Zwei neue Features, welche auf Community Wunsch hinzugefügt wurden: Cover Block und Text Block erlauben weitere Verschachtelungen ..
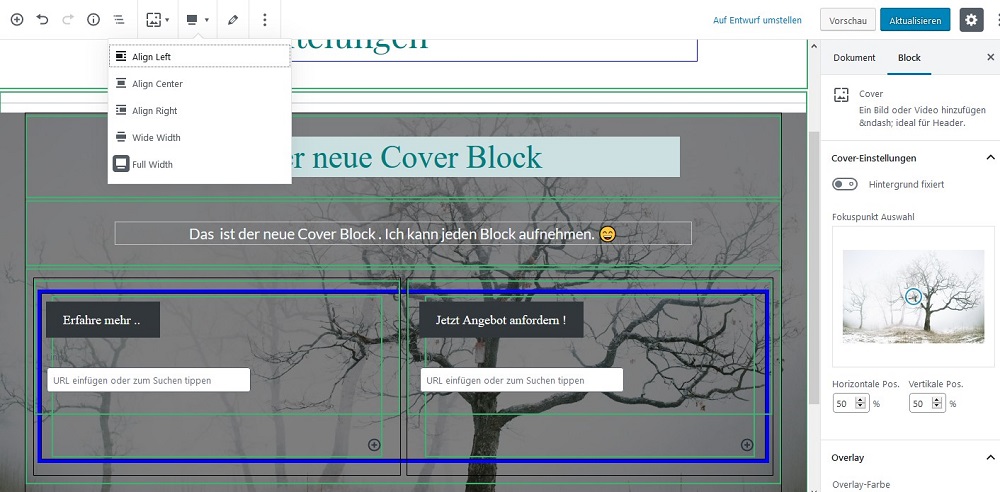
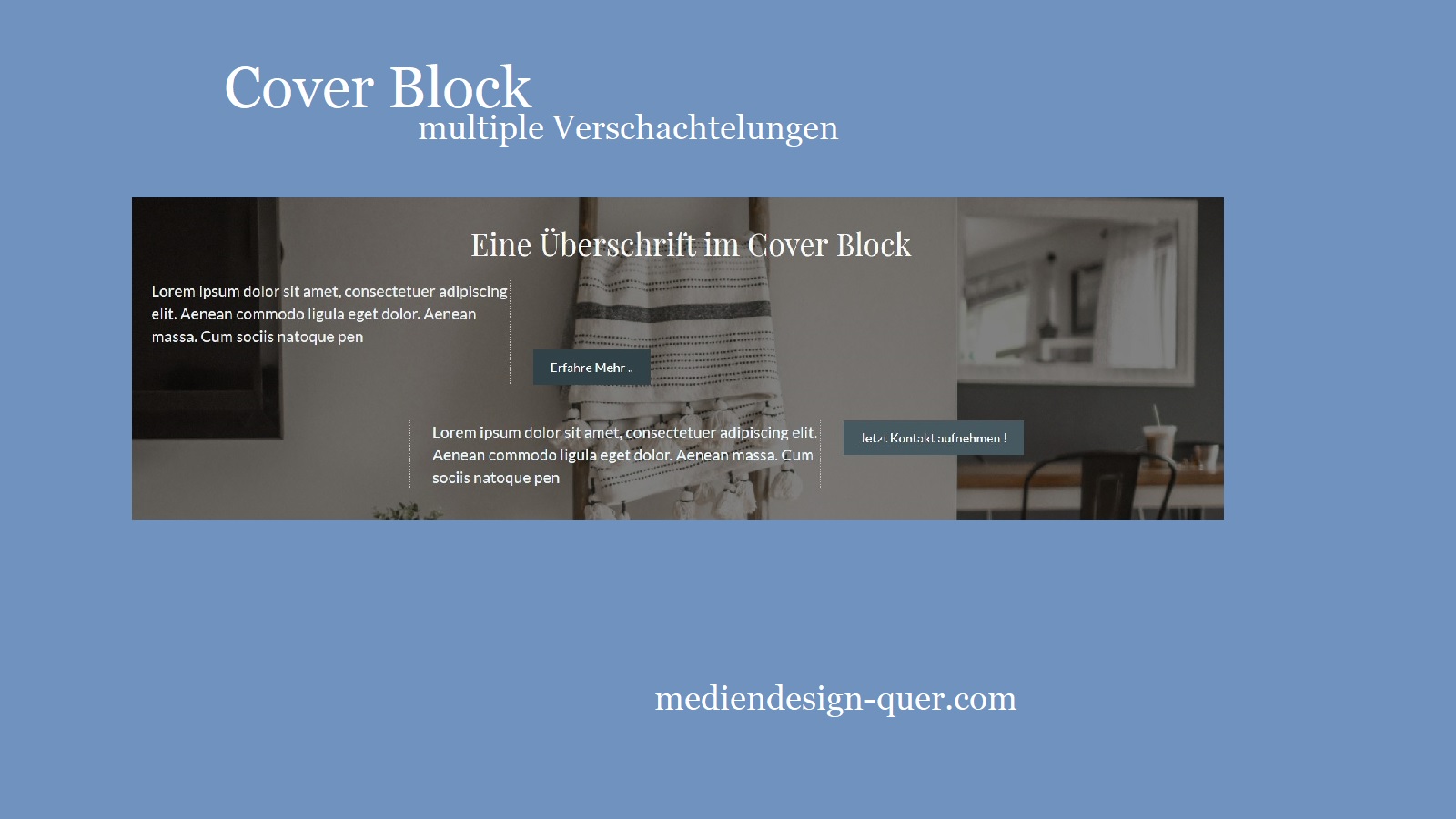
Cover Block
Beim Cover Block gab bis vor kurzem die Möglichkeit, einen Button und einen Textblock hinzuzufügen. Allerdings ist das auf wenig Begeisterung gestoßen. Man begann, eigenständige Lösungen zu kreieren.

Zu schnell war da der erste Gedanke: Mensch, das kann ja wirklich jeder Page Builder besser 😥. Nun wurden diese Beschränkungen aufgehoben und du kannst beim Cover Block jeden erdenklichen Block verschachteln. 😄👏
Jetzt kann man mit dem Cover Block schon wesentlich mehr machen, und eigentlich sind der Kreativität – fast – keine Grenzen gesetzt.
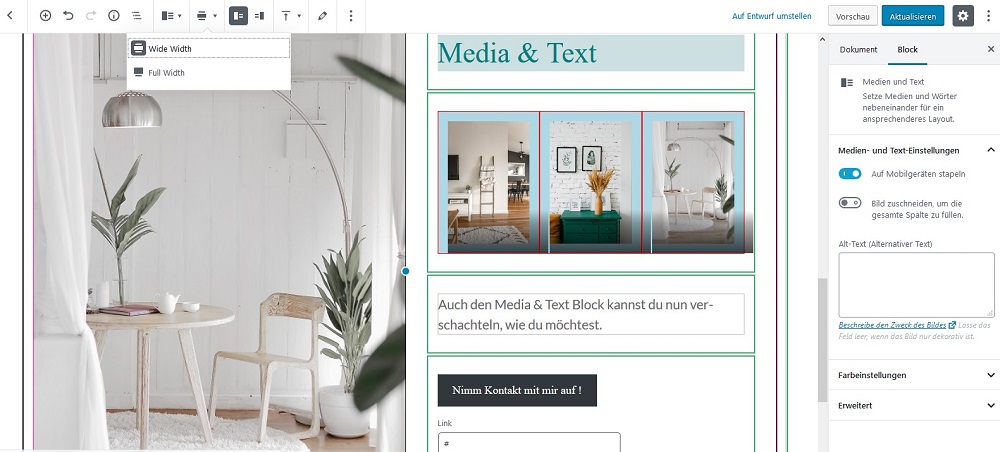
Media & Text
Ebenfalls kannst du nun mit Gutenberg 6.2 den Media & Text Block mit multiplen Verschachtelungen verwenden. Damit ergibt sich auch bei Media & Text eine unglaubliche Design Vielfalt.

Block Style Variationen mit PHP
Es gibt eine weitere Neuerung, nämlich eine neue PHP API. Damit wird die Registration von Block Style Variationen vereinfacht und kann nun auch in PHP statt nur in Java Script durchgeführt werden.
Als Beispiel:
folgendes kommt in die functions.php deines Themes
add_action(
'enqueue_block_assets',
function() {
wp_register_style( 'myguten-style', get_template_directory_uri() . '/custom-style.css' );
}
);
register_block_style(
'core/quote',
array(
'name' => 'fancy-quote',
'label' => 'Fancy Quote',
'style_handle' => 'myguten-style',
)
);
register_block_style(
'core/quote',
array(
'name' => 'not-fancy-quote',
'label' => 'Not Fancy Quote',
'inline_style' => '.wp-block-quote.is-style-not-fancy-quote { color: blue; }',
)
);
register_block_style(
'core/quote',
array(
'name' => 'unregistered-fancy-quote',
'label' => 'Unregistered Fancy Quote',
'inline_style' => '.wp-block-quote.is-style-unregistered-fancy-quote { color: orange; }',
)
);
unregister_block_style( 'core/quote', 'unregistered-fancy-quote' );
weiters erstellst du eine custom-style.css :
.wp-block-quote.is-style-fancy-quote {
color: tomato;
}Es ist ein erster Vorschlag, der funktoniert. Allerdings wird es so nicht in Core kommen. Es wird noch Veränderungen geben. Trotzdem eine leichtere Variante für Theme und Plugin Entwickler Styles mit PHP zu registrieren.
Quelle : github

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.