Dieser Beitrag zeigt dir, wie du in WordPress eine Custom Navigation mit Boostrap Nav Walker Class hinzufügen kannst.
Boostrap ist eines der bekanntesten Web Frameworks überhaupt. Allerdings ist es nicht so ganz einfach, Boostrap und WordPress zu verbinden. Aber mit ein paar Anweisungen geht das doch ganz gut.
Beispiel: h&m mit 4 Menü Ebenen

h&m hat zum Beispiel 4 Menü Ebenen. Die letzte ist dabei ein Fixed to Top Menü . So etwas kannst du mit WordPress und Boostrap auch umsetzen. Wenn du ein WordPress Standard Theme verwendest, wird das schwierig, bzw. du baust z.B. das Bootstrap Custom Nav Walker ein.
Auch h&m verwendet Adobe Experience Manager, wie Erste Bank.
Warum Boostrap Navigation ?
Wenn du dein eigenes WordPress Theme verwendest, hast du gutes und einfaches Styling mit Bootstrap. Selbst wenn die WordPress Standard Themes sehr coole Menüs haben, kann es sein, dass du trotzdem etwas ganz anderes möchtest. Sehr viele WordPress Themes verwenden ebenfalls Boostrap.
Und Boostrap hat ein sehr ausgefeiltes Grid System. Die post.at, also die österreichische Post.AG verwendet ebenfalls Boostrap mit einem Mega Menu. Bis vor kurzem hatte auch noch die ERSTE BANK ein Boostrap Framework. Allerdings sind die nun auf AdobeExperience Manger umgestiegen 😂 . Auch herold.at verwendet WordPress mit Elementor und Bootstrap.
Boostrap Navigation funkioniert einwandfrei auf allen Devices. Bootstrap war eine der ersten, die es geschafft haben, eine gute und funktionierende mobile Navigation zu erstellen. Igor Benic zeigt dir, wie du Bootstrap Nav Walker in das Twenty Sixteen Theme einbauen kannst.
Info:
Ich verwende selber nur die Bootstrap Navigation ohne das Bootstrap Grid System.
Was brauchst du für deine WordPress Boostrap Navigation
Zunächst einmal müssen wir alle Teile zusammentragen, um eine Boostrap Navigation in dein WordPress Theme einzubinden. Und das sind folgende Dinge:
- nav walker. php – in WordPress Theme Root Verzeichnis einbinden
- functions. php – nav walker anmelden
- ein neues Menü über die functions.php anmelden
- functions. php – css und js. Über cdn einbinden
- header.php – das nav walker über nav-menu einbinden
- header.php – das booostrap html einbinden
- über css styles anpassen
1. nav-walker.php in Theme Verzeichnis einbinden
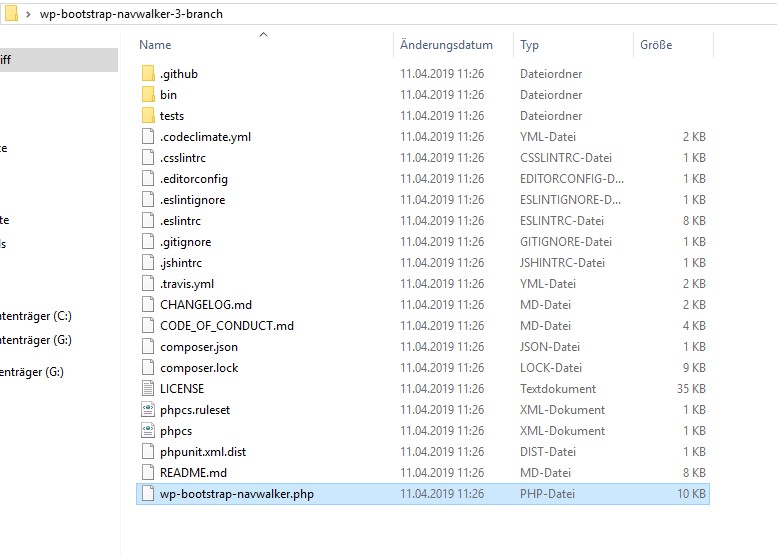
Du musst in deinem Theme Root Verzeichnis eine neue Datei anlegen, bzw. diese dorhin reinkopieren: wp-content/dein-theme/wp-bootstrap-nav-walker.php. Diese kannst du ganz einfach auf Github herunterladen. > github-nav-walker

Die .zip Datei öffnest du und dort findest du drinnen obiges Dokument:wp-bootstrap.navwalker.php. Diese Datei kopierst du und fügst sie in das Root Verzeichnis deines WordPress Themes ein: wp-content/dein-theme/wp-boostrap-navwalker.php.
Die nav-walker Datei in Boostrap 3 unterscheidet sich ziemlich von nav-walker in Boostrap 4. Aus diesem Grund wird hier zunächst die Version mit Boostrap 3 beschrieben.
2. nav-walker in functions.php anmelden
Als nächstes müssen wir WordPress sagen, dass die nav-walker vorhanden ist. Dazu meldest du sie in der functions.php an:
<?php
// Register Custom Navigation Walker
require_once('wp_bootstrap_navwalker.php');
?>oder auch so:
<?php
// Register Custom Navigation Walker
require_once get_template_directory() . '/wp-bootstrap-navwalker.php';3. ein neues Menü in der functions.php anmelden
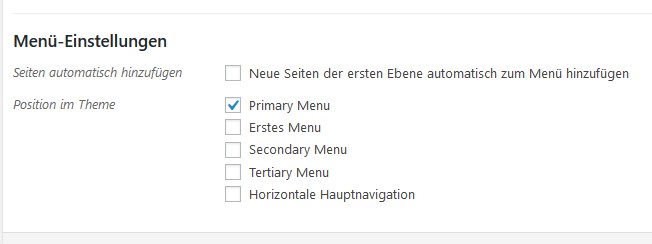
Als nächstes musst du noch ein neues Menü anmelden. Falls das nicht schon erstellt ist. Dieses kannst du dann in WordPress über > Design > Menüs auswählen und zuordnen.
<?php
register_nav_menus( array(
'primary' => __( 'Primary Menu', 'THEMENAME' ),
) );
?>
4. CSS und Java Script über ein CDN einbinden
Jetzt brauchst du noch die Boostrap CSS und Java Script Dateien. Diese kannst du dir direkt von Bootstrap herunterladen und in dein WordPress Theme einbinden. Oder du kannst die Dateien über ein CDN laden.
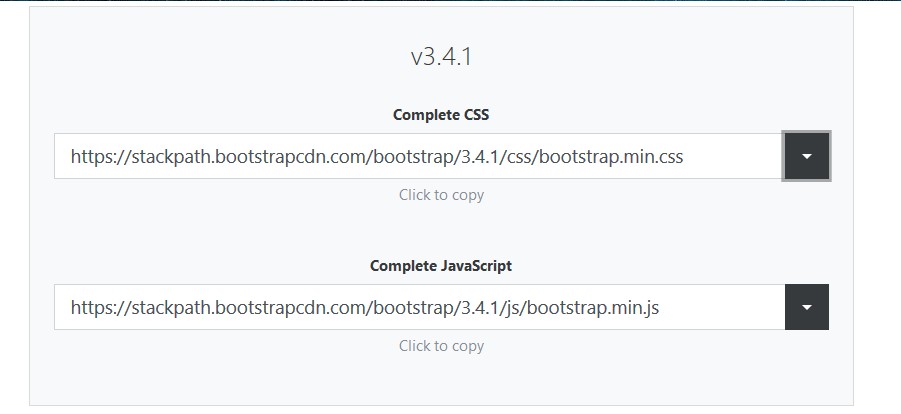
Hier beschreibe ich die Variante über CDN einbinden. Du kannst es auf boostrapcdn.com downloaden. Dort scrollst du bis zur Version 3.4.1. Das ist die letzte Version im Boostrap 3 Zweig. Bei Klick auf den Button siehst du die verschiedenen Einbindungs Varianten.

Dazu gehen wir wieder in die functions.php und schreiben folgenen Code hinein:
<?php
function wp_bootstrap_scripts_styles() {
// Loads Bootstrap minified JavaScript file.
wp_enqueue_script('bootstrapjs', '//stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js', array('jquery'),'3.4.1', true );
// Loads Bootstrap minified CSS file.
wp_enqueue_style('bootstrapwp', '//stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css', false ,'3.4.1');
// Loads our main stylesheet.
wp_enqueue_style('style', get_stylesheet_directory_uri() . '/style.css', array('bootstrapwp') ,'1.0');
}
add_action('wp_enqueue_scripts', 'wp_bootstrap_scripts_styles'
Zum Thema Integrity und Crossorigin kannst du auf stackoverflow nachlesen. Mit > Loads our main stylesheet, damit werden deine Änderungen , welche du in der style.css deines WordPress Themes vornimmst angezeigt. Damit kannst du das Bootstrap CSS überschreiben und die Naviation so stylen, wie es dir gefällt.
Dazu ist es allerdings wichtig, das du die Boostrap Klassen kennst. Auf w3schools.com findest du die wichtigsten Klassen für .navbar
5. header.php – wp_nav_menu () Funktion
Hier musst du das walker zum wp_nav_menu array hinzufügen:
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );
Damit wird das Menü und das DropDown mit den Bootstrap Klassen korrekt angezeigt.
6. Boostrap HTML Markup in header.php
Als nächstes musst du nun in der header.php deines WordPress Themes das Bootstrap HTML Gerüst einbinden. Hier weichen meine Angaben von den Original Boostrap Angaben ab. Deswegen füge ich hier ein Original Beispiel ein.
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<?php echo home_url(); ?>">
<?php bloginfo('name'); ?>
</a>
</div>
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker())
);
?>
</div>
</nav>Allerdings kannst du dich hier auch spielen. Ich habe zum Beispiel
- ein anderes Grid System genommen
- Auf der linken Seite in der Navigation ein Logo so eingebunden, dass es dann über den WordPress Customizer bearbeitet werden kann.
- Zusätzlich noch ein Widget hinzugefügt und ein Hintergrundbild, welches die Bootstrap Navigation dann Transparent anzeigt. – Siehe dieses Theme, bzw. meinen Blog hier.
7. Deine CSS Styles über die style.css
Die Custom Boostrap Klassen findest du auf w3schools.com . Überhaupt findest du dort alles, bzw. das, was du noch so über Boostrap wissen möchtest, sehr gut erklärt.
FAZIT:
Ein eigenes WordPress Theme erstellen, das ist schon eine Menge Arbeit. Die größte Herausforderung, finde ich dabei, ist das Grid System und die Navigation. Hierbei kann dir das Boostrap Framework schon behilflich sein. Noch dazu, wo es absolut einwandfrei funktioniert.
Warum ich mich nicht für das Boostrap Grid entschieden habe, war, das mir diese vielen Klassen einfach im Kopf zu viel waren. Es geht auch wesentlich einfacher. Aber, das coole ist, wenn du Boostrap über ein CDN einbindest, nimmst du dir einfach das Teil , welches du benötigst und gut ist. Bei mir war das im Prinzip nur die Navigation.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.