Dieser Beitrag zeigt dir den neuen Lightbox Effekt in WordPress 6.6 und 6.7 mit einem WordPress Block Theme.
Was ist ein Lightbox Effekt ?

👉Unter Lightbox Effekt versteht man, wenn man ein kleineres Vorschaubild anklickt, und dieses dann das Original große Bild in einem extra Overlay anzeigt. Der Hintergrund ist in WordPress weiß hinterlegt.
Bisher hat es in WordPress zahlreiche Lightbox Plugins gegeben. Mit einem WordPress FSE Block Theme gehören aber alle diese Lightbox Plugins der Vergangenheit an.
Denn mit WordPress 6.6 und WordPress 6.7 wurde ein cooler Lightbox Effekt für sowohl den Bild Block als auch den Galerie Block hinzugefügt.
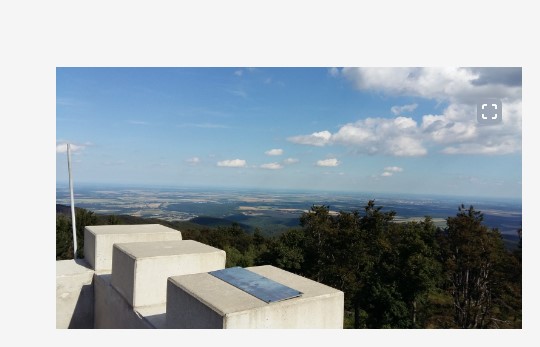
Beispiel:
Das Bild unten ist ein kleines Vorschaubild. Wenn du über das Bild hoverst, verwandelt sich der Cursor in ein Plus Zeichen. Gleichzeitig siehst du rechts oben im Eck das Viereck.
Wenn du nun auf das Viereck klickst, oder einfach auf die Maus klickst öffnet sich ein Overlay mit dem Original Bild .
Wenn du mit dem Cursor über das Originalbild fährst, wird der Cursor zu einem Minus und bei Klick wird das Bild wieder verkleinert.
Probiere es aus !

Lightbox Effekt auch bei Galerie
Auch wenn du in einem Block Theme eine Galerie erstellst, hast du denselben Lightbox Effekt. Das ist wirklich sehr cool und vor allem praktisch.
Es ersetzt absolut jedes Lightbox Plugin.
Ich kann dir leider kein live Beispiel zeigen. Ich habe nämlich Jetpack installiert und wenn ich eine Galerie erstelle, aktiviert sich bei mir automatisch die Jetpack Slideshow. 😅
👉Achtung ! Bei einer Galerie musst du allerdings jedes einzelne Bild in der Galerie anklicken und dann den oben beschriebenen Vorgang wiederholen:
- Bild anklicken
- Bild Werkzeugleiste – Link Button anklicken
- Mit Klick erweitern anklicken
Lightbox in WordPress Galerie Block
Ich zeige dir trotzdem die einzelnen Schritte, welche du machen musst, wenn du den Lightbox Effekt in einer WordPress Galerie haben möchtest. Achtung, du brauchst ein FSE Block Theme.
Klicke den Galerie Block an > wähle die gewünschten Bilder aus > klicke auf öffnen . Wenn die Bilder geladen sind:
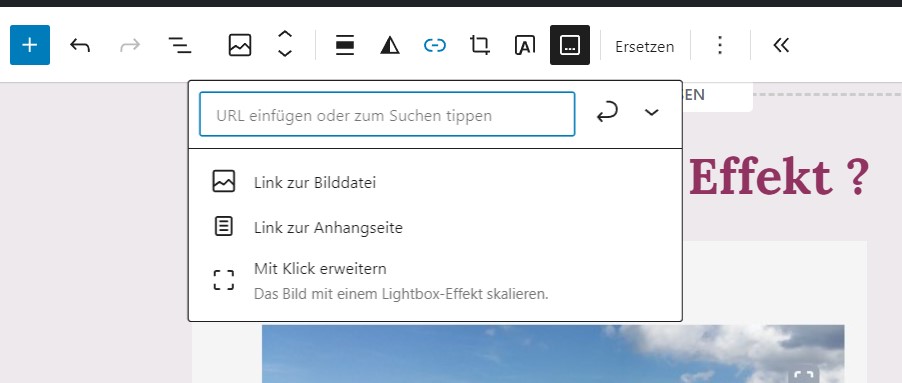
Klicke das erste Bild an > klicke auf > Link Icon . Es öffnet sich ein Drop Down.

In dem Drop Down hast du drei Auswahlmöglichkeiten
- Link zur Bilddatei
- Link zur Anhangseite
- Mit Klick erweitern
Fertig
Fazit:
Die neue Lightbox direkt in WordPress ist einfach genial einfach, praktisch und sehr cool anzusehen. Man kann sich sofort durch eine Galerie klicken und jeweils ein großes Bild ansehen und durch einen Klick kommt man auch sofort wieder zurück. 👍

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.