine lokale Datenbank erstellen. Das gesamte WordPress Paket in den z.B. XAMPP – htdocs Ordner einfügen und die DB Daten in die wp-config.php einfügen und vorher noch das sample entfernen:
WordPress im Browser aufrufen
In die Adresszeile des Browsers die neue Installation aufrufen. Einen Testnamen eingeben, sowie E-mail und Passwort. WordPress ist installiert. :-) Unter Design > Themes ist noch nix da.
Twenty Seventeen Beta herunterladen und Screenshot.png
Also die neue brandheisse Beta Version auf Github herunterladen: twenty seventeen master.zip Datei. Aufmachen, alles kopieren und in die lokale Installation Version 4.6.1 unter wp-content > themes hineinkopieren. Jetzt ist im Backend zumindest der Name des neuen Themes vorhanden, allerdings ohne screenshot.png. Deswegen habe ich für mein Test- Theme eine screenshot.png erstellt. Also, zur Berichtigung. Es war schon eine screenshot.png vorhanden. Nur war es ein leeres Dummybild.

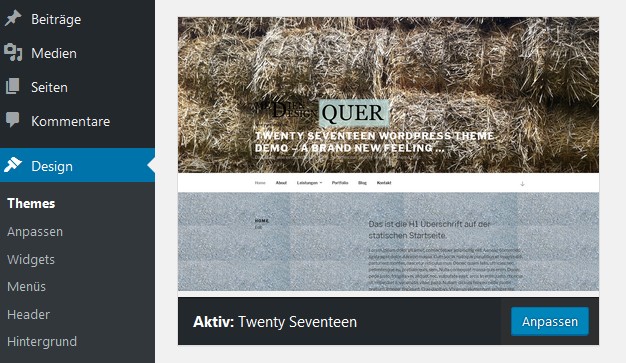
Nun auf > Theme aktivieren klicken und auf > Zur Website klicken.
Twenty Seventeen Beta

Das neue Twenty Seventeen Beta im Browser. Hier im Bild noch die originale Fassung ohne Headerbild etc.
In diesem #Teil 1 möchte ich nun die Navigationspunkte anlegen, das Logo hochladen und ein individuelles Headerbild einfügen. Und auch noch zwei Subnavigationspunkte erstellen, für den Test, wie das Drop Down Menü aussieht.
Die Navigations punkte erstellen
Als erstes lege ich über +Neu > Seite die einzelnen Seiten an und gebe den Seitennamen und etwas Dummytext ein. Dann klicke ich bei jeder erstellten Seite auf > veröffentlichen. Es sind bei mir die Seiten: Home, About, Leistungen, Portfolio und Kontakt.
Individuelle Navigation anlegen
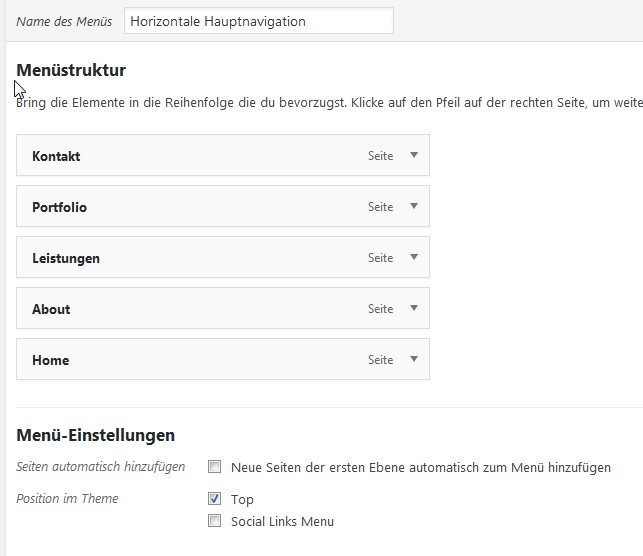
Danach gehe links unter Design > Menü in das Menü hinein. Ich wähle für mein Top Menu den Namen : horizontale Hauptnavigation.

Die Seitenanordnung muss noch verschoben werden. Das Twenty Seventeen hat zwei Menüs, Top und Social Links Menu. Zwecks Test des Drop Down Menüs erstelle ich noch zwei Subnavigations punkte unter Leistungen: Social Media und Webdesign. Und noch eine Seite: den Blog habe ich vergessen. Unter Position im Theme setzte ich das Häkchen bei Top und gehe auf den blauen Button > Menü speichern.
Logo und Headerbild einfügen
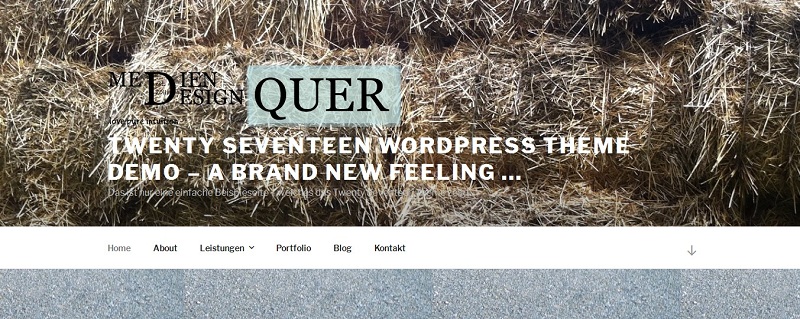
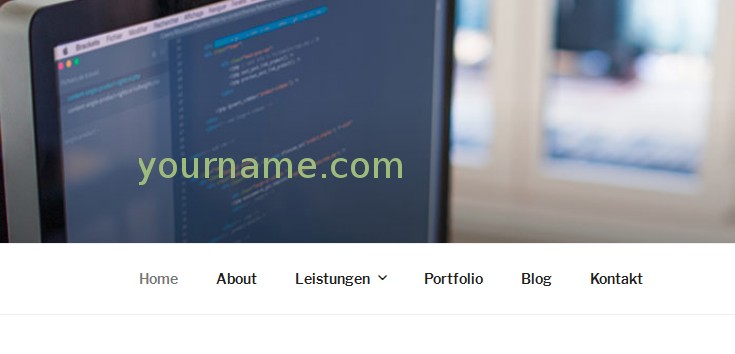
Das Logo einfügen ist eigentlich wie gehabt. Ich gehe auf Anpassen und wähle zunächst > Websiteinformationen und lade mein individuelles Logo hoch. Das Zuschneiden überspringe ich. Dann gehe ich auf > Startseite und wähle > eine statische Startseite. Gesagt getan, ladet sofort das vorhandene coole große Headerbild.

Das sieht schon sehr ordentlich aus. Hier in diesem Bild noch das originale Headerbild vom Twenty Seventeen. Ebenfalls noch ein anderes Logo in diesem Bild. Das transparente Logo liegt im Headerbild. Die horizontale Hauptnavigation – oder Top Menu – liegt nun darunter.
Headerbild – Maße: sind 1500 x 1000 px. Empfohlen wird allerdings 2000 x 1200 px. Also relativ hoch. Es gibt auch noch > zufällig anordnen. Will heissen, man kann noch weitere Headerbilder hochladen, welche dann nach dem Zufallsprinzip geladen werden. Anmerkung: Diese Option ist zwar angelegt, allerdings wird das Headerbild nur auf der Startseite angezeigt. Dieses wird allerdings nicht gewechselt. Zumindest ist das bei mir so, derzeit.
Zweites – Social Links – Menü im Footer anlegen:
Dazu gehe ich wieder unter Design > Menü in das Menü Dashboard im WordPress Backend und erstelle ein zweites Menü.

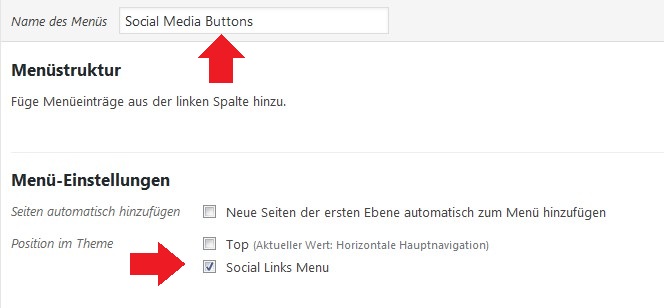
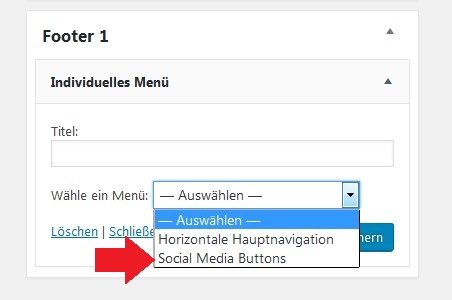
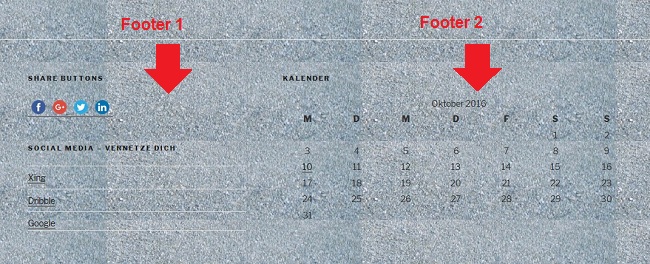
Dieses benenne ich > Social Media Buttons und setze unter > Menü-Einstellungen das Häkchen bei > Social Links Menu. Danach gehe ich unter Design > Widgets in das Widget mit den Namen > Footer 1 und ziehe das > Individulle Menü Widget in das Footer 1 Widget hinein. Dabei öffnet sich ein Drop Down wo ich das eben erstellte Social Media Buttons Menü auswähle.

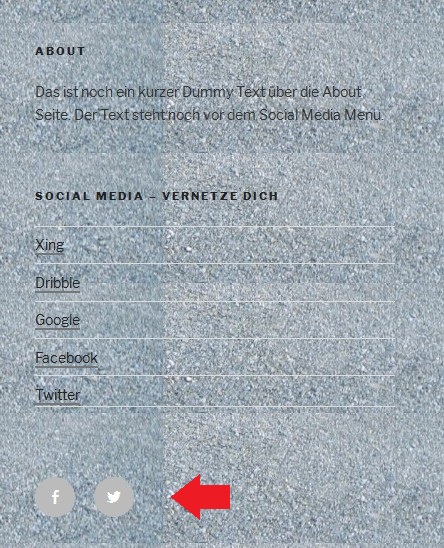
In dieses Menü füge ich nun als > individuelle Links Links zu mehreren Social Media Plattformen hinzu: Facebook, Twitter etc. und speichere es ab. Weiters füge ich noch ein Text-Widget mit ein paar Zeilen zur About Seite hinzu.

Dabei werden automatisch zwei Social Media Buttons vom Twenty Seventeen WordPress Theme hinzugefügt. Wenn ich die beiden Links zu diesen Netzwerken – Facebook und Twitter – entferne, verschwinden auch die Social Buttons. Weiters kann man noch jede Art von Social Plugins hinzufügen und in das Footer 1 Widget hineinziehen.

Editor-Style
Was mir beim Schreiben aufgefallen ist, ist, dass das Theme bis jetzt über keine editor-style.css verfügt. Es handelt sich allerdings um eine Beta Version.
FAZIT:
Das Theme hat ein großes Headerbild auf der Startseite, welches mit 2000px Breite die FullHD Auflösung hat. Das Logo wird direkt im Header eingebunden, ebenfalls der Text für Name und Beschreibung. Die Navigation ist unter dem Headerbild angeordnet mit einer integrierten Sticky Navigation, welche dann nach einem bestimmten Stück scrollen in eine Fixed Navigation on top übergeht. Diese ist somit immer sichtbar.
Voll im Trend:
Damit ist die Navigation voll im Design Trend. Diese Form der Navigation hat sich ziemlich durchgesetzt und wird sozusagen als Top 1 Variante überall integriert. Siehe auch Demo – Theme Erdbeer. Mir persönlich gefällt das ziemlich gut und ich habe das auch schon im Theme Erdbeer so umgesetzt. Wer so etwas möchte, der kann sich auch das Sticky Navigation Plugin installieren.
Die zweite Navigation im Footer hat zwar den Namen Social Links Menu, kann aber eigentlich für alles verwendet werde. Es bietet sich allerdings an, die Social Links dort einzufügen, da sie so auf jeder Seite sichtbar sind.
Eigentlich für Teil #1 schon ziemlich viel, was es hier zu berichten gibt. Im Teil #2 gehts dann weiter ..
Weitere Links :
–
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.