Dieser Beitrag zeigt dir, wie du ein Hintergrundbild zu dem Post Content Block hinzufügen kannst.
Was ist der Post Content Block ?

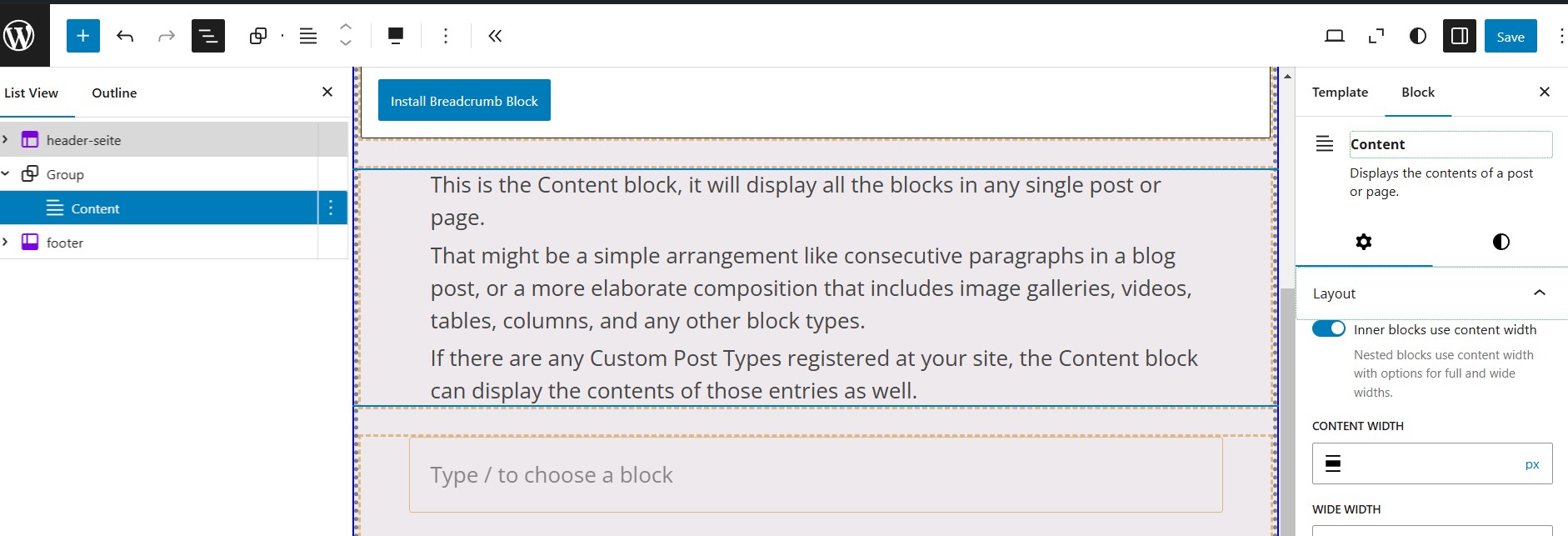
👉Der Post Content Block heißt nur mehr > Content Block. In der Listen Ansicht wird er nur mehr unter > Content geführt.
Definition:
👉 Der Post Content Block zeigt den eigentlichen Inhalt eines einzelnen Beitrages oder einer Seite an.
Oben im Bild siehst du ein Seiten Template. Dieses Seiten Template wird für alle Seiten in einem Webauftritt verwendet. Wie man dieses Template gestaltet, bleibt jedem selber überlassen.
In diesem Fall besteht es aus:
- Header
- Inhalt/ Content- Post Content Block
- Footer
Den Post Content Block fügst du in deinem Template über den Website Editor hinzu.
Was dann jeweils auf jeder Seite in diesem Content Block drinnen steht, das wiederum fügst du selber auf jeder einzelnen Seite über den Block Editor hinzu.
Einfach erklärt wäre das so, der Webdesigner erstellt das Template für deine einzelnen Seiten deines Webauftrittes. Über den Block Editor füllst du dann die einzelnen Seiten selber mit Inhalt. 😉
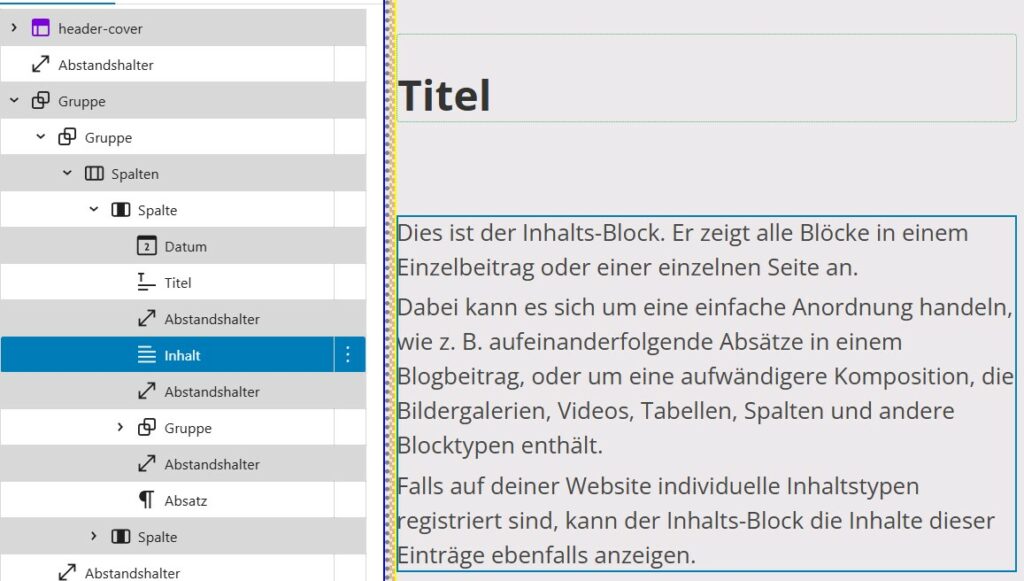
Post Content Block für Beiträge

Du kannst aber diesen Content Block ebenfalls für dein Beitrags Template oder Einzelne Beiträge Template – siehe oben – verwenden.
Zusammenfassung:
Der Content Block zeigt die eigentlichen Inhalte eines einzelnen Beitrags oder einer Seite an. Dieser Content Block wird verwendet um:
- Texte, Paragraphs
- Bilder
- Videos
- Galerien
- Media & Text uvm.
anzuzeigen.
Erstellt werden diese Inhalte von dir selber über den Block Editor.
Die Templates wie:

- Einzelne Beiträge Template
- Seiten Template
werden über den Website Editor erstellt. In diesen Templates dient der Content Block sozusagen als Vorlage oder blueprint.
Hintergrundbild für den Content Block
Neu ist nun, dass es auch möglich ist, in den Content Block ein Hintergrundbild hinzuzufügen.
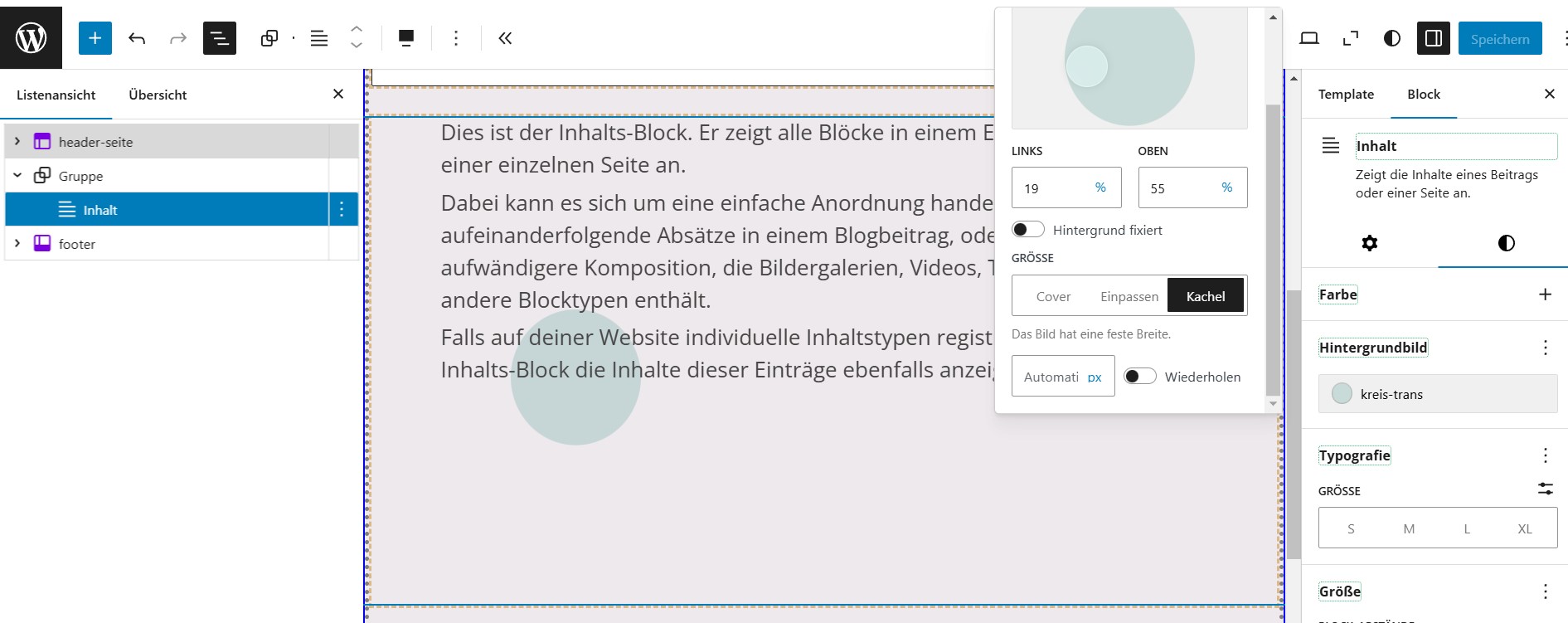
Dazu muss der “ Webdesigner “ nun in den Website Editor gehen und – wie in diesem Beispiel – das Seiten Template aufrufen. Dort gehe dann zum > Content Block.

Klicke den Post Content Block an, links in der Listenansicht. In der rechten Sidebar wähle > Hintergrundbild aus. Lade ein gewünschtes Bild hoch. Du hast mehrere Einstellungsmöglichkeiten:
- Hintergrund fixiert
Wenn du den Hintergrund fixierst, dann scrollt der Text über das Bild.
- Fokuspunkt
Mit dem Fokuspunkt kannst du dein Hintergrundbild platzieren.
- Größe:
Du kannst auswählen,
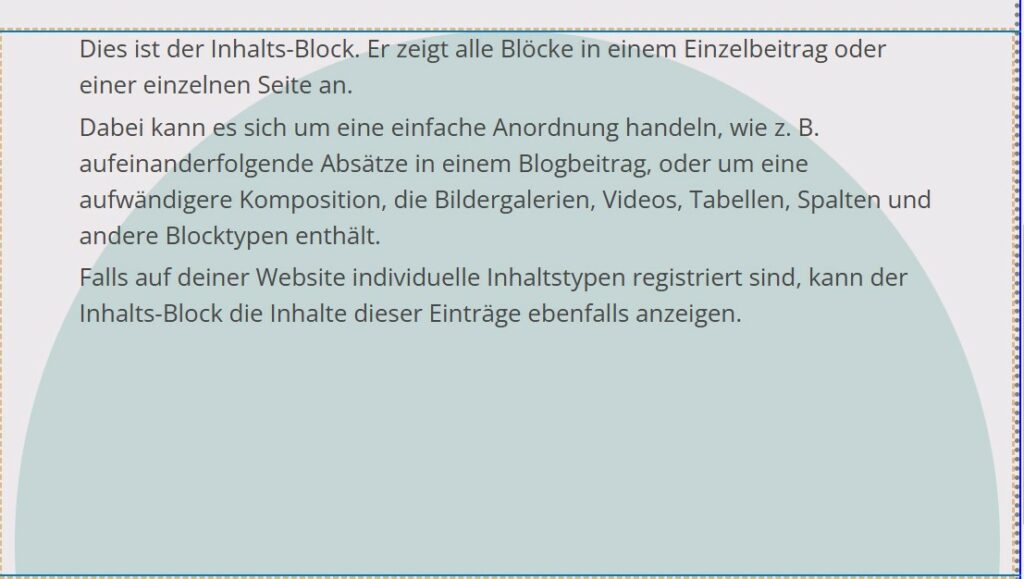
- Cover
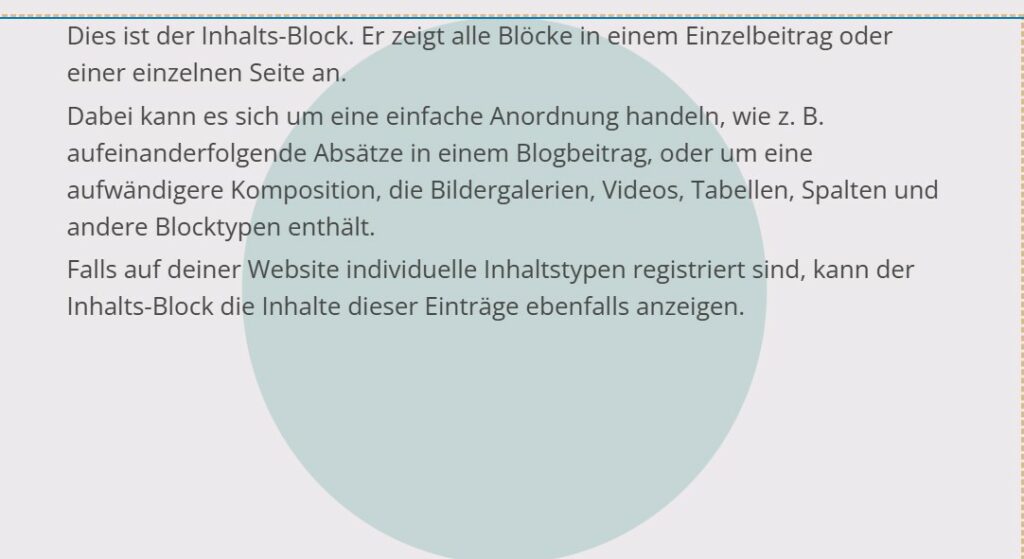
- Einpassen
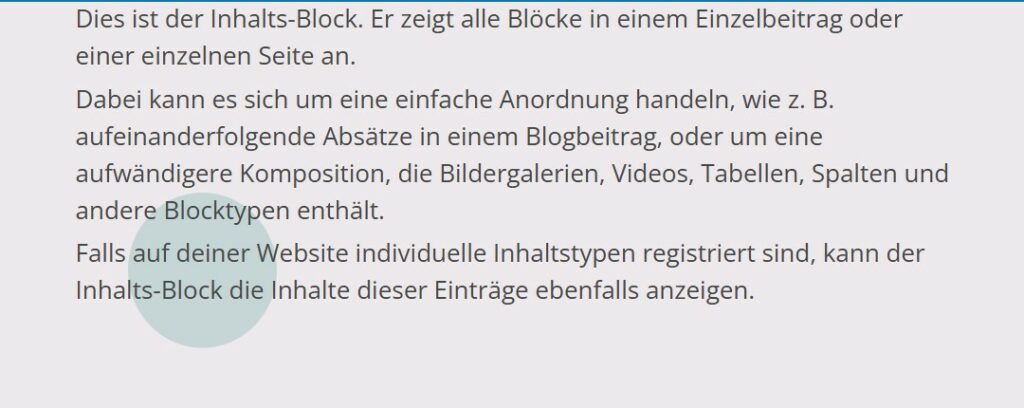
- Kachel
Cover:

Einpassen:

Kachel:

Bei Kachel kannst du auch noch auf > Wiederholen klicken. Dann hast du den kleinen Kreis halt wiederholt x Mal als Hintergrund mit lauter kleinen Kreisen.
Wenn du aber die > Kachel einzeln lässt, kannst du diese mit dem Fokuspunkt verschieden positionieren.
Hier gibt es dann sehr viele Design Varianten, welche du dir selber erstellen kannst.
Wiederholung:
Jo, ich glaube, du hast jetzt einiges über den Content Block in einem WordPress Block Theme erfahren, ich kann das noch einmal kurz wiederholen:
Was ist der Content Block ?
Zeigt den eigentlichen Inhalt einer Seite oder eines Blogbeitrages an
Wo finde ich den Content Block ?
Den Content Block erreichst du über den Website Editor, in einem Seiten Template
Kann ich den Content Block anpassen ?
Nein, nicht direkt. Weil der Inhalt einer Seite oder eines Beitrages so dargestellt wird, wie er im Block Editor erstellt wird.
Kann ich dem Content Block ein Hintergrundbild hinzufügen ?
Ja, kannst du.
Fazit:
Der Content Block ist ein wichtiger Block, den man über den Website Editor in einem Seiten Template hinzufügt. Quelle: wordpress.org

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.