Update vom 9.12. 2019 – WordPress unterstützt nun mit dem neuen Block Editor ebenfalls Columns: im Columns Block.
Das WordPress Plugin Column Shortcodes erspart dir das Erstellen von Text Columns per Hand bzw. CSS. Über einfache Shortcodes wird die gewünschte Anzahl an Text Columns / Spalten erstellt.
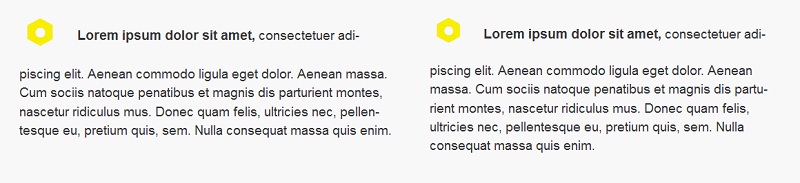
Zwei Textspalten – mit Column Shortcodes:

Das WordPress Plugin Column Shortcodes ist ein sehr schlankes und leicht zu bedienendes Plugin zur Erstellung von multiplen Columns / Spalten für Blogbeiträge oder auch Seiten.
Installation:
Gehe in deinen WordPress Admin Breich und klicke auf Plugins > Installieren. Gib im Suchfeld einfach den Namen Column Shortcodes ein und aktiviere dieses Plugin.

Du kannst es auch direkt unter wordpress.org ansehen und dort herunterladen und das Plugin direkt über FTP hochladen.
Eigener Button im Dashboard:
Einmal installiert und aktiviert, siehst du einen eigenen Button für das Plugin im WordPress Dashboard.

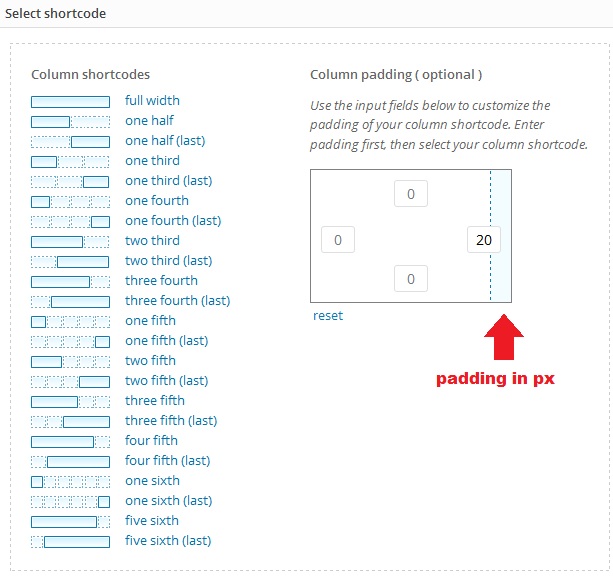
Fenster mit Shortcodes und flexiblem padding:
Auf diesen Button klickst du einfach drauf und es öffnet sich auch schon ein eigenes Fenster mit den Shortcodes Einstellungen:

So funktioniert`s:
Spalten wählen ohne Rand (ohne Column padding):

Zunächst siehst du auf der linken Seite viele Spalten Variationen. Die fett markierte Einstellung zeigt die Anzahl an Spalten, welche du auswählst. Die punktierte Einstellung ist die, welche leer bleibt und welche du dann als zweites dazunehmen musst. Eigentlich einfach wie ein Puzzle, welches du zusammensetzt.
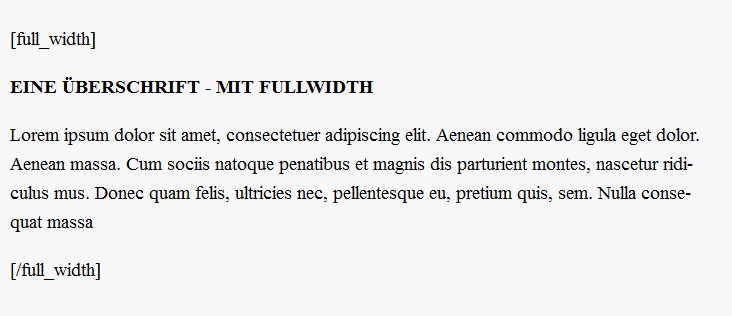
Beispiel fullwidth:
Klicke auf den Column Shortcode Button. Es öffnet sich das Select Shortcode Fenster. Klicke gleich auf den ersten Shortcode mit > fullwidth. Dieser wird gleich nach dem Klick in deinen Beitrag/Seite eingefügt. Zwischen die beiden Short Code Teile gebe deinen Text ein. Fertig. Genauso geht es dann mit den übrigen.
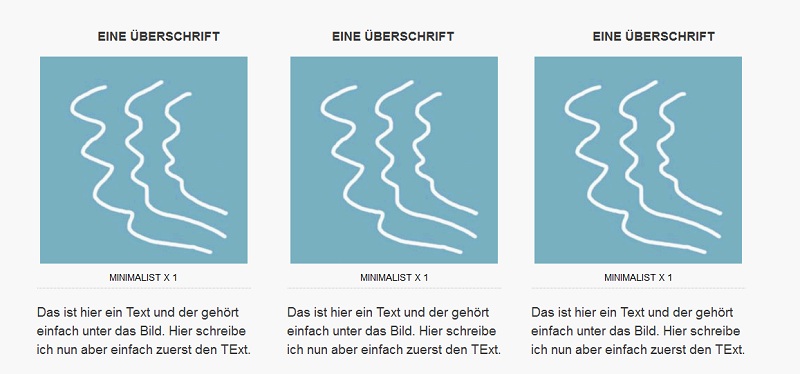
Beispiel one third:
Als Beispiel nimmst du „one third”. Siehe auch das erste Bild im Beitrag. Dabei nimmst du zweimal „one third” und einmal „one third (last)”. Zwischen die Klammern setzt du Überschrift, Text und Bild. In diesem Beispiel wurde zweimal in padding links von 10 gesetzt. Bei one third (last) wurde der padding rechts auf 10 gesetzt.
Wichtig:
Oft schreiben User, dass das Plugin nicht korrekt funktioniert und sich die Dinger verschieben. Das kann durchaus der Fall sein. Worauf du dabei besonders achten solltest, ist, auf die Zeilenabstände. Verwende also jeweils einen Zeilenabstand. Dann sollte es funktionieren.
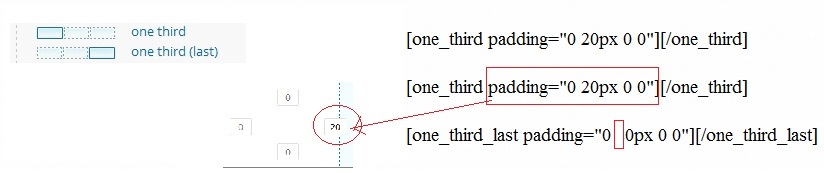
Spalten wählen mit Rand (Column padding ):

0 20px 00 = 0 ist oben, 20px ist rechts, 0 ist unten und die letzte 0 ist links.
Wenn du den Rand, also das Column padding, welches im Select shortcode Fenster des Column Shortcode Plugins rechts angeboten wird, dazunehmen möchtest, dann solltest du zumindest ein wenig Ahnung von margin und padding und CSS haben :-) . Die padding Einteilung erfolgt immer : oben rechts unten links. Und so nimmt es auch das Column Shortcodes Plugin bei WordPress.
Tipp:
Fange mit einfachen zwei Spalten an und übe ein bisschen. Du kannst mit dem padding sehr viele schöne Variationen erstellen. Allerdings solltest du vorher dir vorstellen können, wo der Rand dann erscheinen wird. Wichtig ist das dann auch für die responsive Ansicht. Denn dort verschieben sich ja die Textspalten nach unten.
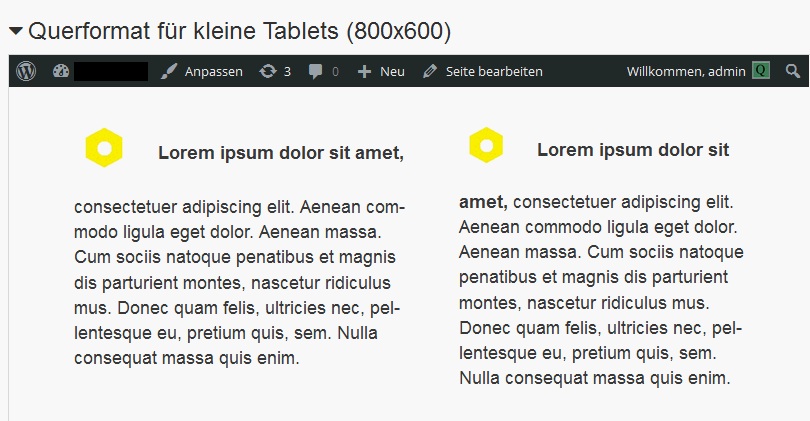
Responsive Ansicht:


Das Column Shortcodes Plugin ist voll responsive. Will heißen, es passt sich tatsächlich jeder Auflösung an. Aber Achtung, wenn du die paddings verwendest. Da musst du dich dann ein wenig herumspielen, damit es auch dort deinen Vorstellungen entspricht.
FAZIT:
Das Column Shortcodes Plugin ist ein richtiger kleiner Page Builder. Wer auf einfache Weise seine Webseite selbst gestalten möchte, der hat mit diesem Tool wirklich unglaublich viele Möglichkeiten.
Ebenfalls ist das Column Shortcode Plugin von codepress auf wordpress.com VIP zu finden. Hier könnt ihr auch noch sehen, wie man eine ganze Startseite damit stylen kann.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.