
Gutenberg und die Werkzeugleisten
Update vom 19. 8.2018 Zu den Design Basics des Gutenberg Editors von WordPress gehören die Werkzeugleisten. Sowie deren Anordnung und die einzelnen Navigations punkte der Leisten. Diese Design Basics zeigt dir dieser Beitrag.
Inzwischen sind wir schon bei der Gutenberg Version 3.6.2 😅. Wenn man bedenkt, dass dazwischen keine drei Monate liegen. Ganz schön viel..
Es hat sich viel geändert und zwar hauptsächlich das Design wie die Struktur der Icons, die zusätzliche Umrandung von z.B. Kategorien, also lauter Dinge, welche eine Verbesserung der Bedienbarkeit ermöglichen.
Der neue WordPress Editor Gutenberg will gelernt sein, bzw. will einfach einmal angesehen werden. Hier ist es zunächst wichtig, wie bei jeder Software, sich einmal mit der Oberfläche auszukennen. Es handelt sich zur Zeit um die Version 2.8 des Gutenberg Plugin / inzwischen 3.6.2.
Du kannst es auf wordpress.org herunterladen und installieren. Die Version 2.8 3.6.2 ist soweit bereit und liegt im Finetuning und wird schon bereitet für die Einbindung in den Core von WordPress, was ab der WordPress Version 5.0 der Fall ist .
Da der Editor anders aufgebaut ist, wirst du wahrscheinlich mehrere Elemente wieder erkennen, auf der anderen Seite wirst du wahrscheinlich alles anders vorfinden.
Aus diesem Grund hier eine Erklärung der Basics der Design Elemente, wie eigentlich bei jeder Software .. :-)
Bei den Bildern, welche du hier findest, habe ich mein persönliches Gutenberg Design verwendet. Für mich ist es am Anfang einfacher, für die Editor Styles, mit Border und Hintergründen zu arbeiten.
Wenn du das Gutenberg Plugin installierst, ist für dich der Hintergrund nur weiß und du hast die Standard Editor Style Einstellungen von WordPress :-).
Die Werkzeugleisten
Es gibt zwei Arten von Werkzeugleisten
- Editor Werkzeugleiste
- Block Werkzeugleiste
Editor Werkzeugleiste

Die Editor Werkzeugleiste befindet sich horizontal oberhalb der Blogbeitragsüberschrift, siehe Bild. Die einzelnen Elemente dieser Editor Werkzeugleiste werde ich nun im Detail besprechen.
Beipiele sind immer besser und anschaulicher, somit bespreche ich die Werkzeugleiste des Gutenberg Editors gleich anhand eines praktischen Beispiels.
Als erstes gibst du wie im Bild einfach deine Blogbeitrags Überschrift ein. Als nächstes kannst du links oben in der Werkzeugleiste auf das + Zeichen im Kreis klicken:

Der erste Punkt in der Editor Werkzeugleiste ist das + im Kreis. Alle Buttons in der Werkzeugleiste funktionieren auf Klick ! Bei Klick auf den + Button öffnet ein Drop Down wie oben im Bild.
Plus + Button:
Bei Klick auf den Plus+ Button öffnet sich die Bibliothek. Diese enthält wieder eine eigene Navigation mit folgenden Navigationspunkten:
- Suche
- Vorgeschlagen / Suggested
- Blöcke
- Embeds
- Wiederverwendbar /Shared
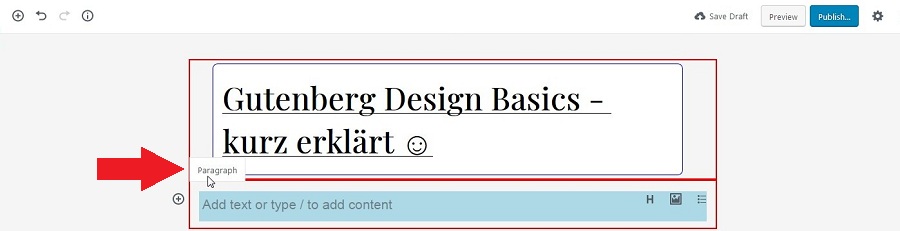
Wir klicken auf → Blocks → Paragraph. Also ein Text/Paragraph Block.

Wir haben nun unterhalb vom Überschriften Block einen Text / Paragraph Block erstellt. Wie du siehst zeigt dir Gutenberg beim Hovern über den Block, dass es sich um einen Paragrpah Block handelt. Das ist so bei jedem anderen Block ebenfalls der Fall. Wenn du dir also nicht sicher bist, um welchen Block es sich handelt, brauchst du nur über den Block „hovern“.
Das + Plus im Kreis ist ebenfalls links vom Paragraph Block zu sehen. Somit kannst du auch von hier aus die Block Bibliothek aufrufen. Sie öffnet auch hier als Drop Down auf Klick, wie oben im Bild.
Rechts im Text / Paragraph Block siehst du drei weitere Icons. Diese ändern sich ständig. Sie zeigen dir die von dir am letzten oder häuftigsten verwendete Icons.
Der Undo / Redo Button = Rückgägig / Wiederholen Button

Neben dem +Plus im Kreis Button ist der Rückgängig/Wiederholen Button. Der ist selbstredend. Will heißen, wenn du etwas geschrieben hast, das du wieder rückgängig machen möchtest, dann klickst du einfach auf diesen Button.
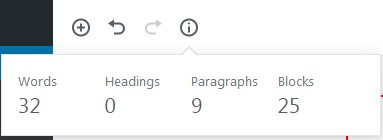
Inhaltliche Struktur Button

Als nächstes gibt es noch den Gutenberg Inhaltliche Struktur Button in der Editor Werkzeugleiste. Dieser zeigt dir als erstes die Anzahl an Wörtern, welche du verwendet hast. Der Rest ist eigentlich unzulänglich, also wieviel Überschriften, Paragraphen und Blocks du verwendet hast.
Weiter geht’s mit der Editor Werkzeugleiste und den Buttons auf der rechten Seite :-) .
Safe Draft / Entwurf Speichern Button

Safe Draft / Entwurf speichern. Dieser speichert deinen Entwurf, ohne ihn noch zu veröffentlichen. Ausserdem wird dein Entwurf auch automatisch gespeichert.
Preview/ Vorschau Button

Bei Klick auf den Preview/ Vorschau Button siehst du die Vorschau deines noch nicht veröffentlichten Beitrages. Diese öffnet in einem neuen Tab.
Publish Button / Veröffentlichen
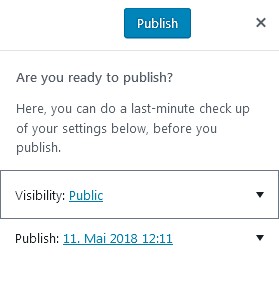
Der Veröffentlichen Button ist wieder interessant. Wenn du auf Veröffentlichen klickst, öffnet sich wieder ein Fenster.

In diesem Beitrag ist die Text Version des Gutenberg Plugin Version 2.8 noch auf englisch. Auf jeden Fall öffnet sich bei Klick auf Veröffentlichen / Publish obiges Drop Down. Hier kannst du nun die Einstellungen treffen.
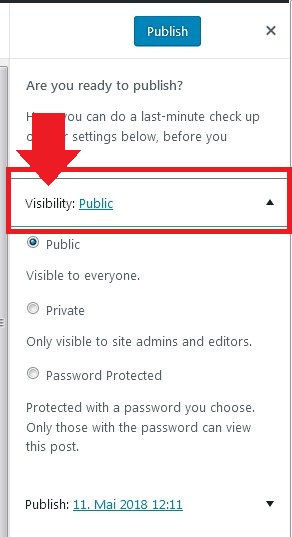
Sichtbarkeit / Visibility

- öffentlich
- privat
- Passwort geschützt
die Inhalte sind hinlänglich bekannt, nur hat sich das Design wie gesagt im Gutenberg Editor im Gegensatz zum klassischen Tiny MCE Editor verändert.
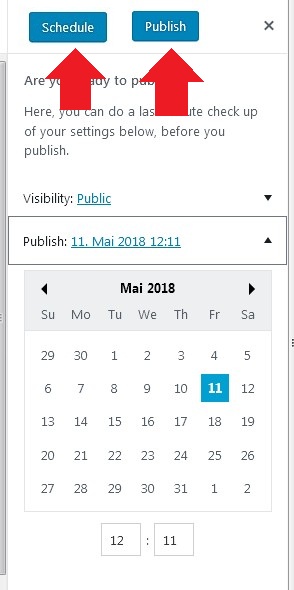
Veröffentlichen / Publish

Beim Planen wirst du vielleicht den Button suchen. Dieser war beim TinyMCE ja gleich unterhalb des Kalenders. Dieser ist nämlich gar nicht sichtbar :-) . Erst, wenn du ein Datum in der Zukunft wählst, wechselt der Veröffentlichen /Publish Button und wird zum Planen / Schedule Button .
Das Zahnrad
Zwei Buttons sind rechts noch übrig. Der vorletzte der Editor Werkzeugleiste von WordPress Gutenberg ist das Zahnrad. Beim Zahnrad geht es um > Einstellungen / Settings
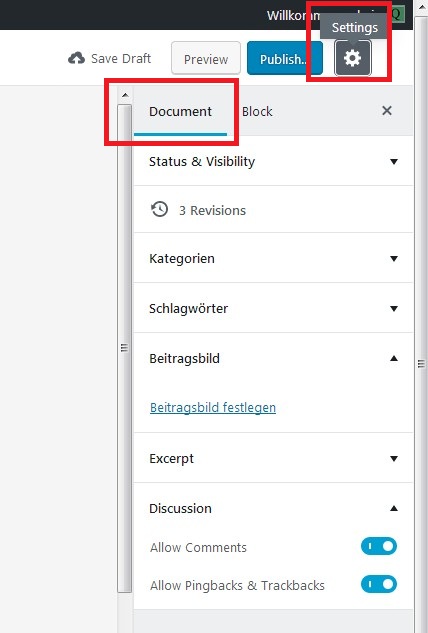
Dokument- Einstellungen:

Bei Klick auf das Zahnrad öffnet sich wieder ein Drop Down. Welches zunächst die Dokument Einstellungen enthält.
Folgende Dokumenten Einstellungen kannst du hier einstellen:
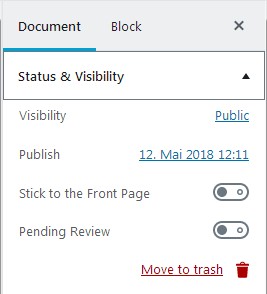
- Status und Visibility / Sichtbarkeit

Hier erfährst du die Einstellungen deines Beitrages:
- Sichtbarkeit /Visibility
- Veröffentlichen / Publish
- Auf der Startseite halten / Stick to the Frontpage
- Ausstehender Review / Pending Review
- In Papierkorb verschieben / Move to trash
Weiters zeigt dir das Dokument:
- Revisionen
- Kategorien
- Schlagwörter
- Beitragsbild
- Auszug
- Diskussion
Viele der Einstellungen, welche du hier im Zahnrad unter Dokument findest, waren im TinyMCE Editor direkt unterhalb deines Beitrages einzustellen.
Block-Einstellungen :
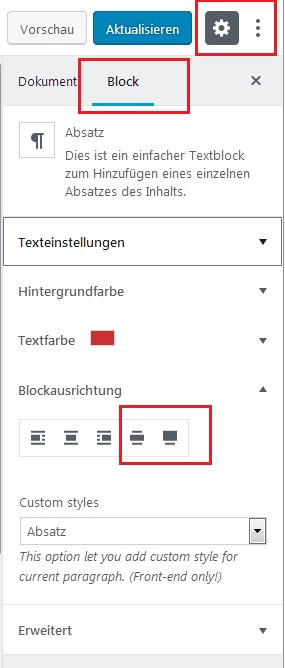
Der zweite Navigationspunkt im Zahnrad ist : Block. Aber Achtung. Je nachdem, welchen Block du gerade aktiv hast, nach diesem richtet sich der Inhalt dieses Navigationspunktes.
Da wir in unserem Beispiel ja einen Paragraph Block erstellt haben, zeige ich dir hier den Inhalt , welcher bei Klick auf “ Block “ in der Editor Werkzeugleiste unter → Zahnrad → Block erscheint:

Wenn du nun in den Paragraph Block hineinklickst, dann erhältst du automaitsch unter→ Zahnrad → Block obiges Ergebnis. Also die Sidbar, welche die Einstellungen für den Paragraph Block enthält:
- Texteinstellungen
- Hintergrundfarbe
- Textfarbe
- Blockausrichtung
- Custom Styles
- Erweitert
Wie du siehst, hast du hier, im Vergleich zum klassischen TinyMCE Editor große Mengen an Einstellungen, welche du ohne weiteres Plugin direkt im neuen Gutenberg WordPress Editor einstellen kannst.
Und dabei sind wir immer noch bei der Editor Werkzeugleiste , der horizontalen Werkzeugleiste, direkt über dem Blogbeitrag
Wenn wir allerdings schon dabei sind, in diesem Beispiel Text zu schreiben, dann gehe ich auch gleich näher auf die Einstellungen dieses einen Blocks, des Paragraph Blocks ein.
Eventuell siehst du die Vielfalt des Gutenberg Editors, wenn du dir nun vorstellst das du unter → Zahnrad → Block, je nach Block andere Einstellungen vorfindest :-) .
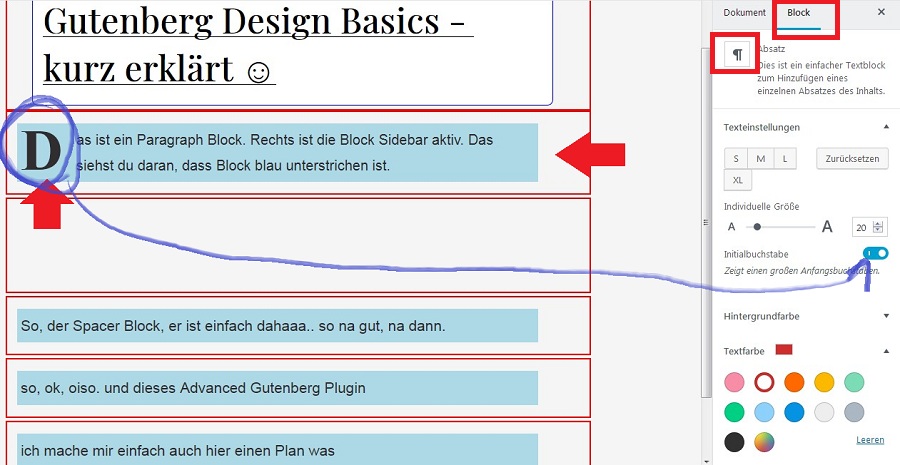
Texteinstellungen:

– S,M,L,XL – Schriftgröße
– klein A → groß A – Individuelle Schriftgröße
– Initialbuchstabe – wenn Button blau, dann aktiviert
– Hintergrundfarbe
– Textfarbe
Du kannst hier unter Small, Medium Large und XL die Textgröße veriieren. Du kannst aber auch einfach zwischen dem kleinen A und dem großen A den Balken verschieben und auch so die Textgröße ändern. In meinem Fall zeigt es die vom Theme eingestellte Textgröße in Pixel.
Weiters kannst du einen initialen Buchstaben wählen, wenn du auf den Button klickst, der hier blau ist. Blau ist aktiv, weiß ist inaktiv.
Du kannst eine Hintergrundfarbe für deinen Absatz / Paragraph wählen. Du kannst auch eine Textfarbe für deinen Absatz / Paragraph wählen.
Damit du siehst, wie das dann im Frontend aussieht, – hier handelt es sich um ein Custom Theme für Gutenberg – siehst du im Bild unten einen Blogbeitrag mit einem Textblock , welcher mittig ausgerichtet ist:

Wie du siehst, kannst du die Textfarbe nur für den gesamten Paragraph Block ändern, ebenso die Hintergrundfarbe nur für den gesamten Paragraph Block.
Eine weitere Neuerung für den Paragraph Block – wenn es das Theme unterstützt – sind zwei neue Breiten:
- Weite Breite
- Volle Breite
Wahrscheinlich habe ich den Browser Cache nicht gelehrt, auf jeden Fall ist nun die Gutenberg Editor Werkzeugleiste auf Deutsch :idea: .


Wie bei Bildern auch, kannst du nun im Gutenberg Editor von WordPress auch Texte breiter gestalten, wie die normale Contentbreite.
Nun noch zum letzten Button der Editor Werkzeugleiste von Gutenberg:
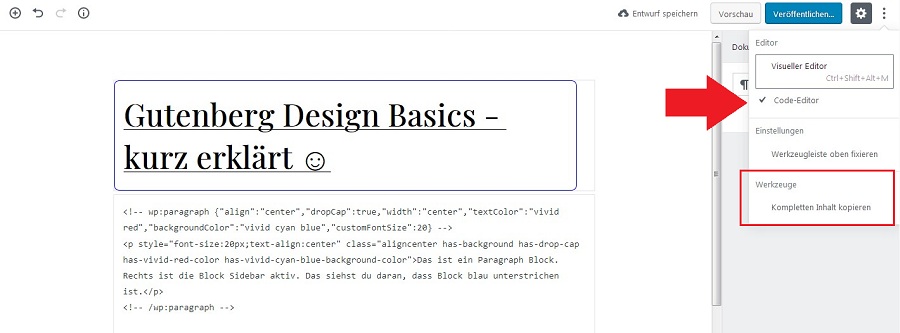
Drei Punkte= Mehr

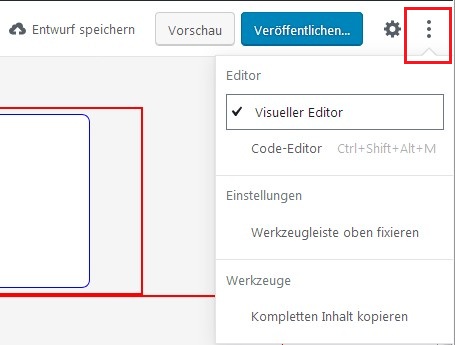
Im letzten Button der Editor Werkzeugleiste kannst du einstellen
- Visuelle Editor
- Code Editor
- Werkzeugleiste oben fixieren
- Kompletten Inhalt kopieren
Visuelle Editor und Code Editor sind dir auch vom Tiny MCE bekannt. Die Werkzeugleiste oben fixieren:
Hier kommen wir nun zur zweiten Werkzeugleiste, nämlich der
- Block Werkeugleiste
Die Block Werkzeugleiste
Wie der Name schon sagt, befindet sich die Block Werkzeugleiste direkt oberhalb vom jeweiligen Block, welchen man bearbeitet. Allerdings kann man die Block Werkzeugleiste auf zwei Arten anzeigen. Im Prinzip ist das ein Design Element, welches man in den Grafik Programmen wie Gimp oder Photoshop ja hinlänglich bekannt ist: Werkzeugleisten verschieben und platzieren.
Das gibt es nun auch für die Block Werkzeugleiste des Gutenberg Editors von WordPress :-)
Block Werkzeugleiste am Block fixieren:
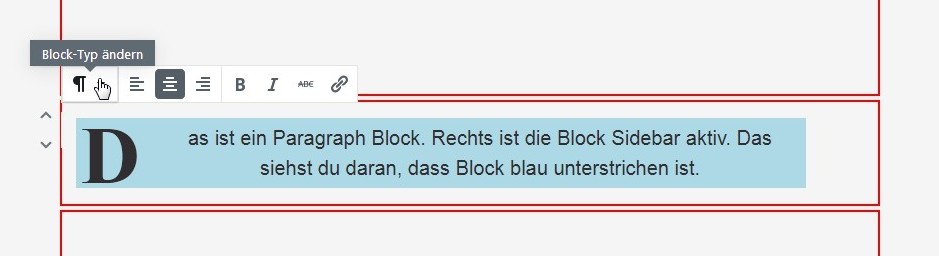
Wenn du über den Drei Punkte – Mehr Button keine Einstellungen triffst, dann wird die Block Werkzeugleiste direkt am Block, also auf der linken oberen Seite eines jeden einzelnen Blocks angezeigt:

Im Bild oben ist die Block Werkzeugleiste des Paragraph Block direkt am Block selber fixiert. Wie du im Bild siehst, kannst du über die Block Werkzeugleiste des Paragraph Block den Text
- linksbündig
- rechtsbündig
- mittig
- fett
- kursiv
- durchgestirchen
- mit Link
einstellen.
Alle weiteren Einstellungen welche du im Paragraph Block vornehmen möchtest, gehen dann über das Zahnrad. Also Klick auf das Zahnrad → Block, oder Zahnrad → Dokument.
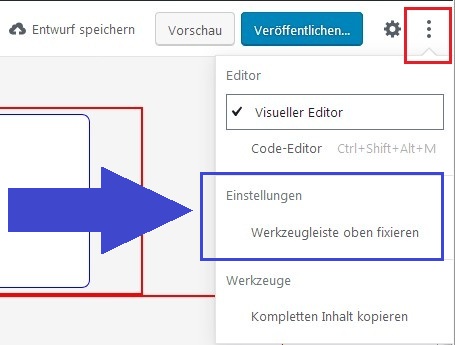
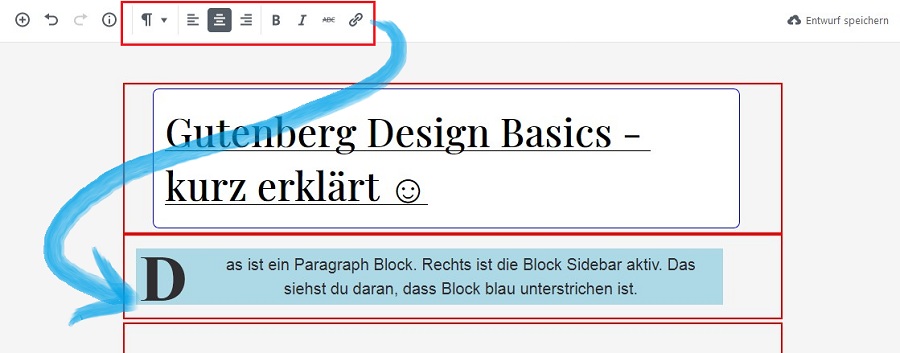
Block Werkzeugleiste oben fixieren:

Wenn du → Werkzeugleiste oben fixieren aktivierst, dann befindet sich die Block Werkzeugleiste nicht mehr oberhalb jedes einzelnen Blocks, sondern die Block Werkezugleiste befindet sich dann direkt in der Editor Werkzeugleiste und zwar rechts im Anschluss an den → Inhaltliche Struktur Button.

Kompletten Inhalt kopieren:
Der letzte Punkt im Drei Punkte = Mehr Button ist
Kompletten Inhalt kopieren:

Dieser Punkt den kompletten Inhalt zu kopieren ist recht interessant. Geht man in die Code Ansicht, sieht man, dass der Code etwas anders aussieht, als im klassischen TinyMCE Editor. Allerdings ist der Code voll kompatibel auch mit dem Tiny MCE. Wenn du zum Beispiel diesen Code kopierst und in WordPress einfügst, welches nur mit dem klassischen Tiny MCE Editor ausgestattet ist, so wird dieser Code komplett übernommen und korrekt im Frontend angezeigt.
FAZIT:
Wenn du dich mit dem Gutenberg Editor von WordPress beschäftigst, wäre es sinnvoll, sich genau diesen Beitrag als erstes anzusehen :mrgreen: . Ich habe das allerdings erst jetzt gemacht, obwohl ich mich schon länger mit Gutenberg beschäftige.
Mir persönlich war das viel zu langweilig bzw, ich fange meistens immer alles von Hinten nach Vorne an :-) .
Wer allerdings gleich mit den Design Basics von Gutenberg Editor beginnt, der tut sich sicherlich leichter, aber es ist auch langweiliger.
Design und Funktion
Design der Werkzeugleisten
Mir persönlich gefallen die Editor und Block Werkzeugleisten sehr gut. Auch die Block Bibliothek, welche sich öffnet bei Klick auf den Plus + Button. Die Sidebars, rechts, haben so irgendwie Boostrap Style Charakter, nur passt es irgenwie nicht zu den Werkzeugleisten. Besonders die Sidebar für Veröffentlichen :-( . Das mindert für mich das ansonsten sehr gute UI Erlebnis.
Aber über Geschmäcker lässt sich ja bekanntlich streiten :-D .
Funktion der Werkzeugleisten
Die WordPress Werkzeugleisten des Gutenberg Editors liegen voll im Trend. Es müssen sehr viele Einstellungsmöglichkeiten auf geringem Raum untergebracht werden. Hier eignet sich eben eine horizontale Werkzeugleiste, mit Klick und Drop Down.
Von der Funktion her finde ich alles ziemlich stimmig und gut übersichtlich angeornet. Wenn man sich als erstes mit den Werkzeugleisten auseinandersetzt, hat man es bald heraussen, wo was zu finden ist.
Wie gesagt, für die, welche neu hinzukommen, ist der Gutenberg Editor wahrscheinlich keine Sache. Für die anderen sicher eine Umstellung.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.