
Dieser Beitrag zeigt dir, wie du eine Google Font zu deiner editor-style.css hinzufügen kannst.
Was ist eine editor-style.css ?
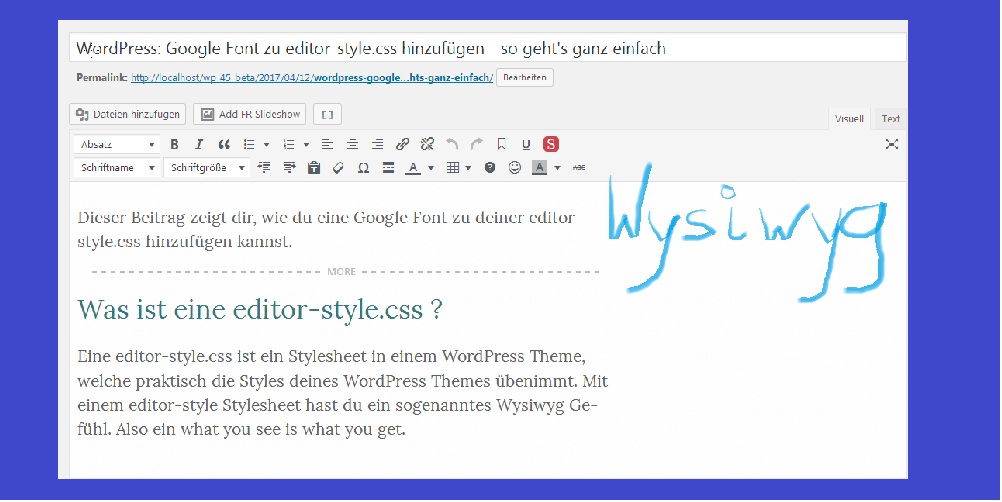
Eine editor-style.css ist ein Stylesheet in einem WordPress Theme, welche praktisch die Styles deines WordPress Themes übernimmt. Mit einem editor-style Stylesheet hast du ein sogenanntes WYSIWYG Gefühl. Also ein
what you see is what you get.
Hat jedes WordPress Theme eine editor-style.css ?
Nein, eigentlich nicht. Aber viele WordPress Themes sind damit ausgestattet. Es vermittelt ein ganz besonderes Schreibgefühl, wenn man tatsächlich die Schriftgröße, Schriftfarbe und die Überschriften, sowie die Textbreite genauso im Editor im Backend beim Schreiben eines WordPress Blog Beitrages eben 1 : 1 hat.
Eine editor-style.css erstellen
Als erstes erstellst du für dein WordPress Theme eine neue Datei, mit dem Namen editor-style.css. Diese liegt entweder direkt im Root Verzeichnis deines WordPress Themes, oder auch in einem extra Ordner.
editor-style in functions.php anmelden
Der nächste Schritt ist, deine neue Datei in der functions.php deines WordPress Themes nun anzumelden, siehe auch dieser Beitrag. Normalerweise reicht folgende Zeile:
<?php
add_editor_style();
?
Allerdings fehlt nun noch die Google Font. Eine Google Font kann man auf drei Arten in ein WordPress Theme, bzw. die style.css Datei einbinden. Siehe auch den Beitrag hier.
Eine recht einfache Art, bzw. die leichteste ist allerdings, über die @import Methode.
Kennst du schon WordPress Block Themes ?
☝️Mit WordPress Block Themes kannst du ab WordPress 6.5, also ab März 2024 alle Google Fonts direkt im Block Theme auswählen. 💡
Diese Fonts sind automatisch DSGVO optimiert
Google Font mit @ import in Stylesheet einbinden
Einfach auf fonts.google.com seine Schriftart der Wahl auswählen. Die @ import Methode anklicken. Den Code kopieren und am Anfang der editor-style.css Datei einfügen. Fertig.
Jetzt noch dein Browser aktualisieren und schon kann man seine neuen Schriften auch im WordPress Editor bewundern :-) .
FAZIT:
Es gibt auf jede Fall noch mehrere und kompliziereter Arten, eine Google Font in ein WordPress Theme einbinden. Die @ import Methode ist allerdings die, welche wirklich sofort greift und einfach umzusetzen ist. Auch der Einwand, das die @import Methode auf die Performance greift, hält sich in Grenzen, wenn man Google Fonts verwendet und diese sparsam einbindet.
Zudem kann ja auch die Google Font in der style.css mit der enqueue Methode eingebunden werden.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.