Update vom 10. Feber 2019 – Der Classic Block ist ein “ All in One“ Block im Gutenberg Editor von WordPress. Alle Funktionen auf einen Blick inkl. Verwendung des TinyMCE Advanced Plugins.
Vorbedingungen:
– Du hast das Gutenberg Plugin installiert und aktiviert.
– Du bist schon bei WordPress 5.0 und Gutenberg ist schon dein Editor.
Egal, wie auch immer, ist zur Zeit, da dieser Beitrag geschrieben wird, der Gutenberg Editor als Plugin erhältlich.
Inhaltsangabe:
Der Classic Block
Beitragstitel
Schreibmodus
Absätze und Zeilenumbruch
Werkzeugleiste
More Tags – Classic Text
More Tag – Block – Layout
Textfarbe ändern
Bild hinzufügen
Mediathek im Gutenberg
Fazit
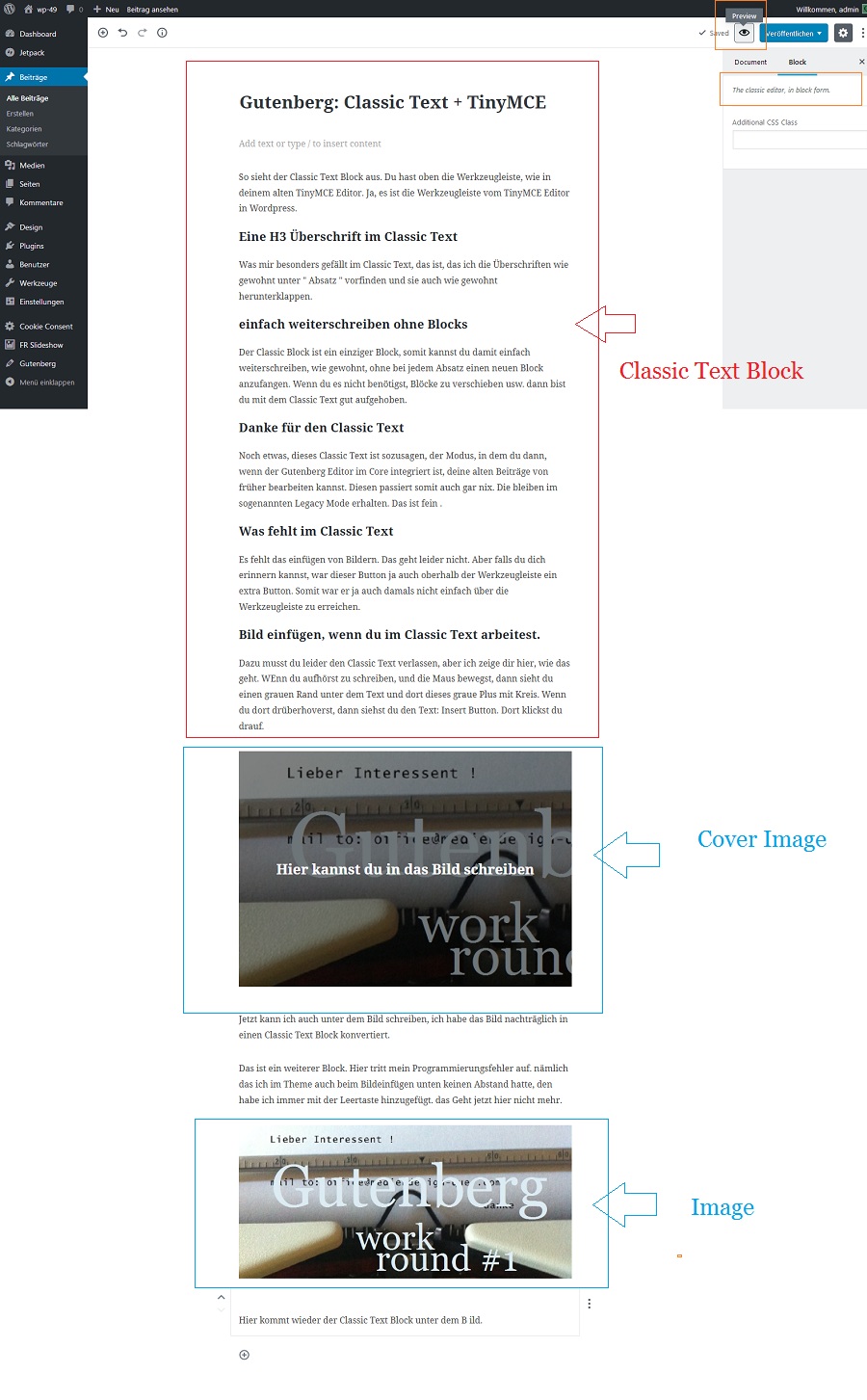
Der Classic Block im Gutenberg Editor
Warum mit dem Classic Text Block starten ?
Es sei nur eränzend gesagt, der Classic Text Block wurde umbenannt in Classic Block. Also überall , wo du Classic Text liest, es ist das Synonym für : Classic Block 😅.
Classic Text = Classic Block .
mit dem Classic Block hast du
- – deine gewohnte Schreibweise
- – du hast etwas, wo du dich anhalten kannst
- – du kannst langsam die neue Oberfläche kennen lernen
- – ohne gleich überwältigt zu sein von der Anwendung der neuen Blocks
Achtung:
Es gibt mehrere Stellen, wo du diesen Classic Block hinzufügen kannst. Egal auf welches Plus du klickst, das wirst du schon finden :-)
editor-style.css
Noch was, falls du in deinem Theme eine editor-style.css hast oder hattest und dein Style im Editor derselbe war, wie im Frontend. Ja, leider, das geht zur Zeit nicht. Was ja logisch ist. Es ist ja ein anderer Editor und wie soll das CSS vom TinyMCE nun auf einmal im Gutenberg greifen.. Diese Lösung ist noch in Arbeit :-) . Das heisst, ob und wie usw.
Nur damit du bescheid weisst, falls das Style im neuen Editor jetzt anders ist, als du bisher gewohnt warst.
Classic Text als Legacy Mode
Der Classic Text Block ist sozusagen wie der Legacy Mode beim Text Widget. Wenn deine früheren Beiträge noch mit dem TinyMCE geschrieben wurden, dann wird das erkannt und diese automatisch im Classic Text geöffnet. Somit kannst du deine Beiträge, falls du einen ändern möchtest, ganz wie früher bearbeiten.
Jetzt geht’s aber los und wir erstellen den ersten Beitrag mit Gutenberg im Classic Block

Gutenberg – Classic Block- Beitragstitel
Wir schreiben nun einen Beitrag mit dem Classic Text. Als erstes gebe natürlich eine Beitragsüberschrift ein → Add Title.
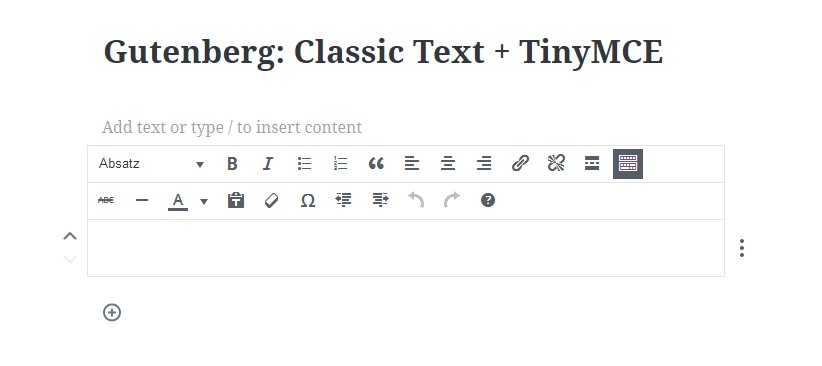
Nachdem du die Beitragsüberschrift gewählt hast, klickst du unten auf das Plus und wählst → Classic Block.

Wie du im Bild oben siehst, hast du automatisch die Werkzeugleiste vom TinyMCE Editor dabei. Im Bild habe ich auf das graue Quadrat geklickt und die Leiste sieht man nun in zwei Zeilen.
Schreibmodus, wie gewohnt
Da das Classic Block ein einziger Block ist, kannst du nun einfach dahinschreiben, wie du das gewohnt bist /warst. Das ist doch eine gute Nachricht :-) . Zumal ich von mir selber weiß, dass man richtig dankbar dafür ist, dass man etwas gewohntes hat, wo man sich anhalten kann.
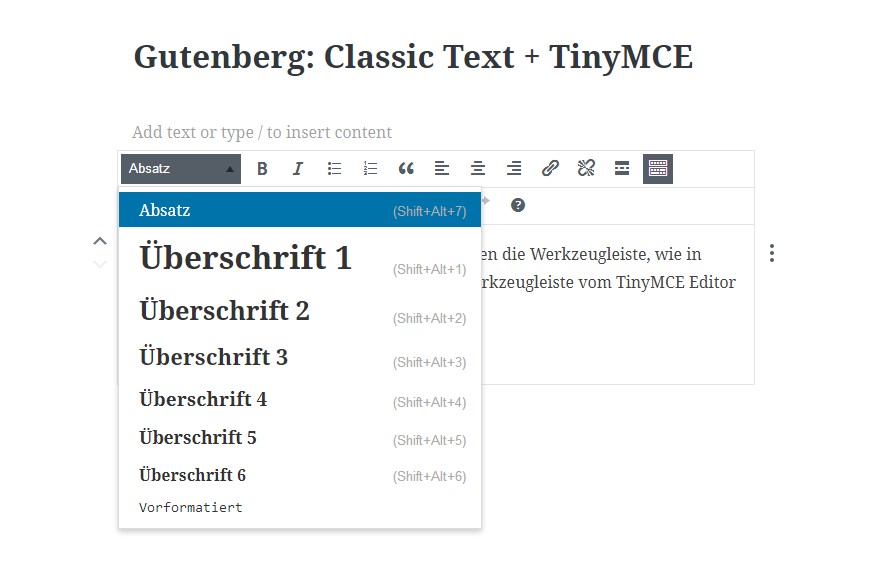
Die Werkzeugleiste kennst du, sie funktioniert, alles wunderbar. Wenn du nun eine Überschrift hinzufügen möchtest, und das hat mir besonders gefallen, klickst du einfach auf → Absatz.
Überschrift hinzufügen

Es klappt dein gewohntes Drop Down herunter und du wählst einfach aus. Wunderbar.
Absätze und Zeilenumbruch hinzufügen
Im Unterschied zu den anderen Blocks erstellst du im Classic Text keinen neuen Block, wenn du einen Absatz hinzufügst. Du bleibst wo du bist, im Classic Text. Auch Absatz und Zeilenumbruch, kannst du machen, wie gewohnt. Perfekt.
Werkzeugleiste im Classic Text
Die Werkzeugleiste im Classic Text ist oberhalb vom Text. Anders, als bei den anderen Blocks hast du hier ja
- deine gewohnte Werkzeugleiste
- diese ist oberhalb vom Text
- diese kann auch nicht woanders hin verschoben werden
- sie funktioniert, mit allen Buttones, wie gewohnt
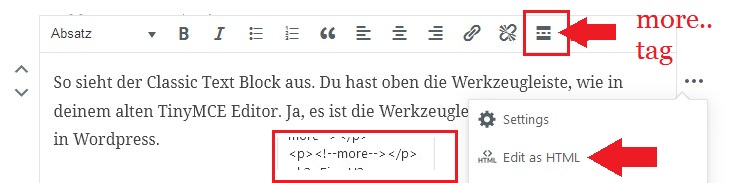
More Tag – Weiterlesen .. im Classic Text
Der Weiterlesen .. / More Tag funktioniert auch im Classic Text Block. Allerdings zumindest bei mir, siehst du diesen nicht im Backend angezeigt.

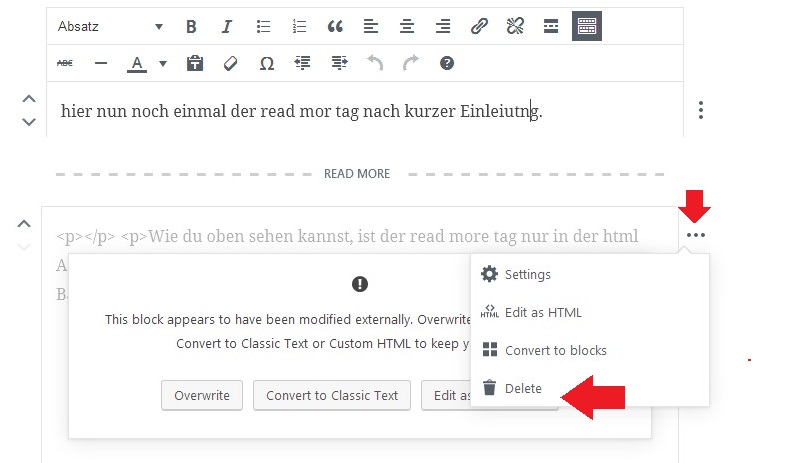
Rechts vom Classic Text sind drei Punkte, wenn du darauf klickst, kannst du den Block als HTML editieren. Wenn du hier umschaltest, siehst du, das der more Tag als HTML eingefügt ist und auch im Frontend angezeigt wird, nach dem speichern.
Achtung: Gutenberg ist ja noch in Entwicklung. Das eine oder andere wird noch hinzukommen, verbessert, erweitert und auch geändert werden.
bleibe einfach am Laufenden mit meiner work round # Reihe
Wenn du nach dem Speichern wieder in das Backend kommst, siehst du nun auch hier den more tag. Allerdings noch eine Meldung dazu:

“ Dieser Block wurde extern modifiziert “ . An dieser Meldung wird noch gearbeitet. Du kannst diese Meldung einfach löschen und gut ist.
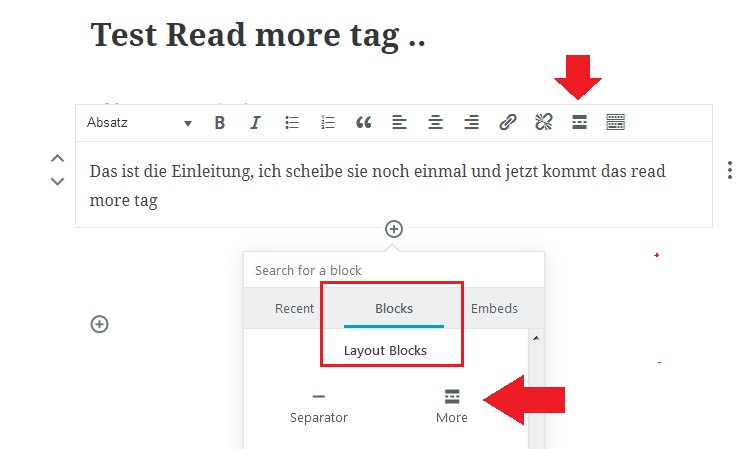
More Tag als Layout Block
Oben habe ich dir gezeigt, wie du den More Tag über das Classic Text einfügen kannst. Der more tag ist allerdings auch ein eigener Block – deswegen kommt wahrscheinlich die Meldung, wie oben beschrieben – und du kannst ihn auch extra hinzufügen.

Das ist aber hier nur ein kurzer Ausflug zu den Blocks. Im Prinzip bleiben wir hier beim Classic Text. :-) .
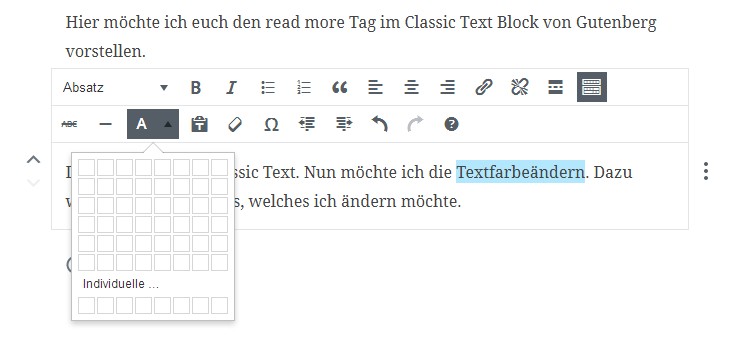
Classic Text und Textfarbe ändern
Das Farbauswahl Werkzeug in der Werkzeugleiste des Classic Text klappt zwar herunter, aber es stehen keine Farben zur Auswahl. Das hat folgenden Grund. Es sollte eigentlich funktionieren, aber aus irgendeinem Grund dürfte hier ein TinyMCE Plugin nicht geladen werden.

Wenn das Classic Text mit der Werkzeugleiste, wie oben abgebildet angeboten wird, wird es sicher auch bald funktionieren. Zur Zeit gibt es keinen Block oder Möglichkeit, die Textfarbe, wie oben angzeigt nur für ein ausgewähltes Wort zu ändern.

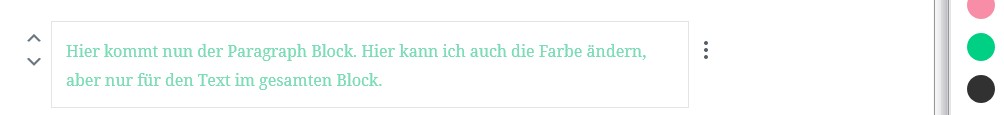
Textfarbe kann nur über den Paragraph Block geändert werden, und dann nur für den gesamten Text im Block.
Was jetzt noch fehlt sind :
- Bilder einfügen
- Videos einfügen
- Pdf einfügen
- Galerie hinzufügen
diese Dinge hatten im TinyMCE Editor einen eigenen Button und waren nicht in der Wekrzeugleiste integriert
Diese Dinge musst du nun doch über einen Extra Block hinzufügen. Allerdings geht das ebenfalls sehr einfach.
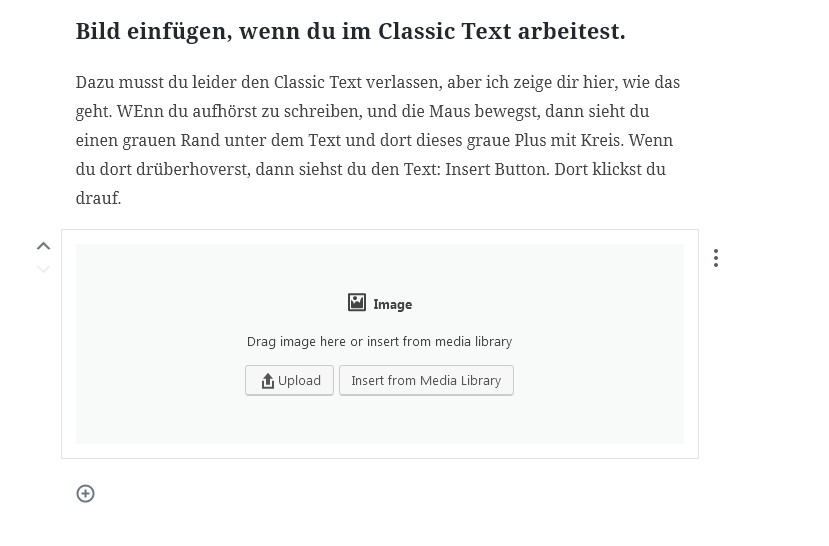
Bild hinzufügen im Classic Text
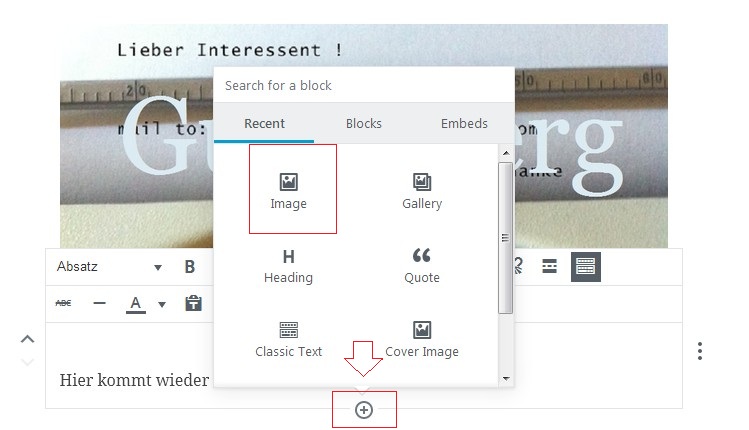
Wie gesagt gibt es direkt im Classic Text keine Möglichkeit, ein Bild einzufügen. Allerdings musstest du ja im alten Editor ebenfalls auf einen extra Button klicken :-) . Jetzt klickst du, was noch einfacher ist, unten auf das Plus und gehst auf → Image.


Nach dem Klick auf → Image kommt dieses Bild oben und hier kannst du wahlweise die Bilder aus der Mediathek einfügen oder dirket hochladen, wenn du noch keine Bilder hast.
Die Mediathek im Gutenberg Editor
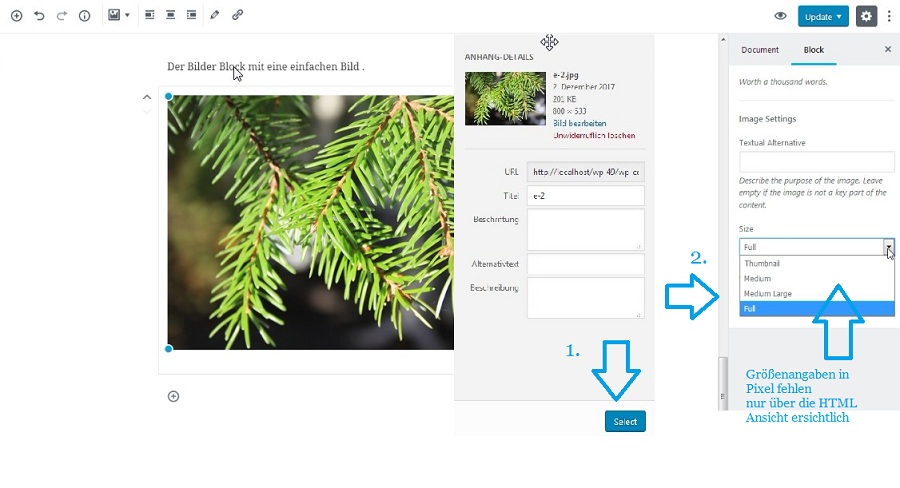
Bei Klick auf Mediathek bleibt die Ansicht zunächst wie gewohnt. Du wählst ein Bild aus und hast rechts die Metadaten, welche du hinzufügen kannst. Was fehlt, zumindest in dieser Ansicht, sind die unterschiedlichen Bildgrößen. Diese wurden rechts in die Seitenleiste verschoben, siehe Bild unten.

Also die Schritte im einzelnen:
- Klick auf Plus
- Bild auswählen
- Mediathek öffnen
- Bild auswählen – jetzt gebe die Metadaten ein – Nr.1
- Bild wird eingefügt
- Klick auf Bild
- es öffnet sich rechts der Bild Block
- Klick auf → Size Nr.2
- Es klappt das Drop Down herunter mit den einzlenen Bildgrößen
Full, Thumbnail, Medium, Medium Large
Wie gesagt, die Pixelzahl steht nicht dabei. Letztlich wirst du doch ohnehin deine Bilder im Vorhinein bearbeiten und somit ungefähr wissen, wie groß das Bild ist .
Was mir wirklich fehlt:
- Bilder resizen mit Höhen und Breigenanabe
Bei Klick auf das Bild konntest du es “ resizen “ und du hast die Höhen und Breigenangaben gesehen. Tja, das ist weg.
FAZIT:
Für’s Erste muss ich sagen, puhh, ich bin mal froh, dass es das Classic Text gibt. Ich persönlich komme mit den Blocks eigentlich zur Zeit nicht klar. Vor allem, weil es im Vergleich zum TinyMCE zu wenig Auswahl gibt.
Aber wie sagt Paulchen Panther ..
Heute ist nicht alle Tage..
ich komm wieder – keine Frage :-)
Natürlich gibt es noch viel mehr Überraschungen ! Das Classic Text ist nur der Anfang.
Im nächsten Beitrag erfährst du, wie du natürlich alle deine gewohnten Arbeitsgänge erhalten kannst. Bis dann..

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.