
Hier möchte ich euch 4 Image Widget Plugins vorstellen, mit denen ihr einfach und praktisch Bilder in die Sidebar eures Themes einfügen könnt.
WordPress Widgets fügen Inhalt und Funktionen zur Sidebar hinzu. WordPress bringt schon eine Menge an vorinstallierten Widgets mit – wie Navigation, Suche, Text etc.
Zu finden im WordPress Backend unter : Design – Themes – Widgets
Ursprünglich wurden WordPress Widgets erstellt um dem Anwender eine einfache Möglichkeit zu geben, etwas mehr Kontrolle über die Struktur und das Design zu geben.
Obwohl man auch Bilder über das Text Widget einfügen kann mit dem HTML Code, fehlt eigentlich ein einfaches Bilder Widget.
Widgets können nur dort eingefügt werden, wo das verwendete WordPress Theme auch für Widgets vorbereitet ist. Dies geschieht über einen Eintrag in der functions.php.
Darauf ist lediglich bei der individuellen Theme Erstellung zu achten. Sowohl die Free Themes auf wordpress.org als auch die Premium Themes sind für Widgets ja bestens gerüstet.
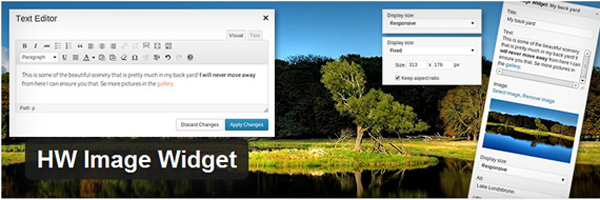
HW IMAGE WIDGET PLUGIN
Das HW Image Widget Plugin ist ein wahres Luxus Plugin, mit dem man so richtig seine Sidebar aufpeppen kann !
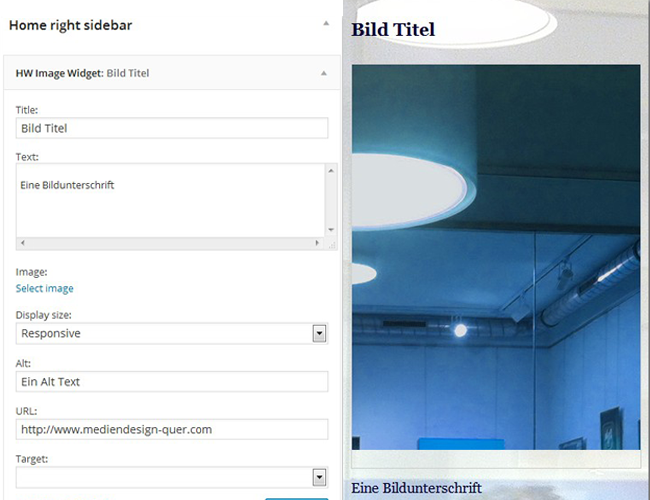
Hier die Funktionen im Überblick:
- Bild Titel ( Titel )
- Text
- Select Image / Remove Image ( Bild auswählen / löschen )
- Display size ( Größe anzeigen ) fixed oder responsive
Bei fixed gibt es ein Häkchen mit “ keep aspect ratio „ - Alt Tag
- Url – falls man einen Link auf das Bild setzen möchte
- Target – Ziel – also z.B. öffen im selben Browserfenster oder in einem neuen etc.
Hier in unterem Beispiel habe ich “ responsive “ ausgewählt:

Der Vorteil, wenn man responsive einstellt ist, dass sich das Bild, egal, welche Größe und egal ob das Theme responsive ist oder nicht, an den Rahmen der Sidebar anpasst und diese voll ausfüllt .
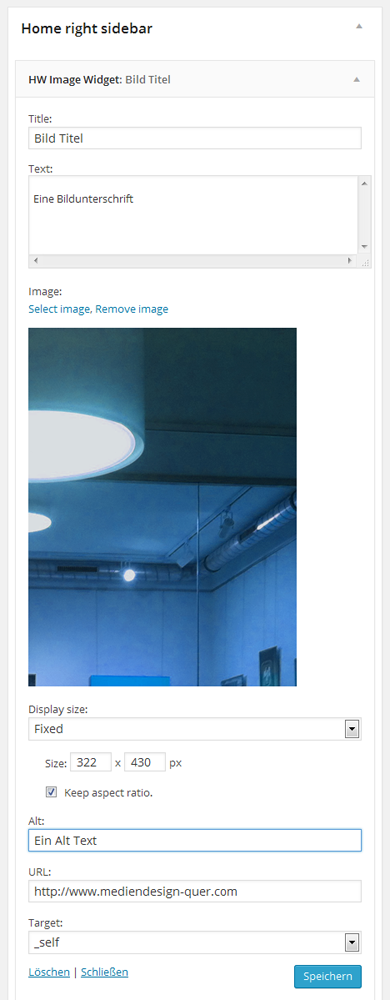
Ansonsten kann man auch fixed wählen :

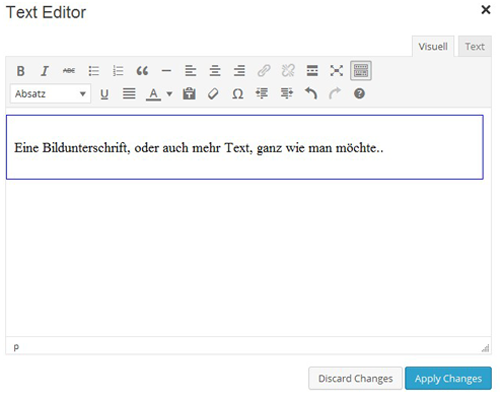
Noch eine Besonderheit hat dieses Widget: man kann den Text direkt im Editor schreiben. Klickt man in das kleine Textkästchen, öffent sich der Editor :

Das HW Image Widget gibt es allerdings nur in Englisch. Es wird unterstützt ab der Version 3.5 aufwärts.
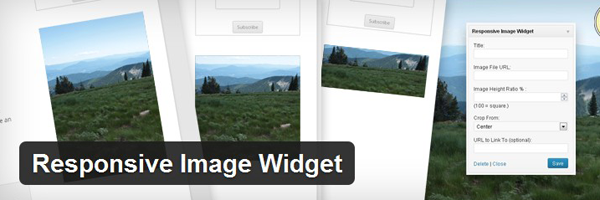
Ebenfalls responsive ist das nächste :
RESPONSIVE IMAGE WIDGET PLUGIN
Auch hier einfach das Plugin installieren und aktivieren. Fertig.
Bei mir hat dieses Plugin immer zu einer Fehlermeldung geführt. Allerdings lokal. Relativ umständlich verhält sich der Bilderimport. Man kann nur die URL der Bilddatei einfügen.
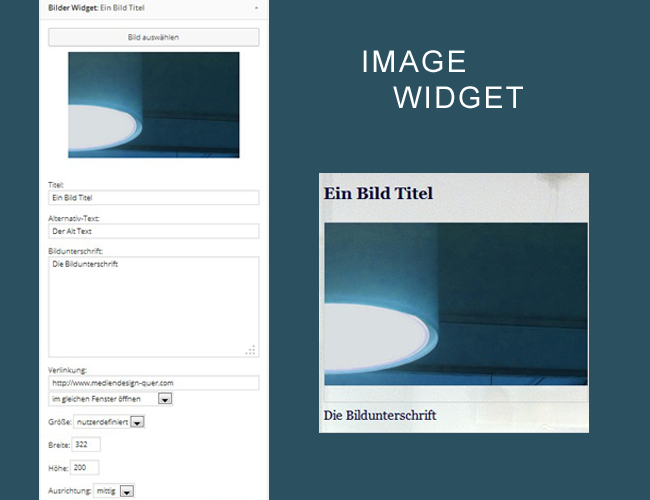
Ein schon lange bekanntes ist das IMAGE WIDGET PLUGIN
- Image Widget Plugin in wordpress.org downloaden
- Im Admin Bereich auf Plugin installieren gehen bzw.
- Plugin entzippen, über FTP in den WordPress Plugin Ordner einfügen
- das Plugin aktivieren
Dieses Plugin kommt komplett in Deutsch. Sehr einfach zu bedienen, mit Ausnahme, dass die Bilder ohne responsive auskommen. Bis zur Version 3.9.2 .
Bei mir funktioniert es auch einwandfrei in der Version 4.0 .

Um mit diesem Plugin schöne Ergebnisse zu erziehlen, ist halt gut, die Breite der Sidebar zu wissen.
Voraussetzung für die weiteren Schritte sind ein widgetfähiges WordPress Theme.
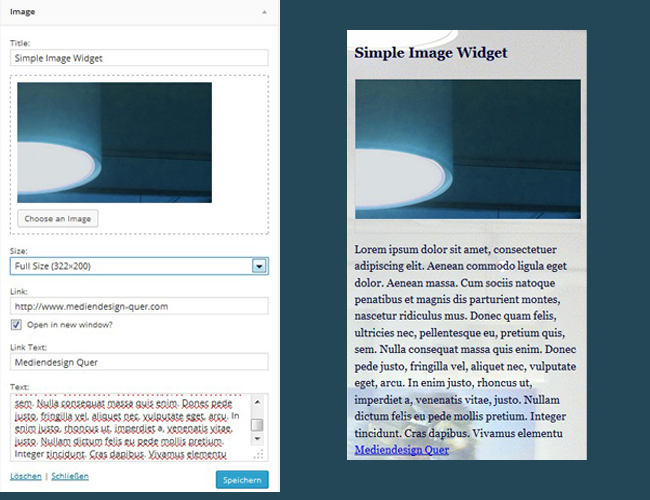
SIMPLE IMAGE WIDGET PLUGIN
Das Plugin wieder installieren, wie oben beschrieben.

Auch das Simple Image Widget ist sehr nett. Besonderheit: Man kann extra einen Linktext hinzufügen. Siehe obere Abbildung.
FAZIT:
Ich persönlich würde dem HW Image Widget den Vorzug geben.
Bei diesem Plugin braucht man nicht zu achten, wie breit das Bild ist und wie breit die Sidebar ist. Es passt das Bild automatisch im richtigen Verhältnis an die Größe der Sidebar an. Sowohl bei responsiven als auch nicht responsiven Seiten.
Vielleicht noch zu sagen, das das Image Widget Plugin als einziges durchwegs mit deutscher Sprachdatei ausgerüstet ist. Bei den anderen kann schon mal ein englischer Ausdruck dabei sein.
WEITERFÜHRENDE LINKS:
- Bilder einfügen über das Standard Text Widget von WordPress
- WordPress Versionen 2014 – die aktuellsten Veröffentlichungen
- Favicon erstellen und in WordPress Theme einbinden
Ich freue mich über eine Vernetzung in den Social Medias.
![]()





Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.